一、隐喻
隐喻作为一个主流的设计方式广泛运用在界面设计中,它的历史可以追溯到GUI的创造,经典的例子便是桌面、文件夹、垃圾桶… 这些老生常谈概念。因为源于真实生活,隐喻的天然优势便是利用熟悉感帮助用户理解上手,并带来亲切感。虽然常被简单认为是模拟现实世界中的物体外观(即拟物),隐喻其实是一个综合的手段:包括视觉层面的拟物;行为的模拟(常利用动画效果加强);以及对整体概念的利用。
(一)先说拟物。
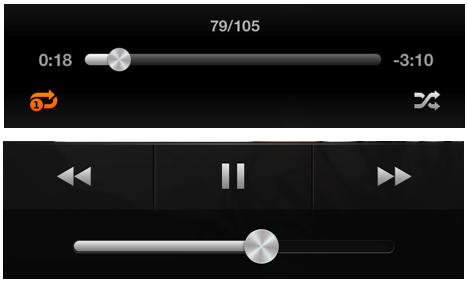
众所周知,苹果已经将其演绎地炉火纯青。先不说mac os x上各种材质和复杂光影的写实图标,曾在知乎上看到一个例子:在ios6上滑竿的金属圆形按钮不仅模仿了金属纹理,倾斜手机时还会像真的金属一样改变光泽的角度(见图1)。苹果的拟物已经达到了对细节的精确追求,暂且不论这种极致求真的细节对体验的提升到底有多大意义,但它符合苹果所追求的品牌视觉风格。在一个追求真实的原则下,那么任何对真实细节的提升都是值得钦佩赞许的。Devil’s in the detail.

图1:图片来自iphone5截图
(二)再说行为隐喻。
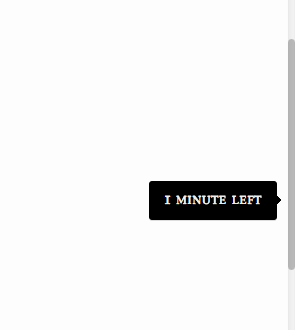
行为的隐喻同样来自真实世界,但不像拟物那样显而易见,它伴随着操作发生,自然而然。如下图滚动条的例子(见图2),当网站内容的篇幅达到一定的程度,在阅读时往下翻滚时滚动条会旁边会出现剩余篇幅的气泡提示。对比于告知还剩下多少字,预估还剩下多少阅读时间就非常符合生活习惯了。类似的还有kindle底部的阅读提示。

图2:来自iA(http://informationarchitects.net/about/)
相较与苹果的Skeuomorphs( 在这里将其译作拟物/拟真,有兴趣可自行移步wiki),Metro设计原则坚持极简、内容优先,强调排版、动态和真实的数字场景,与之产生的设计语言延伸到视觉风格便是不再利用Skeuomorphs,取而代之的是高度抽象的视觉符号和一再强调的信息,这无疑是一个显眼的革新(当然Metro的革新远不止于表面)。那么真实的数字场景是否与隐喻不再关联?回想一下win8的边缘交互支持上下左右滑动手势,在真实世界中人们在一个工作台上就可以完成多项工作,所需要的东西顺手颉来而并非只能在卧室看书或只能在书房写信。由此可见如果要完全脱离真实世界去构建一个全新的世界观并不现实,事实上,数字时代的隐喻更为深入和抽象了,体现在行为、逻辑,甚至世界观,所以才有真实这个前缀。当然深入到一定程度把它们称之为隐喻并非那么合适了,但的确曾是以隐喻为起点的。
二、信息之外
Metro一再强调信息,它们才是用户关注的内容。因此界面中省去了一些控件代替以手势响应,而不能省略的也采用抽象符号。与此相反,传统的系统和应用常会有一个容器包裹在信息之外,镶嵌其间的控件图标在视觉上做了不同程度的刻画。于是在新旧观念的冲击下,信息之外的部分便开始暧昧不清了。有人尖锐指出,这些信息以外的装饰虚伪幼稚(详见James Higgs的 Apple’s aesthetic dichotomy)。听到装饰,不少人开始要冒汗了。经历了现代主义的洗礼,如今装饰一词变得低三下四。但是阿道夫·路斯(Adolf Loos)的“装饰即罪恶”也是有其上下文情境的,何况装饰在视知觉审美体验中的地位无法忽视。回归之前所提,关于内容本身如何界定还是一个问题。 Metro认为信息才是内容,其沉浸式是沉浸在信息的海洋中。而在传统的界面我们可以认为那些承载信息的容器环境也是内容的一部分;因此,ios的沉浸感强调的是整体氛围的融合。这样看来,信息之外的内容并非纯装饰。不过随之带来的问题主要有两个:效率与风格。
关于效率。纯信息的展示更为高效,帮助人们在繁忙的生活和海量的信息中更快得达成目的,是工具化的。而对于环境的渲染更适合调动情绪或者传达某种生活的态度,例如游戏界面。而在更多的实际运用中,设计上常会有各种折衷。
至于风格(style)。则属于审美的范畴而并非道德,审美涉及到品位,因人而异,并且总是与时代和历史相关。打个不甚恰当的比方,如果将GUI产生之前比作原始时代,那么拟物和Skeuomorphs更像是古典时期,也难怪有人说metro是交互设计的包豪斯运动(http://www.ifanr.com/38596)。不过历史总是螺旋前进而非简单直线,就算“大势已去”也总会存在各种回潮。回想我们现在所处的语境,也许各取所长会是比较好的选择。
三、微质感
提出微质感的概念便是这种在效率和风格之间的权衡。所谓的微质感是区别于Skeuomorphs的超质感和 Metro高度抽象化之间的中间层次。微可以理解为微弱/微小,微乎其微。微本身是一种可选的程度而非定量,但这个程度并不宽广,否则就失去了个性和品牌意义。
(一)克制
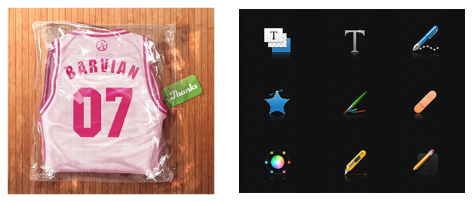
微意味着尽可能少的添加便达到目的,质感具有隐喻的意味。也就是说灵活得运用一点隐喻的手段解决问题,而不泛滥;有点类似深泽直人的“这样就好”。对比图3、图4和图5,(图3)超质感的图像更像一件艺术作品,它属于图像信息的范畴而不那么适合当作图标或控件。(图4)Pixelmator的功能图标做了相当程度的精简,但是还是保留并强化了来自真实世界的光影材质,它们看上去闪亮簇新。(图5)谷歌chrome的系列应用图标则非常收敛,利用必要的符号传达含义,点到为止,唯一一处额外的添加的那块阴影,起到画龙点睛的作用。

图3:图片来自dribbble 图4:图片来自pixelmator官网

图5:图片来自chrome网上应用商店
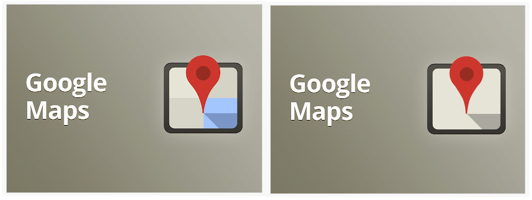
为了论证这种“去之则嫌少,添之又嫌多”的状态,下图以谷歌地图图标为例做了两个有趣的对比(见图6、图7)。图6的变化是去除了地图细节,虽然地标还是能够清晰辨识,但这种减法使得地图变得有些匪夷所思。因为扩散了它的指涉范围,使其看上去像一个奇怪的方块,还不如去掉它更好些。图7的变化是去除了投影,这并不影响其传达含义,但是这样的图像比具备阴影的状态缺少“张力”。从格式塔视知觉理论来看,无投影的图标虽然更符合一个好的完形(更加对称),但是却不能引起“力的紧张”。因为接近完形却又有一些破坏的图形暗示着好的形,从而能引发人们去纠正其不完美的形式而达到完美的状态。这种紧张的过程意味着更多的审美趣味,当然也取决于受众的审美层次。

图6:左边为原设计;右边去除了地图细节

图7:左边为原设计;右边去除了投影
由此可见,微质感具备的这种克制的效率,充满了节俭的品德。因为克制要求对细节反复斟酌,换言之,当细节减少到个位数时,那么就有充分的时间思考地更全面。从宏观上看,微质感的精简也是一种劳动力的解放,节约的时间和精力可以去创作信息本身。
(二)权衡
微质感的应用需要遵循少量精炼的原则,在合适和重要的区域添加才能起到画龙点睛的作用。Google reader的界面中(见图10)滚动导航部分,会出现阴影的效果,上方的节点隐匿在订阅按钮之下。但是滚动正文部分,滚动内容直接消失在工具栏之后并没有出现阴影。细想这种“不统一”也自有其道理,因为订阅按钮与导航原本只是通过间距排列并且宽度不一,出现阴影能够比较好地暗示虚拟空间的延伸。但是阅读区域与顶部的工具栏通过线已经做了明显分割,而且工具栏和logo结合贯穿上方,阅读区域在滚动过程中直接消失在工具栏下方也比较自然清楚。如果再添加阴影则显得比较“重”,因为界面有两个明显的层叠,并且这种感受会随着自适应屏幕的变宽而更明显。

图10:google reader界面截图
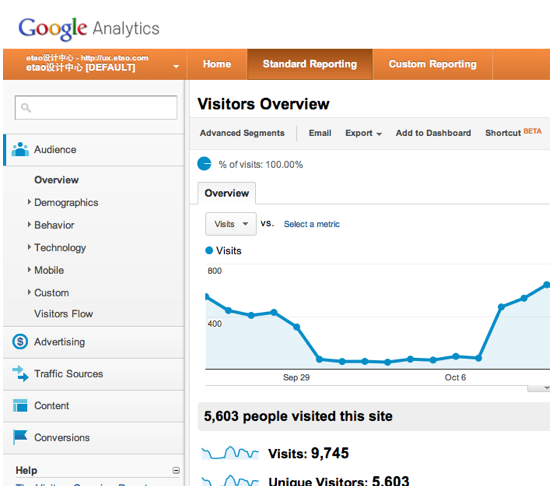
这种权衡需要从整体考虑。在极简的界面中,按钮的微量光影、空间层叠而产生的微弱阴影都会凸显而发挥作用;如果整体环境并没有那么轻量,那么相应的控件则需要加重质感才能匹配。层层叠加到一定程度后,也就不存在“微”了。 google analytics界面(图11)相比google reader用了更多的线,营造了更厚的块面感; 因此,google analytics的导航用了更明显的渐变而在google reader上并不需要这样的程度。 分析原因,一部分是因为两者的信息复杂度的不同,另一部分则是风格问题了。而本文微质感提倡的“尽可能少”的原则,相较于google analytics则会偏向google reader的风格。
所以说,微质感的权衡需要先考虑全局再雕琢细节。微质感更适合简洁原则下的设计,更适合工具型的产品界面。

图11: google analytics 界面截图
(三)功能
关于功能,则可以利用微质感区分不同的信息模块、暗示了某种操作、营造虚拟空间、突出当前重点等。 在我们的广告产品界面中,非常适合体现利用微质感体现数据的优雅和效率的美学。在今年的改版中,我们已经告别了传统的块面线的生硬分割,大量降低了视觉噪声,但在局部模块和细节上还有不少优化空间。以下几个实例是在线上基础上的优化:
A、营造信息模块的归属感
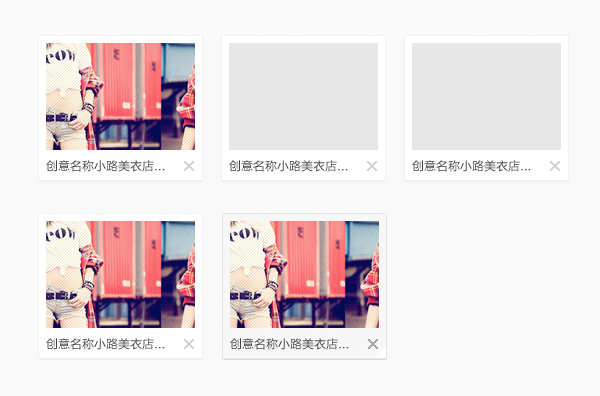
原先的创意信息模块(见图12)通过直接排版进行信息归属,删除的响应区域似乎仅限于图标的范围(虽然可以将其扩大到整个图像模块,但视觉的归属感仍有歧义)。优化后的创意模块(见图13)更像一个整体,归属更清晰,操作响应区域更广,并配合了鼠标悬停的效果。相较于图像信息,数字信息的模块只需要空间感的区隔便可以体现归属感(见图14)。因此省略了分割元素,注重信息层次的对比并配合信息视觉化图形更直观地展示。

图12:线上版本表单中的添加和删除创意项

图13: 优化后的创意信息模块

图14: 针对少量数据的表格设计的数据模块区域
B、遵循自然的逻辑
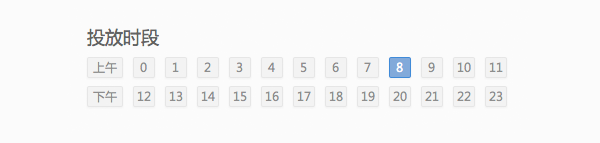
以下的两个时段选择都是以小时为一个单位,可支持拖动选择。线上版本考虑到尺寸宽度的限制分成了上下午两块;优化后的方案将时间块线性排布并在hover或选中的状态下会伴随动态的时间段提示。从整体衡量,优化的方案更符合自然的逻辑(时间线,时间是连贯的概念),并且方便拖动连选,在宽度上调整了间距控制在限制的范围之内。

图15: 钻石展位线上版本投放时段选择

图16: 优化后的时段选择设计
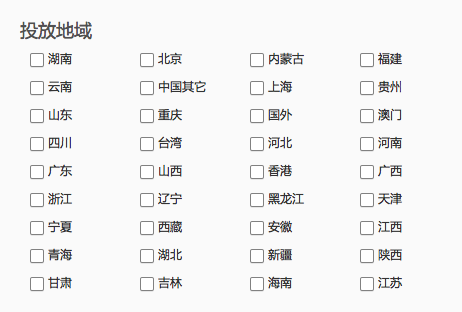
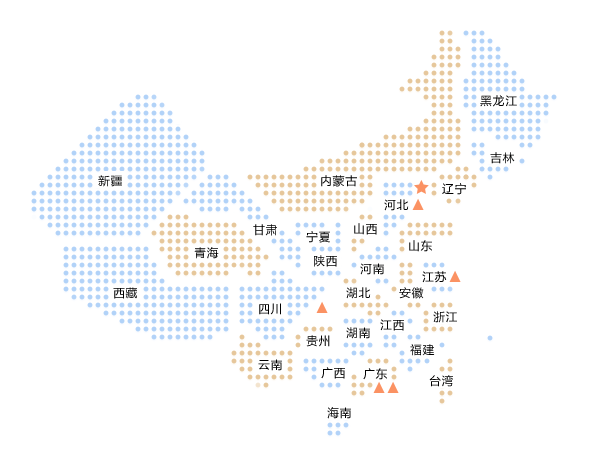
遵循自然的逻辑的优势在地域选择上体现得更为明显。地域的一级模块以省和直辖市为单位,线上版本将各省份平铺并没有按照特定的逻辑(见图17);在需要寻找特定的省份时就会没有逻辑可循而很不方便,因此设想可以用更自然的逻辑去展现各地域模块。

图17: 线上版本地域选择

图18: 利用信息视觉化的地域选择
C、动态过渡
随着动态的转场过渡越来越多的运用,常配合手势使隐喻更为深入和自然,同时也倾向于将信息扁平化。衡量动画的标准之一是流畅和自然,不过动画的灵活程度和幅度也是需要把控的细节之一。渐隐渐现相对于变形和3维翻转比较轻量;同样是移动,时间、速度、加速度、距离的不同组合造成的心理感受也会大不一样。可以理解的是,在能够彰显品牌特征或者特色的功能细节上,动画可以用一些更为个性和突出的效果;而在一些常见的转场过渡和频繁的操作上,则采用一些基础和低调的动画更为合理。一个应用上如果动画的数量、幅度和频率不加以限制,则会类似静态界面的视觉噪声而带来干扰。
下面举一个例子供大家做开放性的思考,在广告产品的表格中(图19),删除项的操作可以结合动画,那么怎样的动态效果才是最为自然流畅的。如果从隐喻的角度出发,是否可以模拟纸面的效果:删除一项是否可以用擦除?或者用目前流行的折叠的效果?或者说这些都过头了,反而用最基础的效果更自然?还是有其他更好的方式?有兴趣的同学不妨可以思考下。

图19:表格中的删除
(四)换种思路
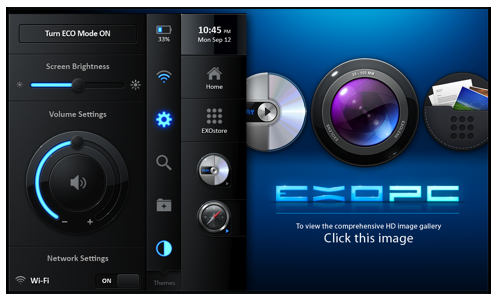
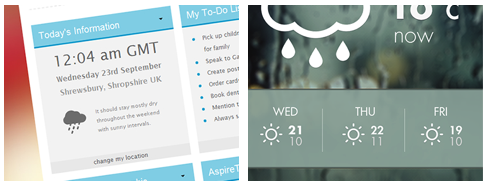
提到质感,我们脑海中总是出现那些金属的光泽、光滑的塑料、反光的亚克力、还有led光效(如图20)。因为这是数字产品的外观和材质带给人的“高科技”感受,但是经历了几十年的发展风格也会慢慢变化。如今黑暗冰冷的金属风格已经不再代表所有的高科技,人们更向往自然和真切的生活,越来越多的新鲜风格不断涌现(图21)。在这里要指出的是风格本身不分好坏,往昔的主流功不可没。不过当我们需要创造独有的品牌形象去满足不一样的人群的时候,不妨换种思路从平面、印刷和绘画等领域借鉴,去挖掘更多灵感。

图20:The skin factory经典作品
这不仅仅体现在界面风格和控组件上,对于推广类的信息传达也有提供了不一样的思路。例如,广告营销的视觉传达常用借助场景和气氛的塑造。在直通车平台的新版设计中我们决定“轻氛围、重创意”,以此来塑造整体的品牌形象并与竞品区分。(图22)展示了部分品牌服务的宣传banner和相应的入口插图,可以发现抛去了营造场景的各种元素之后,直接利用单一素材的图像特性去传达品牌概念更独特有力。并运用实物与矢量图形的组合;矢量切割的阴影;中等饱和度的色彩,使整体风格轻快优雅。

图21:来自dribble,注重信息层次和图形化的界面
四、小结
纵观全文,本文抛出的“微质感”概念也许不能仅从字面意思理解,它包含了一定的历史语境。并且希望通过学习他人和深入思考去挖掘自身的品牌个性,其中一些优化设计的实例还有很多可推敲的余地。希望能够抛砖引玉,引发更多探讨。笔者也会再此基础上继续研究,期待更有价值的下文。


评论回复