

Over the last couple of weeks, I engaged in a fun exercise to help my creativity. I have found that when working on long term projects it is easy for your creativity to become stagnant and to feel like you’re stuck behind a block.
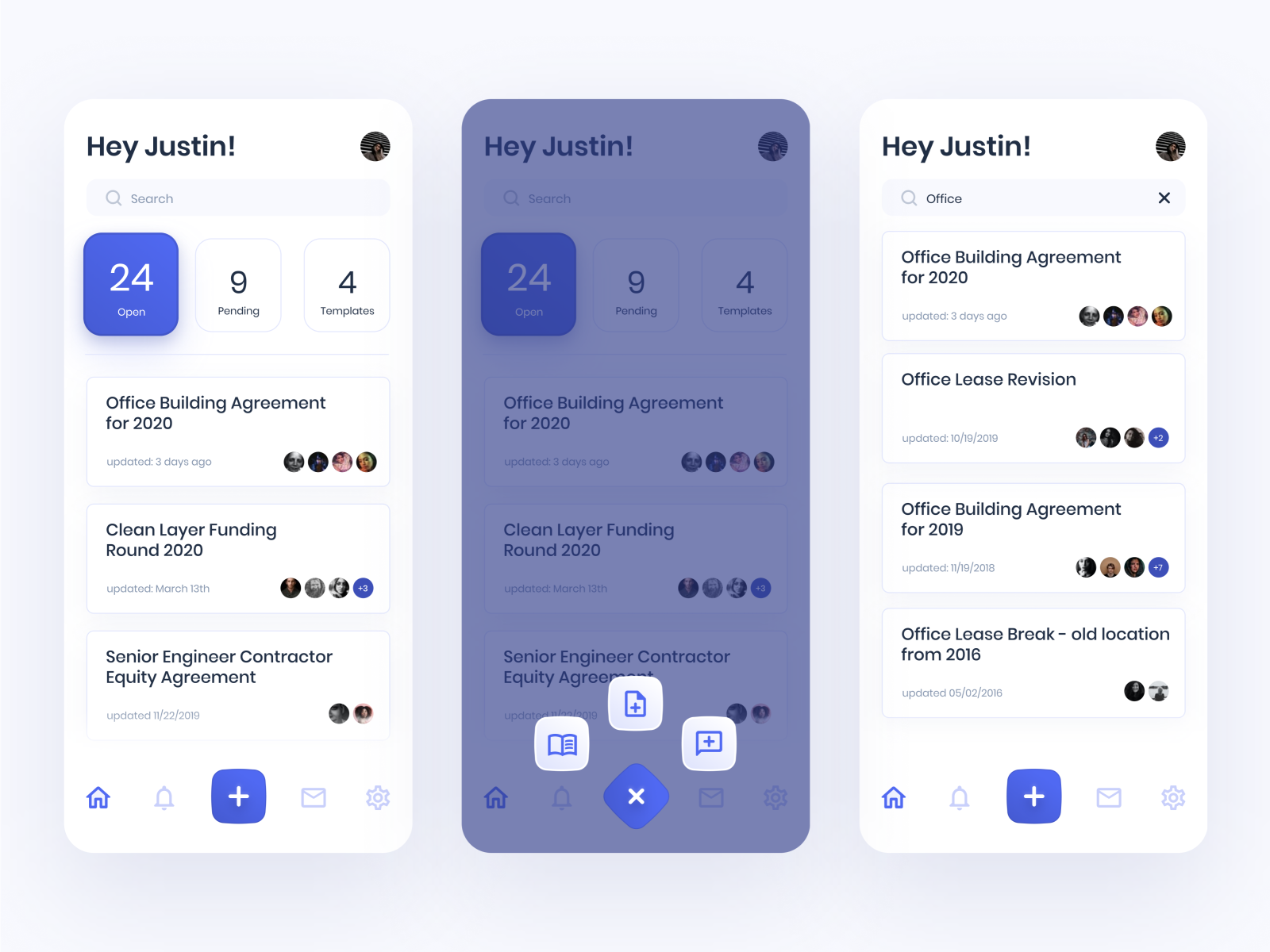
To help stretch my creativity I started a “Zero Requirement Exercise”. I generalized the goals of an existing side project and just started coming up with UI with no thought regarding requirements, specs, restrictions, etc. This helped me look past the blocks I was up against and loosen up a bit. It was also a great opportunity to experiment with new tools.
I recorded and documented each step of the process on TikTok, linked below:
Part 1/4 – Initial UI in Figma
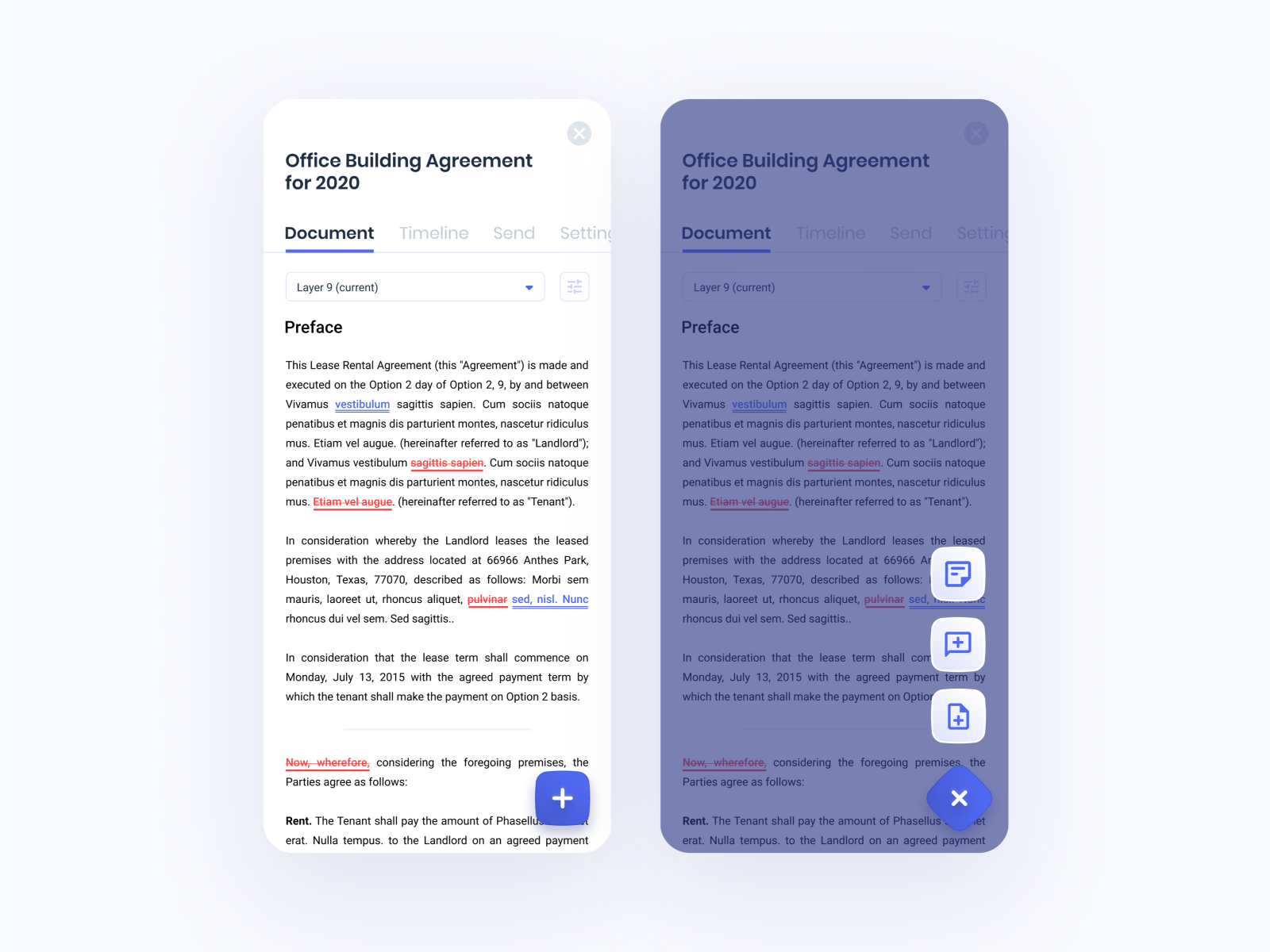
Part 2/4 – Secondary UI in Figma
Part 3/4 – Interactive States in Figma
Part 4/4 – Interactive Prototype in Protopie









评论回复