在如今琳琅满目的App中,我们的产品如何能够脱颖而出?设计师要考虑的,不光是产品如何更合理的展现结构与功能,更重要的是思考自己的App是否能做到简便易懂的同时,又给用户带来新颖感?此时,有限的屏幕空间仅靠文字与图片的展示是不够的,App需要更多的新鲜血液——“动效设计”。
-
先来个大纲:
-
动效设计的重要性
-
动效设计的类型
-
动效设计的原则
-
动效的落地交付
-
额…(这是个彩蛋😜)
-
总结
一. 我们为什么要做动效设计?

对产品而言,动效设计能够:
-
清晰的表达产品层级关系,使界面间衔接更自然;
-
营造视觉焦点,引导用户操作;
-
提升产品易用性,增加用户黏性;
-
为产品注入活力,强化产品特点,提升品质和竞争力。
对用户而言,动效设计能够:
-
便于用户理解,减少认知成本;
-
增强用户操纵感、带入感,提升用户体验;
-
每一步的操作都能及时获得反馈;
-
形成用户与界面的互动;
-
减弱不可避免的不适感,如减少加载等待的焦虑,缓和失败界面带来的失落感。
对设计师来说,动效设计能够:
-
多一项技能,赋予设计师竞争力。
二. 我们可以在哪些地方做动效设计 ?
1. 转场动效
转场类动效用于层级跳转或场景切换, 在界面中加入一些平滑舒适的过渡效果,不仅能让界面显得生动,更能帮助用户理解界面前后变化的逻辑关系。

(素材来源:Dribbble)
2. 导航动效
导航动效是见的比较多的一类,动效的添加可以有效的提升品牌形象和设计吸引力,是产品“品牌形象”展示的重要窗口。通过优化tab导航动效提升操作的愉悦感和期待感,增强第一视觉焦点的精致度,通过动效设计传递品牌温度。
 (素材来源:手机截图)
(素材来源:手机截图)
3. 展示动效
展示类动效用于突出产品核心功能和特点说明,界面信息按照一定的规律呈现,引导用户的视觉流向,帮助用户更好的理解产品,能够在第一眼吸引住用户。(比如天气情感化动效展示)
 (素材来源:手机截图)
(素材来源:手机截图)
4. 加载动效
由于网络等原因在数据传输过程中无法及时加载完成,会出现等待时长,此时通过加载动效能够缓解用户等待的负面焦虑情绪,提升产品的使用体验。

(素材来源:手机截图)
5. 引导动效
引导类动效通过界面中某些元素的变化,引起用户注意或引导用户进行操作,避免用户困惑,能够自然而然的聚焦用户视线,降低其他视觉元素的干扰。

(素材来源:手机截图)
6. 反馈动效
反馈类动效用于对用户的操作及时给出相应的反馈,如:悬浮、点击、拖拽等,以视觉的形式展现给用户,告知用户系统正在与用户发生交互,让用户产生一定的心理预知。
 (素材来源:Dribbble)
(素材来源:Dribbble)
三. 动效有哪些基础设计原则?
1. 缓入缓出(缓动)
缓动是比较基础的动效,绝大多数的效果中都会加上缓动,可以避免生硬的变换效果。

2. 偏移与延迟
加入新的界面元素或场景时,可以用来表达元素之间的层级关系

3. 父子关系
当界面元素较多时,可以利用父子继承关系表示页面的层级关系。

4. 形变
用连贯的状态表达元素功能的改变。

5. 视差
当用户滚动界面时,在平面创造出空间层次。

6. 聚焦
用连续的空间描述来引导界面元素和空间。

四. 动效设计中我们需要注意的地方
1. 功能性
单个页面中我们需要把握动效设计的“度”,注重功能性。我们在设计动效时往往会不自觉地想加入尽可能多的动效在页面中,有时甚至单个页面设计多处动效,这样做会让页面的功能重心产生偏差。
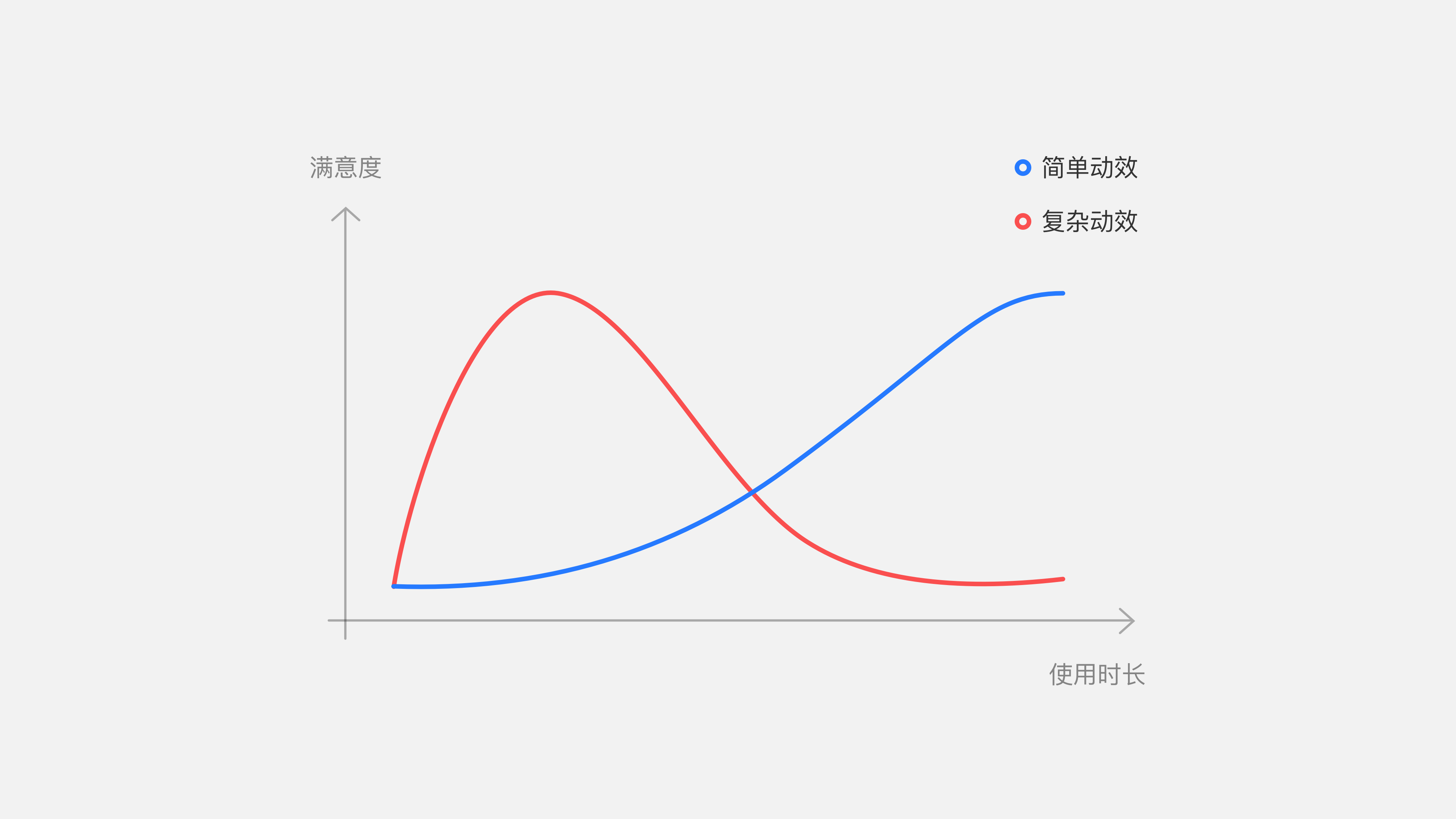
2. 简洁性
好的动效方案一定不是复杂难懂需要用户花心思去思考的,简单易懂的动效,会随着用户使用的熟悉程度,好感度也会逐渐上升。

3. 符合运动物理规律
比如惯性、重力加速等,符合物理运动法则的动效才符合用户的感知。例如不断减速的物体会吸引用户的注意力,不断加速的物体会失去用户的注意力,因此入场动效要先快后慢,持续吸引用户视线,出场动效要先慢后快。

4. 趣味性
趣味性动效的意义在于培养用户的正向情感,比如愉悦、放松、认可,避免用户产生反向情感,比如愤怒、否定、失望,越强烈的正向情感越有利于帮助产品培养用户的忠诚度,对一些使用过程的负面情绪更加包容。

(素材来源:Dribbble)
五. 那么我们该如何完美的落地动效?
1. 开发代码实现
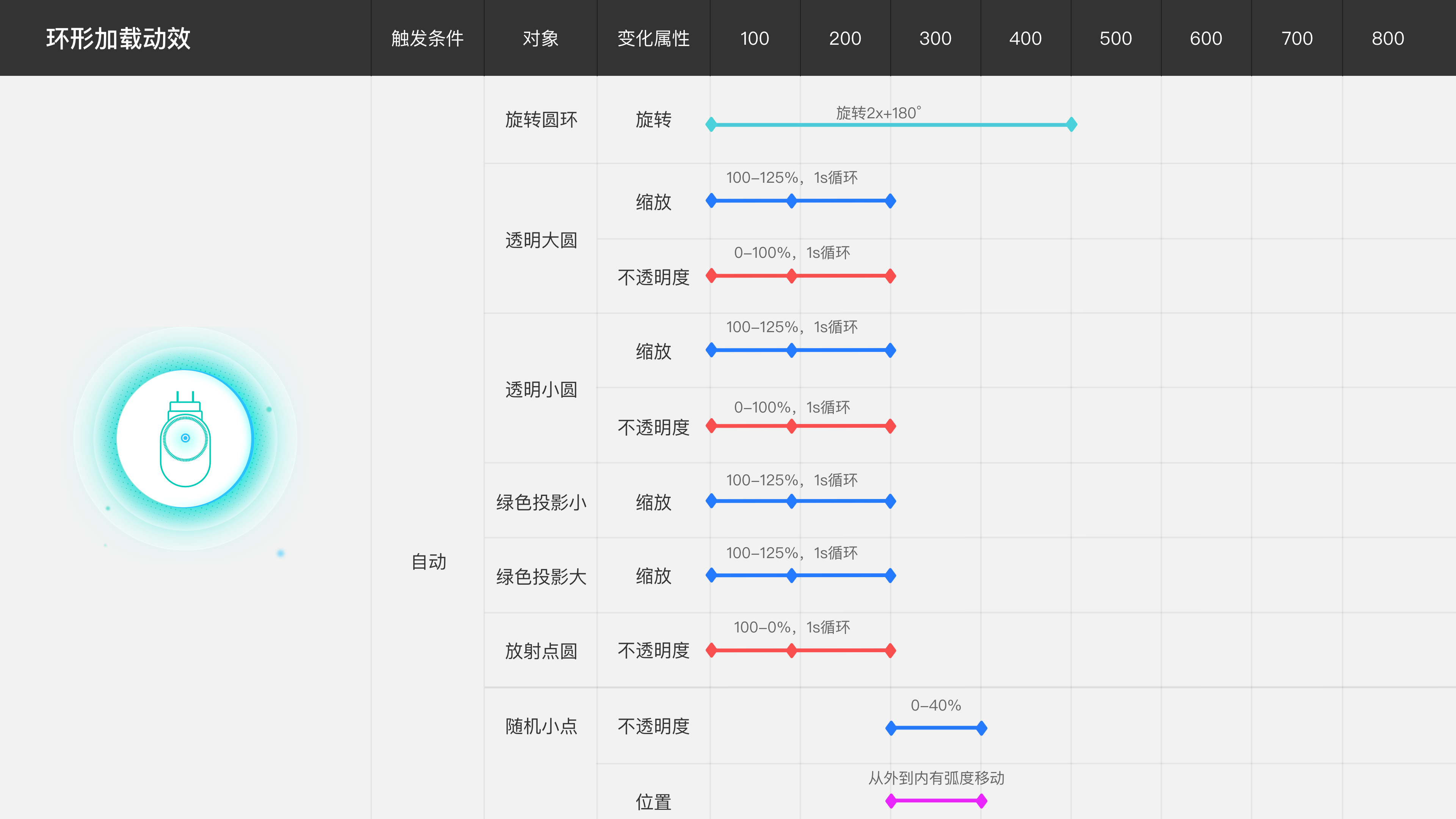
大部分交互动效还是需要开发们通过代码实现的,想要完全实现设计稿的效果,就需要对每一个分解行为进行标注——主要从运用对象、运动对象的变化属性、贝塞尔曲线数值、运动时间、变化属性的描述五部分来分解标注。
交付文档中有几个环节需要我们进行填写。其中包括:动效GIF展示图、触发条件、变换的元素和属性、曲线图和数值、备注、起始时间、持续时间、变换数值等等。

2. GIF与序列帧
GIF与序列帧也是比较常用的动效导出方式,GIF适用于色彩较少的动图,如果是色彩较多的大型图片它的表现力就有限了,并且输出透明背景的动图时会出现锯齿边沿。序列帧就是一张张的png图片所以他支持颜色的支持数量很多,缺点就是文件较大更耗内存,小型动图时可以选择这种方式。
3. APNG
当动图色彩丰富且需要透明背景格式而序列帧文件又比较占内存时,可以选择APNG格式,APNG是基于PNG的位图动画格式。目前已经比较稳定,大部分主流的浏览器都可以支持,支持的颜色与png相当,也可以完美的支持动图的透明通道且内存占用比GIF更低。
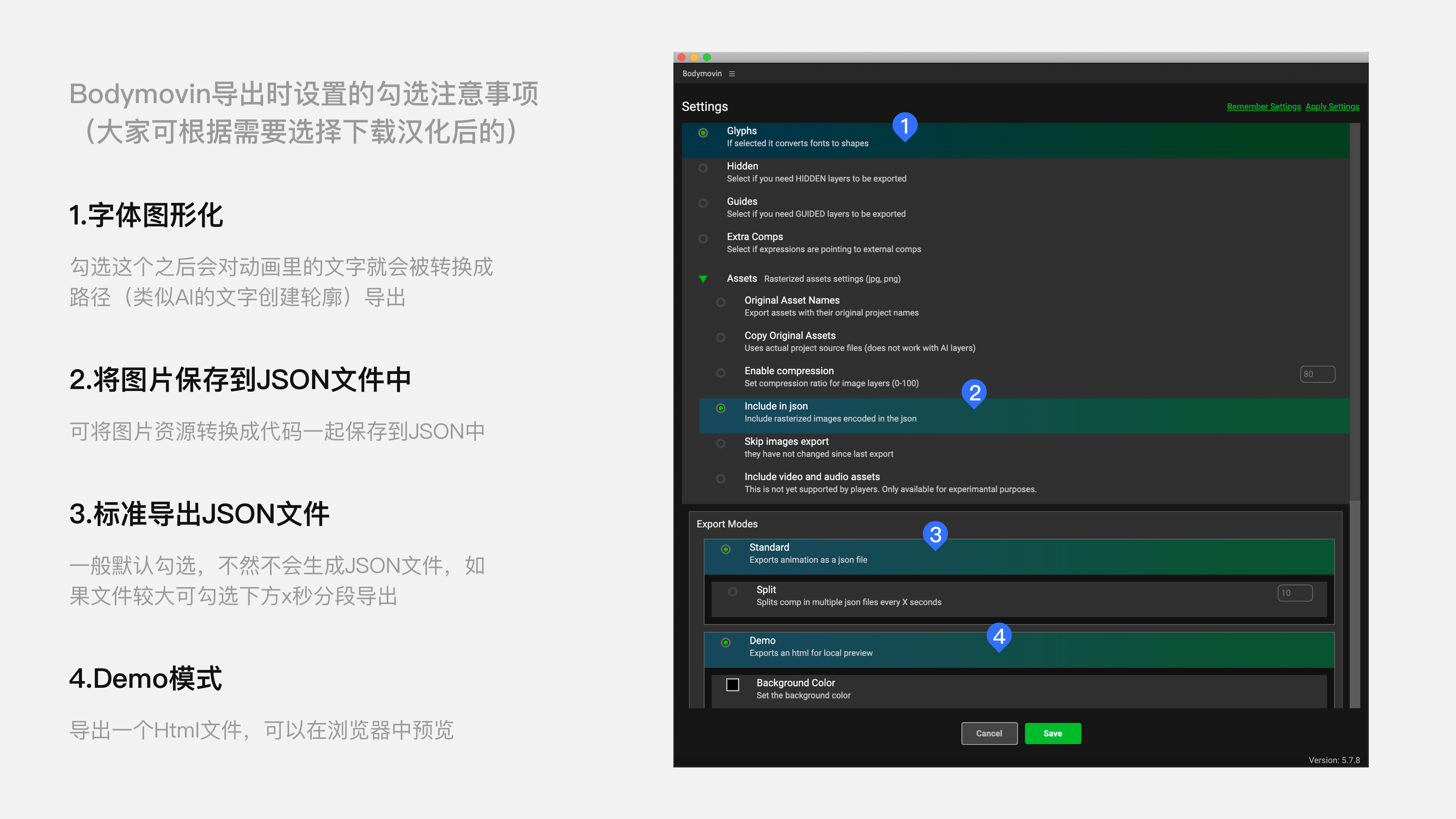
4. JSON文件
可以让开发在不需要对代码进行重写的情况下创建丰富的动画效果,但是这个json文件需要依赖于AE的Bodymovin插件,Bodymovin可以把各种矢量元素以及位图动画导出一个json格式的文本,开发哥哥们拿到json文件后就可以用Lottie来解析读取,设计师们可以省去很多切图导图的对接工作,也能有效的减少内存占用。

5. MP4
有些时长较长的大型动画用以上几种方式都不合适,就需要用MP4视频格式了,但是视频也是一种有损的输出格式且对透明通道的支持不好,内存占用也比较高,所以一般不选用此格式。

六. 动效插件彩蛋分享
-
iSparta下载地址:
链接:https://pan.baidu.com/s/1gB2Wi5ntrx3pxXg6oKcfQA 密码:f9uw
使用方法:使用AE等软件做好动画>>输出渲染队列,格式选择“PNG序列”,通道选择“RGB+Alpha”>>PNG序列生成的所有图片拖入iSparta中>>在iSparta中勾选APNG,设置路径并输出。
-
Bodymovie 下载与安装:
先安装 ZXP 安装器:https://aescripts.com/learn/zxp-installer/
再将 Bodymoive 插件拖拽到 ZXP 的软件内才可完成安装: https://github.com/ETESY/bodymovin_cn
七.总结
希望此次分享能够在接下来的设计工作中给大家带来一点思路与灵感,将来我们可以通过一些动效优化提升我们的产品体验,感谢观看😄

评论回复