优秀的用户界面(user interface,UI)让使用者用得顺心,从而提高转换率(conversion rate),换言之,好的 UI 在使用与销售层面上形成双赢。UI 设计师 Jakub Linowski 列出 16 点改善 UI 的诀窍,而这份清单仍在继续累积,有兴趣的读者可以订阅他的电子报,随时获得最新的 UI 秘诀。
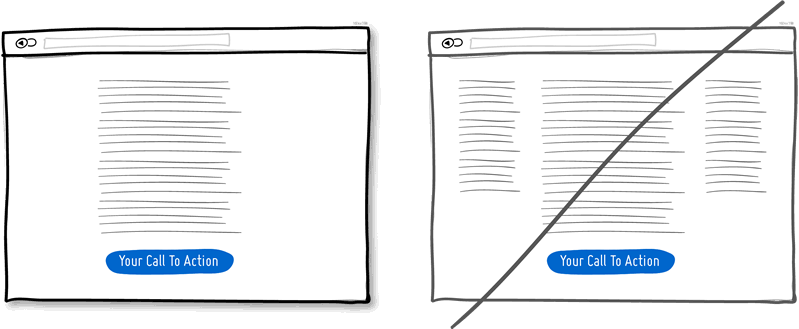
单栏型式优于多栏
单栏型式让你更能掌握自己的内容,从顶部到底部一气呵成,用故事引导读者,最终是要诱引他们「採取行动」(call to action,下称 CTA,意指下载或消费等目的);而多栏反而可能导致读者分心。
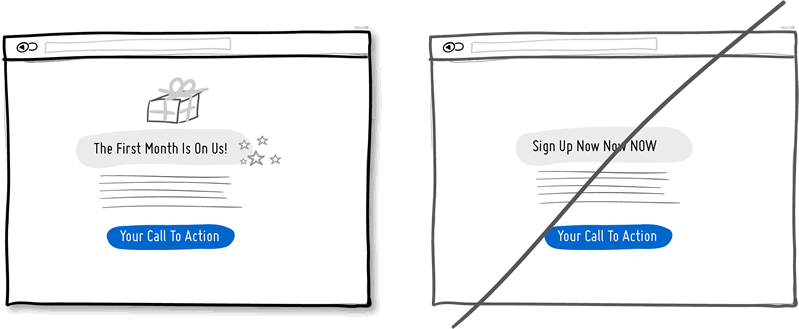
不要劈头销售產品
「略施小惠」给使用者,贩卖的意图不要设计得太明显。小小的优惠或礼物,对未来的销售会带来大大的帮助。
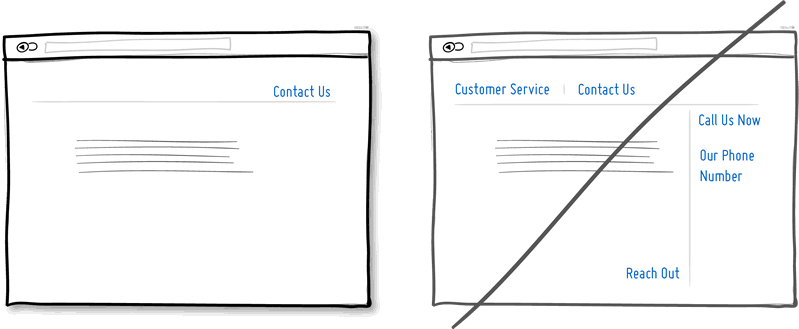
统一相似的功能,避免支离破碎的 UI
瀏览网站时,我们很常看到琳琅满目的元素或特色,但它们的功能毫无二致,而相似的选项太多,只会提高让使用者无所适从。倘若发现自己的网站内有以不同型式重复相同功能的状况,不妨考虑重新设计 UI,把类似功能整合起来。譬如图中「Customer Service(客服)」、「Contact Us(联繫我们)」其实是一样的意思,应当保留一个选项就好。
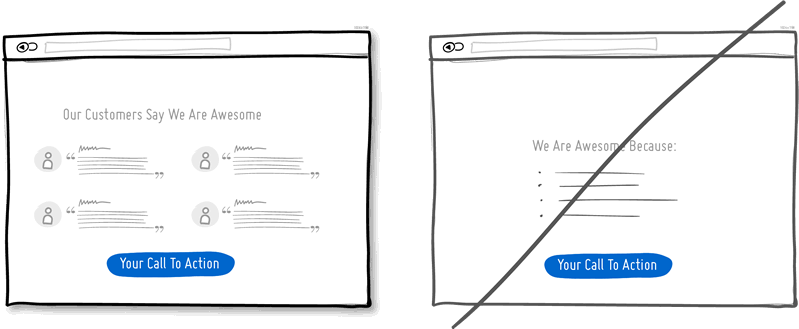
使用者见证或提出销售实据
「社会认同」(social proof)是刺激转换率很好的策略,自己再怎麼天花乱坠终究只是自吹自擂,请使用者见证或数字实据才有效。
主要目的请反覆强调,别只提一次
希望使用者点击的连结或按钮(比如购买或下载),别只出现一次,可以考虑放在单栏网页的顶端与底部,或在多个页面呈现。
清楚区别三种功能性(可点击、已点击、纯文字)元素
可点击的元素(连结、按钮)、已点击的元素、纯文字三者彼此应该以顏色、深度或对比等各种设计技巧清楚区隔,让使用者瀏览网站畅行无阻。例如左图,蓝色字体是连结,黑色字体是使用者点击的选项,或者是使用者正在瀏览的页面。
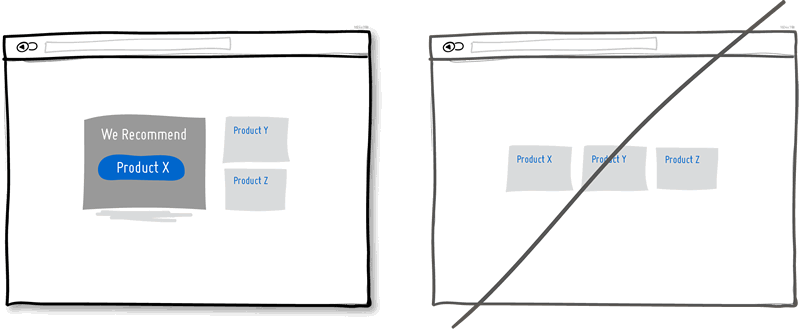
突显推荐方案
如果服务有多种选择,请把最推荐的方案强调出来,如左图就将「product X」特别放大,Y、Z 缩小。
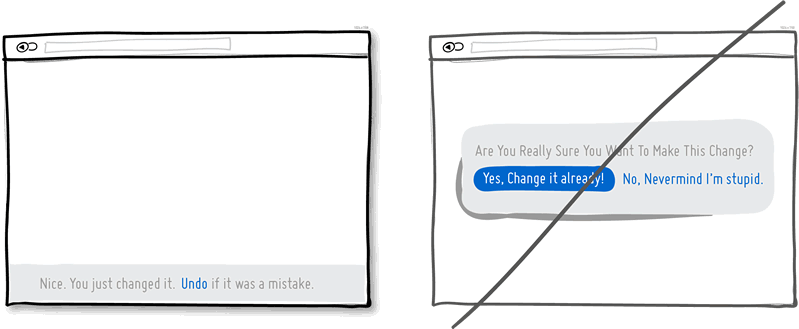
善意提醒 vs. 突兀确认
如果使用者更改了某个选项,用一行文字提醒他们可以「复原」就好,无需大费周章设计「再次确认」的跳出视窗。因為多数时候使用者的动作都具有意识,后者太突兀,可能让使用者觉得被纠正而產生被冒犯的感觉。
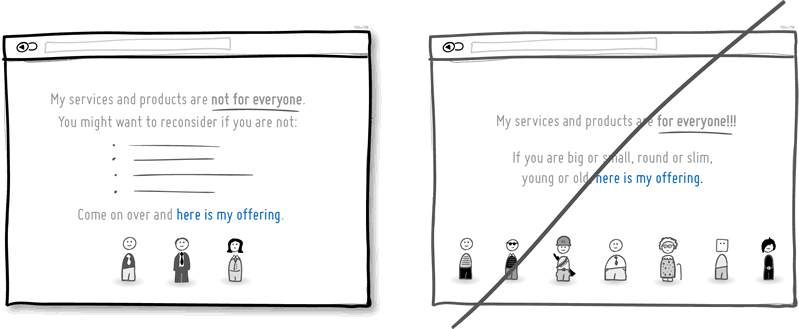
清楚阐述目标客群
描绘适合使用你服务或產品的客群,可以连结到更多相似特质的人,同时也让他们感受自己的独特性。
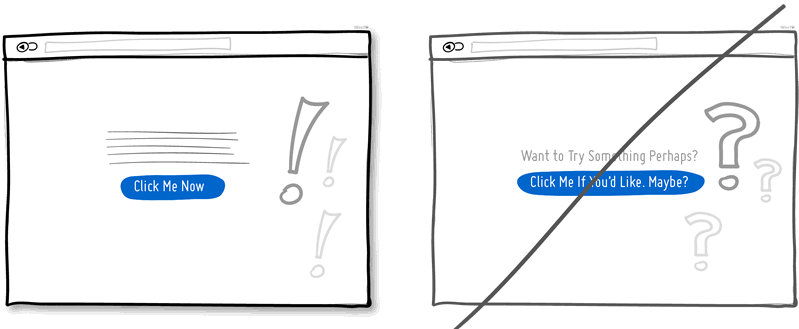
肯定,避免犹豫不决
语气应该直接且肯定,优柔寡断是大忌,讯息中如果出现「也许⋯⋯」、「有趣吗?」、「想要吗?」等疑问字眼,在显示自信与强调权威上可能还有进步空间。
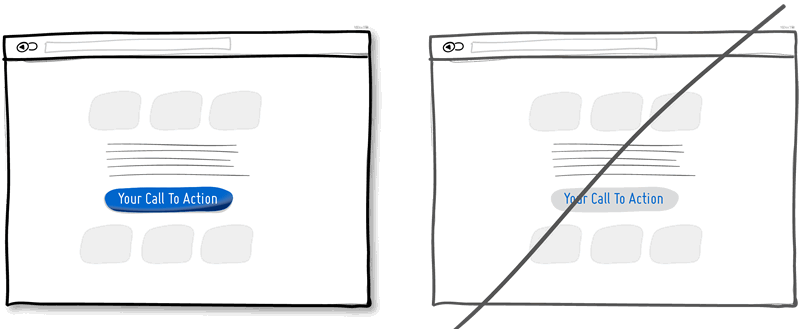
採用强烈对比
CTA 应该与眾不同。运用色调、深度、互补色等方式,将 CTA 跟其他网页元素区隔开来。
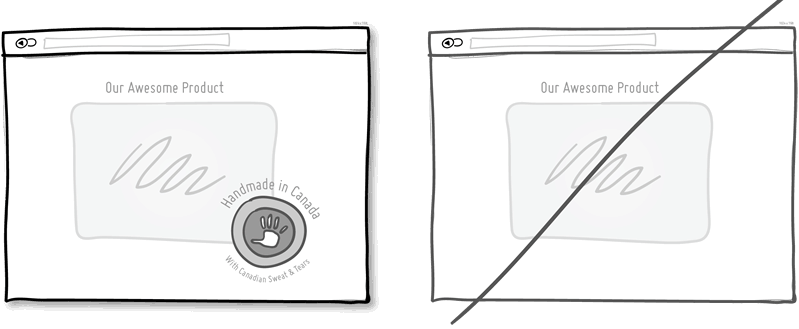
產品的诞生地点
说明你、你的產品或服务来自何处,就像在自我介绍一般,赋予人性化的亲切感受,而且强调產地或许也会带来品质保证的效果。
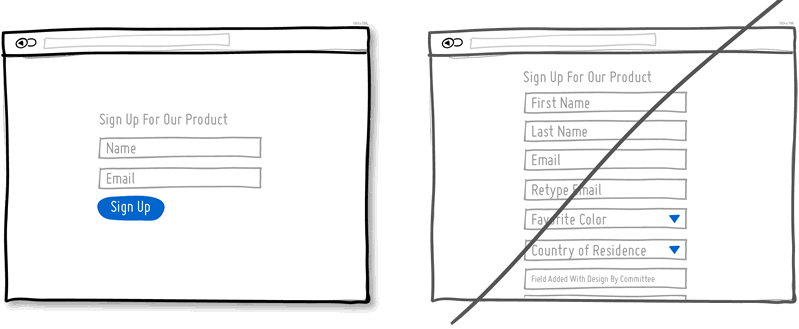
表单问题愈简化愈好
註册表单太杂,使用者往往容易不耐烦而半途放弃,问题尽量少而精简。
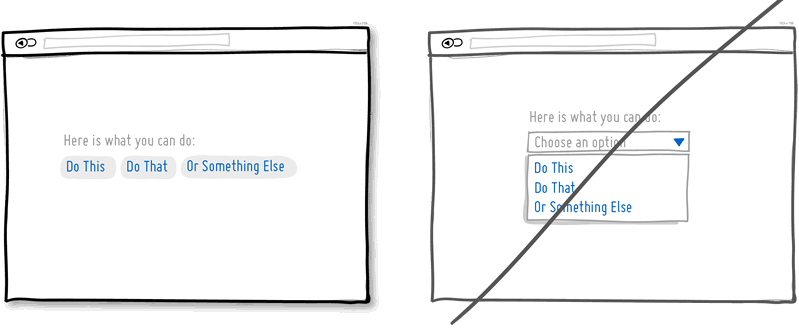
别把选项藏起来
下拉式选单虽然不佔空间,但却让选项更难被察觉。适合下拉式选单的问题是可预测性的或者人人皆很熟悉的时间(如出生日期)或地理位置,跟產品或服务有关的重要问题选项,最好并列在页面明显的位置上。
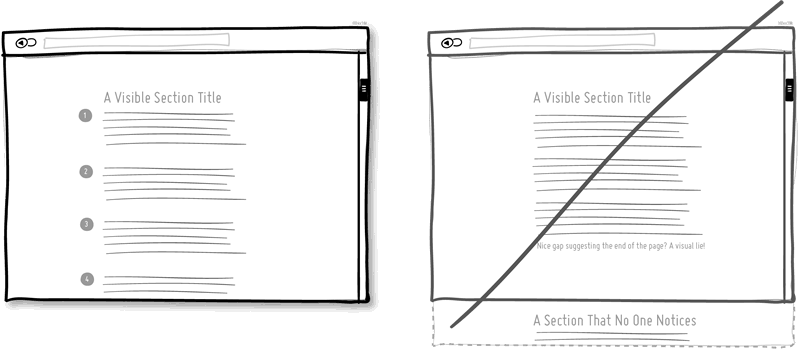
连贯顺畅的页面
不要让使用者產生「已经卷完页面」而实际上根本还未看到底部的错觉。製造一种视觉型式或节奏,令使用者得以顺利瀏览完整个页面,才不会白费苦工。
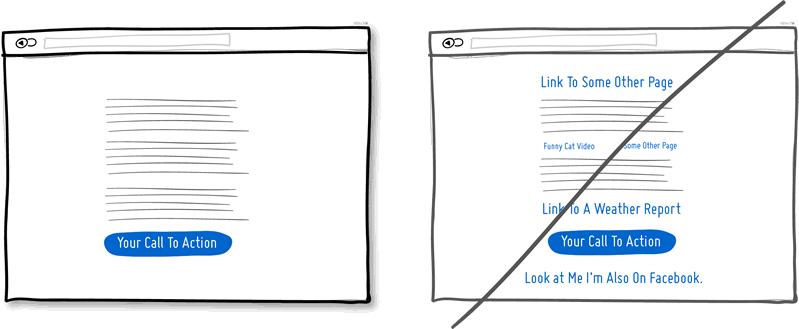
不要分散焦点
如果你的网页唯一目的是要触发使用者卷到底部时「採取行动」,那中间安插的任何连结都可能导致他们分心,甚至将他们带离你的网站,因此必须小心谨慎的安排连结数量与位置。
原文作者博客:http://www.linowski.ca/

















评论回复