交互设计是近几年流行的一个词语。现在市场上有许多资料来介绍什么是交互设计,如何做交互设计等。从场 景,任务,用户,操作等分析。但由于受实际情况的限制,往往不能很深入。所以笔者结合实际工作体验与大家分享下,具体做设计时候是怎么考虑的。如果要说什 么是一个好的交互设计,个人浅见就是简单。本文以下内容都是围绕简单2字进行展开。
简单在本文中包括认知和操作两个部分:
1. 认知主要是指人的思维过程,本文中主要说明用户是如何做决定的;
2. 操作在本文中说明用户的浏览和点击行为。

先来说下认知,我们时常能够看到“装修前大清仓,最后3天”。这些促销用语,是商家用数字来制造稀缺,引起用户的注意,我们就来说说:数字是如何引导用户的。
制造稀缺和迫切的氛围
要让人们渴望做一件事,只需要使做这件事的机会难以获得。
1. 时间(通常用倒计时的方式呈现,给用户造成一种,“此时不买,只有后悔”的暗示,或者 推荐给好友,附带一句“赶快买,马上要结束了”)
2. 数量(限量200件,仅剩20件)
小结
1. 把原价,现价标出来,再去掉原价。因为只有一个价格用户不知道有多便宜;
2. 给出原价,产生对比,帮助用户决策。至于现价是不是真的,很多用户不会考虑。
制造社会认同,刺激用户跟风
社会认同是指一种群体影响力,简单说来,就是个人在群体中的从众心理,人们倾向于认为他人比自己更加了解所处的情况,他人的行为也总是合理和正确的。因此个人会做出和他人一样的行为,来获得群体的认同,这种效应就是“社会认同”。
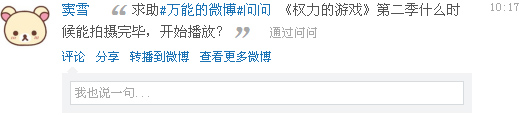
数字提醒,让用户非点不可
相信很多人都有立刻去点掉数字的冲动。这里的数字提醒,笔者以为与前面的略有不同。

1. 起到最基本的提示引导作用;
2. 这里的操作会让用户上瘾,从而培养用户习惯,增加用户粘性;
3. 对于平台级的产品,是互相拉动,形成一站式体验。
小结:
1. 数字不能弄虚作假,特别是电子商务网站,对于一些价格,时间、数量的数字要真实准确;
2. 要在显眼的位置把这些数字显示出来,让用户有一个直观的判断和快捷的操作;
3. 对于“微”提醒,界面上要设计的显眼,又不能打扰到用户。
接下来就让我们说说操作的简单:
这里笔者先抛出一个常见的场景:
1. 按钮放这么远,用户会看不到;
2. 按钮能不能大点,生动点,要有点击欲。
这是日常工作中经常碰到的事,在这里我们能不能去提炼下呢?
1. 邀请用户操作(评论,购买,注册)—功能需求;
2. 要大,要近,要明显—设计需求。
先来看一个事例:
这是来自Digg的截图,Digg是一个社会化推荐的新闻站点,推荐是站点运营的核心,所以按钮要大,要明显,按钮更不能隐藏,这好像是废话。 但需要引出本文一个概念—实时可见工具,该工具就是将用户操作入口明确化,表现形式上是各种按钮,文字链,图标等。接下来我们简单分析下它是否足够简单:
1. 从认知角度来看,在这里主要是视觉部分。通过文字的颜色和大小,明度和间距的变化起到层次感,主次突出,方便阅读。
2. 从操作层面上来说其实就是点击,已近是最简单的了。所以需要通过按钮的3态(默认,悬浮,点击)变化,动画效果(从Digg变到Dugg)等细节来提升产品的体验和口碑。
下面我们看看一些主流的SNS的feed设计是如何的?
Qzone
新浪微博
腾讯微博

Digg
里面包含了头像,发布者,内容,时间戳,操作入口等基本元素。这里需要考虑各元素之间的关系,从视觉上分清主次,从而方便阅读,特别在大面积feed 的情况下,不凌乱,干净,整洁。是不是很简单,下面我们就看个反例,滥用按钮会怎么样。排布混乱,层次不清晰,具体就不累赘了。
现在让我们看看Gmail是怎么做的。
突出标记是对邮件分类很重要的功能,所以将他默认展示,通过明度调整使它从视觉上不突出,降低视觉干扰。点击后用高亮显示明确突出,简而言之,把最重要的东西默认放出来,通过处理,降低视觉干扰。
最后我们小结下,实时可见工具需要注意的点:
1. 涉及用户执行重要操作,应该保持始终可见;
2. 减少视觉干扰,重点突出
3. 保持可见操作最小化
接下来我们看下另一个工具——悬停即现工具,简单来说就是鼠标悬浮触发操作入口。
这是很明显的悬停操作,通过弱化背景,突出焦点区域的变化,来提示用户操作。这种交互方式适合于图片,列表等大面积的样式,并且需要提供操作又不希望影响版面阅读效果的场景。
随着功能的越来越复杂,页面承载信息也越来越多,如何平衡各种引导,操作,反馈是衡量一个交互工作的基本点。
这是一个照片编辑的事例,一般我们将显示和编辑分离,通过操作入口进入编辑页面,保存后反馈。随着技术的进步,以前需要的页面跳转现在也可以局部刷新解决了。
接下来我们看一个例子:
好处:即时编辑不用跳转,操作更方便,意味有更多元数据,从而产生更好的搜索和浏览体验 。
悬停即现工具-易发现性
悬停即现-需要考虑易发现性,因为你把它隐藏了。 所以对于交互提示需要设计的很明显,这里,移动到头像上有浮雕效果,然后是下拉箭头用蓝色高亮显示,点击后三角形的箭头方向变换。所有都是细节的变化,有 时候我会想到是否做的太过了会。最近工作中也和同事讨论,我们做产品做设计,有个假设:就是面对的海量用户,他们的互联网经验很少,不明白哪里可以点击, 这个功能是什么意思。所以作为设计师需要做好引导,操作上把反馈做足够,鼓励用户去尝试和探索。简单来说,交互设计做的是产品的包装,要会讲故事,设计场 景,吸引用户后,通过贴心的引导来留住用户。
小提示:
1. 用户通常知道点击图像会有更多信息
2. 在主要的操作路径触发悬停内容是个不错的方法
小结
1. 操作不太重要,需要突出内容的易读性,可以讲操作隐藏于鼠标悬停之后
2. 明显操作的时候需要保证页面布局不变化
3. 编辑区域明显
4. 鼠标状态变为编辑状态(I形)
5. 空间合适的情况下可以放编辑入口
参考资料
1. http://www.socialbeta.cn/
2. 《web界面设计》



















评论回复