席克定律(Hick’s Law)是设计中很常见的一个参考点。它被引用在无数的设计师应该了解的“设计基本法则和定律”中。这条定律让我们设计时更加自信,但是很多人却对它理解不到位。
我们认为我们理解的有关网页设计的席克定律过于简单且不够完整。我们需要更深入的挖掘席克定律能为网页设计做什么。最终,我们发现,这条定律的价值被低估,并且我们对用户的决策过程设计得也不合理。在了解这些之前,我们先看看我们现在对席克定律的运用,以及为什么这样运用是错误的。
一堆不同尺码的衣服挂钩标签
不完整的定义
时至今日,许多关于席克定律的讨论都还局限于网页设计。传统意义上,这条法则是鼓励设计师限制导航、列表以及操作对象的个数。无论是反对选项过多的下拉或浮出列表,还是反对充满链接的页面,席克定律从本质上反对扩张。
反例
这个观点是对的(到处塞满菜单真的很糟糕),但是却不完整。为什么我们用席克定律限制导航?链接是互联网的驱动力,它让用户从一个页面跳转到另一个页面,并与页面产生交互。所以我们需要运用席克定律。限制展现在用户面前的链接和按钮,简化用户决策过程,减少用户在页面间穿梭时的压力和延时。但是席克定律仅仅只是这些吗?
更好的角度
如果我们对席克定律的研究止步于此,那我们将错过它的很多价值。为什么我们如此的关注链接和点击?尽管他们影响用户体验,但是他们不应该是设计师在主导设计时关注的唯一点。我们应该记住,席克定律并不是源于互联网。席克的研究仅仅揭示了,网页选项是如何影响的用户决策的速度和易用性。定义的范围很广泛,因为不是测量物理反应或技术扮演的角色,而是测量决策的心理过程。
我们重新回顾下用户经历的思考过程,以及设计一个网站需要考虑的问题。例如,思考导航自身的交互过程,而不是完全忽视导航中的每个链接、注册表单或是工具选项。如果那样的话,任何一个顶部一排选项的设计都需要用户做决策。
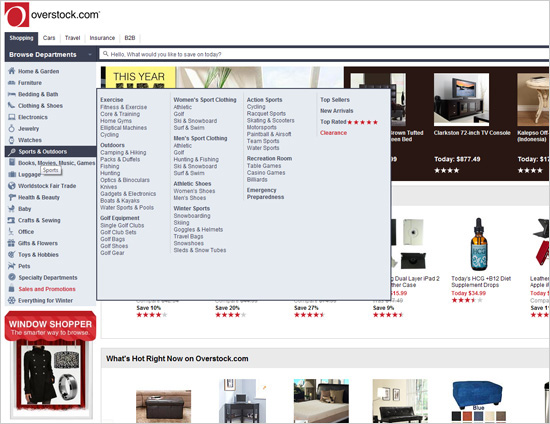
在选择是否阅读一篇文章、导航前往一个新的页面、填写注册表单、或者是完成一次搜索,用户在每次点击之前都要在心理处理一系列的选项。用户是否对当前页面感兴趣?他们可能决定扫视下标题,看是否有自己感兴趣的。又或者他们正准备买些东西。在点击”加入购物车“之前,他们必须在购买、查看商品详情和评论、随便看看其他东西间做选择。
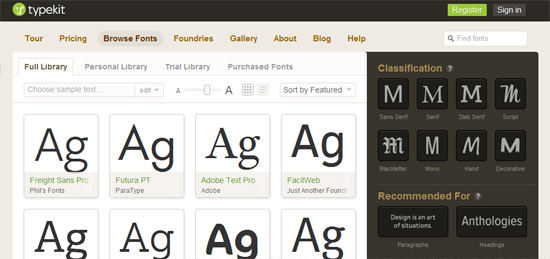
在Typekit 浏览字体时,用户需要做很多决定,而不是单纯的挑选字体。
当所有选项可见时,计算选项个数并决定有多少种选择会使得用户会对选择变得麻木,并且会使得网站不可用。这不是我们想要的结果。所以,什么样的好设计能够鼓励用户做决策并立即行动,但是又不会被选择淹没?
更进一步的,我们能否在我们的平常工作中运用并复制这些好设计?
重新运用席克定律
为了将席克定律运用到网站设计中,我们先运用我们常用的设计方法:阶段分析。
第一阶段发生在登录网站之前。虽然设计师不希望基于对用户寻找内容的假设来进行设计,但是除非用户对你的网站有所预期,否则他们几乎不会出现在你的网站上。除了偶然的网站劫持,大部分初次访问的用户是通过点击一个外部链接进入,而这个链接的描述、标题或者是搜索结果中的文字暗示着他们将看到的内容。回访的用户对将前往的网站内容更加明确。几乎没有用户会进入一个完全不了解的网站。
用户这种对文字及经验的先入为主,也是一个遵循内容为王的设计的很好理由。当然,这种设计方法是完全合理的。在这个搜索引擎排名和社交广告的时代,许多用户都是先进入充满文字的页面,而不是一个网站的主页。所以,第一个决策点是内容消费。人类大脑在处理多项选择时比较困难,除非某个选项特别突出。当你的设计充满控件和次要内容时,主要内容则减弱了,并且将选择强加给了用户。所以消除干扰应该在从这里就开始,且应该贯穿整个设计过程。我们消除的选项越多,体验就使人更加愉悦。
我们回顾下,当内容是大量数据,例如最近帖子的列表、产品建议或列表时,会发生什么?这时,可以很好的证明设计师的价值。我们经常能看到一些缺乏结构、留白和一致性的设计。用户在内容中迷失,或是完全放弃,因为没有参考工具让他们自信的做决策。一个好的用户体验应该是在用户做决策的过程中不断给予用户鼓励。当运用我们的技能引导用户在页面上做特定的操作时,我们应该抵制由复杂的决策过程带来延迟或是心理麻木。
极简你的内容?长久以来,点缀的颜色和精心排布的留白经常用于划分用户需要做的首级级决策中。当你在画出或是随意间隔页面的可能选项时,请重新思考页面上选项的数量,并选择出最重要的那些。
用的颜色越少,它的重要性越突出。
当处理设计复杂和多文本的的网站时,设计模式是你最好的朋友。用户在浏览模式下,眼睛更易接收一致的内容,所以你的设计应该视觉上统一。你的标题和文章是否区分得足够明显,以致能够立即区分内容层级?时常回顾设计原则并研究如何使用线条、形状、颜色和空白的。所有的这些东西吸引着用户的注意力,但是一致性让用户更加的熟悉并且更容易做决策。将席克定律运用到整个思考过程中的每个角落,对于在视觉上加强某些元素的理由思考再三。
当我们运用设计模式时,我们同样也将设想和行为模式逐渐灌输给我们的用户。网页设计中那些通用设计模式能够帮助用户做决策。比如颜色加下划线的文本,用户知道点击后将前往相关站点。类似的模式也存在于一些特定的设计中。如果我们在标题后加上纹理,用户会联想到两点:用户下次看到这个纹理,他们预期这个选项和之前选项有着相同的重要性或意义。设计中运用这些设计模式能够帮助用户基于之前的经验做决策。
如何处理文字
也许你还没有听过这则新闻:用户不会真正阅读网站。用户不会真正的阅读文本,除非他们被激励或主观的去阅读。所以,我们需要更加严肃的处理标题,并恰当的使用图片。图形和图片具有很强的吸引力,尤其是在纯文本页面。如果使用得当,能使一个原本沉重的页面更容易辨认,同时也能快速的将用户带到其关心的内容处。
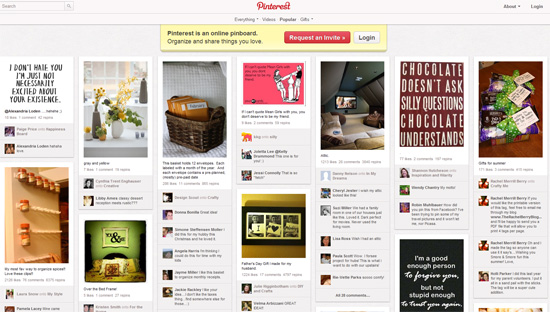
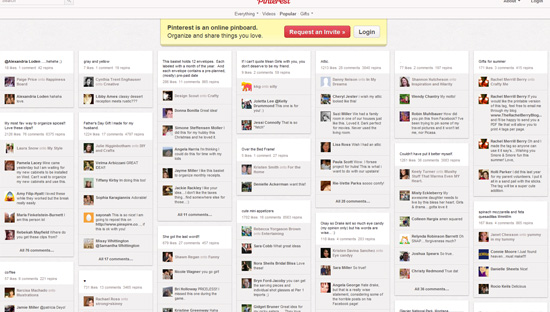
感谢设计模式和图片的支持,Pinterest能够显示这么多内容
拿掉所有的图片,设计顿时变得不可用。适当的运用图片是多么的重要。
用席克定律进行设计
唯一能显示席克定律价值的方式是:和其它我们知道并喜欢的设计定律一起结合使用。我建议在你的设计过程中,将席克定律提升为最重要的参考设计原则。当你开始画线框图时,看看你的功能树”链接1、链接2、链接3…“,然后看下在你的流程中用户需要做的所有决策。(最好是解决掉这些决策)
原型填充满了?不要害怕多次使用操作召唤按钮。当我们组织选项、拉开选项间距、、改变背景颜色、或者使用纹理时,正在突出设计的某个选项的同时其他的选项已经被弱化。这就是为什么设计不仅仅是修饰页面或是突出某个按钮。我们必须尊重设计所带来的影响力,这样才能严格限制用户需承担的决策数量。
网站是一个神奇的地方,许多网站很好的限制了展现给用户的选项的范围。完成这种层次的聚焦,很有可能是使用大量的用户能够轻松完成的统一的设计模式。同时这些也为移动端的响应式设计带来很多负面影响。
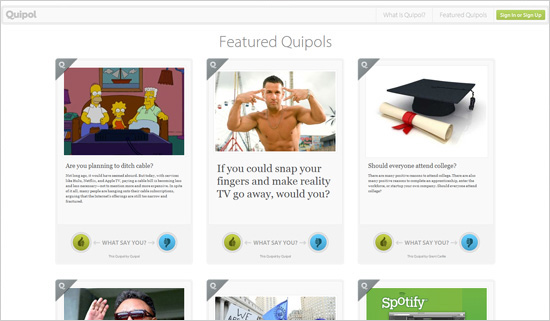
Quipol 集中很擅长于集中做一件事,这样限制用户的决定负荷
魔法按钮
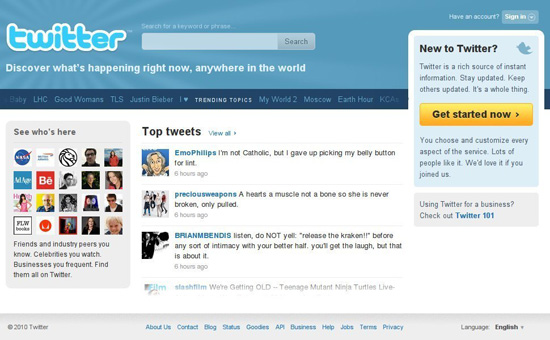
在用户放松之前,我们希望用户完成多少个决策?答案总是越少越好。一些设计很好且很出名的网站限制选项到只有几个。在谷歌上,我们可以登录,搜索或碰碰我们的运气。在Quipol页面上,我们可以投票,登录或注册,学习这项新服务,或是查看更多投票。Twitter 的首页页面的选项随着时间推移,已经消减到只有登录和注册了。
没有长篇幅页面,Twitter在首页展现了很多选择。
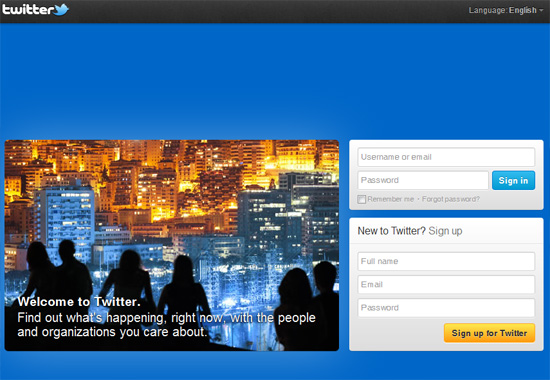
最新的设计大幅消减了选择并更加聚焦
这种大幅度的改变需要很多的思考,测试和修改。在不损害功能的基础上最大化的精简选项,这个过程不是一门精确的科学,并非易事。这需要研究用户的行为模式,并且需要思考如何很好的综合广告,商业来源特性,登录注册等行为(注册授权用户,但是同时也将用户与内容隔开了)。就像我们看的Twitter一样,这是一项行为艺术。随着Twitter越来越流行,越来越多的用户知道登录首页后他们将看到什么。这迫使Twitter设计团队降低由于教育新用户而带来的设计噪音。
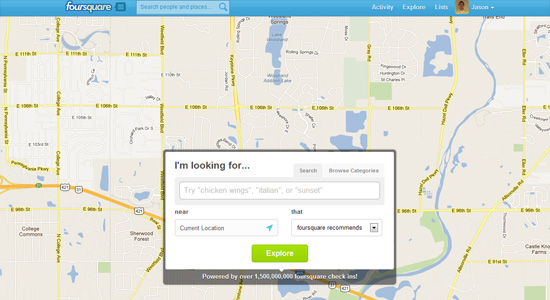
Foursquare上的探索功能由无限的可能性变成了一个简单的设置选项。
在提供一个强大功能但又没有充满选择的设计中,Foursquare做的很好 。为了减少手动输入,Foursquare的探索功能可以简单的提供各种筛选项,限制和设置项。但是,相反的来访者被鼓励使用简单的服务:在输入框中输入想要的内容,然后点击屏幕上唯一的按钮。寥寥几件事情使简单成为可能。首先并且最重要的,服务的核心是当前位置并且是现在。Foursquare知道他的用户对他们当前位置的周围事物感兴趣,因为这项服务就是关于分享和探索你的周围环境;所以,默认的搜索当前用户所在区域是个安全的赌注。其次,超过十亿的数据点起到很到的作用。用这么大的一组信息,Foursquare在后台可以做很多事情来猜测用户真正对什么感兴趣。
总结
所以,相对传统的设计定义,如何重新定义席克定律,让我们成为更好的设计者?那就是设计过程。当客户叫我把某样设计做得更漂亮一些或是在一些文本中放置一个“魔法按钮”时,这常常会惹恼我。设计远不仅仅只是这些,它的很大一部分是让用户的体验毫不费力。
正如我们看到的上面那些良好的设计,不同的网站有着不同的目标且制定不同的解决方案,但是目标的是一样的。当我们运用设计原则(例如席克定律)来解决狭窄的导航问题时,我们看到了消除用户干扰的力量。减少网站的选项至一个或两个能带来很好的用户体验,并为设计师立定了一个崇高的目标。
我们不可能总是为忙碌、分心的用户消除所有的决策,但是我们可以通过限制他们心理决策过程中的选项来减轻他们的痛苦。当我们看到大量的决策点时,我们需要清晰的了解我们需要用户做多少决策。每次决策都是一次评估该决策内容重要性的机会。那些致力于让用户仅在有意义的和清晰的选项中做决策的设计师,正在努力传递毫不费力的用户体验。当体验变得毫不费力时,大家都是赢家。











评论回复