目前我主要深耕于B端设计中,深知B端表格设计与C端有很大的不同,无论是表格的展示形式以及承载内容上都有非常大的差异。而现在网上有不少关于表格如何设计的文章,但要真正落到实处的少之又少,因此今天我们就来聊聊表格,探讨一下B端表格究竟应该如何设计。
由于表格组件类型复杂,因此分为上下两篇,上篇主要讲基础知识点,下篇主要针对交流群中的20个问题进行解答,欢迎持续关注~

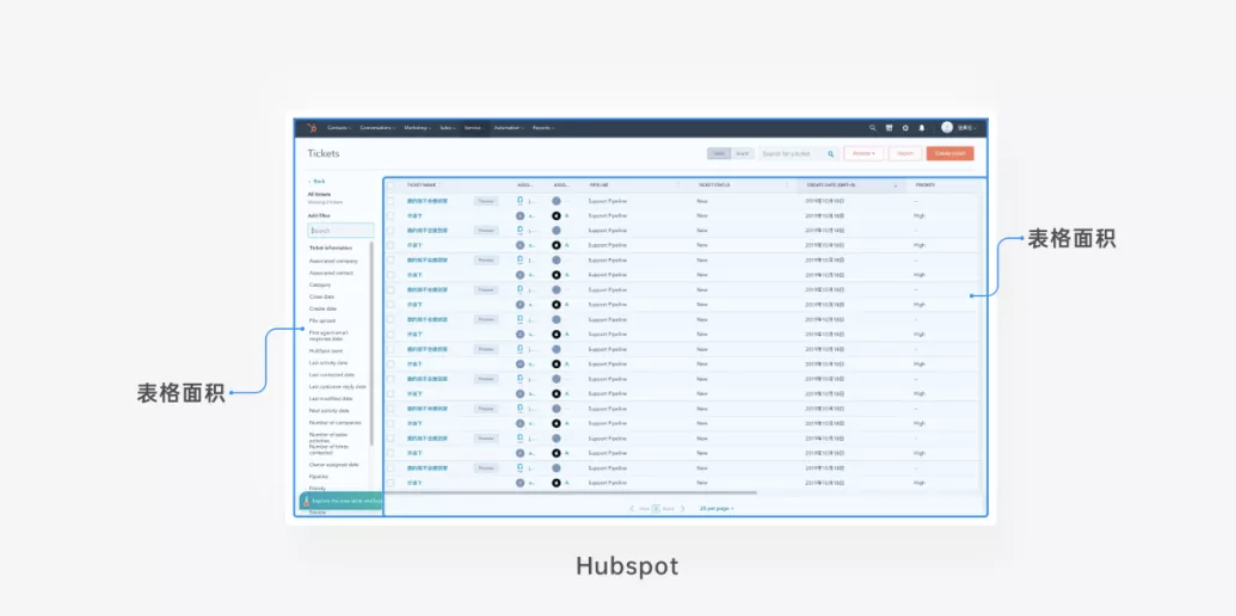
在我们B端表格页中,由导航、筛选、表格几大模块构成,因为表格面积占比最大,页面呈现最为重要,会直接影响用户的使用体验。
在我们对表格的设计思考过程中,需要注意两项原则:易读与易用
前者是提升使用者在表格浏览时的体验,主要是从信息密度、色彩分隔、以及视觉节奏三个方面去理解;后者是使用表格时的操作感受,比如快捷操作、多数据编辑等方面去理解。无论是B端的任何页面,表格都是必不可少的部分。

想要把这三种形式讲透,需要将数据的形式结合起来说,我会从展示形式、数据结构、前端标签三个方面去解释三者的区别。
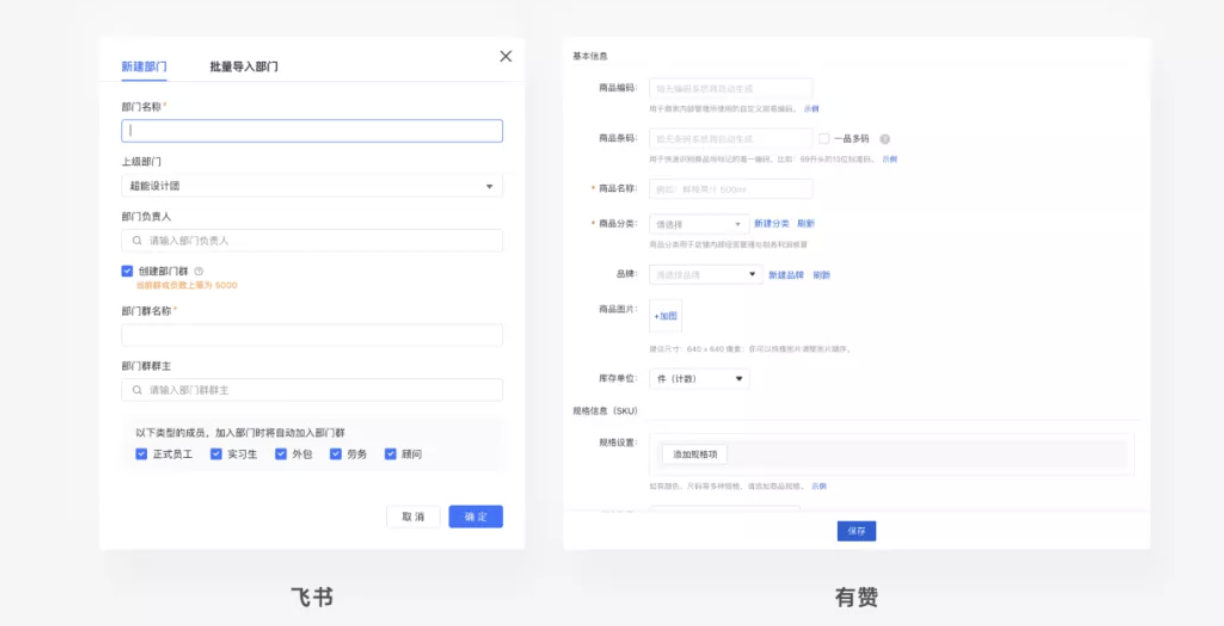
1) 数据采集 – 表单
表单拥有一对一的数据结构,能够让用户明白数据间的对应关系。同时使用表单的门槛最低,拥有更合理的录入形式,比如在常见的问卷调查、登陆注册都是采取表单的形式。

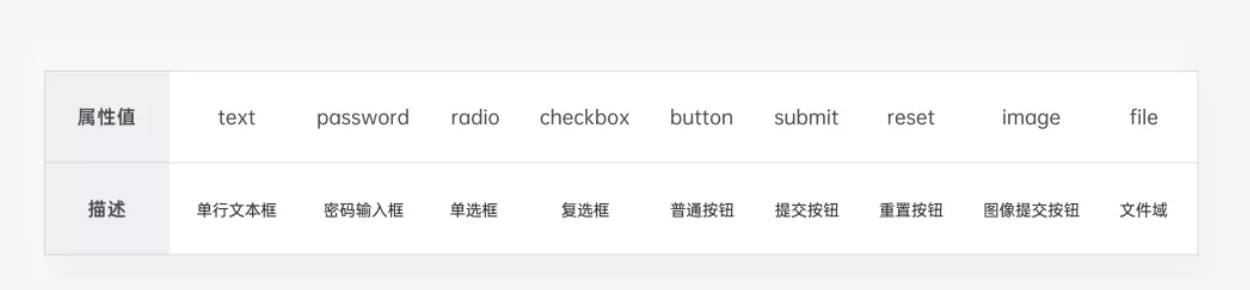
在前端展示方面,表单采用的标签一般会包含:text、password、radio、checkbox、button、submit、reset、image、file等属性,我们也要针对不同的属性进行相应的设计区分。

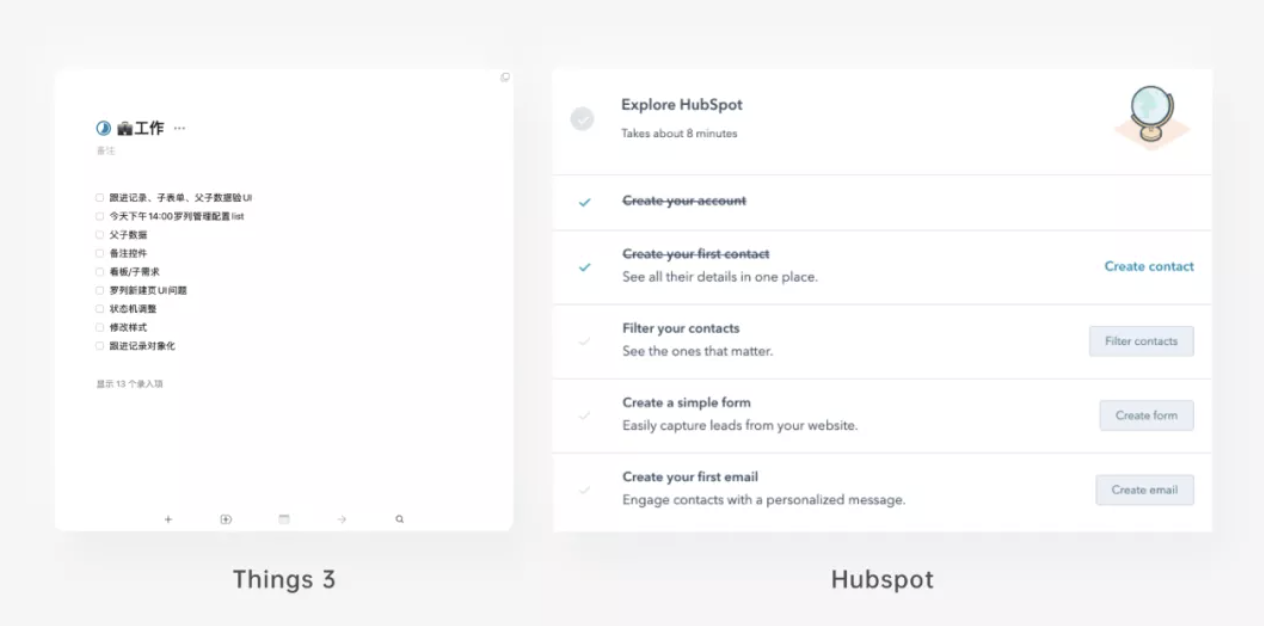
2) 单维度数据整理 – 列表
列表能够将数据在一列中井然有序的展示,保持数据的有序与整洁。列表拥有一对多的数据结构,能够让用户理清一条数据下的多个对应关系,并且多个对应关系是相互并列。比如在常见地待办事项、走查清单中里,就是使用单维度数据进行排列。

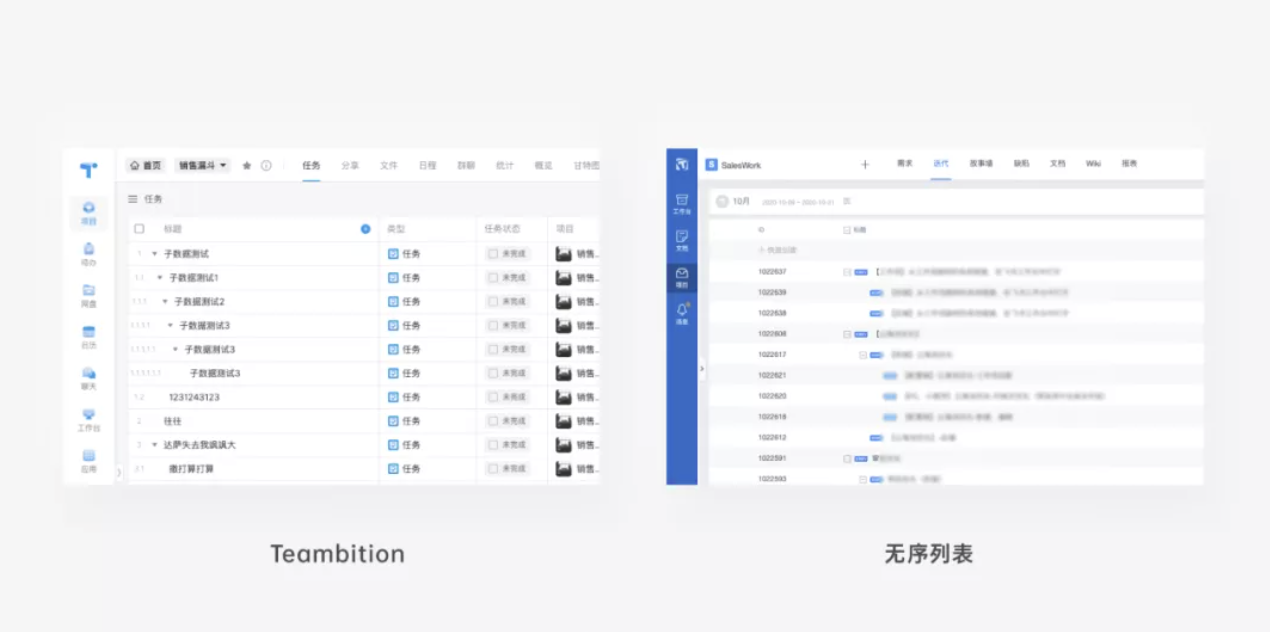
在前端展示上,列表中的标签分为有序与无序。
• 有序列表:即有顺序的列表,其各个列表项按照一定的规则排列定义,前端标签上采取<ol><li>的结构。
通常有序列表一般为数字序号(1、2、3、4…)或者字母序号(a、b、c、d)
• 无序列表:无序列表的各个列表项之间没有顺序级别之分,为并列关系。前端标签上采取<ul><li>的结构。

3) 多纬度数据整理、数据分析 – 表格
在多维度的数据分析中,你是永远的逃离不了表格,使用多维度数据进行统一的结构化展示,让用户清晰的看到在同一主题下的多条数据的对比,使数据能够进行多维度的展示,保证数据的完整性。

在前端的方面,表格中都是采取 <table> 标签进行展示,同时表格中的行与列分别用 <tr> 与 <td> 标签,我们通常说的表头,则为 <th> 标签。但要注意,在前端眼中表格永远没有列的概念,列都是每行拼接而成。

01 表格是什么?
正式开始之前,我们先定义一下表格~
表格是一种常见的信息展现形式,它是所有B端组件中信息展示密度最高,同时涵盖了B端的所有场景,因此是B端设计中的一个重要的组件。
在我们常见的B端产品改版中,除了对页面流程调整以外,更多就是围绕表格而展开的一系列优化。因此表格的设计,做为B端设计师的基础能力之一,也是检验一个B端设计师是否合格的关键因素。
1) 表格痛点

•形式单一
表格属于形式十分单一的组件,对于没有经验的设计师来说,会认为能够调整的地方实在太少,往往在思考层面就会有所不足。对于一个B端表格来说,它需要具备数据浏览、数据新增、数据操作、数据统计,因此功能多而全,很难思考解决问题思路。
•组件联动多
通常设计师设计单个组件,都会有较好的全量意识。而到了多组件的联动时,就会出现问题。
比如在表格中,除了表格本身,还会有搜索、筛选、视图、分页等操作,如果不对多组件的交叉使用进行思考,也会缺少对于这些场景的设计。

•数据形式多
在表格中,会承载多种多样的字段类型,而每一个字段类型都会有相应的差异。形式的不同落到表格上就会有不同的呈现形式,在关键数值的处理上,也会差强人意。因此看上去简单的一个表格,其实会有很多需要设计的点。
而深入到表格的内部中,你会发现能做的远远不止于此,如果刚开始没有对表格进行梳理,那么你在设计的过程中,对于反复出现的表格将束手无策,为了让大家能够对表格有更深的理解,我将表格进行系统的拆解,结合实际案例,能够让表格更浅显易懂。
2) 表格拆解
首先问大家一个问题,你觉得表格一共有几个部分组成,分别是什么?给大家五秒钟时间思考~
5
4
3
2
1
~
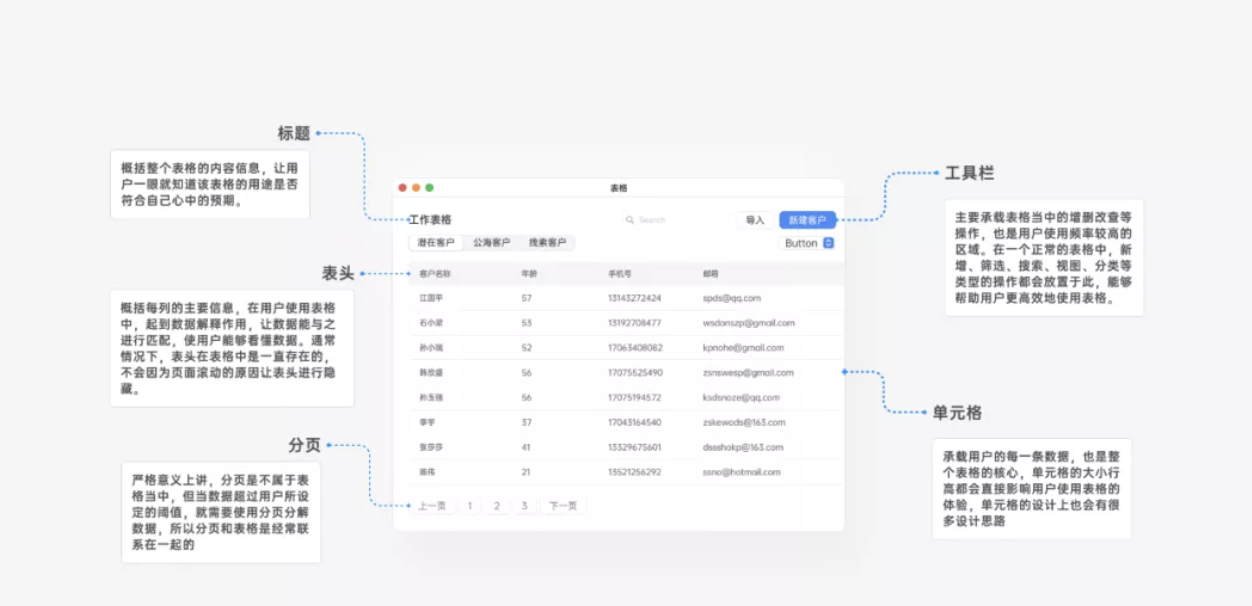
在我看来,表格一共分为五部分:

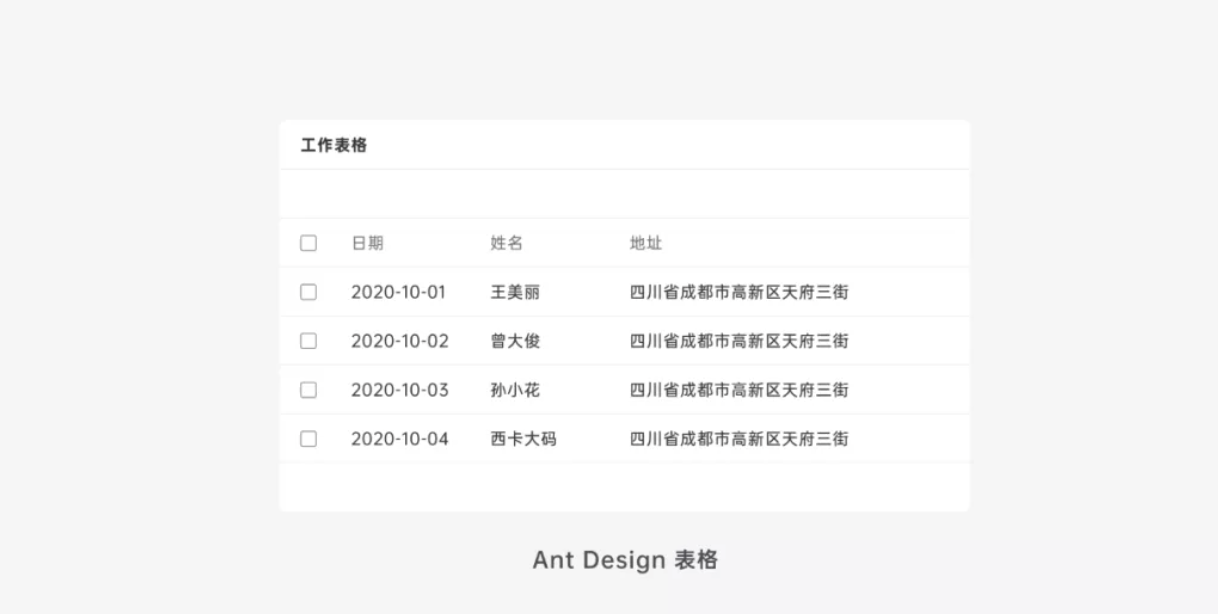
a.标题
概括整个表格的内容信息,让用户一眼就知道该表格的用途是否符合自己心中的预期。
在实际场景中,除了通过标题文字去的形式之外,你还可以为每一个表格去设计不同类型的图标,这样能够让用户看到图标就能联想到内容,这也是现在无代码开发平台常见的处理方式。
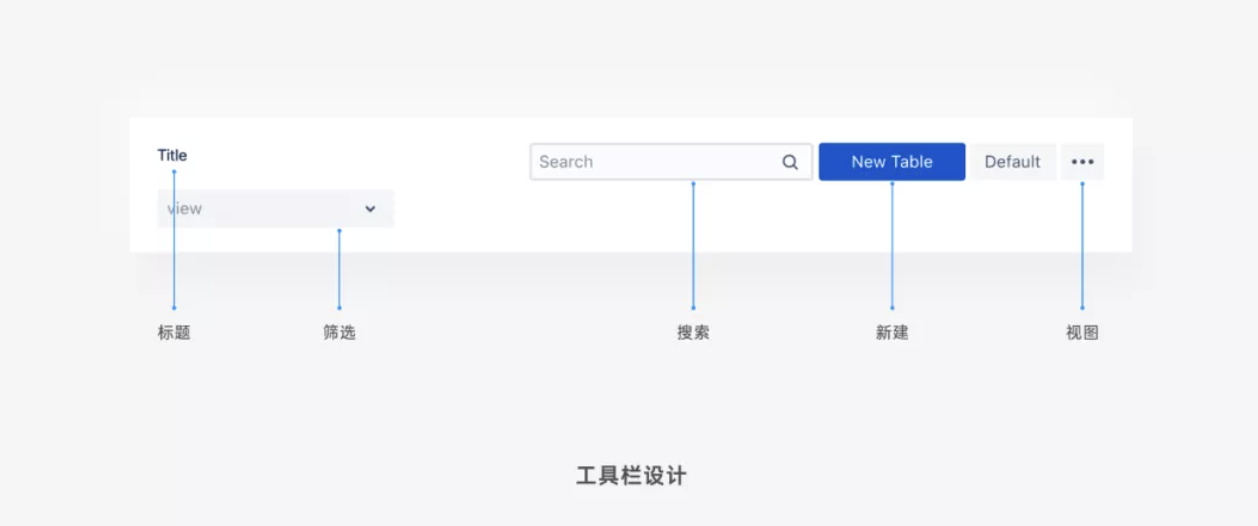
b.工具栏
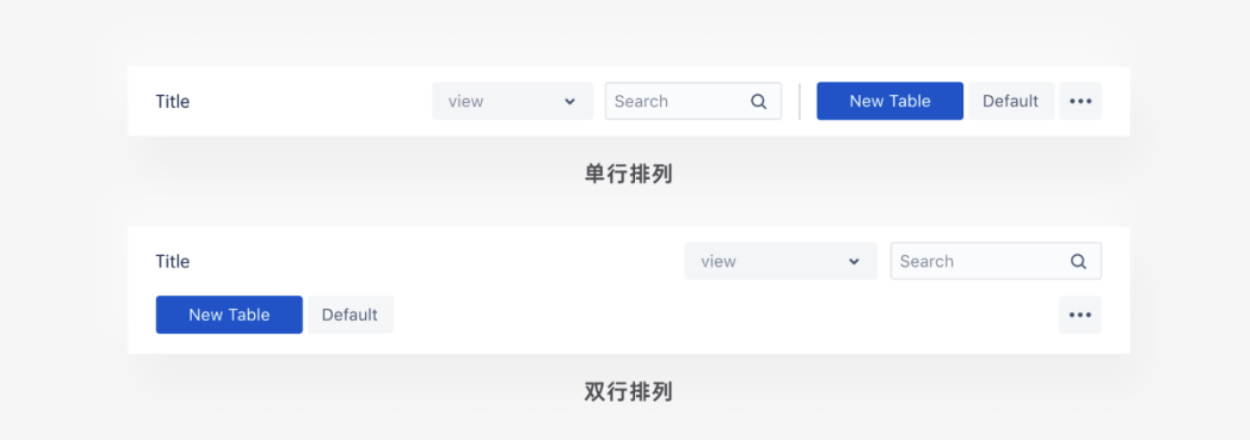
但在工具栏的排列方式会有非常多的讲究,在市面上的操作区域一般可分为单行与双行的状态,可根据自身产品要求的特点进行随意的变化,会在文章后半部分具体讲到工具栏的设计思路,这里就不再过多赘述。
c.表头
概括每列的主要信息,在用户使用表格中,起到数据解释作用,让数据能与之进行匹配,使用户能够看懂数据。同时在表头处会拥有一些操作,比如冻结、筛选、排序都会放置于此,因此需要进行留意。
d.单元格
承载用户的每一条数据,也是整个表格的核心。单元格的大小行高都会直接影响用户使用表格的体验,单元格的设计上也会有很多设计思路,在后半部分也给他家提供了我自己的看法,与大家进行探讨,在这个就先按下不表。
e.分页
严格意义上讲,分页是不属于表格当中,但当数据超过用户所设定的阈值时,就需要使用分页拆解数据,所以分页和表格是经常联系在一起的。分页一共有:基础型、迷你型、完整型三种类型。
而如何进行跨页的操作,一直都是分页在B端中的难点,需要有好的思路与逻辑,在分页模块中与大家聊聊。

02 表格类型
你知道表格类型的多少决定你了设计表格的下限。
虽然在大多数业务场景中都是使用基础表格,但在B端产品中业务的多样性使得很多特殊的表格有它独特发挥的空间。
我发现在我的B端交流群都有着类似的问题,他们不知道表格还存在这么多的类型,这时候你与别人之间的认知的差距就是你设计优势所在。
1) 基础表格
基础表格是根基,是由行与列的单元格组成。在使用层面上能满足用户多维度查看数据的需求。因为大家都很熟知,在这一章节并不是主角,我们就不做过多赘述。
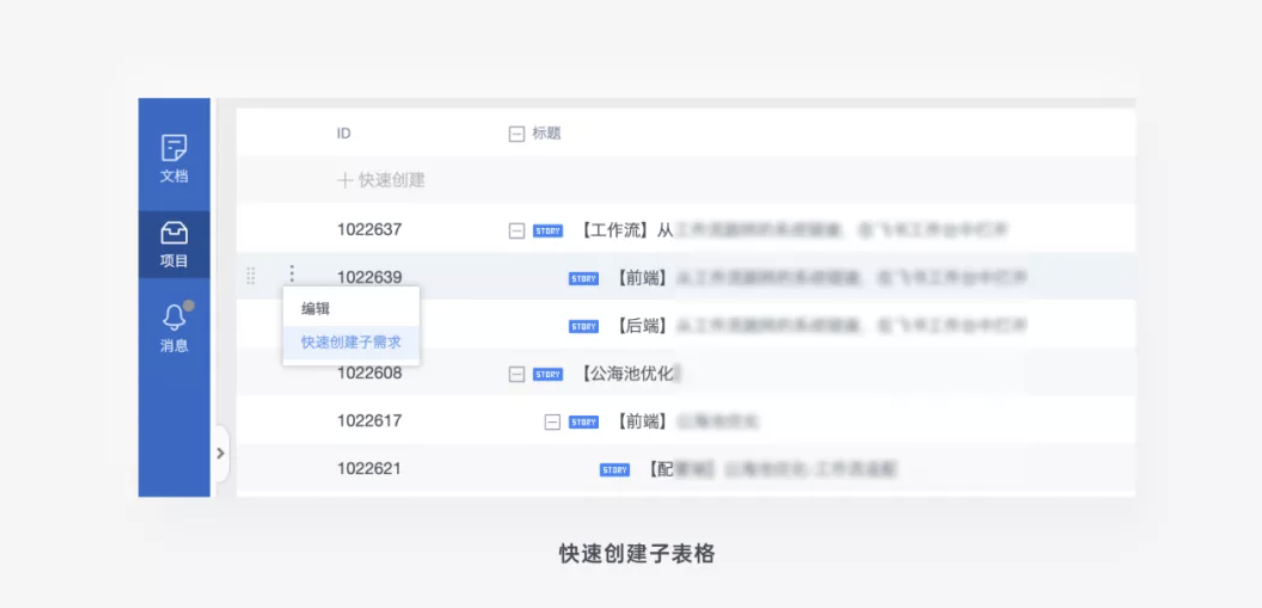
2) 树形表格 – 包含关系
当表格中的数据为包含与被包含的结构时,可采取树形表格。
通过逐级大纲的形式来展现数据间的层级关系,让整个信息结构变得一目了然。这一表格形式常出现于项目管理工具中,比如 Teambition、Tapd、飞蛾都有这样的设计。

Tapd
作为腾讯最重要的项目管理工具,在产品设计之初,就考虑到类似情况,你能够在Tpad单列数据编辑点击入口,创建子数据,这样在项目管理的场景下,有着较为友好的交互体验。

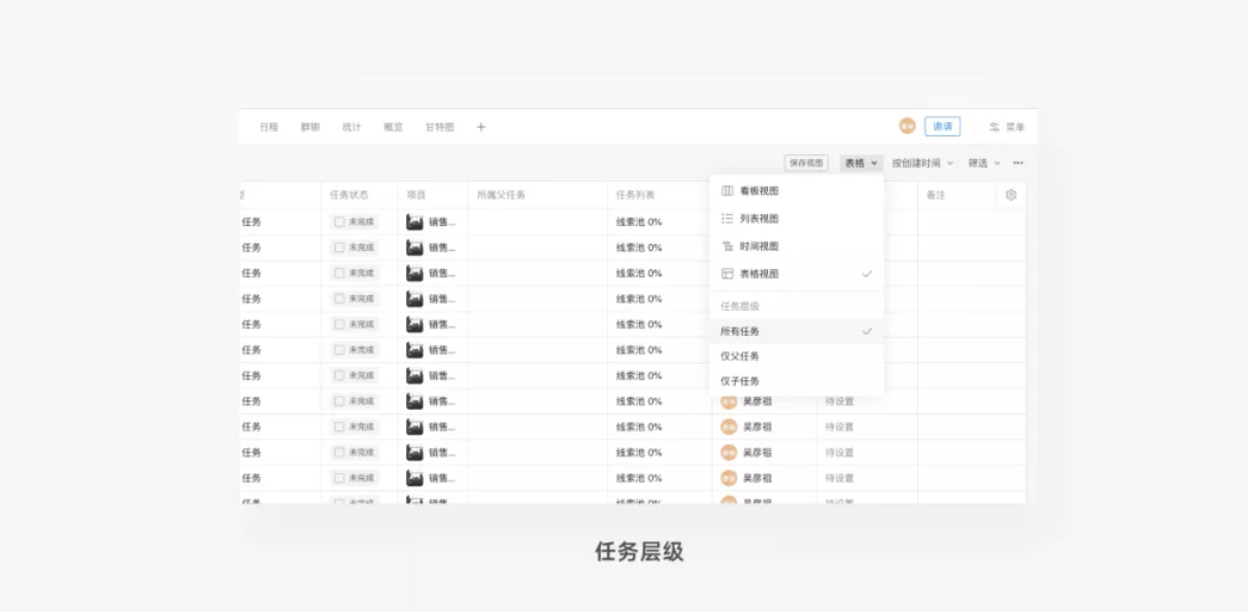
Teambition
前段时间,Teambition正式成为阿里旗下的办公套件,而钉钉的云钉一体化,或许证明这样庞大的市场仍然还要等待时间的挖掘。期待资本对于B端行业的更多动作。
我们回到设计上,Teambition在9月份经历的改版,变化很多,有机会可以总结一个改版分析分享给大家,作为一个项目管理软件,Teambition也拥有树形表格的这样一共功能,它的添加入口出现在每个数据详情页的最下方,同时在视图层面,也可以筛选展示为:所有任务、仅父任务、仅子任务四种场景,更能满足用户的需求~

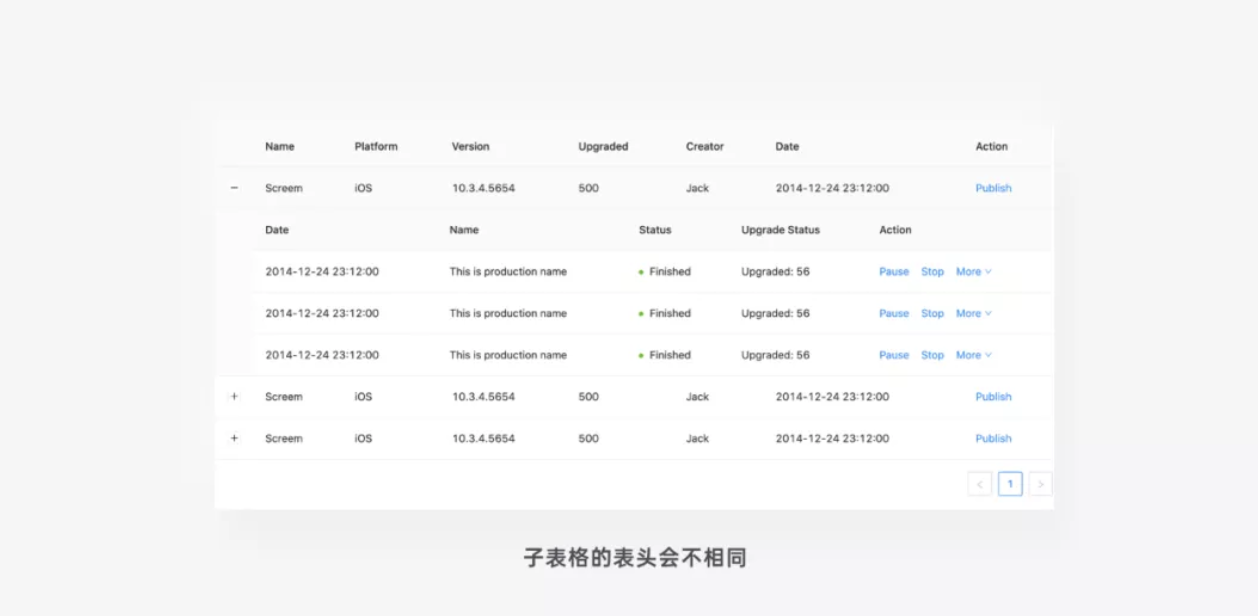
3) 子表格 – 嵌套关系
当一条主数据下有多条数据结构不同的关联数据进行嵌套时,这时候就可以用子表格进行创建。它能够对主数据进行更加细致的解释,详细的了解主数据中数据的含义。
从表象上看,就是在一个表格中还嵌套着另一个表格。比如在对某集团对旗下子公司的销售表格中,它能够通过嵌套子表格的形式,将每一个子公司下的销售人员的销售记录进行记录,从而能够更加细的了解到每一个公司、每一个人员的具体情况。
在国外报表中,这类表格很少出现,而在中国的报表中,嵌套子表格算是一种不折不扣的中国式报表。
当然这里我们依旧可以深入理解,比如在两个表格之间,用户是通过什么样的方式建立一个父子的关系?表格中当父数据删除时,子数据如何处理?设计上对父子之间的关联有着何种限制,这都是我们需要思考的,因为这里牵涉到业务实在太多,我也无法抽象出一个规律供大家学习,因此只有具体问题具体分析。

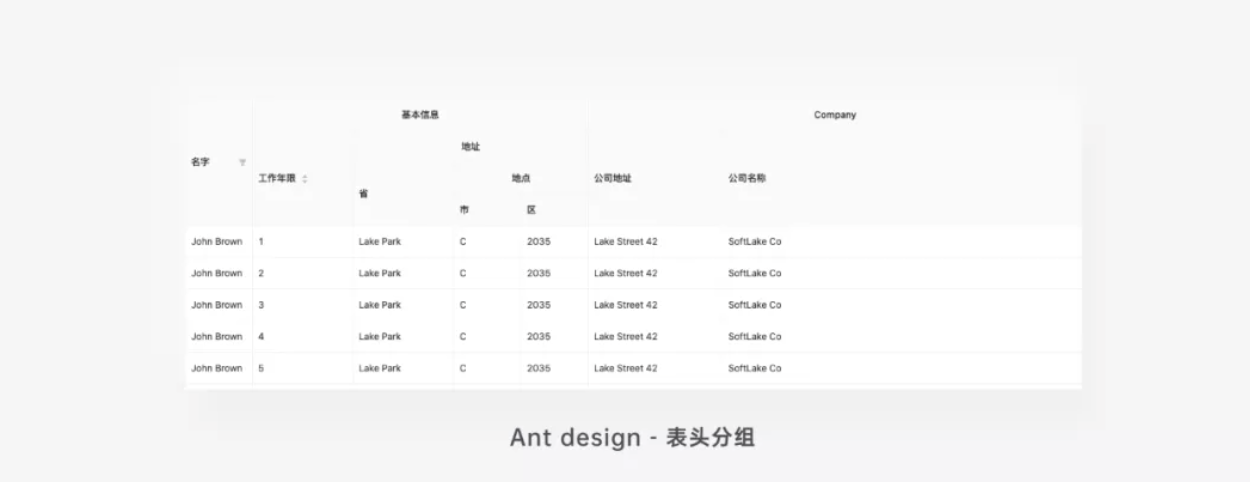
4) 交叉表格/表头分组 – 两条数据在形式上有交叉
当一个表格里面有多条数据在同一个小范围的维度进行展示时,它就是交叉表格。从表象上看,就是表头有很多分组进行区分,因此它也叫做表头分组。
它能够通过硬拆分将数据进行切割,但是这样数据的易读性就是有很大的差距,比如在2010-2020公司年度收支表格中,需要同时展示每一年份的收入、支出与利润,使用交叉报表能够让用户一眼就是看清数据,而基础表格却不行。交叉表格也算是中国式表格中的一种,能够满足具体业务上的需求。

5) 图表表格 表格数据的另一种展现形式
当一个表格里面有多种图表数据进行展示时,他就是图表表格。
在对一些项目做定制化开发时,这是十分常见的场景。用户点击某一数据后,直接跳出数据的统计图,方便用户进行对比。同时这一功能也可以通过仪表盘这样的功能去解决,也就说到国内最爱做的数据可视化。
03 表格的设计
1) 表格尺寸
这是很多人都会忽略的一个点,主要是大家对于表格的理解各不相同,也没有具体的文章对于表格尺寸有个非常明确的限制,在这里分享一个我常用的数据点,用于判断表格设计的优劣:表占比。
表占比:表占比是指在1920×1080的屏幕大小下,表格占整个页面的比例 即:表格面积 / 页面面积 = 表占比
这里需要指出,这里的表格面积是指,表头+单元格+分页(不包含工具栏)

在我对十几款主流B端软件的总结分析中,惊奇的发现大多数产品「表占比」都是在65-70%之间,而一些不注重交互设计上的产品则会有所偏差。
那为何65-70%是一个更为合理的数据?
因为只要在页面中出现表格,就代表这个页面一定是以表格作为核心。而表占比低于65%,代表页面中的表格不处于内容的核心,你需要重新审视这个页面所需要传达的功能。
如果表占比高于80 %,则代表表格出现面积过大,要考虑用户是否能够接受如此大的占比。
因此,设计的合理性来说,占比在65-70%之间能够保证数据展示的合理性,同时这主要是针对CRM产品,大家可以使用这个占比去衡量自己设计的B端产品~
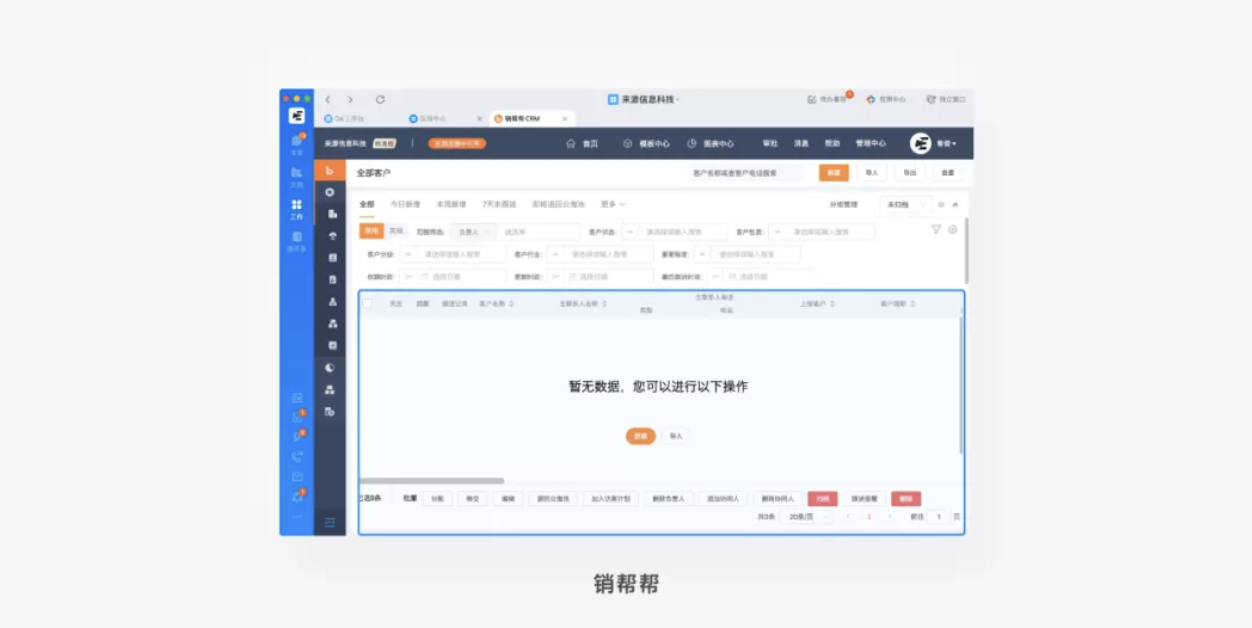
当然这样的情况并不是一尘不变的,B端最大的魅力便是业务逻辑,我们来看一个看起来像是反面的例子:在销帮帮中,表占比为:61.2% ,看似是一个并不合格的成绩,而且数据十分异常,让我想要深挖,为何会如此的低。

通过进一步的分析,发现销帮帮是一款与钉钉生态深度绑定的产品,其产品只能通过钉钉软件进行使用,而钉钉本身默认并不是1080px的宽度,用户打开并且全屏的尺寸偏小。默认尺寸大小的不同,最终让销帮帮选择去满足业务而牺牲表占比去换取更多的功能。
2) 工具栏设计
因为在B端的工具栏的设计中,市面上缺少思路与方法的指导,会出现非常多的问题,因此我展开讲讲工具栏的设计,就不出单独系列进行讲解~
首先,对于工具栏,不同的产品,会对它有着不同的定义。比如在Apple MacOS 系统当中经常提到的Toolbars和Toolbar Items;又或者是Microsoft 产品中采取的Ribbon设计模式。在设计底层思路上截然不同,平台级产品思路与定制化产品思路存在很多截然不同的做法,我们今天简单聊聊大家遇到过多的表格工具栏设计,不做深挖~
在表格工具栏的设计中,信息分区与页面透气是非常重要的两个设计核心。
信息分区:
因为工具栏是由标题、筛选、搜索、视图、新建等操作组成,而功能间的区分是工具栏设计的一个关键。

当一个工具栏中,需要将如此多的元素进行组合排列时,必然会有其排序的规则,这时我们就可以通过亲密性原则,对工具栏中的信息进行相应区分
在设计的亲密性原则中,我们可以将功能相近的工具放在一起,比如:搜索与筛选都是数据过滤的操作,应该放在同一分区;
同样,工具栏也会存在一些功能点不太相近操作,我们就应该通过分区将其间隔开,比如在下图中,每个功能都将其用线条区分。
当然,在信息的去区分上,也有强弱两种不同的方式,一种是通过线条直接分割;另一种是将工具栏进行空间上的区分。因此可以通过信息区分去检查你的工具栏设计是否合理。

内容呼吸:
在一个定制化项目中,设计师一定要让自己的页面具有呼吸感。在B端业务中,信息量本身就已经足够庞大,而页面的中的疏密关系就显得尤为重要。
通常列表都承载着繁杂、冗余的数据,是一个信息集中的密;工具栏作为与表格关联的上部分,呼吸感便成为表格的重要因素。通常在表头处要将空间尽量分散开,这样才能满足整体的疏密关系。
3) 表格设计
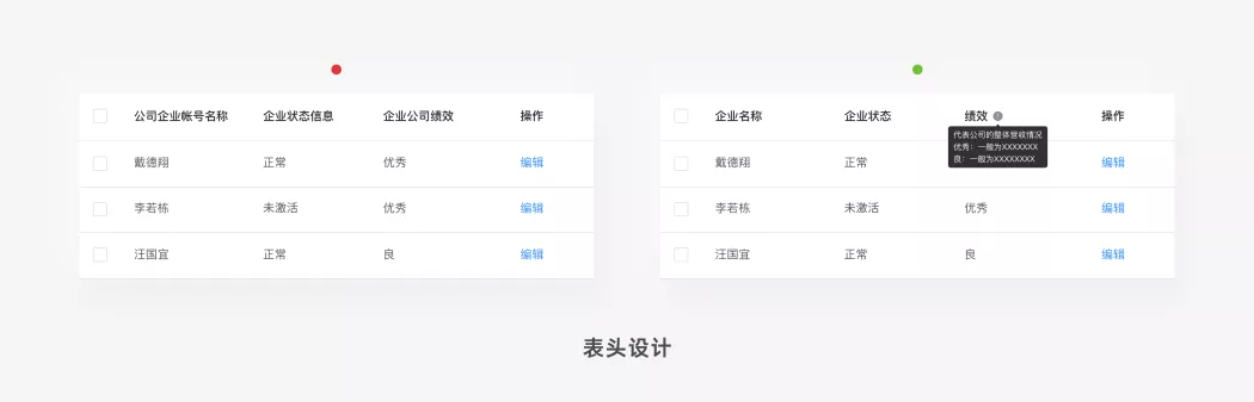
经常看到一些十分冗杂的表头,甚至它丧失了表头的真正含义。在实际情况下,尽可能明确、简单的讲出表头的内容,以免造成表格的宣兵夺主。当然也会存在一些专业术语,这时候,给一个Tooltips再合适不过。

4) 单元格设计
在表格中,单元格的行高是一直都是一个难以控制的变量,因为行高会直接控制表格中的信息密度,而信息密度永远是一个无法量化的元素。而在我们设计过程中,需要采取盒子模型的方式,让你的设计更加落地。
知识点补充:盒子模型
从前端开发而言,单元格是一个最为基础的盒子模型。而HTML中的所有元素都可以看作是一个盒子。而我们所设计的页面也正是由这个样的原理去还原出来。

Margin(外边距):清除边框外的区域,外边距是透明的。
Border(边框):围绕在内边距和内容外的边框。
Padding(内边距):清除内容周围的区域,内边距是透明的。
Content(内容):盒子的内容,显示文本和图像。
a.单元格内容
内容一般为文字、图标、头像等等,而对于数据中你想要格外突出的内容,这里称为关键数据标识别。从盒子模型的角度来看,它就是当中的Connect,但单元格内容中,一般会有一些处理技巧:
关键数据标识:
用户在使用表格时,会经常去留意一些关键的数据。比如数据的状态、变化的多少…
如果在系统中,你能够很明确知道用户想要了解的数据时,便可在关键数据上进行标识。这样能够帮助用户快速定位到自己想要的信息,减少数据寻找所化的时间。但如果你对关键数据标识出现误判,这条数据便是一条十分干扰的数据,因此在这里的设计,需要慎重考虑。

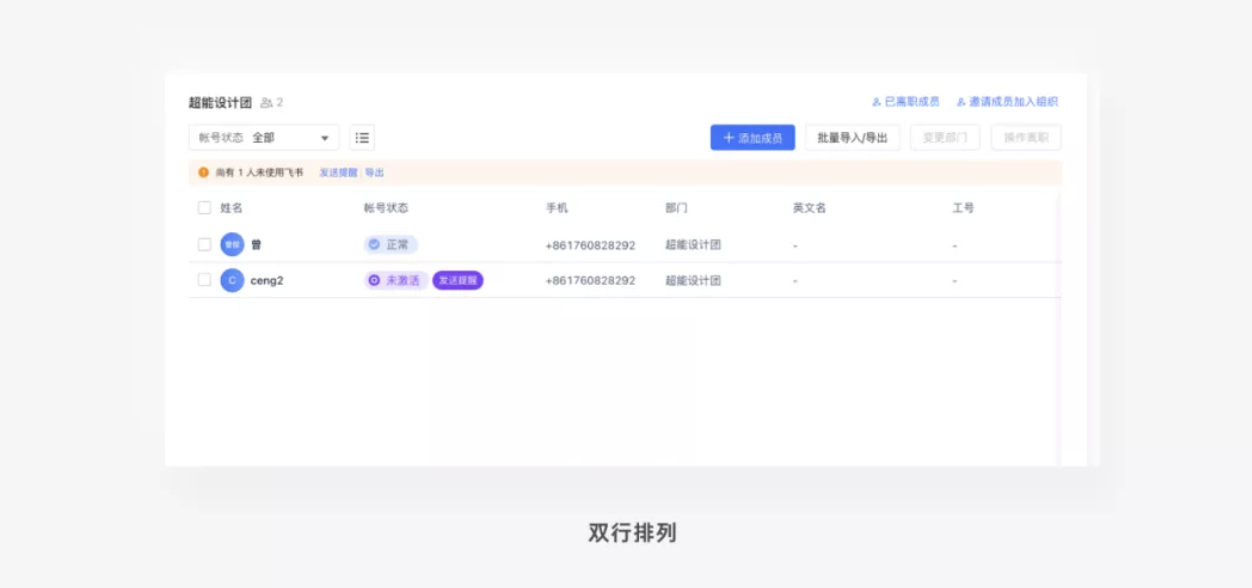
比如在飞书的成员与部门中,对于账号状态就是一个关键数据的标识,一方面用户可以快速了解到已经激活的成员,另一方面对于未激活状态的进行突出展示,同时给予用户未激活后的再次发送提醒的操作,是对用户使用的优化提升。但,如果将不重要的数据进行标识,例如手机号,那么这将会是一个令人痛苦的设计。
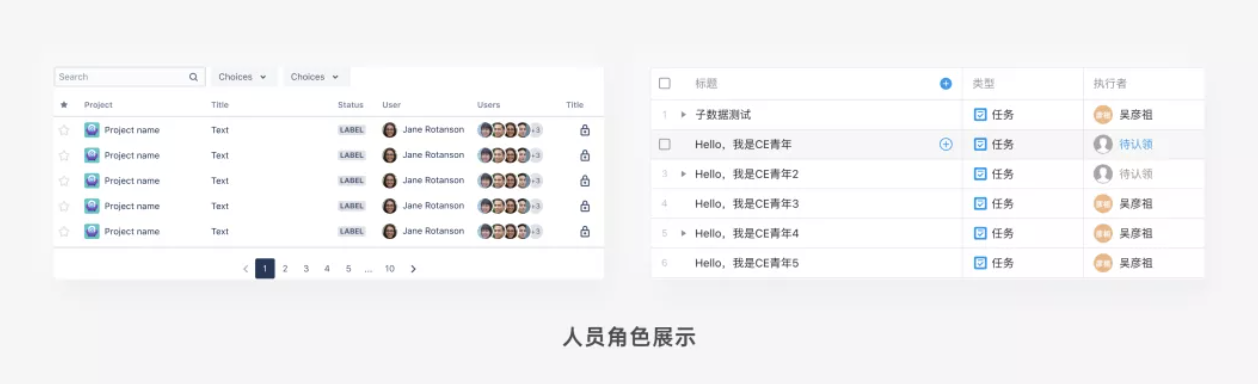
人员角色展示
人员角色展示在表格中十分常见,通常会是以用户名称+头像的形式展示。
但在真实场景的表格中,头像需要给予默认的形式,比如钉钉、飞书就是以用户“姓”作为头像的默认值,而在多个人员角色展示时,就需要考虑特殊情况,无论是极值省略展示与获取全量数据中,都需要我们进行设计上的处理。

进度条
进度条是属于关键数据的一种,它所涉及到的功能与图表表格类似,能够更直观展示数据的占比,方便用户对于多条数据间的值来判断。进度条常见于“容量、使用量”的数据中。
表格空白处理
表格中经常出现空数据的情况,而表格的留白对于用户而言会造成一些困扰,特别存在与页面中的大面积留白,感觉像是数据没有加载出。因此在表格空白数据处理上,可以使用“-”来进行默认展示。

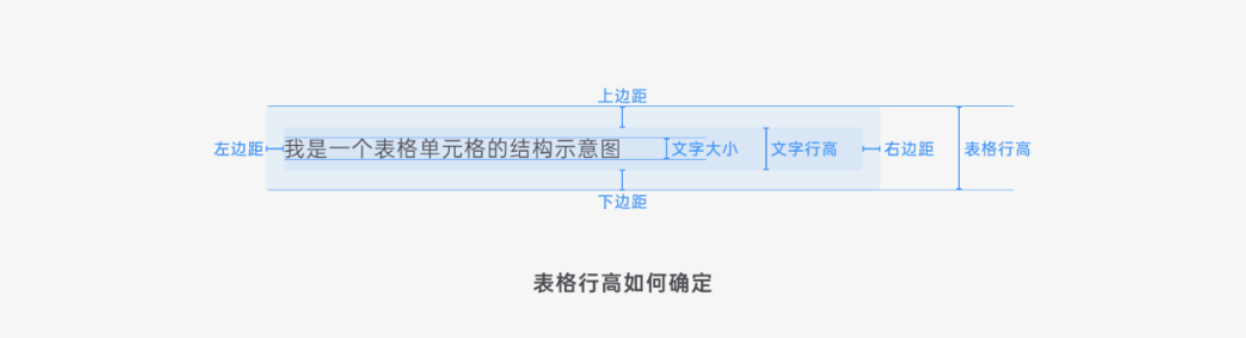
b.单元格行高
单元格行高一般由:文字大小、文字行高、左右上下边距共同组成。
从盒子模型的角度来看,它就是其中的Padding。因此行高的确定,是由上方四个条件共同组成。

文字大小:一般出现在表格中的文字大小都在12-16px之间,通常13、14px最为常见,建议大家设计也在此范畴内。
文字行高: 行高是一行文本垂直方向的高度,这个高度和字高无关,文字内容水平居中。可设置为字号的1.2-1.8倍,文字与分割线间距离可以设定为字号的1-1.5倍。
边距(Padding):表格中的边距分为左上右下四个方向,而左上右下恰好就是对应前端去编写Padding代码的顺序,在对页面验收时,便可采取这样的形式。
单元格行高可配置:单元格行高直接影响着信息排列的密度,而在实际业务中,真正落地也有着不同的做法。
在对定制化项目的开发中,通常会设计一套设计师认为更加合理的单元格高度,一般为32px-56px区间内,而在很多通用化产品中,存在多个设备屏幕分辨率的差异,为了让每一个分辨率下的产品都能够有较好的展示效果,于是乎将选择权交给用户,在表格左下角会设置舒适、标准、紧凑三种高度来满足需求,使得表格更加落地合理。
总结:整个单元格的行高,就是由这三部分组成,它们的嵌套与组合,所形成了单元格的行高
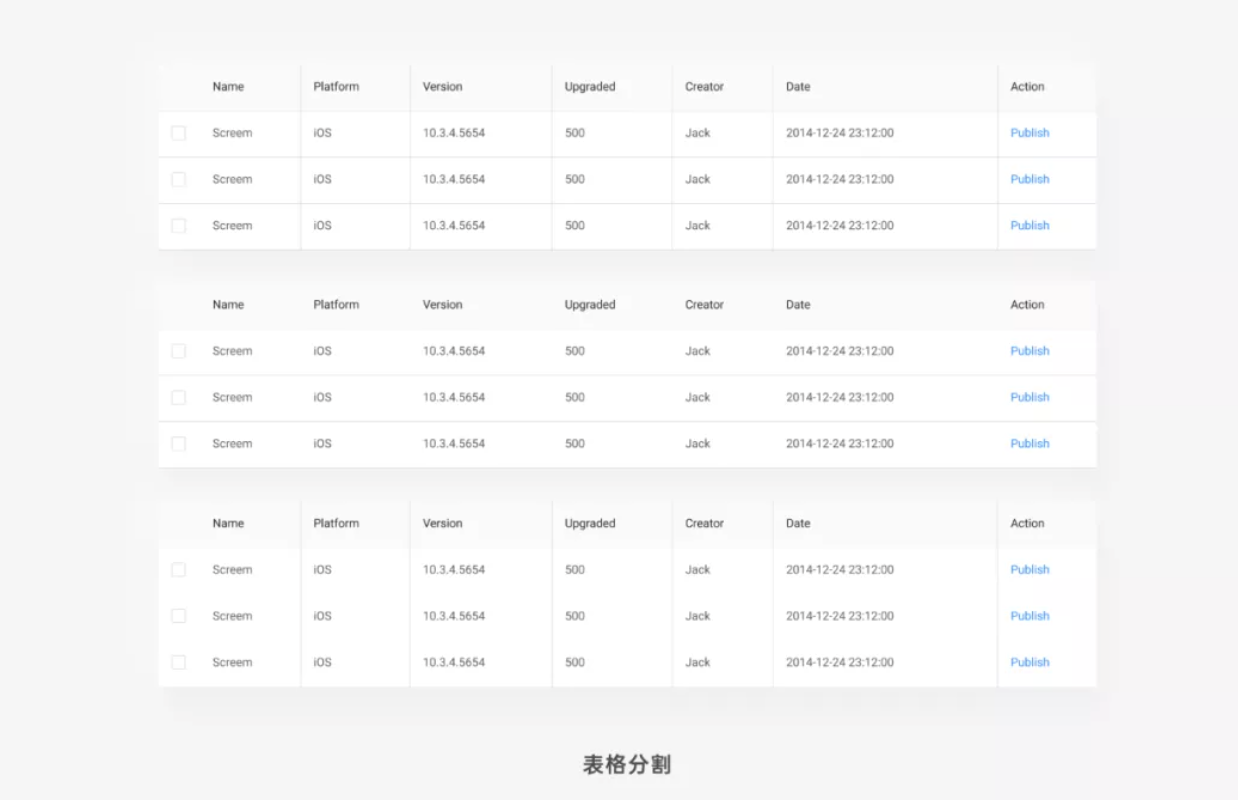
c.表格分割
在表格设计当中,每一条线都有着它存在的意义。
当表格中展示横线;隐藏纵线。
用户的横向阅读体验更佳,强调一条数据的完整性,能够让用户进行快速的对应。
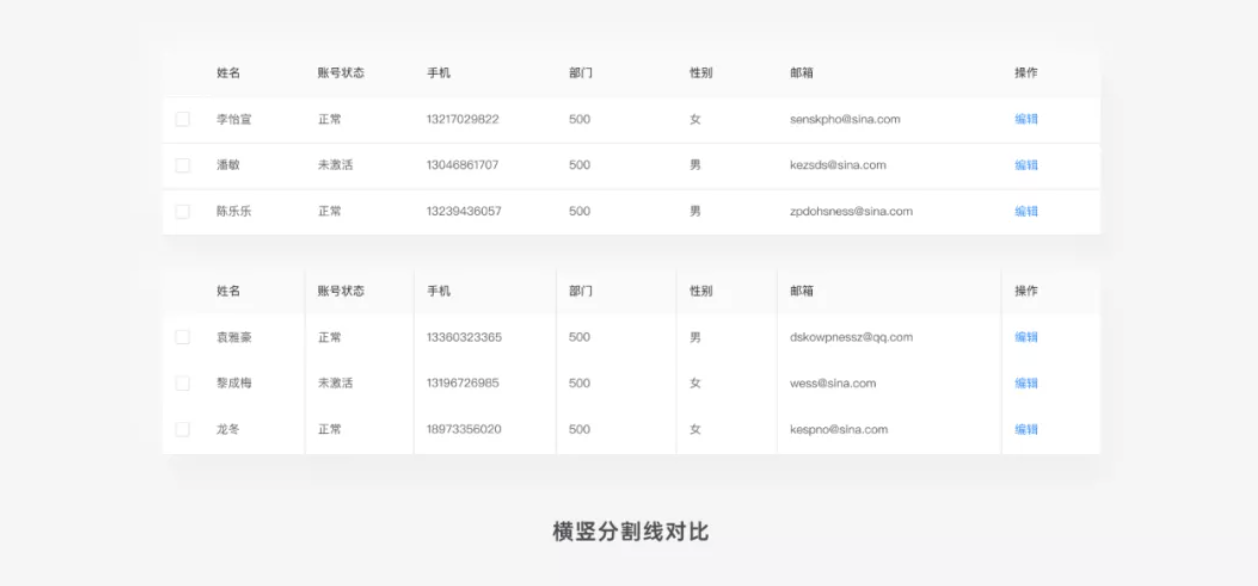
当表格中展示纵线;隐藏横线。
用户的纵向阅读体验更佳,强调数据上下间的对比,能够让用户找到同一纬度数据下的对比。

比如在一个组织架构的成员列表中,我相信大家都设计过类似页面,同样的设计方式,我一个采取展示横线、一个展示纵线,结果明显,我成员需要阅读完整条数据,因此横线会更加合理。

当然,在我们日常的设计中,展示横线的场景显然会更多,但我们日常使用时,数据对应的场景还会更多这是需要有更强的设计形式:
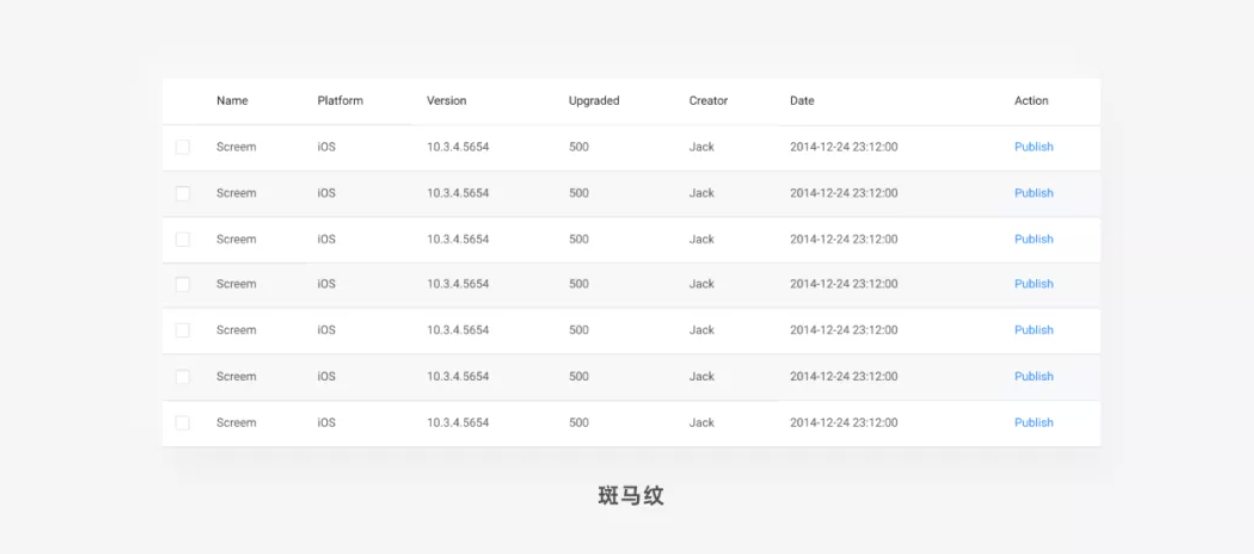
斑马纹
斑马纹通过填充灰色的底色,能够强化水平分割线。
优点:能够在大量数据表格中,让用户更友好的进行横向视觉移动,特别是使用宽屏场景,更是一个友好的设计体验。
缺点:在少量数据中使用斑马纹,可能与其他状态的颜色混淆。
但通常表格中会有Hover状态的展示,也就是用户Hover到某一行数据后,会给予用户一个默认的灰色,来方便用户进行滚动数据查看,因此在斑马纹的使用上要格外注意。

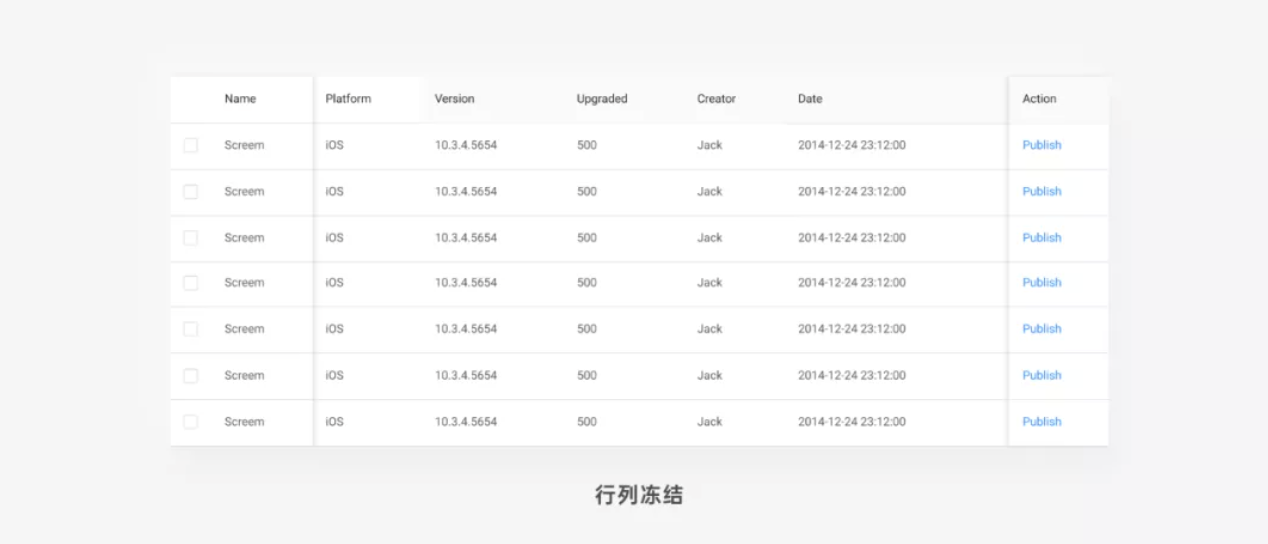
d.行、列冻结
当表格的行与列的数量过多时,会导致一屏展示不下,而表格中的关键信息与操作是需要在任何时候都展示,这是采取行、列冻结,能让用户快速触达。
表头冻结:通常出现在垂直滚动时,通过固定表头的信息,能够让用户阅读时对应不同的数据,使用户更好理解数据。
首尾冻结:通常出现在水平滚动,通过固定首列的主属性字段以及尾列的数据操作,来满足用户对于一列数据的认知,从而使用户进行快速操作。

5) 分页设计
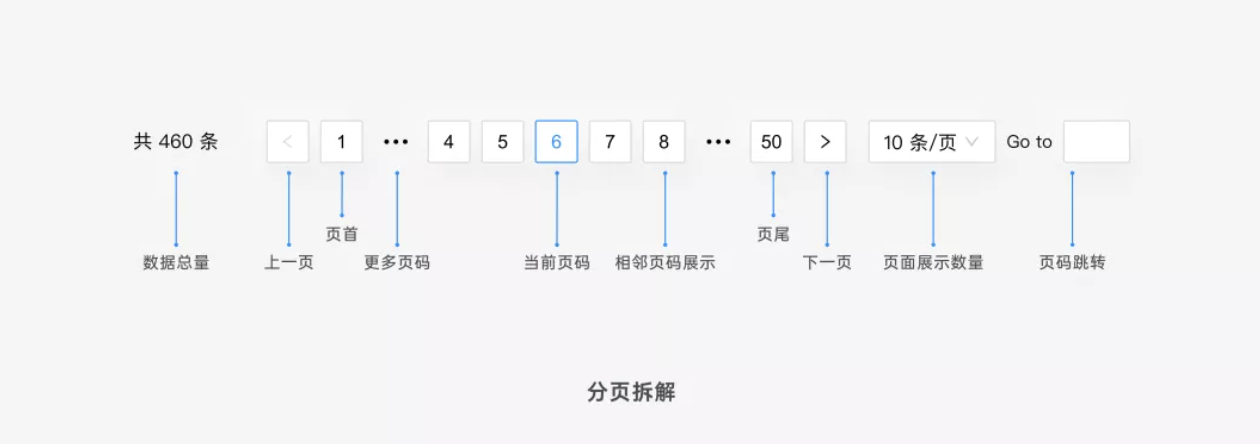
在对分页设计的分析中,我们需要对分页中的元素进行拆解,才能明白分页的类型所带来的不同。

表格信息:会展示表格信息当中的数据总量、更新时间、默认排序方式等…
数据总量主要展示用户需要浏览的内容的总量;常见于管理后台搜索、筛选符合条件的数据记录时,搜索结果页通常会展示这个信息,这让销售人员在操作时有心理预期。
更新时间主要是展示用户当前表格所操作时的日期时间;常见于金融类产品中,他们对于表格中数据的时效性尤为关注,这样可以方便用户对表格数据中的有效性进行判断。
默认排序方式主要是展示表格中是按照哪一个字段进行的排序;通常这种做法多出现于表头直接展示icon,但对于可配置化的产品而言,随着列数的增多,你越来越找不到你想要的默认排序方式,因此在表格的固定位置展示,就再好不过(记住,只针对特定场景)
页面展示数量:结构为「X条/页」
它能控制每个页面展示多少条数据;当在系统中有很多数据时,你可以直接通过「页面展示数据 * 分页总数」 直接算出整个表格的数据总和。
上一页和下一页翻页:分页中基本组成元素通过用户点击上一页、下一页的按钮,实现表格的翻页功能。翻页通常会根据场景不同,去省略翻页中的不同元素,比如在下面马上那个讲到的三种翻页类型,但是上一页和下一页是绝对不可省略的。翻页也如同你翻书一样,可以进行对数据的逐页阅读,遵从用户之前的使用习惯。
当前页码:当前页码说明了页面中数据当前所处的位置,方便用户进行翻页的操作。
相邻页码展示:相邻页码通常展示前后两页,比如你在第6页时,页面需要展示:4、5、6、7、8;但页码在第1页时,就需要展示:1、2、3、4、5;页尾同理。
更多分页:当表格数据过多时,就需要使用分页,同样,当分页过多时,我们需要进行处理,就是省略,采用更多分页,去展示多余的分页情况,当用户需要查看更多的分页,点击更多图标即可。
总页数:代表大概会有多少页此类数据,通过使用总页数才能让用户知道。
总页数说明了内容一共有多少页,就像一本纸质书有总页数,一本有声书有总时长;通过这个元素,用户才能了解内容的多少,对整理内容有个把握。
页码跳转:页码跳转帮助用户从当前页面跳转到其他某个页面;比如用户在搜索了某件商品,按销量排序,这时浏览到了第15页,满意度越来越低;于是打算从前5页选一个,这时就能通过页码跳转快速跳转到第1-5页了。

简洁型:
当分页数量较少时,通常在7页以内,就只有最基础的展示:上一页、分页数量、下一页。
迷你型:
当页面空间不足或者降低分页的视觉影响时,可以采用迷你型,主要为当前页/总页数,可以直接跳转到某页面。
完整型:
当表格数据较多,为了满足更多的用户需求,可以根据需求选择分页类型。比较完整的分页还包括如下功能:显示总数、调整每页显示条数、直接跳转到某页。完整型的虽然满足各种功能需求,但是所占空间较大,所以我们要根据自己的需求合理拆分使用。
分页固定:
在表格中使用分页,除了选择合理的分页类型外,我们还需要注意当数据过多的时候,是否要固定分页。这个需要根据需求来决定,如果用户翻页很频繁,表格数据又特别长,就可以考虑分页固定在底部,免得每次用户翻页都要跑到表格的最底部才能分页,还可以在表头也放迷你型分页。但通常在设计表格的时候就没有固定,也很少使用表头分页,所以根据需求来定。同样按钮的设计也会存在类似的情况。
另外就是当数量过少时,只有一页或者无数据的时候,我们是不需要分页的,这个时候最好去掉分页,展示在这里没有什么意义了。但很多时候我们设计没有做区分,开发也就不管了。
04 表格场景分析
老读者都知道,我会反复去强调“场景”这一概念(比如在导航菜单、筛选、弹窗、图标中经常提到这一词),因为你只有明白用户真正的业务场景,才能够真正的明白用户的痛点。我们回到表格中,在表格的场景主要分为五类不同场景:数据浏览、数据新增、数据操作、数据统计与通用场景。我会通过不同场景的梳理分析我们在不同场景中存在那些优化点,可以进行深入探讨。
1) 数据浏览
在数据浏览的场景中,本质上是对大量数据进行寻找与确认。用户需要在此场景下进行高效准确的数据查找。而伴随着用户的寻找,就需要使用表格当中的工具进行辅助查找,比如筛选、搜索,这些工具的出现,都能够帮助用户进行数据的清洗,使得用户想要的数据能够快速的被找到。
比如:我们公司的销售人员在每天早上,都需要去 check in 今天自己所要跟进、回访的客户,销售人员就会通过表格中的各种工具,去帮助销售人员找到自己想要的那部分数据。
数据筛选浏览:通过自己对数据的一定了解,结合各种筛选条件,配合得到用户想要的筛选结果。
数据多选:用户可以通过多选,为他寻找的数据进行标记,方便之后的操作。
2) 数据新增
数据新增本质上是将复杂的数据结构,通过系统字段类型的相应规则,录入保存到系统中。这也就我们常说的增删改查的“增”
比如:销售人员在对新增的客户进行登记时,需要登记公司名称,联系人,联系方式,跟进记录等等。且需要不断更新跟进记录,因此销售人员在表格上的新增是一个非常高频操作~
3) 数据操作
数据操作分为对单个数据的操作、单行数据的操作、多行数据的操作三种情况。
单个数据的操作,就是我们常见的快捷编辑,可以点击快捷编辑按钮,对单个数据进行录入,为何需要快捷编辑,在销售使用场景中,使用表格去编辑一条信息是一个循序渐进的过程,比如在对客户进行沟通时,数据的不断更改,跟进内容也在不停修改,导致用户需要每次进入用户详情点击编辑之后才能进行操作,而在表格内进行快捷编辑直接满足实时编辑的需求,在交互层面上这是一个非常OK的需求。
但落到开发层面上,就意味着要在用户进入表格中去判断权限,才能让用户知道是否能够点,点击过后需要判断字段属性,明确该字段是与哪些字段进行联动。
单条数据主要通常会采取两种路径进行操作:进入用户详情页界面,对一整列数据进行编辑,这种情况通常都需要多个数据进行处理,因此进入编辑页面更容易寻找,同时也是最为正常的一种做法。
多行数据操作主要采取多选过后的操作方式:当用户想要对多条数据进行操作时,就需要对多个数据进行checkbox 的勾选,从而满足多行操作的需求。
4) 数据统计
数据统计主要针对用户需要审查分析。目的是在通过大量的数据分析去得出自己的某一些结论,由于关注的数据会有主次之分,数据与数据之间也会有内在联系,用户会更加跳跃地扫视页面,而且会更加反复地审查数据。例如,销售人员需要查阅本月的销售情况,进入到商品销售明细表中,分析本月的经营状况,若其中某些商品。
了解了表格的使用场景过后,针对不同的场景,在设计上它的思路就会有所不同,使用上就会有不同的设计思路。由于篇幅原因,我们主要了解了表格的基本形态,如果对于表格的场景还不太清楚,我会在下篇中与大家通过20个问题,了解B端表格中究竟应该如何设计~

评论回复