
写在前面
最近遇到有不少朋友问到了关于点9图问题,一个是问点9图是什么,另一个则是问怎么输出点9图给安卓开发,那么在实际项目中能用到点9的图的只有安卓开发需求,那么我们应该怎么输出给他们呢?
提前预览
本期也是干货,尝试用最简单的方法去讲解。附送一个测试点9的网站链接,在文末。
本次文章的目录如下:

1.🤔什么是 .9png?
android平台下使用点九PNG技术,可以将图片横向和纵向同时进行拉伸,以实现在多分辨率下的完美显示效果。
其与png图片不同的地方是,点九图的四周边缘各有1个像素宽高的区域,而且只能填两种颜色,透明(#00000000)和黑色 (#FF000000),其目的是用于对该图片的扩展区域和内容显示区域进行定义。

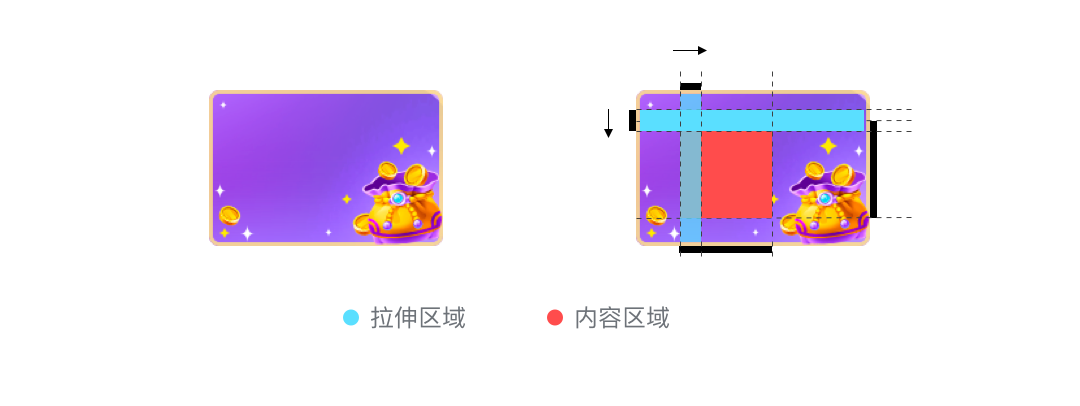
扩展区域:上方是横向拉伸区域,左侧是纵向拉伸区域
内容区域:顾名思义是放置文字的区域,我们设计好文字大小,就可以设置该区域的展示尺寸了。
小结:左上是拉伸区,右下是内容区
2.🤔如何正确输出给安卓?
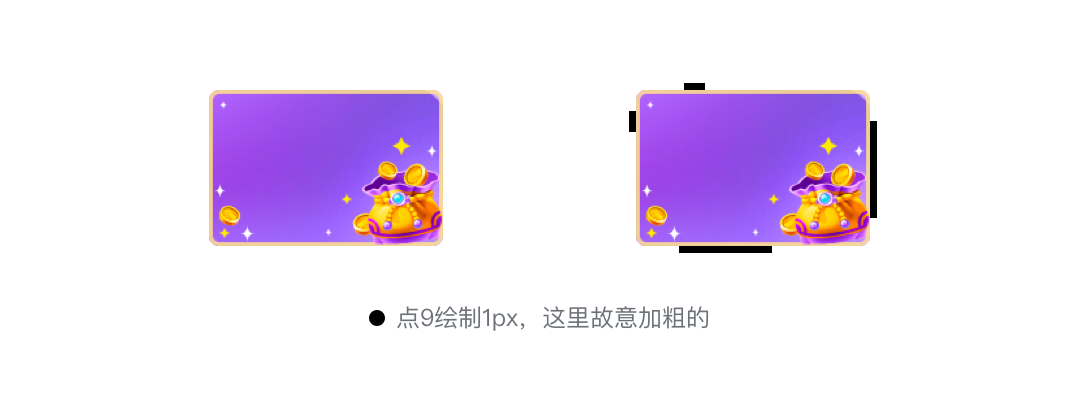
在完成设计后,我们可以在4周增加1px大小,用于绘制.9黑线
左上两条线控制拉伸区,右下两条线控制内容区。
输出的png图片后,需要改成后缀「.9.png」,如xx气泡.9.png

1.左线代表图片垂直拉伸的区域,
2.上线代表水平拉伸区域,
3.右线代表内容绘制的垂直区域,
4.下线代表内容绘制的水平区域,
说明一下:右边和下边的线是可选的,左边和上边的线不能省略。
✅内容区域绘制
内容区域按照拟定的规范去设计就好,保持与线上气泡规的范间距统一即可,但要注意不要与设计元素重合。

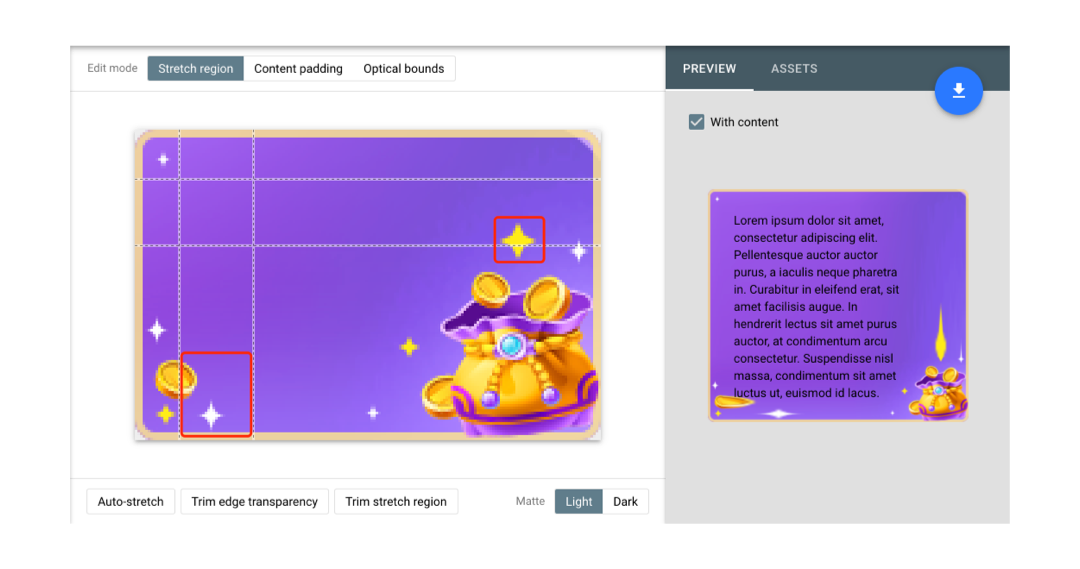
✅拉伸区域正确示范
如图所示红色区域是拉伸区域,拉伸区域的纵向和横向范围内是不可以出现设计元素的,下图是正常情况:

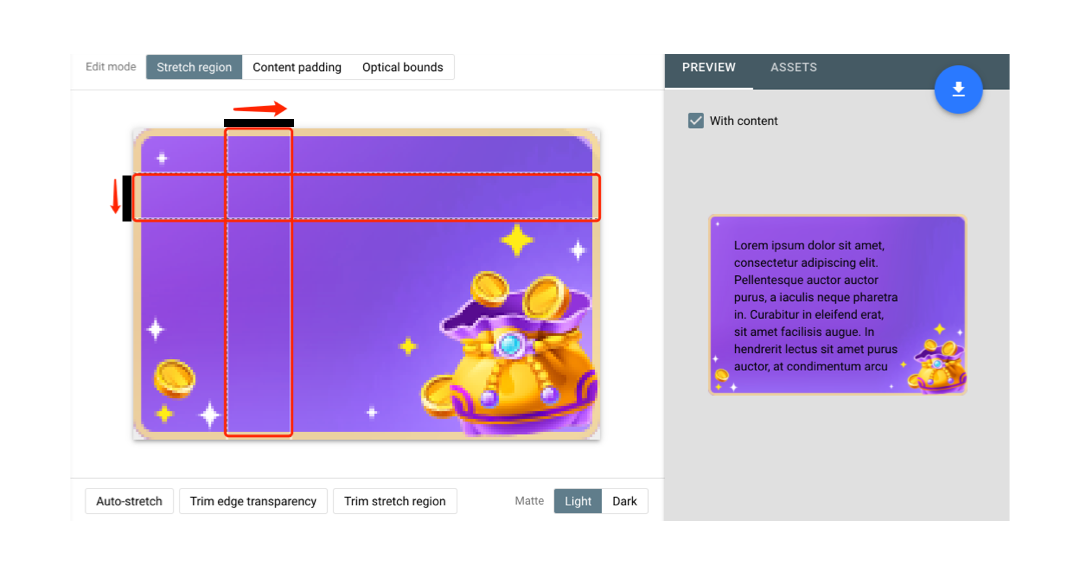
🙅♂️拉伸区域错误示范
注意:如果拉伸区域的纵向和横向范围内出现设计元素,则会设计元素也进行拉伸,所以会出现图片右侧的拉伸异常:

现在应该知道我们的黑线该如何绘制了吧,以及绘制在什么位置。
内容区域比较好绘制,我们知道文字的范围就可以绘制了。
小结:横向和纵向拉伸区域不可放置设计元素哦,设计前需考虑清楚!
3.🌈超多实例展示,帮助更好理解
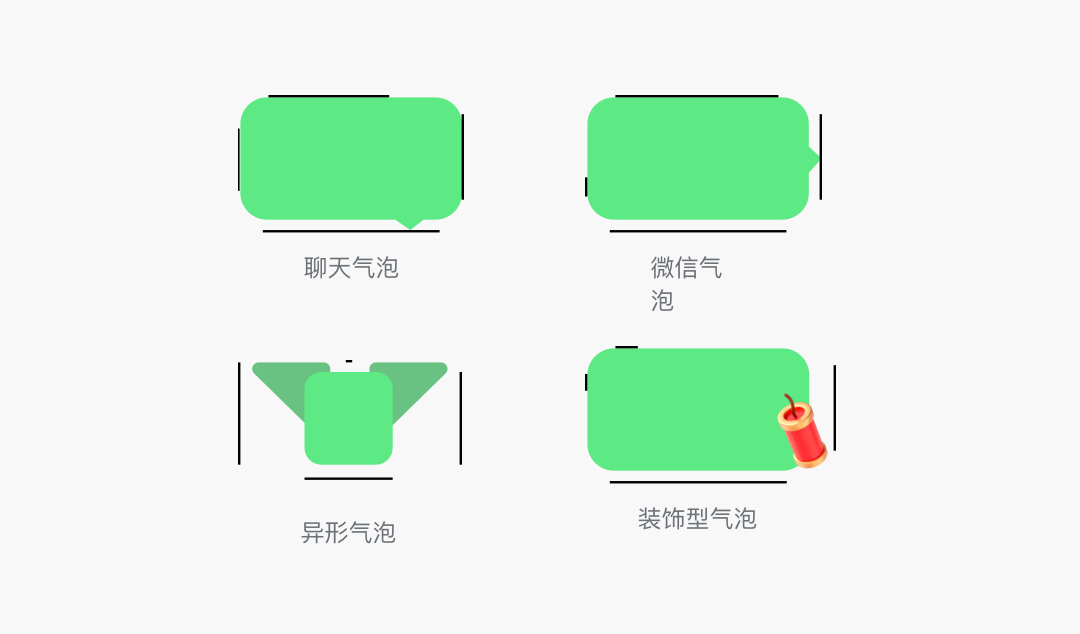
下图是比较基础是示例,实际应用上会稍微复杂点。
看看大家能不能用刚刚学的,在脑海里尝试进行绘制

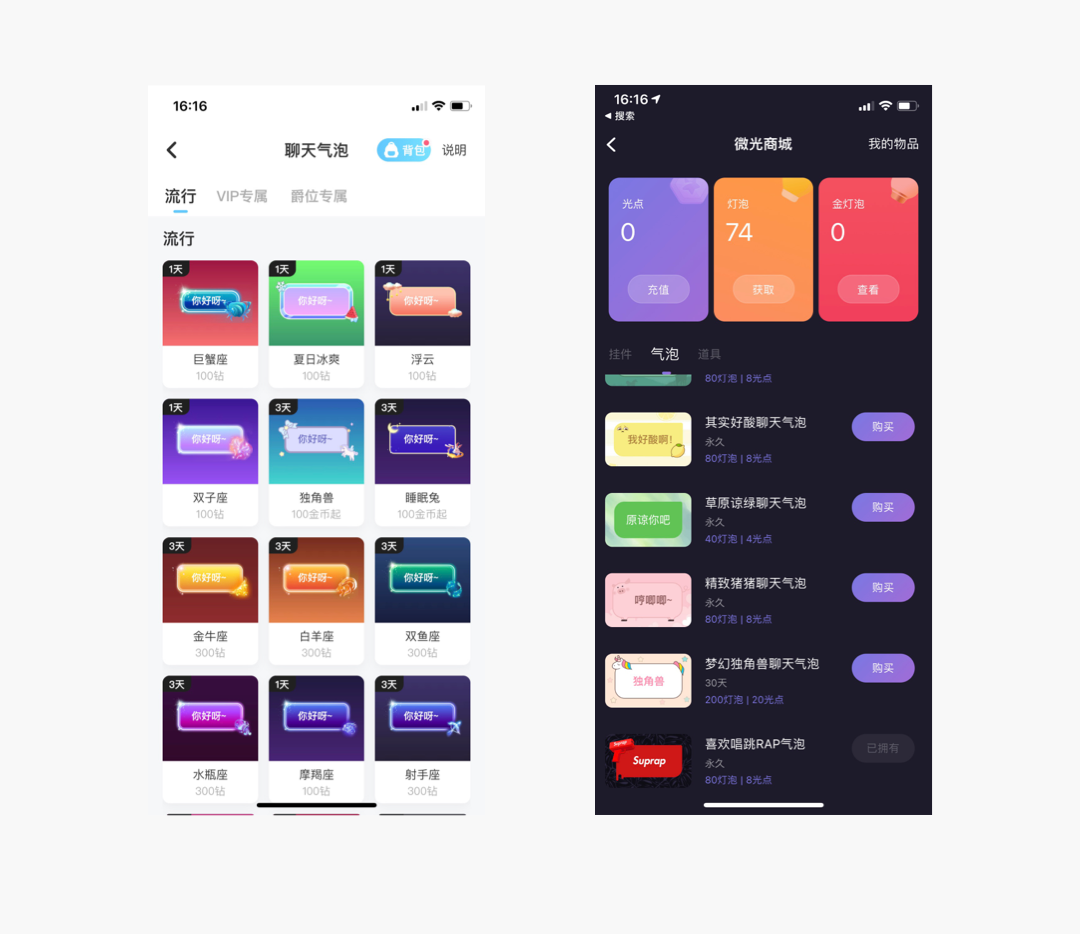
下图是实际线上的案例,我们可以尝试绘制:

4.如何定制特权气泡的规范?
关于点9图用得比较多的当然是特权气泡了,那么设计师要如何定制我们应用里的气泡规范呢?
为什么要定制规范,1是保证设计的一致性,2是确保开发能够更快更准确地配置气泡。
那么我是如何定制的?

我们定制好范围后,其他设计师就可以按照这个规范准确输出。
那么我们跟iOS开发约定好拉伸范围,以及内容展示范围即可。
安卓开发就可以直接使用点9图进行输出。
插件我也没有使用,其实在设计完成后直接绘制比较方便。
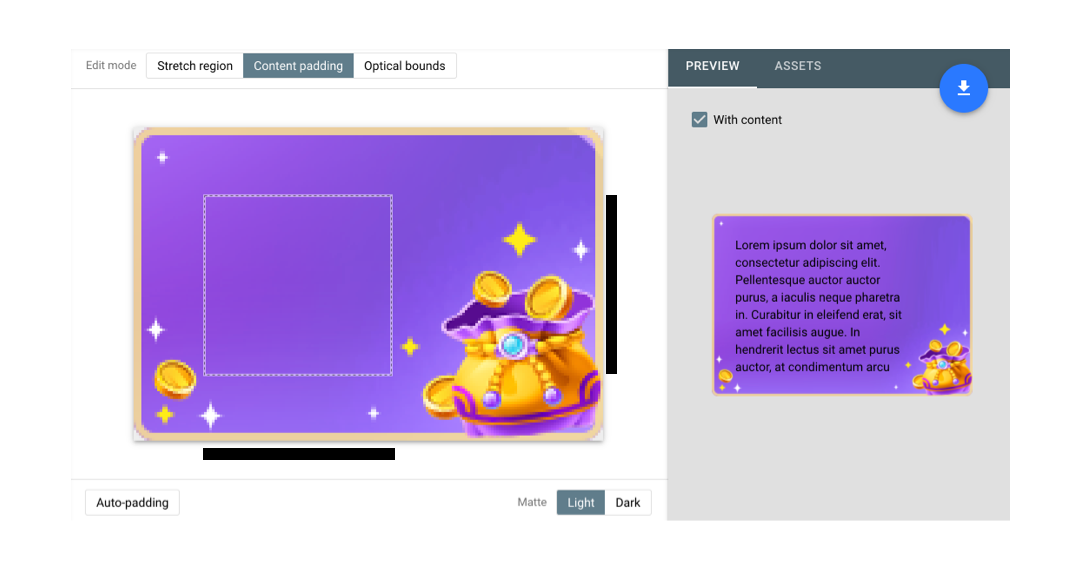
这里我分享一个测试点9图的网站,这个网站也可以输出,但是相当模糊不建议用其输出点9图。


评论回复