小编在日常工作查看评论时发现,很多设计师的评论都是非常有学习价值与探讨价值的。由于目前站酷的产品形态无法聚合整理这些优秀的精彩评论十分可惜,所以小编整理汇总了最近一周的站酷精彩评论索引。感兴趣的朋友可以通过链接查看相关作品以及完整评论,同时希望大家能够分享自己独到的观点,让更多的设计师从评论中得到学习和提高的机会。
《茶叶包装—意形社》

其实很多设计师经常会为了设计而设计,这就好比想要吸引雌性目光的雄性,恨不得什么都展现,往往弄巧成拙。这套包装没有甲乙方,是意形社自己的茶品牌,我们除了是设计师也是茶圈中人,喜沉静内敛,从商业角度来说,它的目标客群是喜爱普洱茶茶友的入门级产品,定位茶人修行之始。从设计角度来说,一个作品最关键的是整体效果的把控,设计重点是恒晋丰品牌和朴系列的朴字,内涵深刻不一定就要浓烈表达,简单直接为佳。所以,字体、大小、间距、比例这些关系着一个设计师的能否掌控全局功底,寓意极深的文案就该配这样质朴简单的设计。
原作品链接:
https://www.zcool.com.cn/work/ZMjkzOTIxMzI=.html
——————————————————————————————————————————————————
《正确处理客户关系就是收获人脉》

与客户的同频沟通是基础条件,否则也无法真正的了解到客户的真实需求,市场上的设计资源是供过于求的现状,致使客户的选择一定是货比三家,专业的设计公司在与客户的沟通上应该都不会差,作品水平也相当,仅通过同频沟通未必能打动客户和形成足够的信任状,客户最终的决策还可能附带其他核心诉求,有可能是安全,有的需要名气,有的可能是价格,有的可能更看重服务态度……所以,在实力相当的设计公司在竞争中,沟通的核心目的是挖掘最能够影响客户决策的那个点。
设计公司不应该以规模来一较高低,而是需要看自身的专业度,我们在新加坡有很多设计同行,很多工作室只有3-6个人,还拒绝再有新人的加入,但在整个行业名气非常大,不过受全球经济形势低迷的影响现在他们过得并不好,客户不愿意花钱了,没有更多的预算来支付高额的设计费,新加坡本土的设计机构竞争更为激烈,设计价格普遍低于国内第一梯队的设计公司。
在国内,设计行业任然得益于人口红利,人口红利终会消失,所以,在国内的设计公司,机遇与挑战并存,任何一个公司要发展还在于人才红利,不要去埋怨年轻一代为什么这么难相处,他们是真正互联网时代的原住民,思维需要转变的是我们。
有一点建议,如果没有专业和紧密的团队组合,创业的风险很多,好在规模小一点的公司相对比比较灵活,能够很快的试错、改错,多从自己的身上发现问题,能够吸附怎么样的人才加入你,这取决于你自己的吸引力和吸附力,年轻一代过来一定是很多东西不懂的,我们自己从来不奢望能够通过招聘,找到我们所需要的人才。人才是稀缺的,得挖。
初期的公司,不要求快速的发展,要稳定要沉下心。本着财散人聚的原则,或许可以招募的合适的人才,祝福公司发展顺利。
原作品链接:
https://www.zcool.com.cn/article/ZNzQ3NjQw.html
——————————————————————————————————————————————————
《TransformDesign:瑜悅的青年設計師訪談&吳穆昌》

吳穆昌:
不是這樣的,我也沒特別放上作品理念,當然在理解上就會有落差,加上每個人的美學教育也都不盡相同、熟悉的符號語言也不一樣,多少看不懂本來就正常,我時常看許多國際間獲獎的作品、或是專案,也常常會和你一樣的感受,但這跟膚淺不膚淺一點關係都沒有,你這樣回覆反而會讓人感覺你帶有一些情緒在裡頭而且是極端的、不平的。有時候自然是得透過文字輔助幫助自己更加深入設計師、創作者意圖想使人明白的畫面中,自然就會有一種喔!原來如此!原來是這樣!的感受拉。
不然其中有幾件商業項目,也不會有辦法讓客戶買單吧!?
原作品链接:
https://www.zcool.com.cn/work/ZMjkzNzc2MDQ=.html
——————————————————————————————————————————————————
《网页中配图的视觉引导》
梁敏亮:
很高兴有酷友大胆提出合理的质疑,在我刚入行网页设计的时候,也有过你这样的想法,但越往深入的钻研了解,便会有不一样的见解,这实际并不是完全意淫。没错,我们看网页时,只能看到一部分,但你要记住,人的正常阅读习惯是从左往右,从上往下扫,在一屏的情况下,默认情况是这样,在这基础上再加深引导,不管是图形的形状,颜色,人物的视线动作,都会带来一定的心理暗示而给人脑海里形成记忆点,这时候往下滑动阅读,而我们往下滑动可不是像翻书本一样生硬地变到一屏全新的内容,而是有个过程,这样是仍然存在着一定的引导作用。举个例,像上面第四点的案例演示,第一屏我们肯定会被大的颜色块和模特先吸引住眼球,模特整体的造型呈继续向下的指示,加上我们正常浏览网页默认习惯,肯定会往下滑,到第二屏,默认习惯从左往右阅读方式再加上大色块作引导作用,我们肯定也是从左往右进行阅读,往下也如此类推。再举个例,用相同颜色进行引导,假设第一屏第二屏均采用黄色抓住你视线,那么再往下你也肯定会主动找到黄色的地方先进行阅读;可能我这么说你仍会觉得我在意淫,若不信你可以再找一些优秀的真实上线案例去看看分析(文中其实几乎90%都是真实上线网页截屏进行分析),你看是不是都存在着这样的方法论?然后再找些你认为阅读很不顺畅的,一对比,就知道有没有这么处理的必要,也不多说了。
再一个,你也算是提醒了下大家,当我们已经完全了解掌握这些方法论的时候,也可以试试打破这些规则,再去灵活运用,设计真没有绝对的标准答案,只要最终目的能让浏览者舒适流畅地获取信息即可,并不需要完全纠结拘泥于某一方法论。但缺乏一定的理论支撑,那出来的效果肯定多少也不会太理想。
原作品链接:
https://www.zcool.com.cn/article/ZNzQ4MDMy.html
——————————————————————————————————————————————————
《概念轮毂设计》

负面评论大多把槽点集中在实用性和合理性上,但是我个人认为这个设计还是给这个领域的工业设计带来一些发散性的思维的。比如是不是可以有这样一个产品,外形类似于楼主的轮毂设计,但是是独立于现有汽车轮毂轮胎结构之外的一个产品,可以在碰到大雪天或泥泞道路时加装在车轮胎上,以原有轮毂为固定基础,触点枝干延伸至包围整个轮胎,以达到在不用换台的情况下也能快速给增加轮胎的摩擦力。未来的汽车,也可以在轮毂上做文章,轮毂自带伸缩枝触,已让轮胎能够适应多种环境的路面。
原作品链接:
https://www.zcool.com.cn/work/ZMjcwNzIw.html
——————————————————————————————————————————————————
《作品集-app》

像素工匠:
做一整套,我觉得是挺好的。挺棒的
仔细看了后,有几个意见:
1.status bar的位置,ios系统跟你的界面是匹配的,应该是白色的。
2.卡片式设计运用的好像有些问题。尤其是个人中心页面,每一个的分界都用横线,而且很实,感觉不是特别好
3.既然是卡片式设计了,客服界面对话气泡的描边效果,你看是不是可以去掉统一风格呢
4.商品分类页面等其他有icon排版的位置,我的建议是注意一下icon的体量感。
大概这几个建议,你酌情看看,我觉得还有很大优化空间。加油
原作品链接:
https://www.zcool.com.cn/work/ZMjk1MDM4MjQ=.html
——————————————————————————————————————————————————
《戏剧性创意合成海报赏析》

个人觉得第一第二点应该是限于学员个人技法水平和想象力的程度,在一些构图结构和打光上经验不是很丰富,作为学员作品来说,我觉得看重的应该是他们迈出的第一步,至于以后的风格和技法就要看师傅领进门,修行在个人了。
第三点我也曾经思考过这个问题,合成作为一种图片处理技法,达到什么样的程度才算“真正”的合成,私以为你说的也没问题,移花接木瞒天过海的表现方式也是合成的一种体现。不过杰克的这种舞台戏剧光形式的合成技法在商业领域同样有着广泛的应用前景,靠各种虚实掺杂、光影烘托呈现出和现实世界迥异的情景同样也是合成的一种魅力不是吗?
欢迎各位同仁讨论。
原作品链接:
https://www.zcool.com.cn/work/ZMjkzNjI4NzI=.html
——————————————————————————————————————————————————
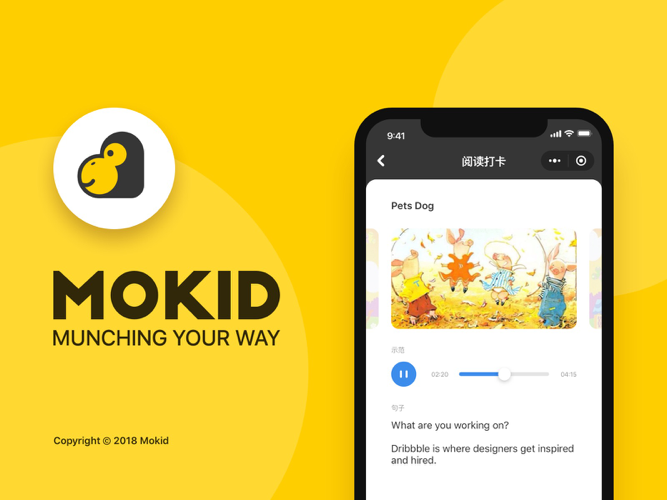
《MOKID 绘本打卡小程序》

1.项目整体设计感挺不错的,赞一个(比我牛逼多了)!
2.未读消息和未点评的数目提示背景颜色,既有红色又有蓝色,是因为什么要进行颜色区分呢?建议统一用红色背景;
3.点评页面中两种点评状态的样式差距可以再拉开些,比如【未点评】文案可以改为【进行点评】,并且加个线性的按钮框,提高点评入口的表意性和易读性;
4.分隔线上下内容若属于同一类型和层级的,建议分隔线改为不通栏且两边留有间距的,目前页面割裂感比较重;
5.教师与收费学员中的【姓名】,或许去掉左边标题,内容大4-6个字号加粗然后左对齐,这样文字层级可能会好些?
原作品链接:
https://www.zcool.com.cn/work/ZMjk0OTQ4ODA=.html
编辑整理:Mr.Dong


评论回复