大多数设计师花很多的时间使他们的设计达到他们自己想要的样子。然而最好的方法是收集真实用户的反馈。通过测试能够找到没有被发现的痛点和流程,这些在设计过程中不是很容易被发现的。
最近,我有机会在第一时间体验“hello sign”这个应用,这个IOS应用可以让用户通过智能手机内置的摄像机扫面文档、签字并通过把他们发送出去。通过测试发现问题,以及之后的改进设计,使这个应用从4星变成了满分5星。接下来我们将头到尾说一下这个应用最初的样子、我们如何进行的测试以及最后如何使丫变成满分的。
最初的设计
这个应用主要有4个模块(对于用户来讲应该是“步骤”):注册登录、欢迎、创建文档和编辑文档。我们做的最大的改变是在登录注册和欢迎页面。我们先简单的看一下这些页面最初的设计,以便了解这个应用是如何工作的~
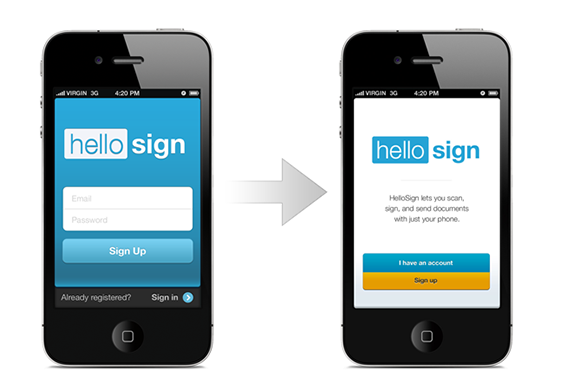
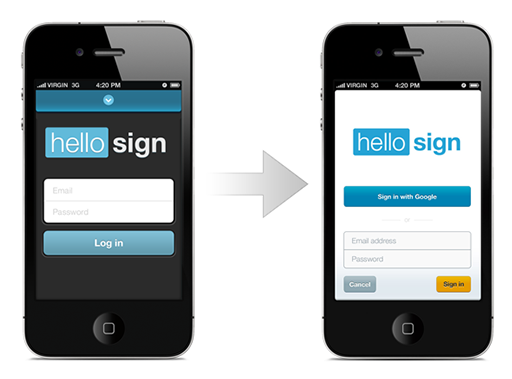
登陆注册和欢迎
登陆注册和欢迎是用户在最初体验产品时重要的页面,我们想使用户去注册或者——如果他们已经有了HelloSign website(此应用的网页版)的帐号——登录来创建文档。具体到这个应用来讲,他是对网站的补充,大多数的用户基本都拥有帐号甚至对于功能的使用比较熟悉。因此,作为一个独立的APP注册登录环节对于用户来讲应当弱化为可选的操作而非必须的。

原始版本的登录、注册、欢迎页面
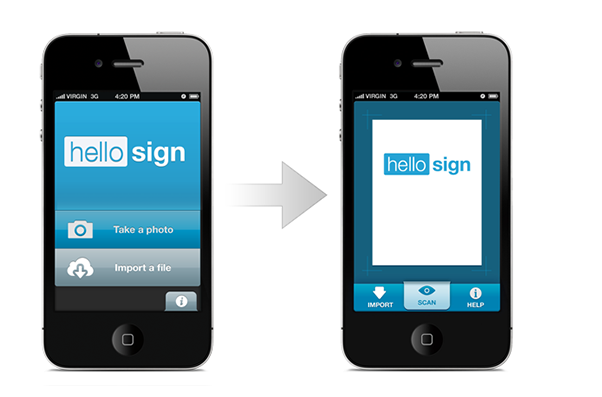
创建文档
文档创建流程中最重要的便是拍摄过程,通过引导使用户将文档放置在屏幕的拍摄框中。在设计这个流程的时候,我们参考了Iphone的原生相机应用和Instagram的设计,以及Schwab的存放检索应用和Card.io的信用卡扫描应用的相关页面。
 文档编辑
文档编辑
创建完文档后,用户会看到编辑页面。在这里他们可以增加签名、文字、检查列表和日期水印。

用户测试
在最初版本登录appstore后的几个月,我有机会来迭代下一个版本。在开始之前,我决定做一个用户测试来了解这个应用最高效的地方以及需要改进的地方。(下面的一段有点像是在做广告。。。)
有很多用户测试的服务可供选择,比如Verify和uTest,我选择UserTesting.com相对性价比较高。不同的测试服务有各自的优势、特点和各种定制选项,应当针对资深的应用特点选择最适合你的目标和需求的的服务。UserTesting可以提供一系列的测试,通过视频记录用户在操作分配其任务的每一步。你也可以附加一些补充问题,比如:“最使你郁闷的操作是哪里?”同时UserTesting.com为每一个任务准备了4个非常完备的问题,基本能适用所有的测试。
就像JakobNielsen所讲的,没有必要通过大量用户测试来得出结论,某些情况下即便是3到5(这里应当是目标用户,而不是随便的人)人就可以满足。由于这个应用是处理传输过程中的文档,我们让用户进行了一个典型的操作流程:创建、编辑并发送一个文档。补充的问题是用户使用的难易程度、比较难用的地方和觉得哪些地方可以改进。
我会观看(每个用户的操作)视频两次,第一次只是确认所有的明显的问题和熟悉测试人员拍摄视频的风格(习惯、方式),第二遍的时候我会非常仔细的记录一些特殊的问题。在测试过程中,大多数的用户不会提出他们遇到的一些问题(也许是本身没有意识到),但是这些问题会通过他们的行为会表现出来。当用户有下列举止的时候,就可以推断用户或许遇到了问题:
● 在试图完成一个操作的时候停顿了几秒
● 被一个操作困扰需要回想之前的操作甚至需要重来一遍
● 发出沮丧的声音(一个叹息或牢骚一句)
● 完成一个目标的时间大于预期的时间
● 整个任务无法完成
当然会有其他的反应也表示用户遇到了问题,这些事一些比较常见并值得为此来寻找原因的现象。(分小组)测试的越多,就会有更多的问题被明确。如果可以的话,在每一次迭代开始之前进行测试是非常有价值的。有的问题可能只会影响到你的一小部分用户,但有的就会有很大的影响。根据你现有的功能列表、想要达到的目标、用户需求来合理的安排时间来优先解决那些影响较大的问题。不是所有的问题都值得去解决。
设计改进
我们改进设计的目的是明确并解决影响用户的主要问题。之前提到了,问题是永远解决不完的,资源与限制为我们圈定了范围。
我们得出了什么?
通过测试发现在登陆注册页面有比较大的问题。多数用户不清楚所在的页面是登录页还是注册页。用户经常在这个部分前进后退来对比两个页面分别是做什么的。
我们同时也发现:
● 创建页面的过程过于重复
用户在拍摄完每一张照片之后,还需要点击“添加页面”,然后再拍另一张,再点击按钮。这过程很乏味,有些测试者觉得这个过程没有必要,有的觉得非常沮丧。
● 用户在添加了一个日期之后不能接着编辑
一个用户想要添加一个过去的时间到文档。但实际只能添加时时的日期并且不能修改。这点非常使人困扰且没有必要如此严格
● 在扫描(拍摄)文档时屏幕上的对齐标识需要加强
用户在把文档的边缘和屏幕上扫描框对其的过程中存在困难,有的用汇在经历多次失败后放弃。
改进登陆注册
我们做的最根本的改进是在整个流程的最初。直接将用户带入注册页面(只有一个注册按钮作为状态提示),被证明会困扰用户。在测试的过程中,大多数的用户希望在这个页面能够让他们登录而非注册。在修改后的页面增加了这个步骤,可使用户在这里做出选择区分登陆或注册两条操作路线,可以看到结果的选择。另一个结局办法是增加用户名和密码的输入框的区分度,因为大多数用户的阅读习惯是自上至下,尽管我觉得不会完全解决问题。

在经过一两个选择时候,用户会来到两个非常相近的页面,唯一的区别就是按钮上的文案“注册(sign in)”、“登录(sign up)”。在新版本中可以看到,版面更加简洁,添加了google登录。通过之前的选择区分,解决了界面分不清楚的困扰。

最后,主页(拍摄页面)基本被重新设计。“帮助”按钮处理的比较笨重,过于弱化。新版本把帮助按钮前提,并强调了“扫描”功能,使扫描变成整个应用的主要用例。

结论观点:
设计是一个不断迭代的过程,任何直觉都不能帮你发现你的产品的漏洞。作为设计师我们往往太过熟悉自己的工作而不能轻易地找到问题的所在。唯一的能真正推进设计的方法是让真实的用户测试产品,看他们如何与产品互动。其实只需要稍作工作,通过测试发现问题,便可是一个在线的4星应用达到满分。
从某种意义上讲,有很多测试的方法。简单的可以是找一几个朋友坐在一起让他们用你的产品,复杂的可以雇佣一个主持人带领一群用户到你的办公室。当然也有A/B测试,可以和用户测试一起进行。用户测试可以在很大程度上发觉产品的问题以及提升产品体验,A/B测试可以帮助找到新的创意以及潜在的需求。
这些测试服务并不昂贵,可以帮助你设计组织测试是你不用费尽心思去寻找用户。不管你的经费有多紧张,你的英勇有多简单,让真实用户测试你的产品是值得的,并且能帮你更好地了解你的产品在那里可以提高。

求问:“同时UserTesting.com为每一个任务准备了4个非常完备的问题,基本能适用所有的测试。”具体是哪四个问题?