本篇文章将通过对「按钮尺寸」与「按钮位置」的解析,给各位提供一些按钮设计的不同思路。
关于尺寸,大多数人的认知还停留于「44 像素」或「视觉效果还不错」上。其实在 App 设计中,按钮尺寸的设计也是非常讲究且需理性分析的。尤其是随着手持设备的发展,UI 设计的思路已经远不止于在纯粹「好不好看」的刻板印象上了。
所以今天会从两个方面来分析按钮的「尺寸」:
1.关于 iOS 与 Android 的按钮尺寸;
2.对触屏按钮尺寸的分析;
3.对于按钮尺寸使用的结论;
4.古腾堡原则;
5.顶部按钮与底部按钮的设计思路;
6.水平按钮的设计思路;
7.垂直按钮的设计思路。
关于 iOS 与 Android 的按钮尺寸
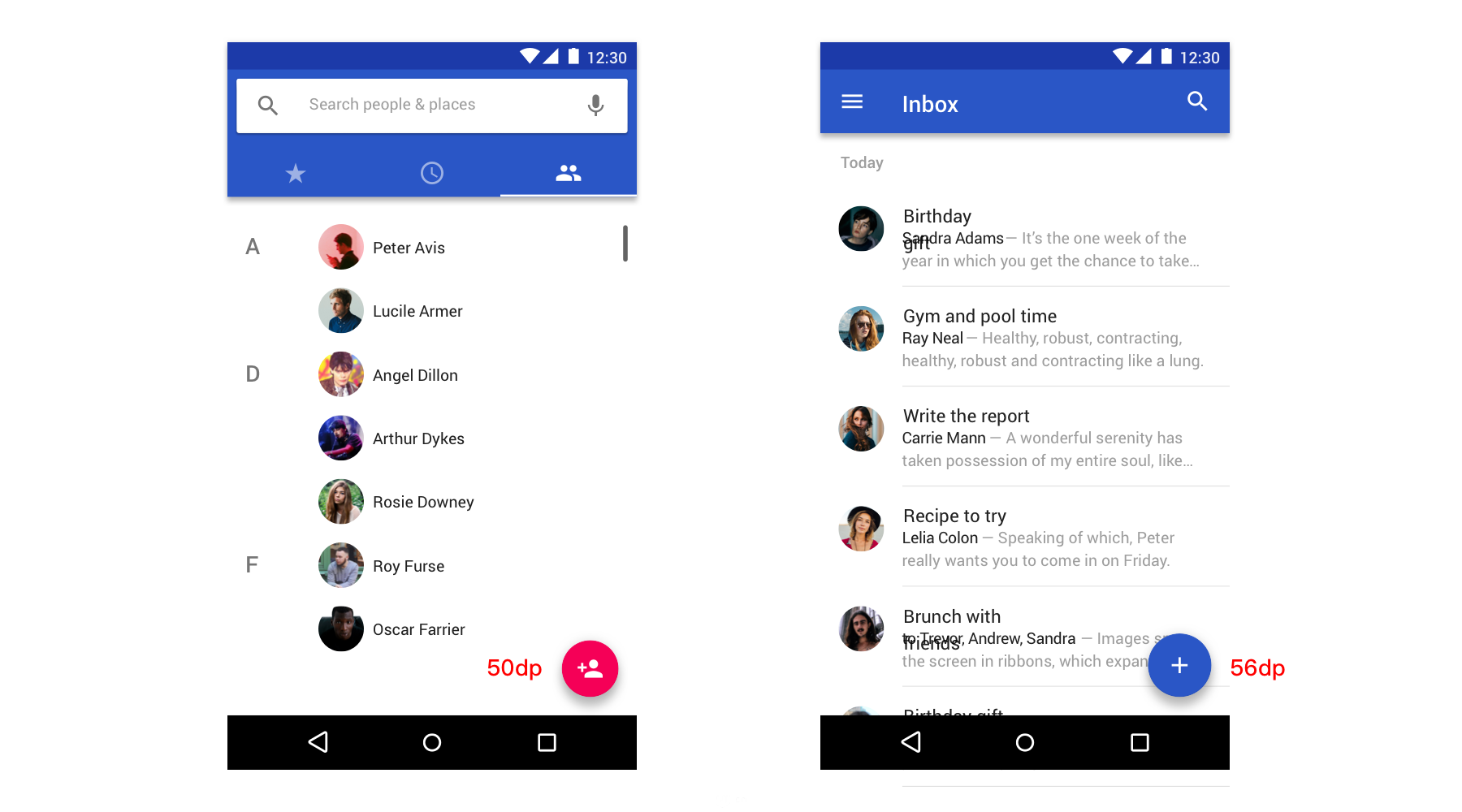
熟知 Android 规范的应该知道,对于 Android 的按钮规范建议尺寸是 48dp×48dp +8dp=56dp,因此,在设计 Android 系统的按钮时,会主观认为其尺寸应该定为 56dp。但时常看到界面中存在异样的按钮高度时,会郁闷,为什么其自家按钮也没有遵循相应的规范进行设计呢?


或者是这样的:

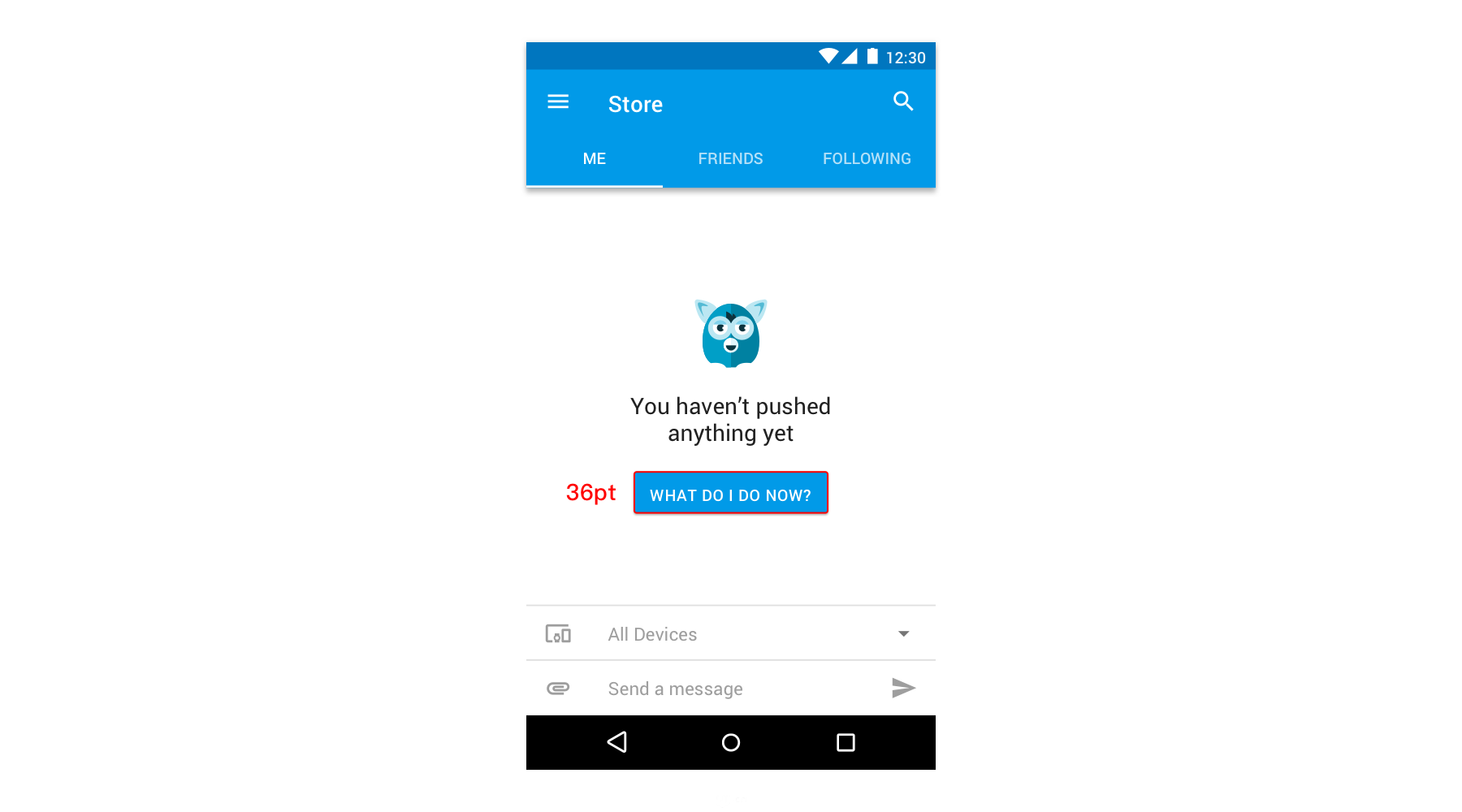
至于 iOS 也是一样,官方对于按钮尺寸的规范建议是 44pt。但其按钮的尺寸也是多样化。就截止目前而言,iOS 的通用按钮的最大尺寸为 50pt,最小也是 36pt。
而新出的 iOS 13 Beta 控件中,通用按钮的尺寸则变更为三个范围,分别是:36pt-43pt;44pt-49pt;50pt+。其规则建议在 50 后面加上了一个符号「+」,意味着 iOS 在尺寸规则上剔除了以往的严肃性,明确告知设计人员可根据实际情况进行更改。

或许有人会反驳说,这个规范的适用范围应该只是图标而已。真的是这样么?下面我们深入分析一波。
对触屏按钮尺寸的分析
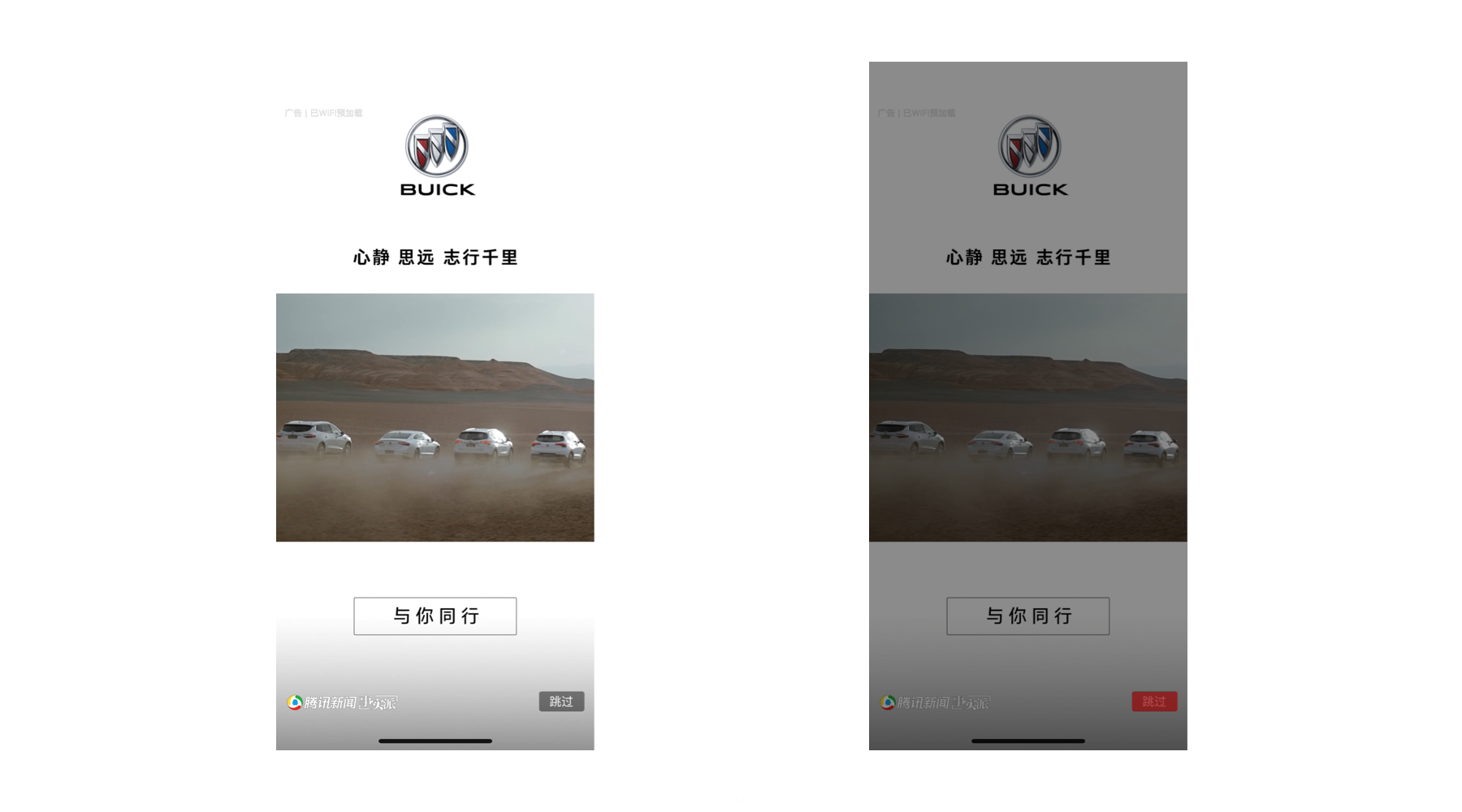
在界面设计中,按钮尺寸的重要性承载着相当大的比重。如果用户在使用产品的过程中,点击目标过小,需要多次操作或集中注意力才能吃力地点中,这会导致体验下降。如图:

相信多数人都挺反感这类广告屏的,即使想着点「跳过」也总会直接进入广告页。原因就在于按钮过小,用户如不想进入广告页,就需要非常聚焦的点击才行(有时候也不一定,手大怎么认真都会到广告页里去)。当然,所有人都知道,广告屏的「跳过」按钮,是他们故意设计成这样的。
而按钮设计过大,又会导致界面布局重心与视觉焦点产生问题。所以对于按钮在界面中的设计,就显得至关重要。
通常意义上,基础按钮主要由两部分组成,分别是:载体、文本/图标。
我们首先来说说载体。

在触摸屏按钮设计当中,尺寸对可用性的影响相当巨大。麻省理工学院触摸实验室的研究发现,指垫的平均值在 10-14mm 之间,指尖的平均值为 8-10mm。但是就这样的结论并不能很好的指导设计师设计按钮。
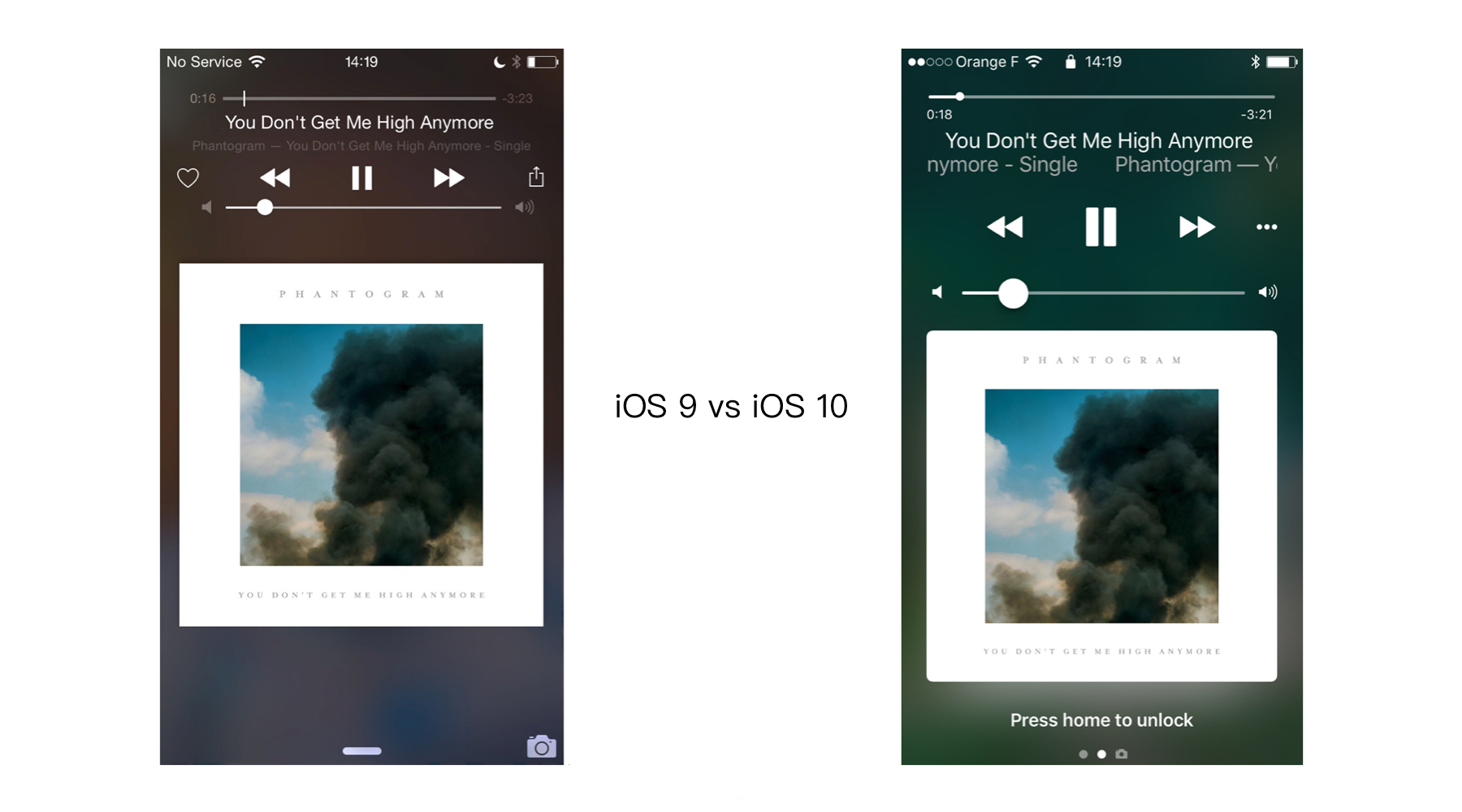
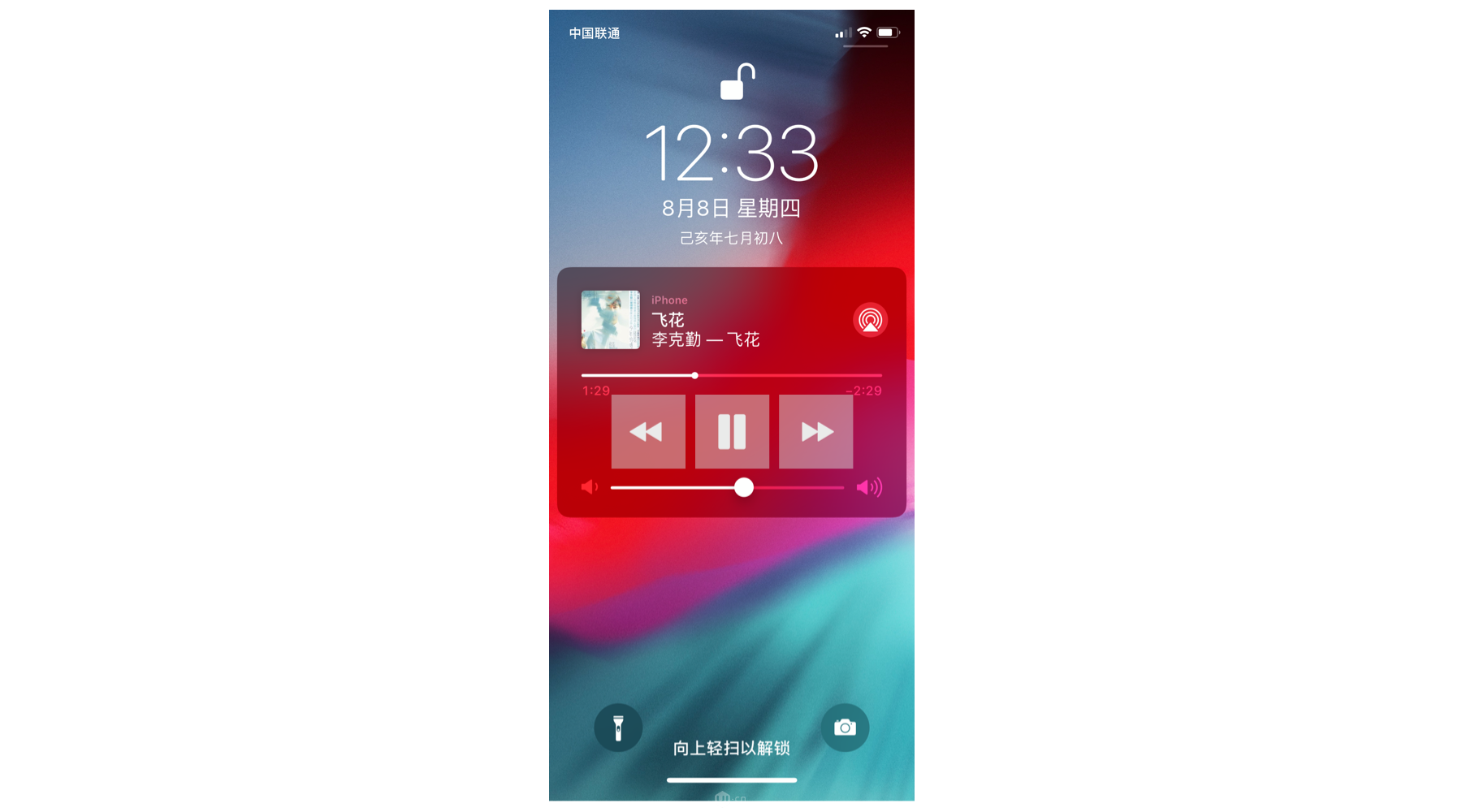
Scott Hurff 在其发表的一篇文章中提到 iOS 9 的 Apple Music 在锁屏状态下切换歌曲的按钮异常难点击。经常需要点击 3 次左右才能点中,甚至因为误点导致被控制的是音量。

而 iOS 10 出来后,很明显的解决了这个问题,如图:

在按钮的处理上,间距与尺寸都发生了明显的变化。这样的设计,显著的降低了用户的误操作率。
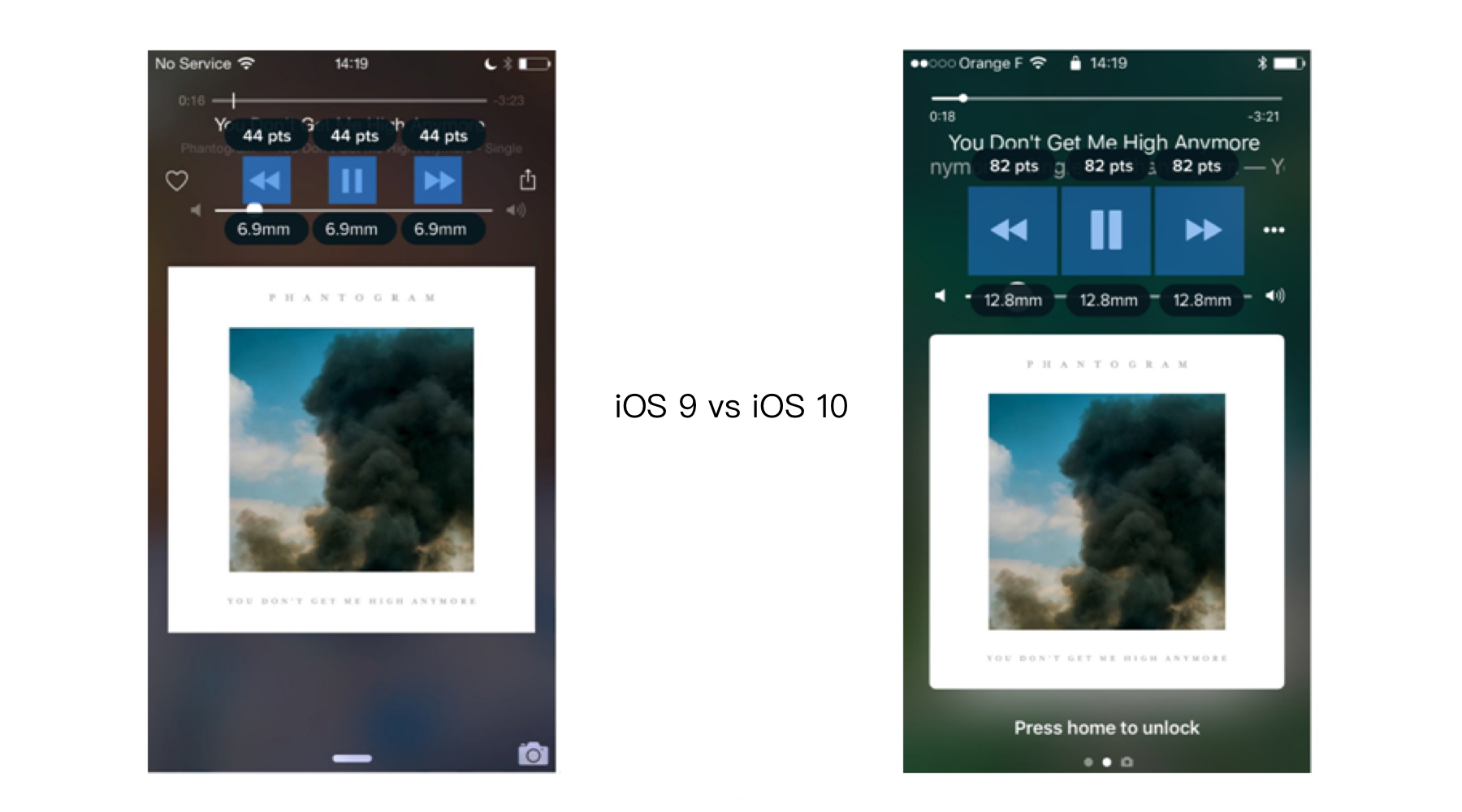
改良后的 Apple Music 控件尺寸的变化如下。

这里的变化可能有些人看不出来,即直接将 iOS 规范定义的 44pt,改成了微软建议的 82pt。
而针对于按钮尺寸的变化,Scott Hurff 提到了两项科学的实验依据。

实验研究的内容如下。
2006 年,芬兰奥卢大学和马里兰大学帕克分校的研究人员进行了一次合作。他们的研究课题是「按钮尺寸对于单手使用触摸屏时的影响」。
实验场景分为两种:
1.执行单个任务,如确认按钮或单选按钮;
2.执行连续任务,如输入电话号码。
在研究过程中,研究人员在两个场景下试用了一系列不同大小的按钮。他们发现,当按钮小于 9.2mm 时,单个任务的错误率显著增加;当按钮小于 9.6mm 时,连续任务的错误率显著提升。
而在连续任务场景中,按钮尺寸在 9.6mm 至 11.5mm 之间时,错误率基本保持不变。

在这项研究中,他们无法给出相应的结论,只能大概确定按钮的范围值。
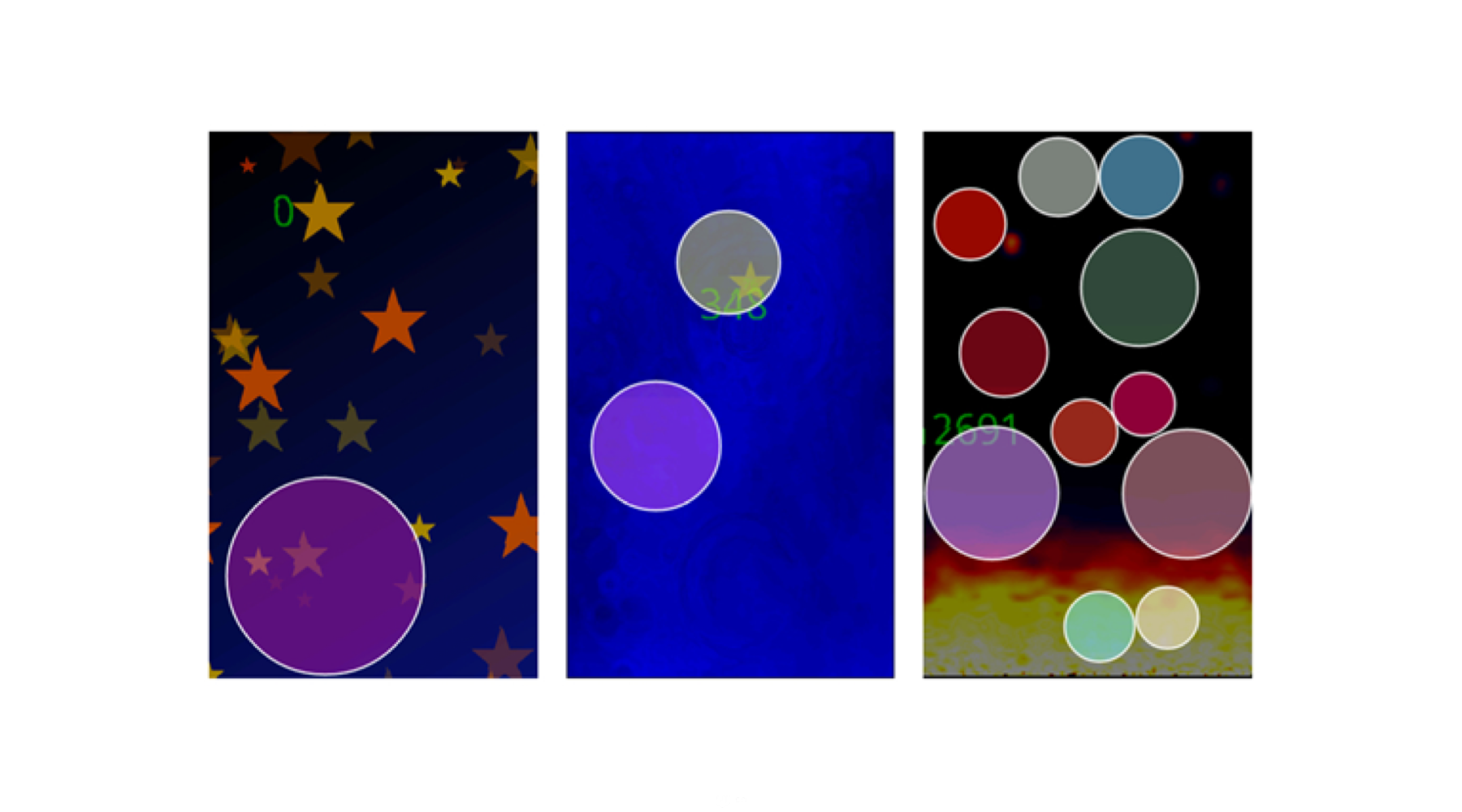
而后在另一项研究中,研究人员在 Android 系统里发布了一款游戏,游戏的玩法为:玩家通过点击各种尺寸的浮动圆圈得到晋级。这些圆圈可能出现在屏幕上的任何地方。

他们的目标是:确定触摸屏按钮的最佳触摸尺寸。
通过这款游戏所获取的 1 亿 2 千万次点击数据的记录,研究人员发现当圆圈的尺寸小于 12mm 左右时,错误率会根据尺寸的缩小而逐步上升。当点击目标小于 8mm 时,玩家的错误率超过了 40%。而圆圈的尺寸大于 12mm 时,玩家的正确率也没有得到显著提升,即 12 毫米成了玩家准确率提升的临界值。
综合两项研究的结论,我们可以知道,按钮尺寸大于 12mm 时,用户基本已经不会因为误操作导致点击按钮的错误率提升。
因此可以得出的大致结论为:
1.按钮尺寸小于 9.6mm 时,错误率提升显著;
2.按钮尺寸大于 9.6mm,小于 12mm 时,错误率趋向于平缓;
3.最大尺寸维持在 12mm 左右时,错误率达到临界值,即不会因为按钮尺寸继续增加而降低用户的误操作率。
到这里为止,按钮尺寸的最佳范围已经出来。
注:当然,以上结论均为「大数据临界点」,不代表准确率不会因为尺寸的增加而继续提升。甚至不排除按钮尺寸占有全屏幕时,准确率达到百分百的可能,不过这属于特殊情况。
而通过上述研究,结合各大平台给出的按钮尺寸规范建议:
-
iOS:44×44 points(逻辑分辨率)
-
Android:48×48dp +8dp 或更多间距 = 56 x 56dp(设备分辨率)
-
微软:9×9mm± 两侧分别 2mm 的推荐间隔= 13×13mm
从这点可以知道,微软采用了上述第一项研究中的最高临界值。
之后经过换算可以发现,iOS 的按钮建议尺寸约等于 7mm;Android 约等于 9 毫米;微软的规范建议则是 13mm。
Scott Hurff 的研究分析大家可以去「Using science to make truly tappable user interfaces」这篇文献中查看。
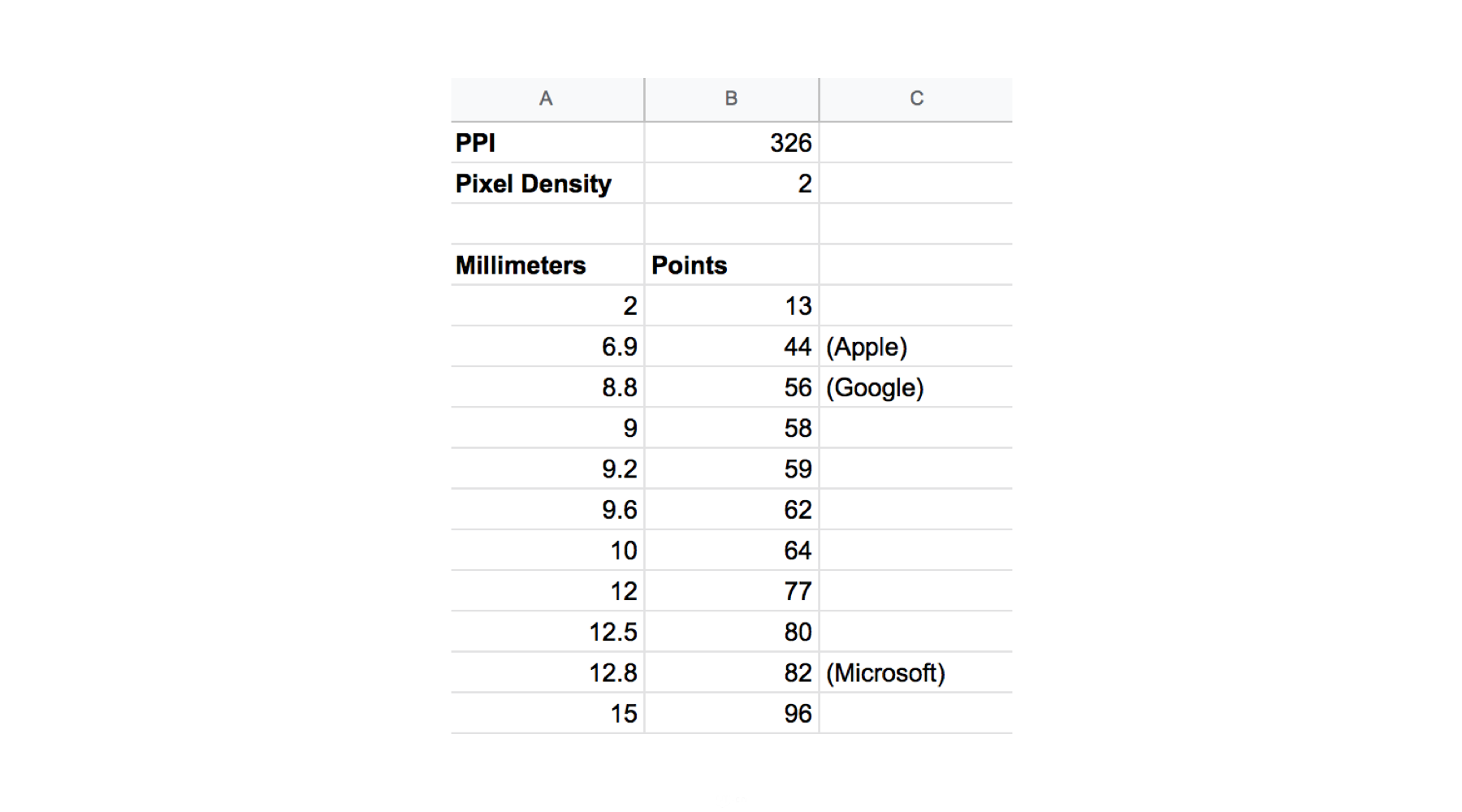
其在文献中也给出了相应的单位换算公式,下图是结果:

对于按钮尺寸使用的结论
再回过头来看 Apple Music 现在(iOS 12)锁屏时的设计:

其尺寸又发生了变化。
所以,以上内容并不是说按钮设计有一定的规格,且必须按照这样的尺寸来设计。只是告诉各位读者,设计界面时,必须注意界面与按钮可触摸尺寸形成的比例,否则随意设计出来的界面在操作上一定是不尽人意。上述内容的尺寸信息则作为相应的参考即可。
最终结论:
1.无论是 iOS 提出的 44 pt,Android 提出的 48/56 pt,亦或是微软的 82 pt,都是用于特定场景下,具体情况还需具体分析;
2.在界面设计中,按钮尺寸低于 12.8 毫米(微软建议的 82 pt),基本能符合大多数设计情况;
3.根据 iOS 和 Android 给出的建议,在界面设计中,按钮尺寸至少高于 5.5 毫米(36 pt),否则用户点击时会较为吃力;
4.按照界面元素比例,结合按钮尺寸规范,设定一个合理的按钮尺寸。
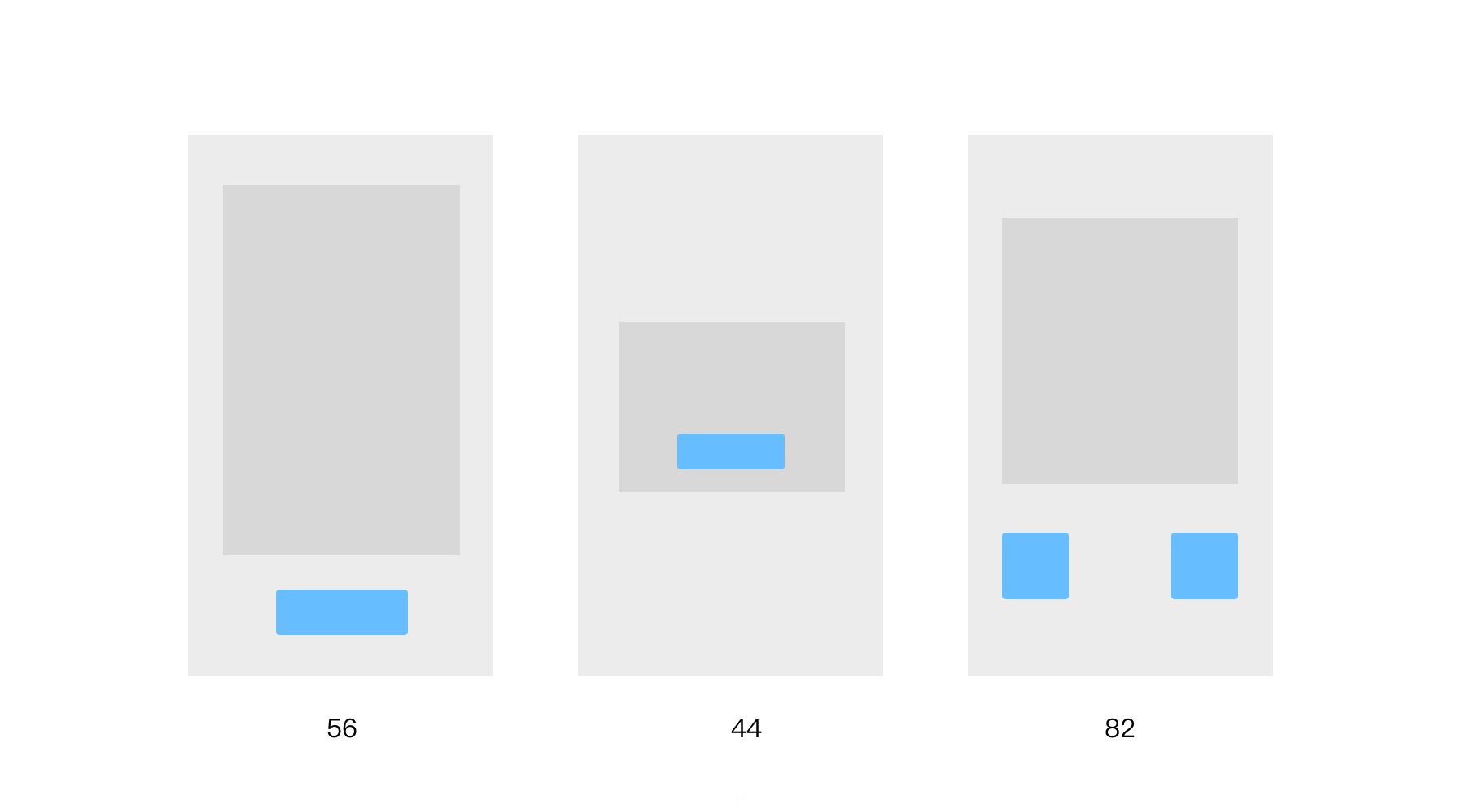
可能有人会问能否举一些例子来加深理解,那这里就简单放三种模式,大家可以自行找案例参考。具体尺寸差距不会太大,特殊情况做特殊处理。

将以上两个结论做一个整合,基本上就能解决绝大多数按钮尺寸的设计场景了。下面我们来看「按钮位置」。
古腾堡原则的出现
Edmund C. Arnold 是一名报纸设计师,被公认为现代报纸设计之父。他设计了超过一千种报纸,包括波士顿环球报,国家观察报,今日报,多伦多星报,堪萨斯城之星报等等。
在那个年代,人们对于报纸的追求就像如今大众对于手机的追求一样,新闻的内容虽然是主要的,但是报纸的外观、阅读方式、触摸舒适度等等,也都是非常讲究的。
Edmund C. Arnold 本身也是一位非常励志的人物,1945 年二战结束,32 岁的他开始研究排版编辑,1960 年成为锡拉丘兹大学 S. I. Newhouse 公共传播学院的教授,并于1975 年被任命为弗吉尼亚联邦大学图形艺术系主任,期间还出过 27 本书籍…基本可以另起一篇文章详述了,这里就不多做介绍。
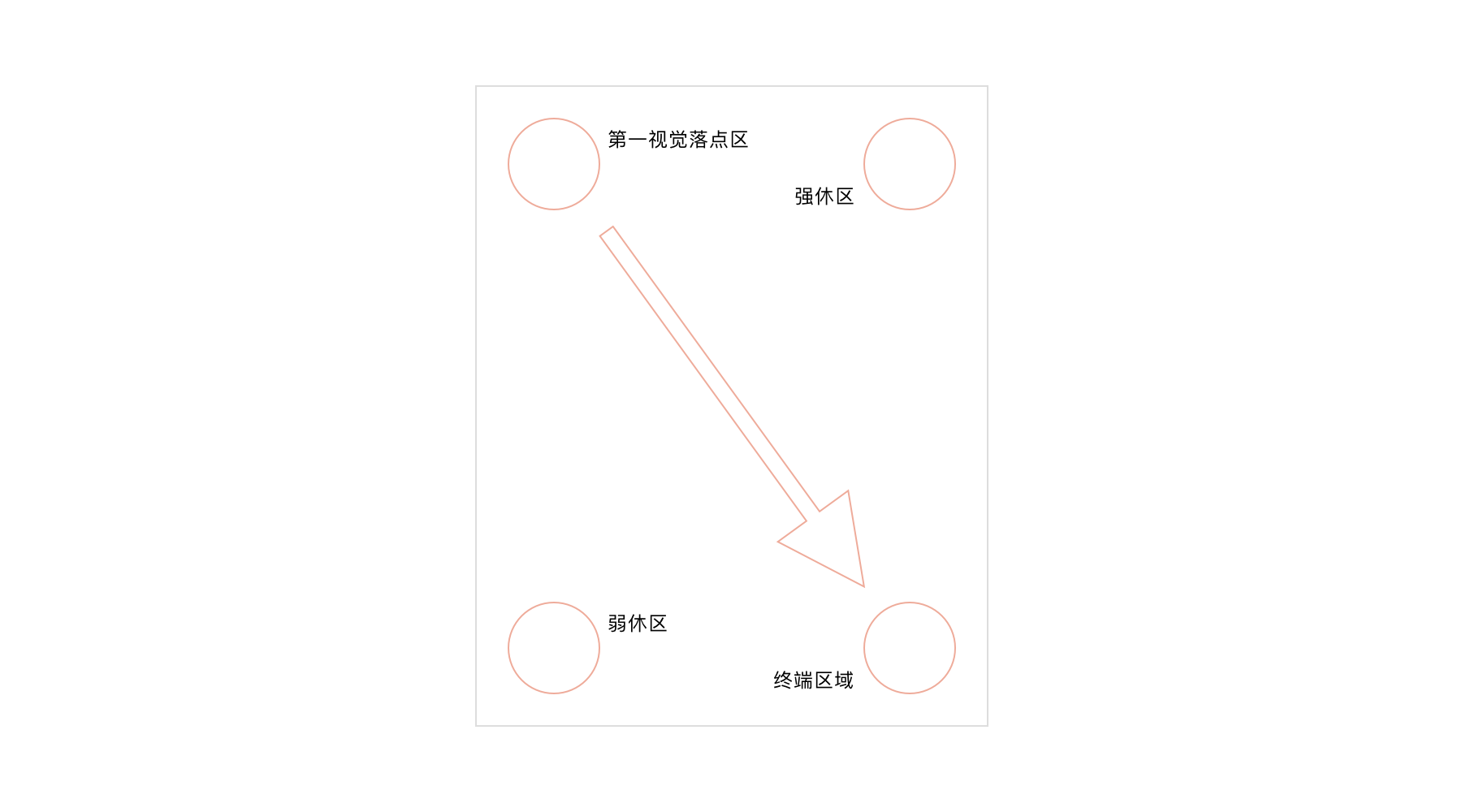
20 世纪 50 年代,他在设计报纸的过程中,提出了一项原则,认为人的阅读方式应该是遵循某种习惯进行的,好像读书本一样 —— 除了从左到右,还有从上到下的方式。但这里面蕴含着什么信息呢?经过多方研究,他最终得出了被后人熟知的「古腾堡原则」,并附上了一张图,名为「古腾堡图」。

古腾堡图将显示介质分为四个象限:左上角的「第一视觉落点区」,也叫「主光学区域」,类似自然光的落点;右下角的「终端区域」;右上角的「强休区」和左下角的「弱休区」。
从图中可以看出,读者很自然地从「主光学区域」开始,在显示介质上来回移动,经过一系列扫描到达终端区域。
整个阅读方式由左向右方向前进,读者倾向于关注整个页面的开始与结束区域,至于段落的起始与结尾则较少被关注到,也就是休闲区。这个原则的支撑点为「阅读重心」,由人们一直以来的阅读习惯形成。
将图表的设计与阅读的重心相协调,能帮助读者梳理阅读的逻辑。据研究发现,这么做能提高读者阅读的节奏和理解能力。例如,遵循古腾堡图的布局把关键元素放在左上角(如标题)、中间(如图像)和右下角(如联系信息)。
所以我们经常会看到这样的图纸内容:

古登堡图将设计元素的重量与它们的布局和组成进行协调,以指导眼睛的运动规律。对信息和媒介的熟悉程度也会影响眼球运动。例如,经常以一致的方式呈现给读者,不仅能让读者更容易理解内容,可信度也会随之提升。一致性原则也由此得来。
而当互联网兴起,该原则也被用到了网页设计乃至后来的移动设备的界面设计上。
下面我们来看看它在界面设计中,对按钮的影响。
顶部按钮与底部按钮的设计思路
根据古腾堡原则,在用户查看并不熟悉的界面时,浏览是用户的第一行为。他们的眼睛会根据界面元素进行移动,最终停留在结尾的行动点上。
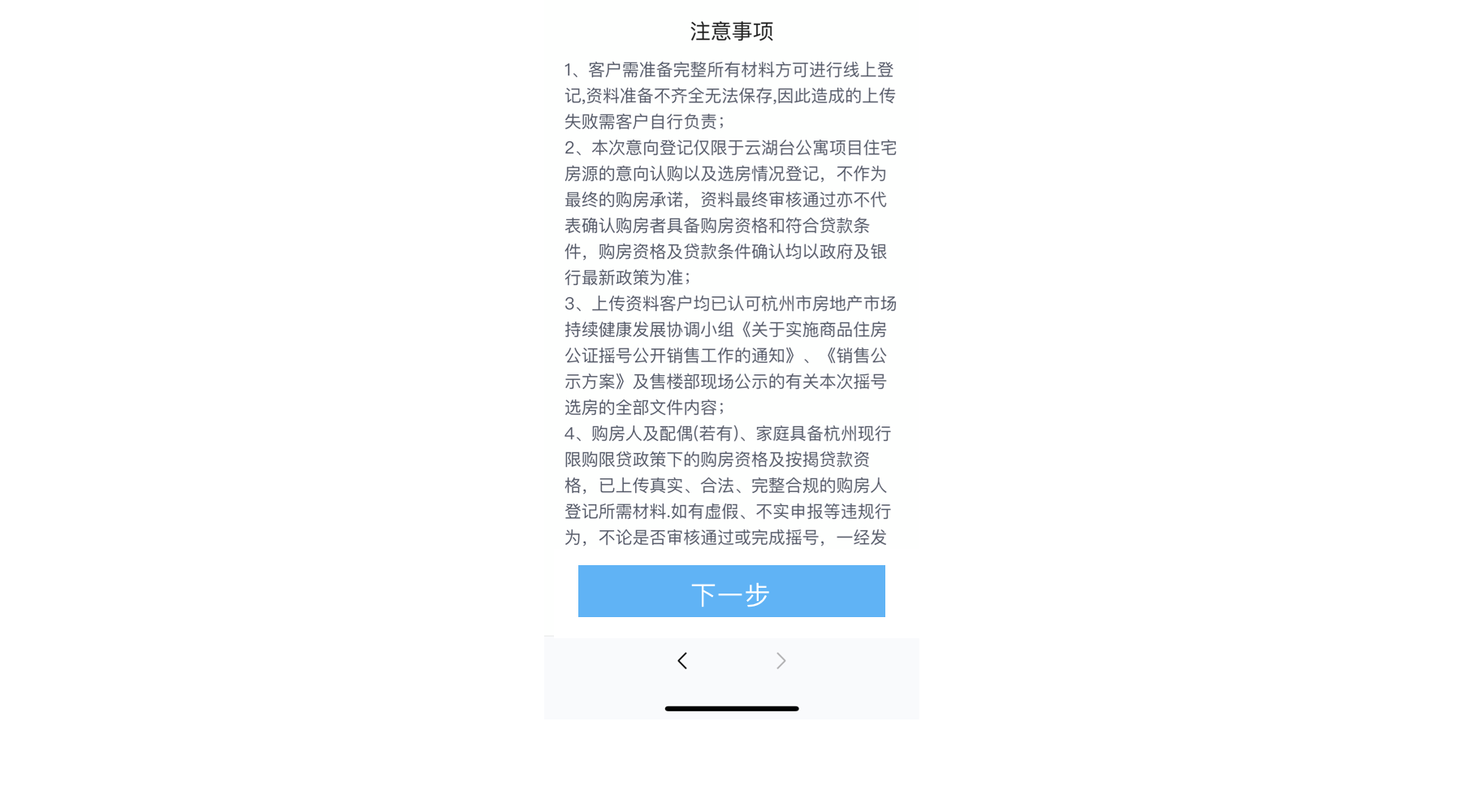
这时候,按钮的位置至关重要。如果界面是需要用户阅读完并进行操作的话,按钮的最佳位置应该是在界面底部。
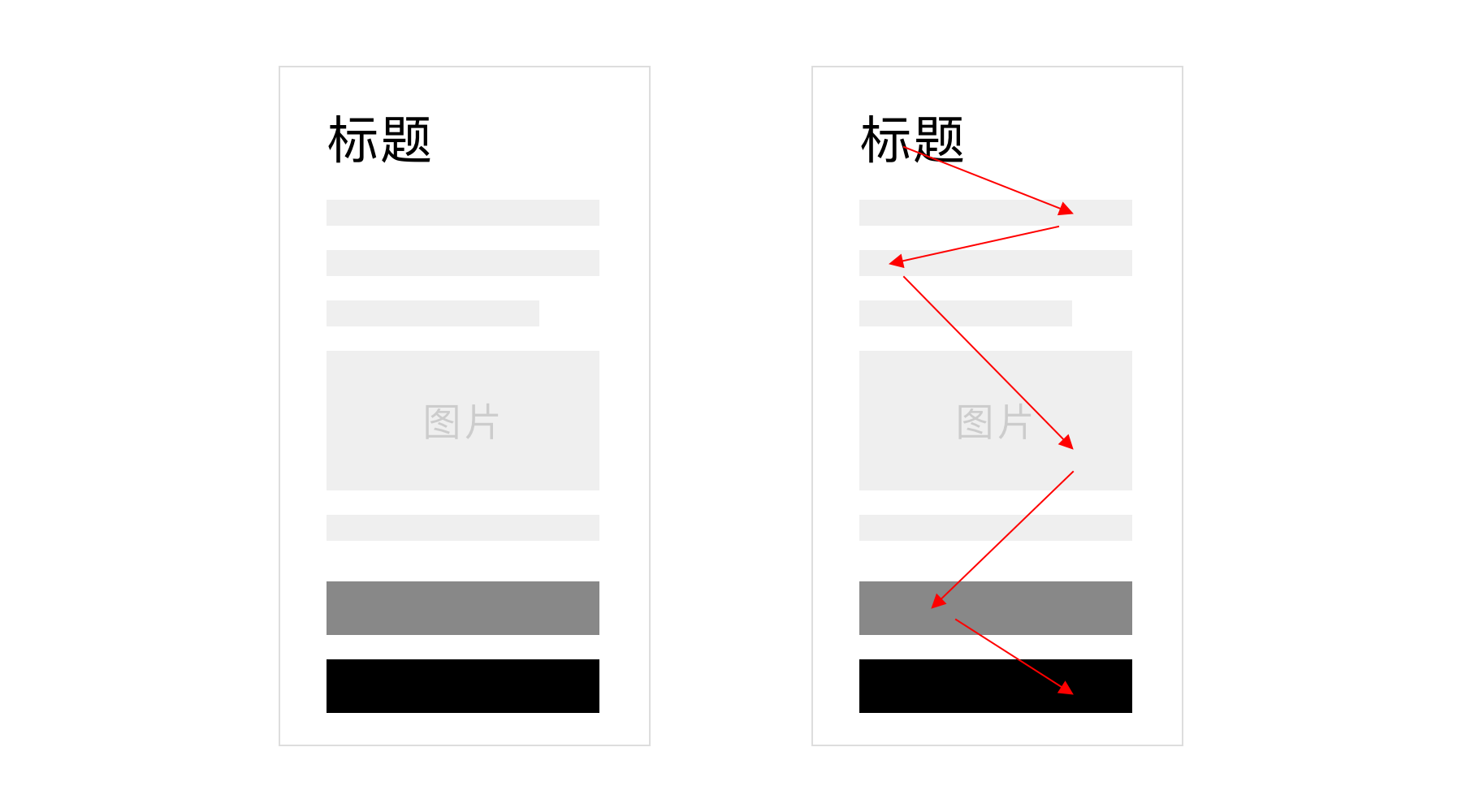
比如:

或者:

这张图很好的诠释了古腾堡原则的运用。如果各位有对界面滚屏做过研究,就能轻易的发现,界面红色区域的颜色深度代表了点击率的高低。用户的浏览视线,影响了界面信息的布局。

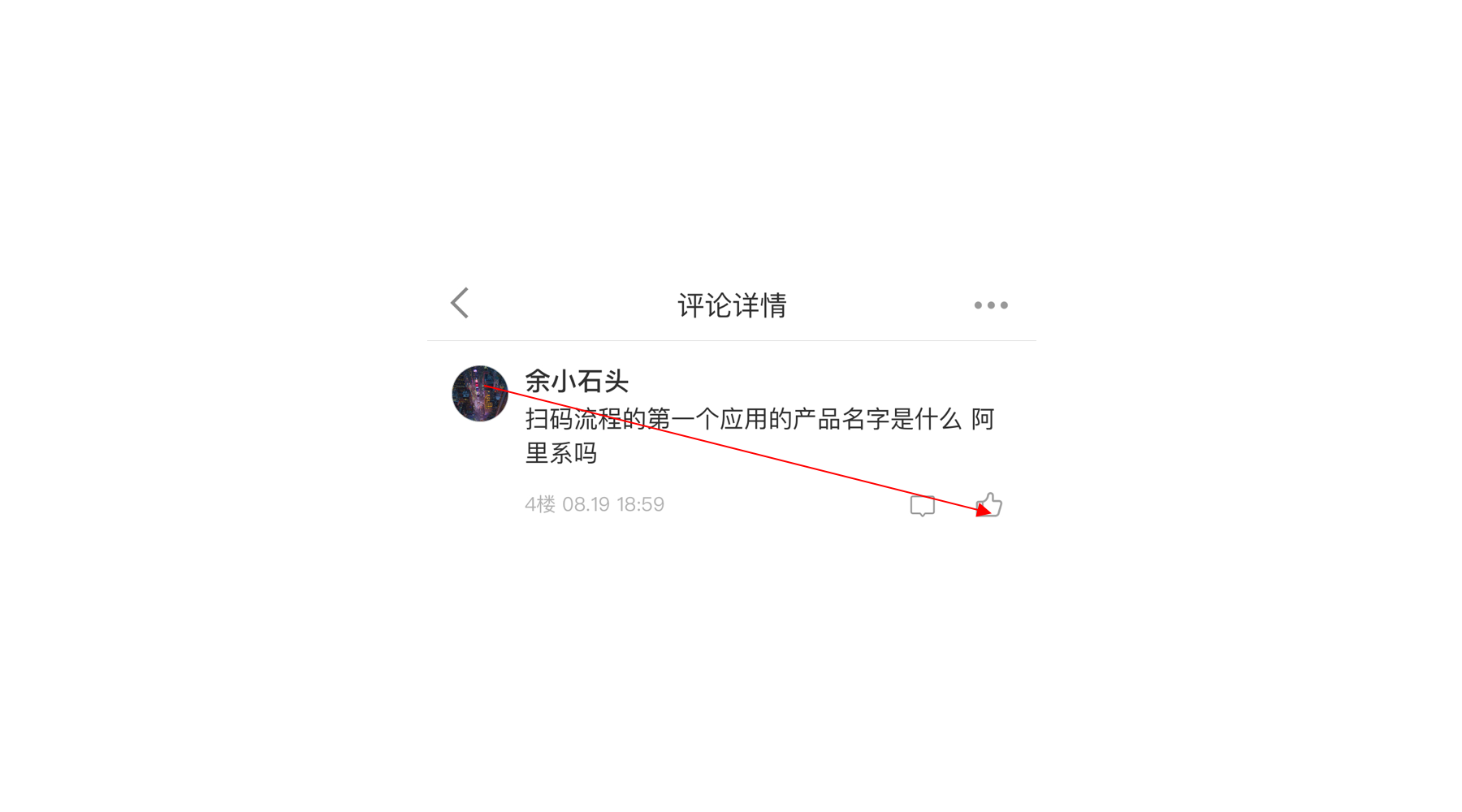
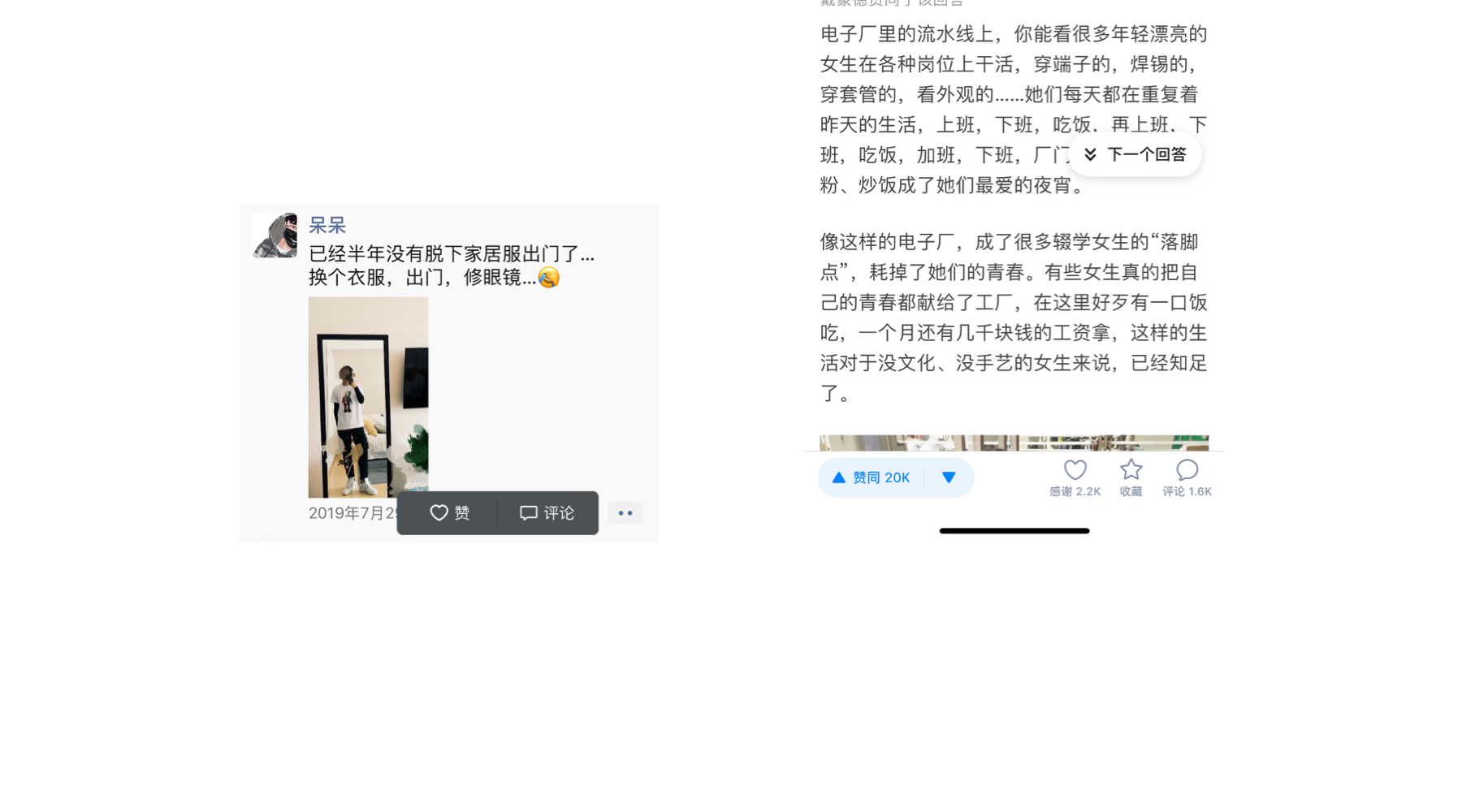
我们还可以看到,评论的视觉流也是按照这样的形式进行设计的:

各位甚至可以根据这个页面的布局,去判断这个产品功能的评论和点赞的排列顺序为什么是这样的。
即使是整个页面模块的评论展示,从小到大也都是依照类似的视觉流进行设计的。
比如:

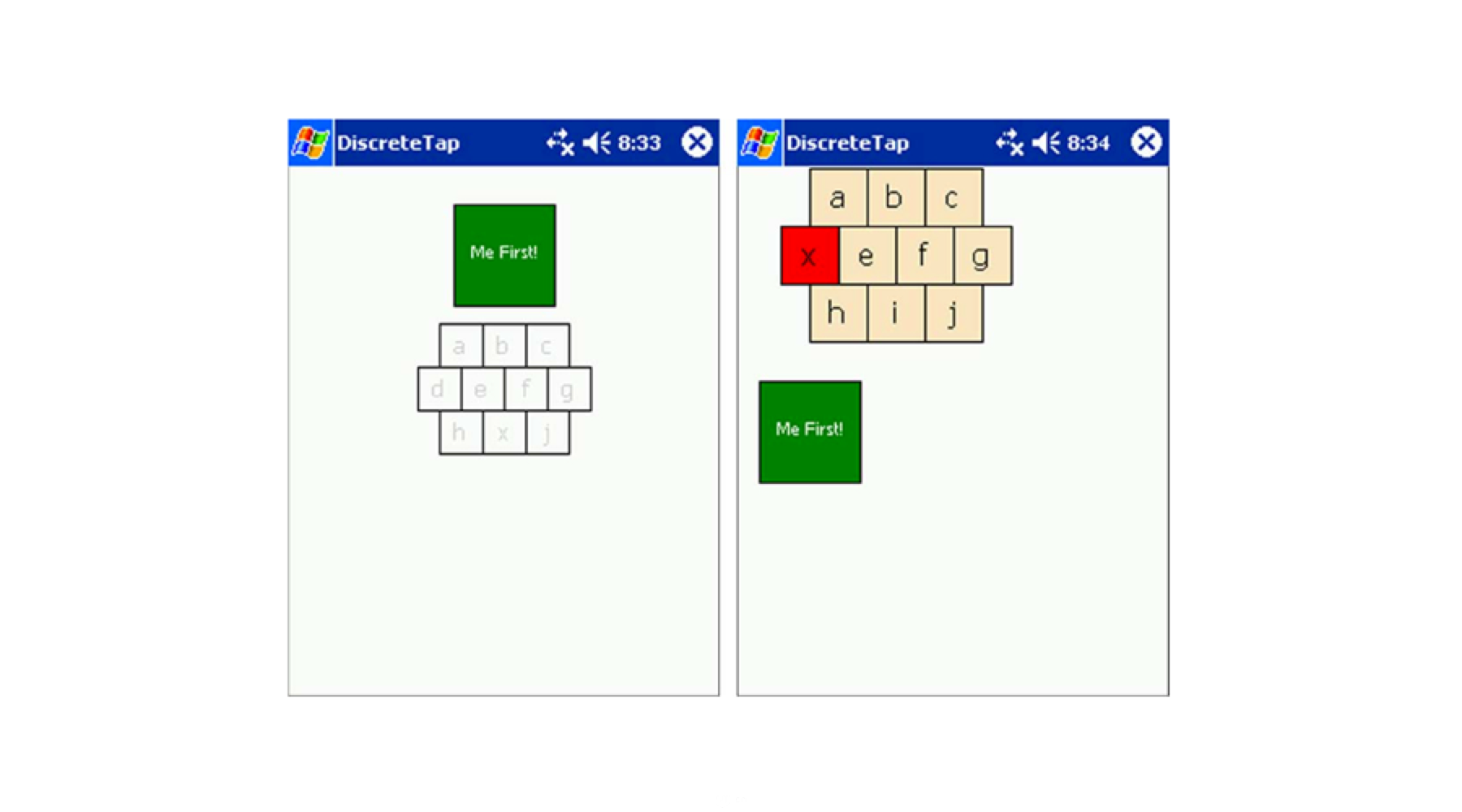
但如果对这方面不熟悉,只是纯粹的觉得按钮位置占用了屏幕空间,而把按钮移到右上角,反而本末倒置。这样无论在操作还是阅读上,都会影响用户的使用路径。比如:

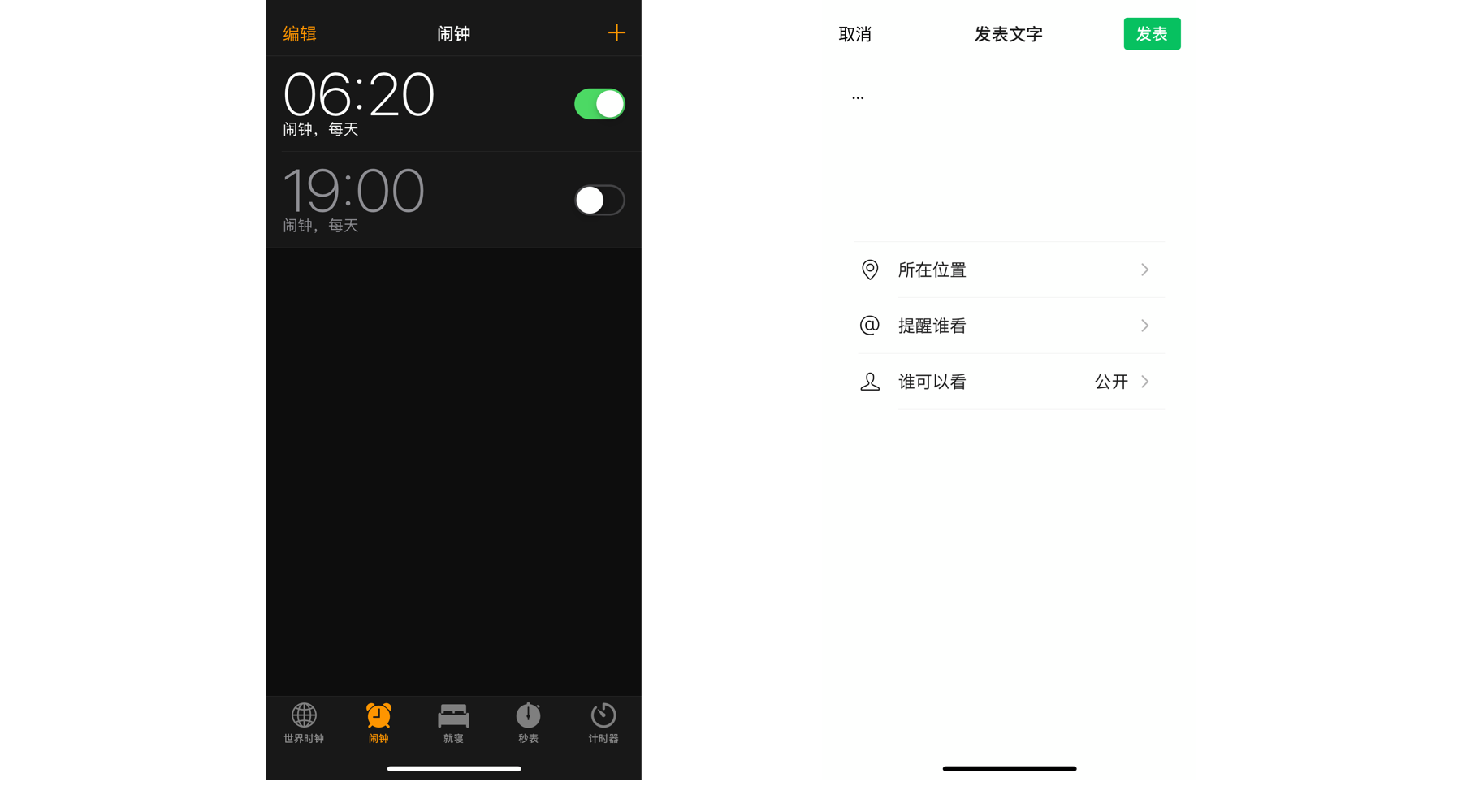
不仅如此,顶部按钮尺寸较小,因为它所占空间有限,因此在操作上相对来说不便于点击。所以这类顶部按钮更适用于「编辑页面」,需要用户谨慎操作。
比如:

在这样的情况下,使用顶部按钮,可以让用户在注意到应用栏中的状态更改后更快地采取操作行为。按钮与状态标题的接近意味着用户的眼睛不必偏离太远。
所以从古腾堡原则来看,我们需要注意的是,顶部按钮的设计,关键还在于可编辑内容区域,而不是按钮本身。而底部按钮的核心在于按钮本身,而不是内容。
水平按钮的设计思路
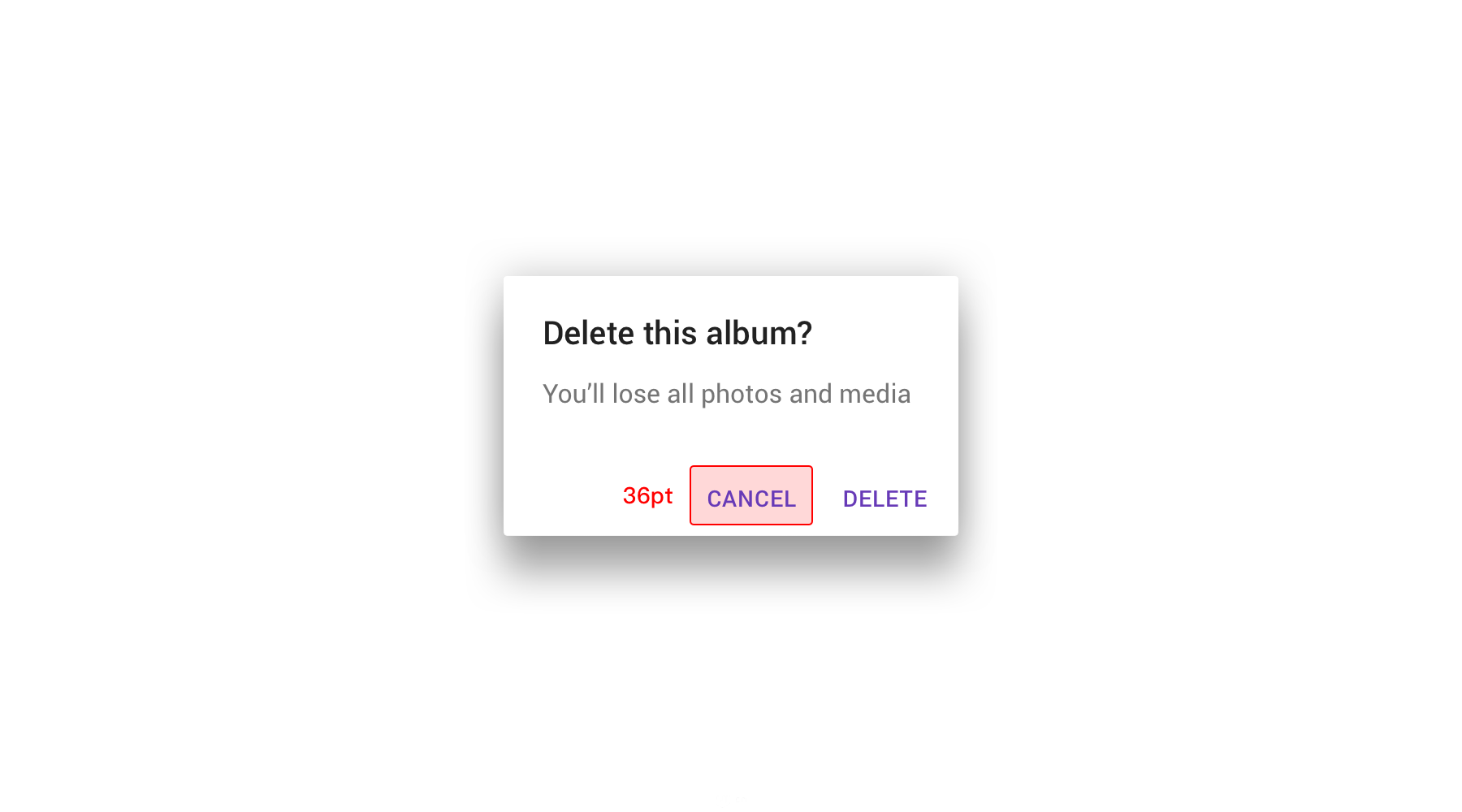
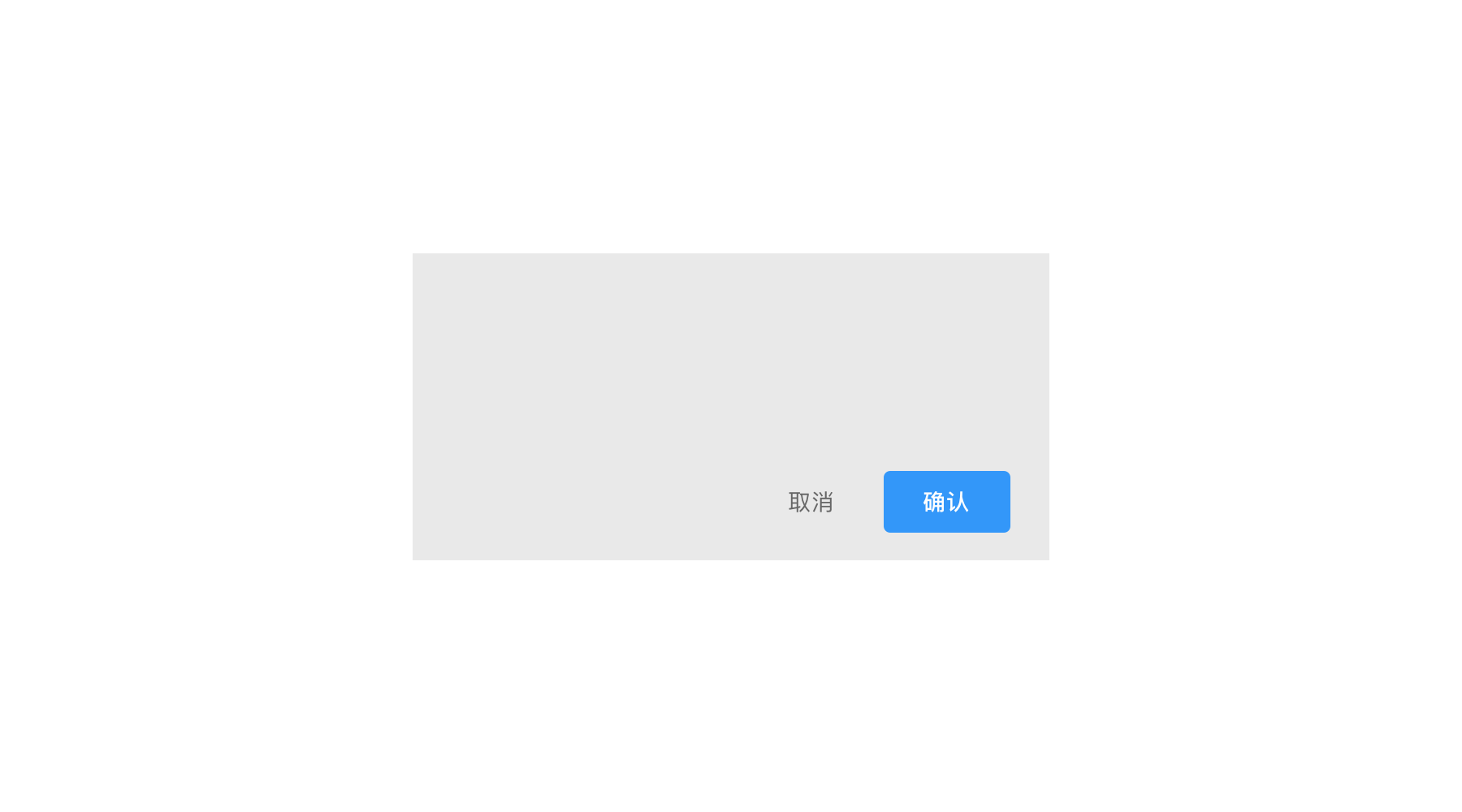
在设计界面的过程中,我们通常会遇到一类水平摆放的按钮,类似于「取消」和「确认」。如:

这是比较常见的弹框按钮样式,设计师通常用它来让用户确认某种操作行为。有可能是提交表单,弹框内容是对表单内容的再次展示,方便用户用于确认,所以这里的确认文案可以是「提交」;也有可能是修改内容详情,修改完后点击确认。
无论是哪种,它都遵循古腾堡原则的视觉终点说明 —— 让用户最快的看到主要操作内容。
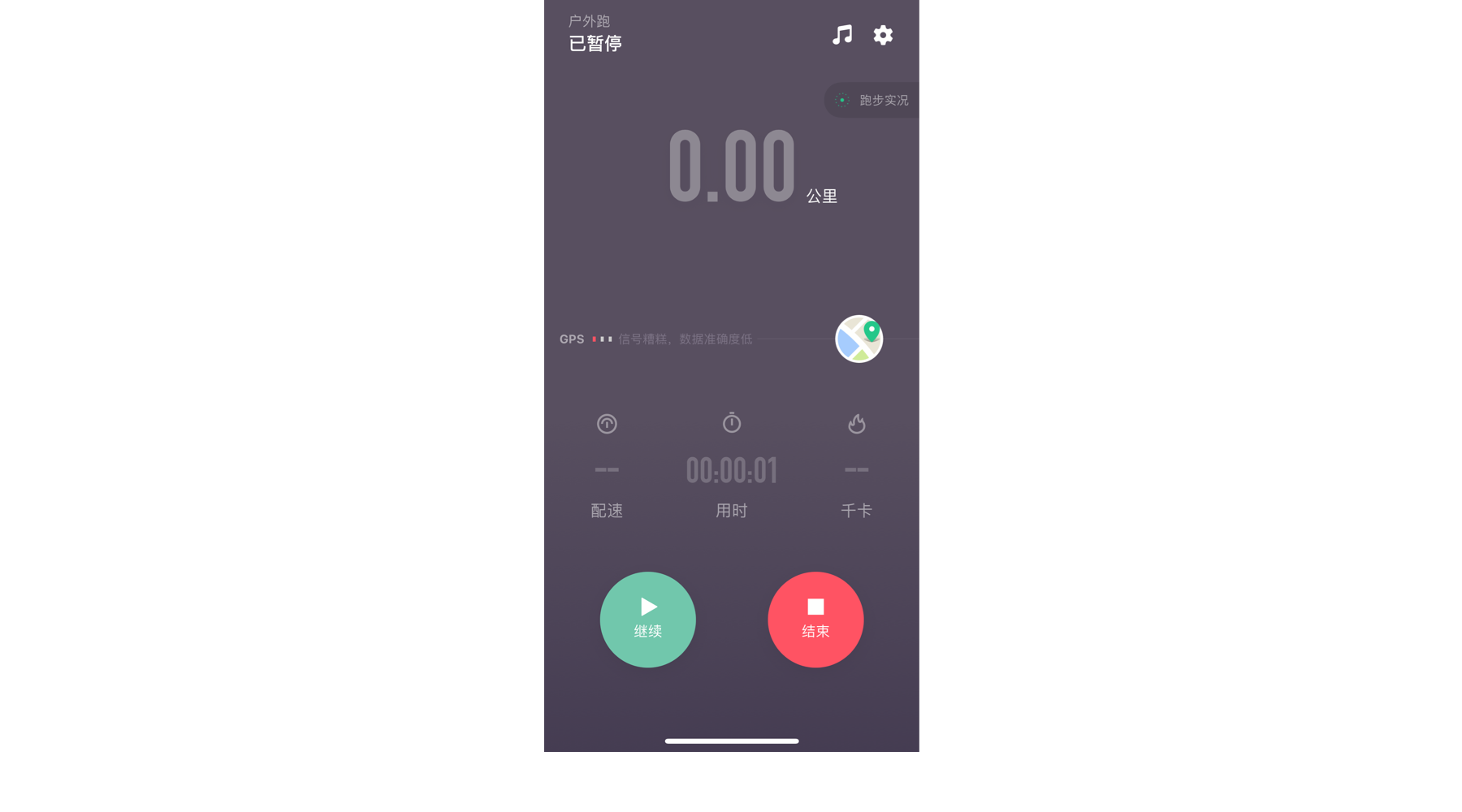
在界面设计中还有非常多类似的页面,如:

keep 的这个页面把「继续」和「结束」按钮并排放置,结束放在右边,完全符合「取消」和「退出」的排列逻辑,也符合古腾堡原则。且熟悉的朋友都知道,这个页面的「结束」按钮需要长按至多少秒才能结束。
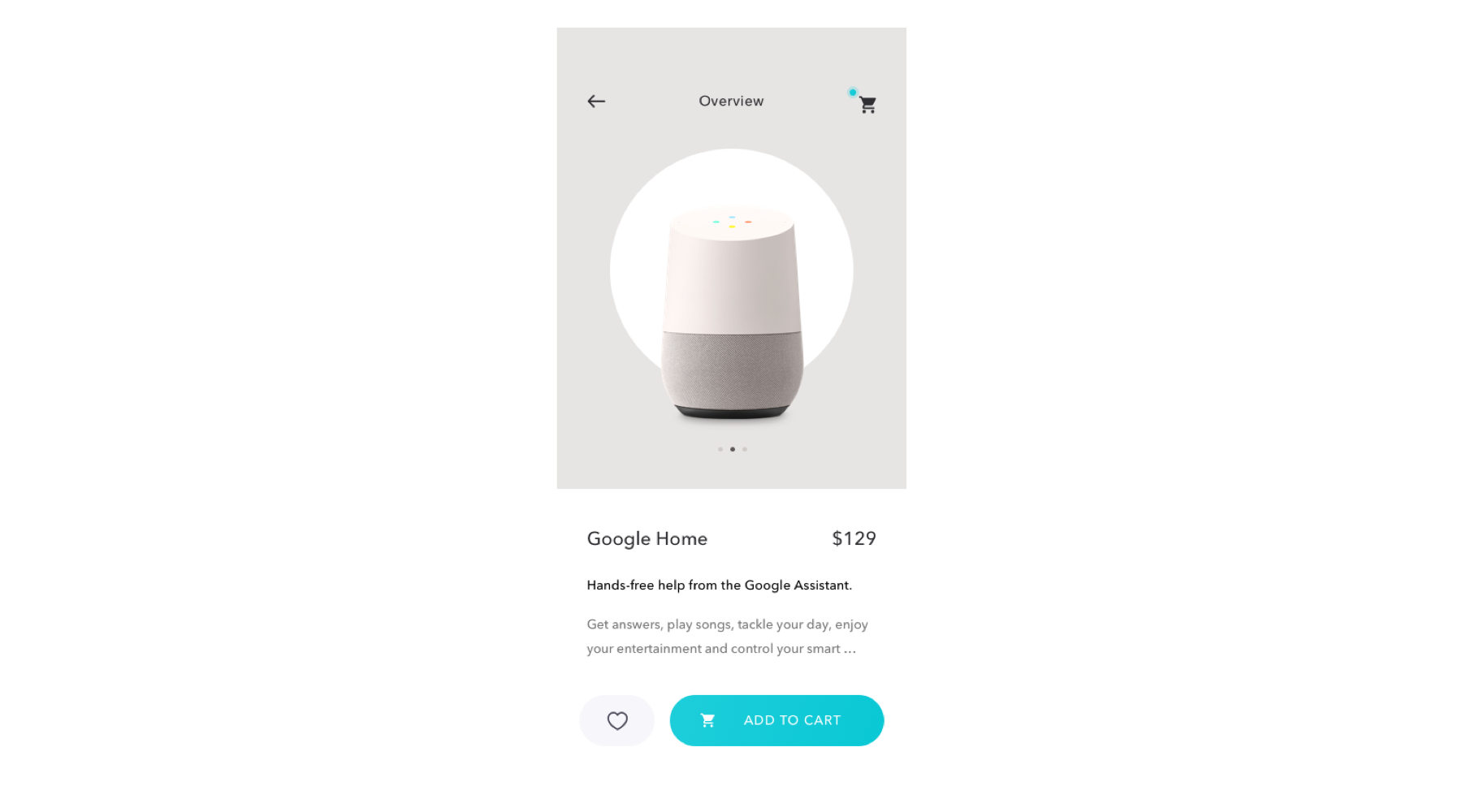
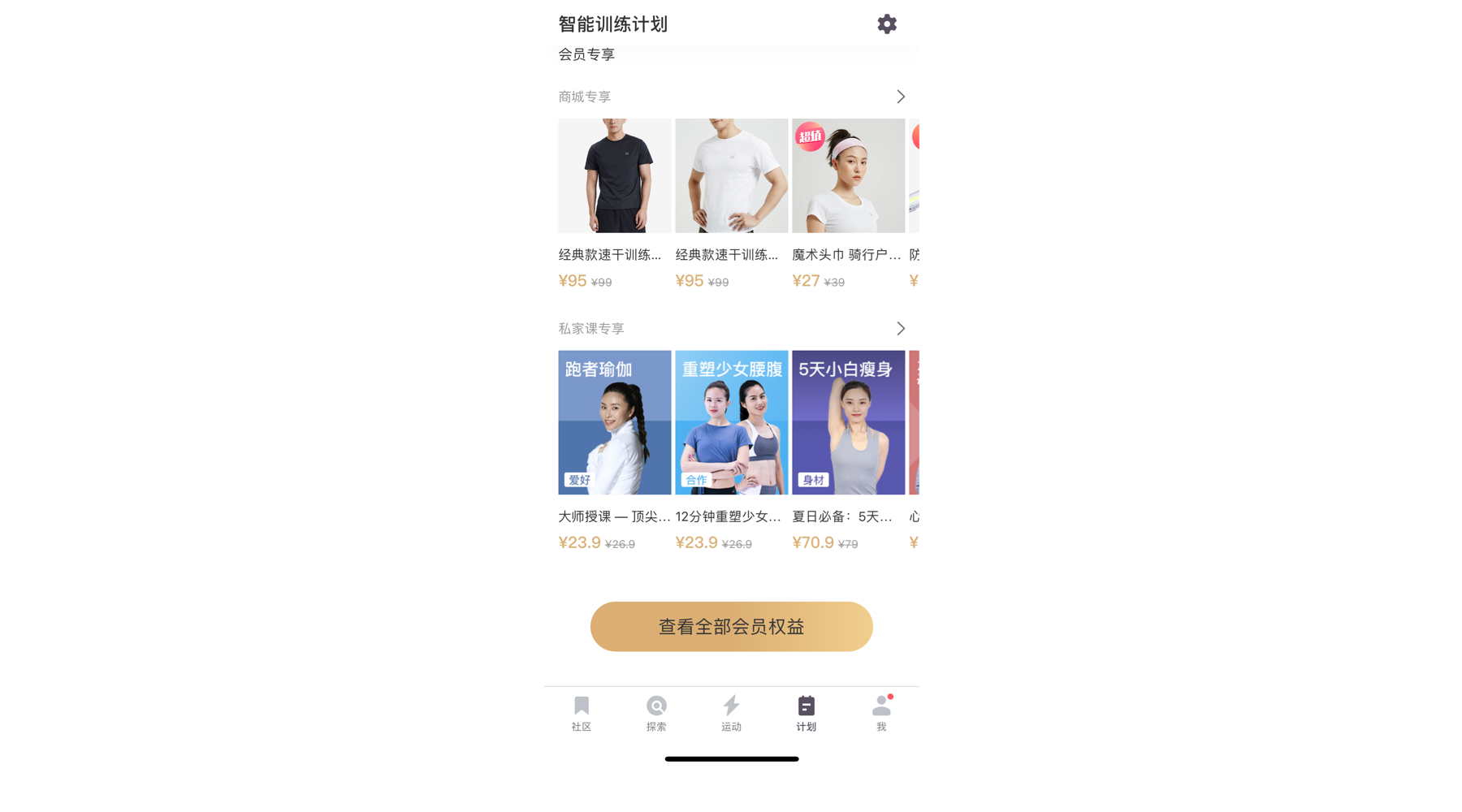
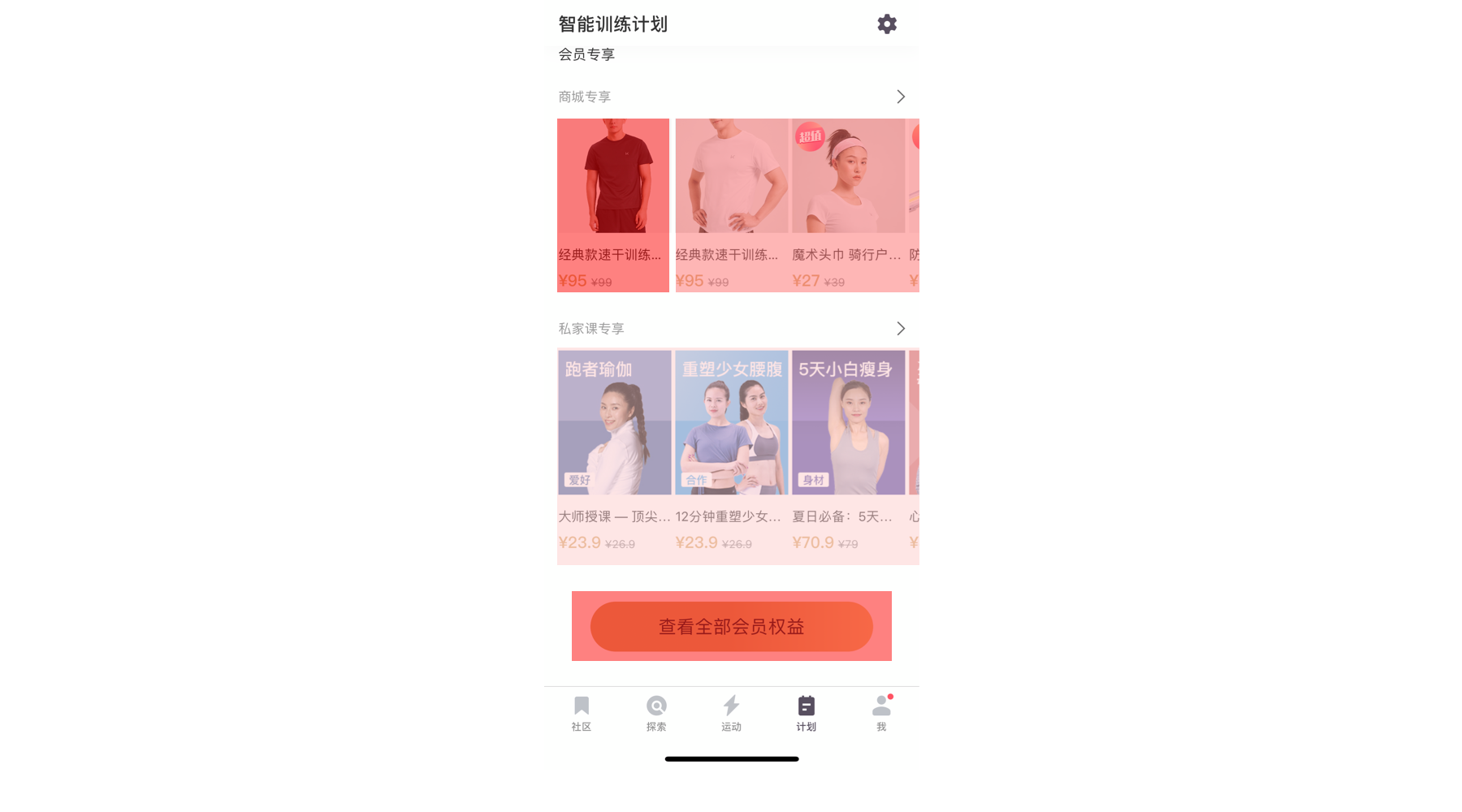
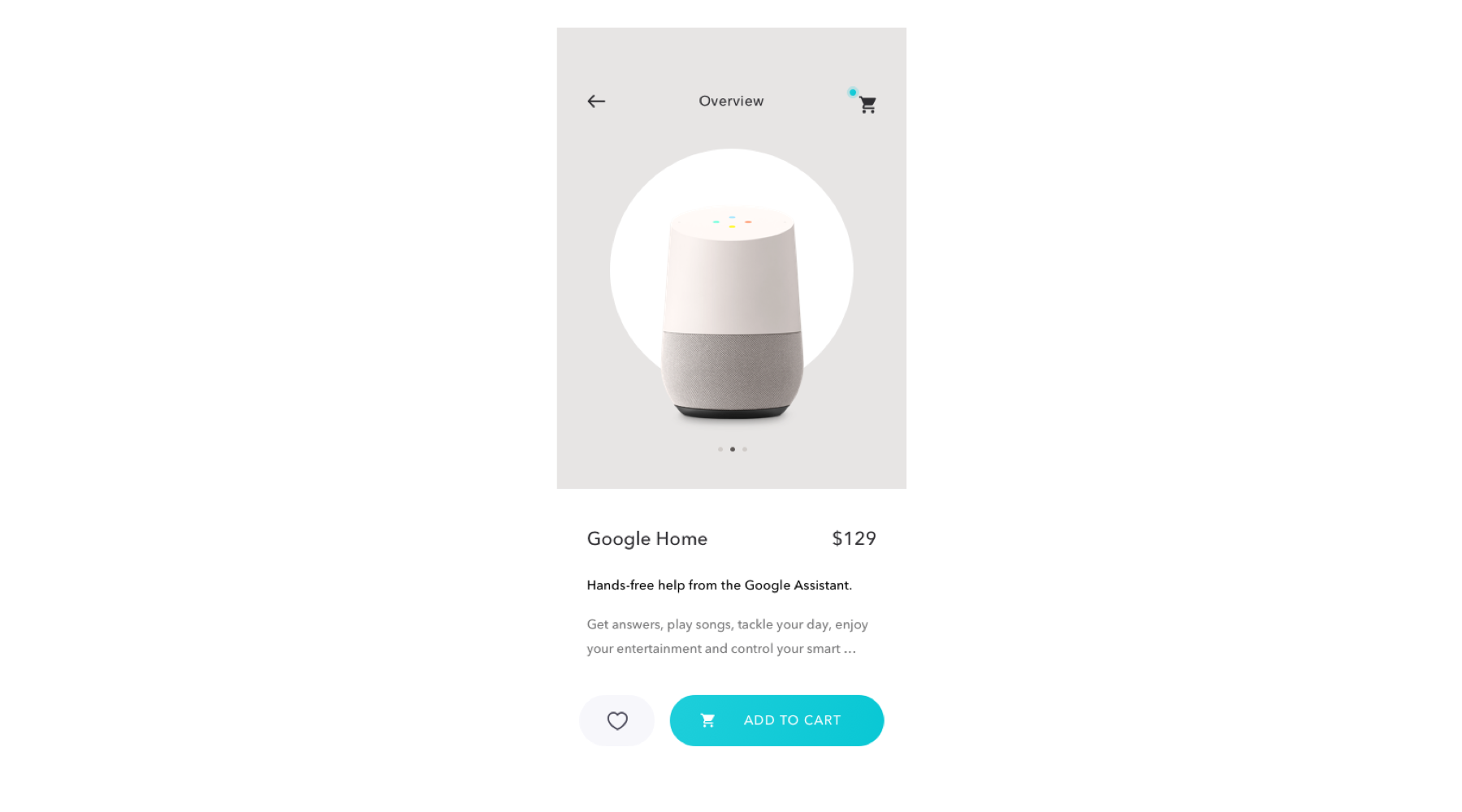
包括类似的还有购物产品:

此种按钮的位置设计,主要看它们之间的逻辑关系、重要程度来呈现。如上图的「喜欢」按钮相对于「加入购物车」来说,用户的关注点更多的会在是否购买上,而不是是否喜欢上。虽然也有,但程度更低,所以「喜欢」按钮相对就更弱化。
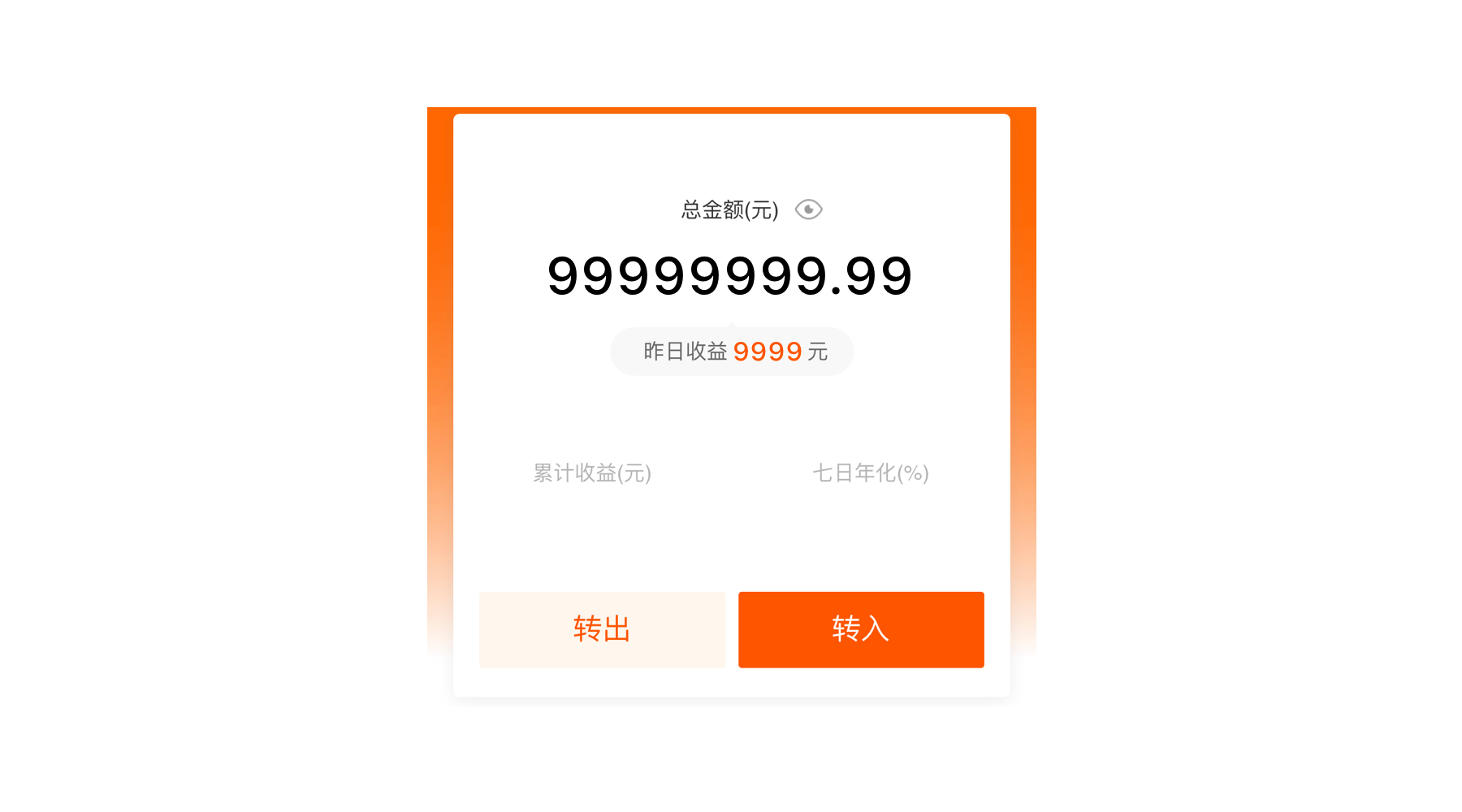
或者支付宝的余额宝,在「转入」和「转出」上的设计也是如此:

也是非常生动形象了,我是指按钮,不是说余额。
类似的内容还能找到很多,比如微信朋友圈的点赞和评论;以及知乎的点赞和评论的位置摆放,也从一定程度上说明产品希望用户做什么的思路。

各位只要记住,当主要动作在左侧时,用户的眼睛想要向右下方移动,而左边的主按钮需要用户的视线来回移动,增加用户的阅读时间。所以当产品希望用户进行什么操作时,就把主按钮放在右边。
当然,同时也要结合「左边取消,右边行进」的原则。
垂直按钮的设计思路
如果一个界面上同时存在两个按钮,虽然优先级不同,但设计师希望用户单独关注每个操作,那么垂直摆放就是最理想的选择。垂直摆放的按钮虽然在样式上做了区分,但用户同样会停留一段时间进行对比思考。
且垂直按钮比水平按钮更突出,他们占据更多屏幕空间的宽度。
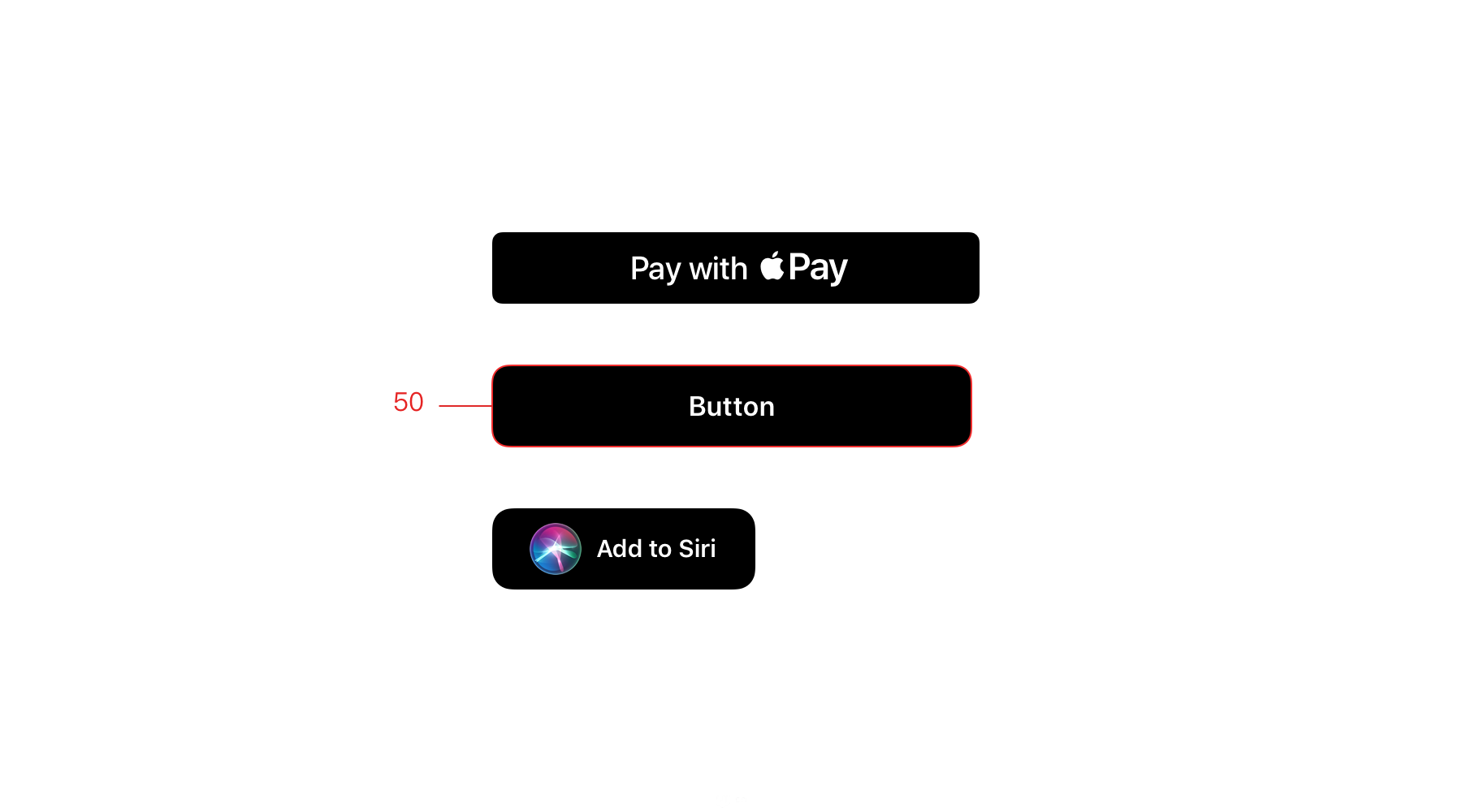
所以按照古腾堡原则来说,正常的垂直按钮设计应该是这样:

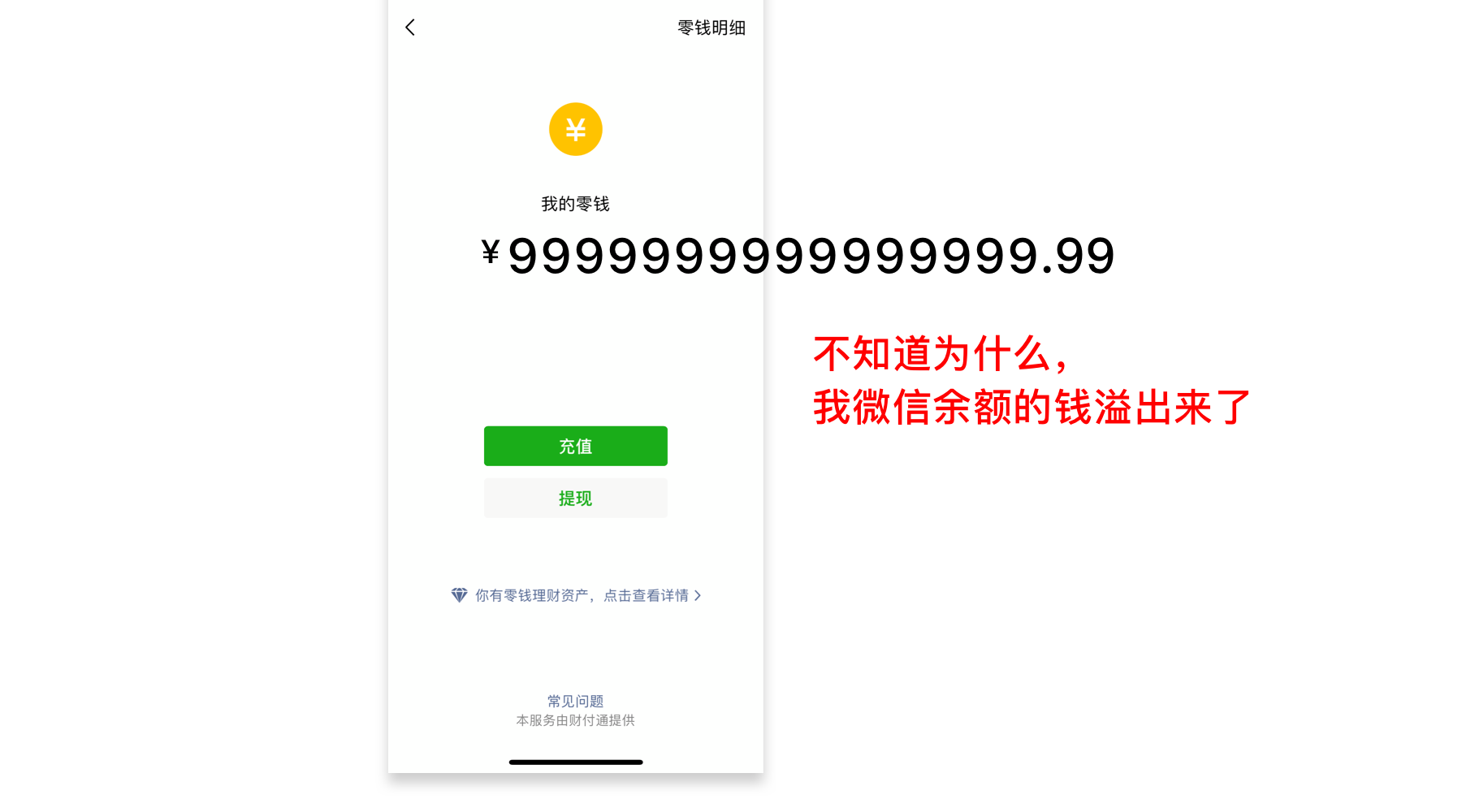
但我这里要举一个特殊的例子:

上图大家可以看到,对于第一次使用这类界面的人来说,「充值」和「提现」这两者都需要思考一下逻辑,否则一下子反应不过来充值和提现的关系。所以这样的摆放能让用户对这两者都仔细思考一番。同时,通过样式区分,来区别出此刻用户进入这个页面最可能操作的行为。
但似乎上图的微信界面并没有遵循古腾堡原则进行设计,如果按照原则,「充值」按钮应该在下面,因为底部才是视觉终点。为什么呢?微信在这里玩了个小把戏,我们可以在这里看出原则与业务的关系。
首先,我们暂时无法预测用户进入这个界面是否真的是想充值,甚至可以猜测用户进来就是想提现的:根据古腾堡原则,该页面按钮的位置摆放可以看出逻辑确实是这样。
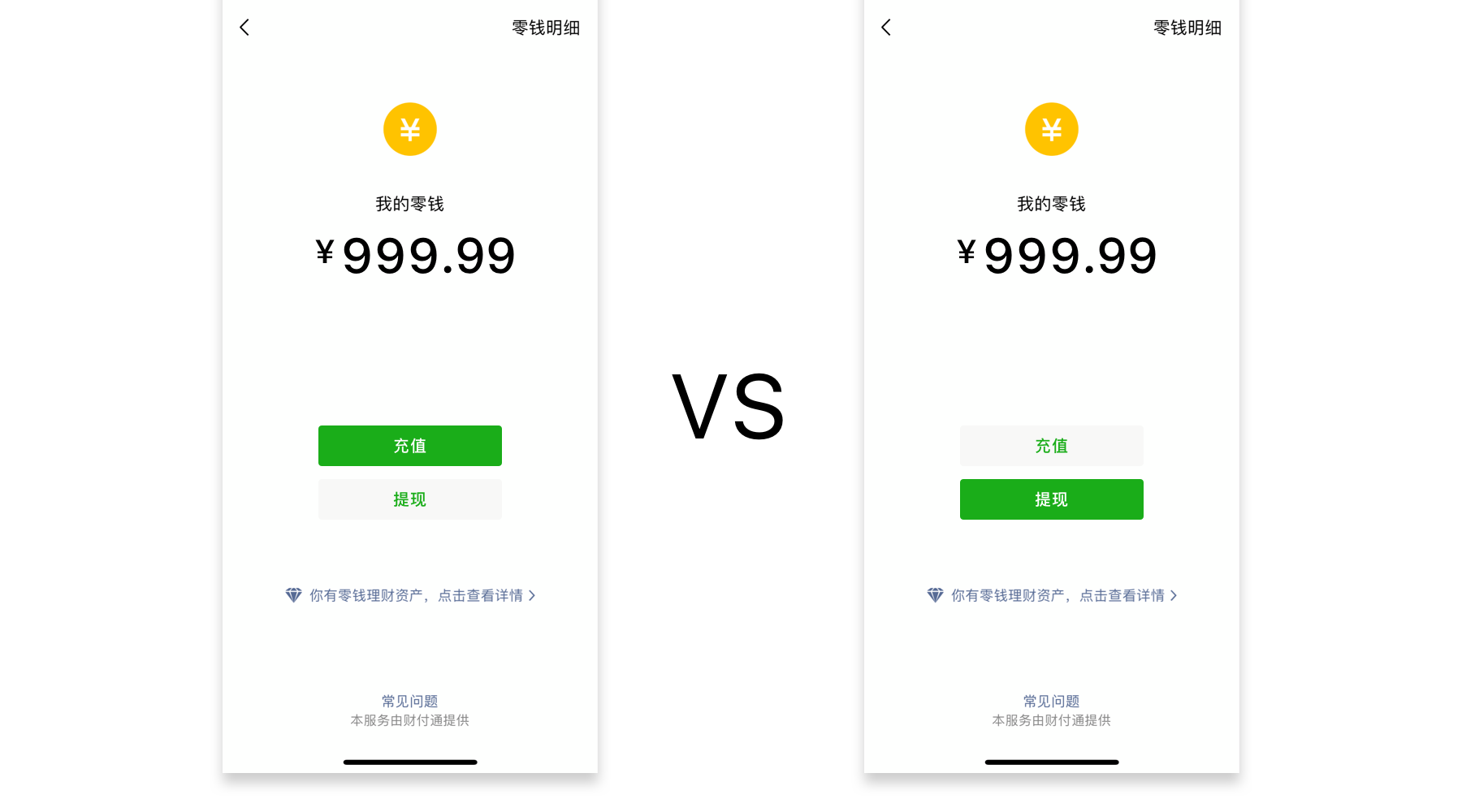
所以这个页面对于希望提现的用户的正常逻辑应该是下图右边这样的:

而为了突出充值,微信将其颜色进行了反转。意图是连接零钱和充值的关系,而把提现与底部的说明性文字融合,从而提倡用户进行充值操作。即使有多余的零钱也不要体现了,来理财。
但如果把充值移到下方,提现放到上方,就会遇到业务问题,即零钱和提现绑定,违背了零钱与充值的业务关系。
但按照微信的做法会让一部分用户在这个页面的停留时间增加,尤其是希望提现的用户需要来回查看,理解了两者意思才能进行操作。
所以从这个页面我们可以解读出,微信认为业务与原则出现矛盾时,业务还是占据高优先级的。
小结
我通过有限的例子,从正反面告诉各位按钮摆放的位置如何遵循古腾堡原则,以及按钮尺寸的解析思路,以便帮助各位在工作中有更深入的思考,而不是想当然的说就是多高多宽。
有理有据,才是设计。
那这篇文字就到这里了,谢谢阅读:)

评论回复