目录总览


我为什么要说Figma,最直观的感受就是,这个工具真的非常好用,使用起来非常流畅。可以提高设计效率,用起来很爽,然后想分享给大家
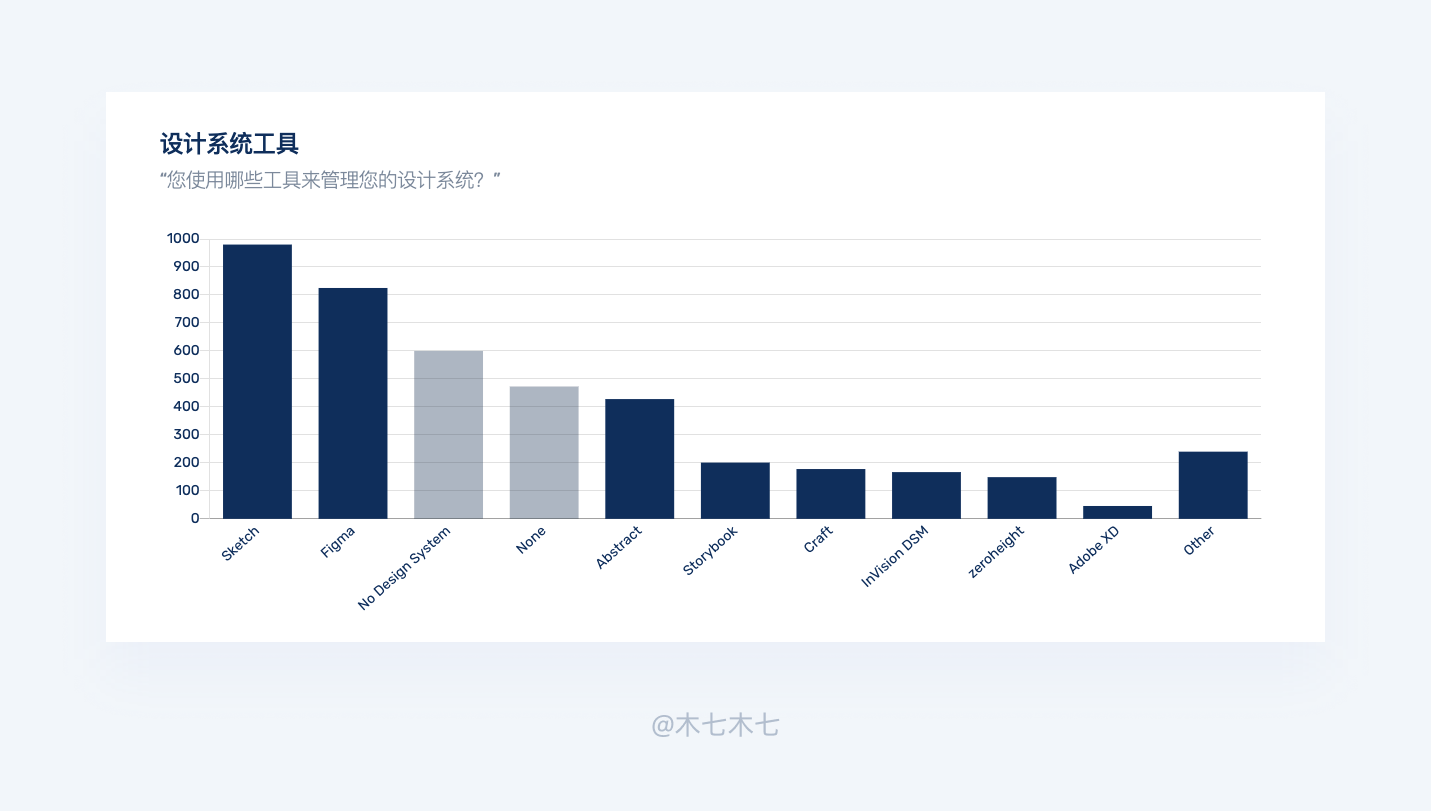
最重要的是,Figma已经成为主流原型设计工具,为什么这么说?我们来看一份来自UXTOOLS调查2019年的设计工具使用报告(2020年Figma的用户应该会更多),报告详情请查看:https://uxtools.co/survey-2019
报告总结几点
-
自2018年以来,Sketch使用率从42%的受访者下降到31%,而Figma从12%增长到26%
-
mac中用的最多的设计工具是Sketch,Win系统用的最多的是Figma(当然win也不能用Sketch)

很多人肯定早就听过Figma的名字了,看到很多设计同行在推荐,自己也使用了很长一段时间,也疯狂的安利身边的朋友使用,它到底有什么让那么多设计师弃Sketch从Figma的魅力?下面的内容将会为大家详细分享FIgma相关的一些知识点,向大家介绍这款时常听到,但是还不太熟悉的工具。

是一款全平台可使用的使用软件,和Sketch功能差不多;但是他可以在Mac,Windows PC,Linux计算机甚至Chromebook,目前iPad也可以使用。不再受系统的限制,只要你可以打开网页,理论上基本可以使用这款工具
它不需要使用苹果笔记本电脑也能使用
它储存文件不需要占用本地内存
它可以将你的设计以一个链接的形式分享给所有人
……


2.1 全平台使用
这个是Figma最大的特点,回想我买苹果笔记本的原因就是sketch不可以在win上使用,“斥巨资”吃了24个月泡面才用上Sketch。现在终于有一款没有设备限制的,且和Sketch工具差不多功能的软件了,喜极而泣

2.2 云端文件
在Figma创建的文件全部都是保存在你的账号上的,不用占用本地内存。依旧回想起我“斥巨资”的苹果笔记本可怜的256G内存,Sketch文件的越来越多,我需要存在网盘或者存在硬盘,且管理起来太难了。最重要的是,有时候应该Sketch升级,打开低版本的文件,设计稿全费了……猛男落泪
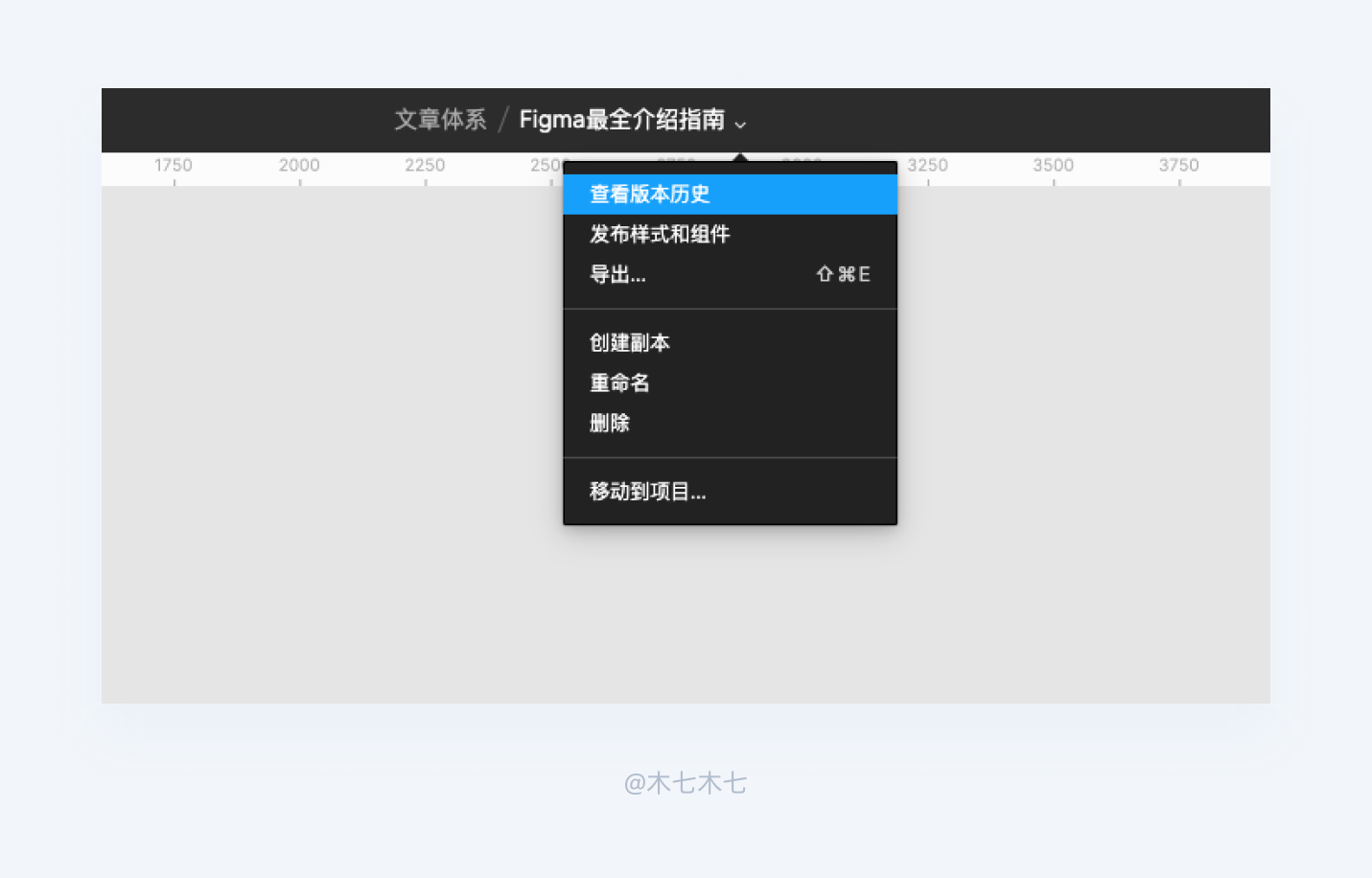
2.3 历史版本
Figma自动保存功能不细讲了,这是设计工具必备功能,历史版本(免费版最多保存 30 天。专业或团队版无限制)是基于自动保存来实现的,举例一个场景:你老板说,她想要你半个月前的第一稿的设计,这个时候你你就可以打开Figma,点击一下,恢复源文件,完事~

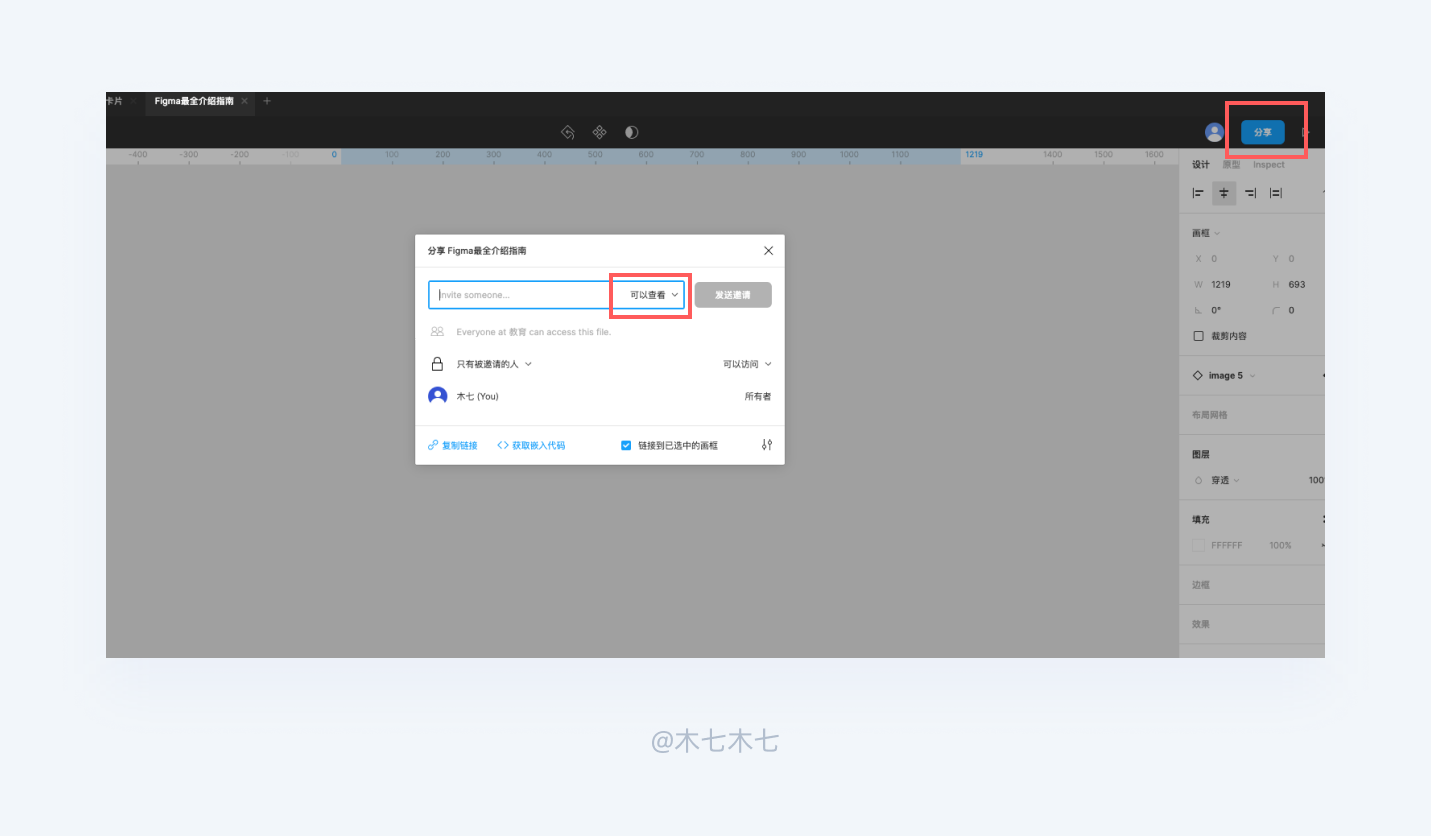
2.4 共享协作
Figma可以将任何文件,页面或面板(在其他设计工具中称为画板)的基于不同权限(查看,编辑权限)进行共享。文件就是一个几十个字符的链接,非常轻便。试想团队成员想看下/修改下你的作品,你直接甩一个连接过去就可以了。之前大文件传输,真要了命,更新一次我要传一次文件,累瘫了~

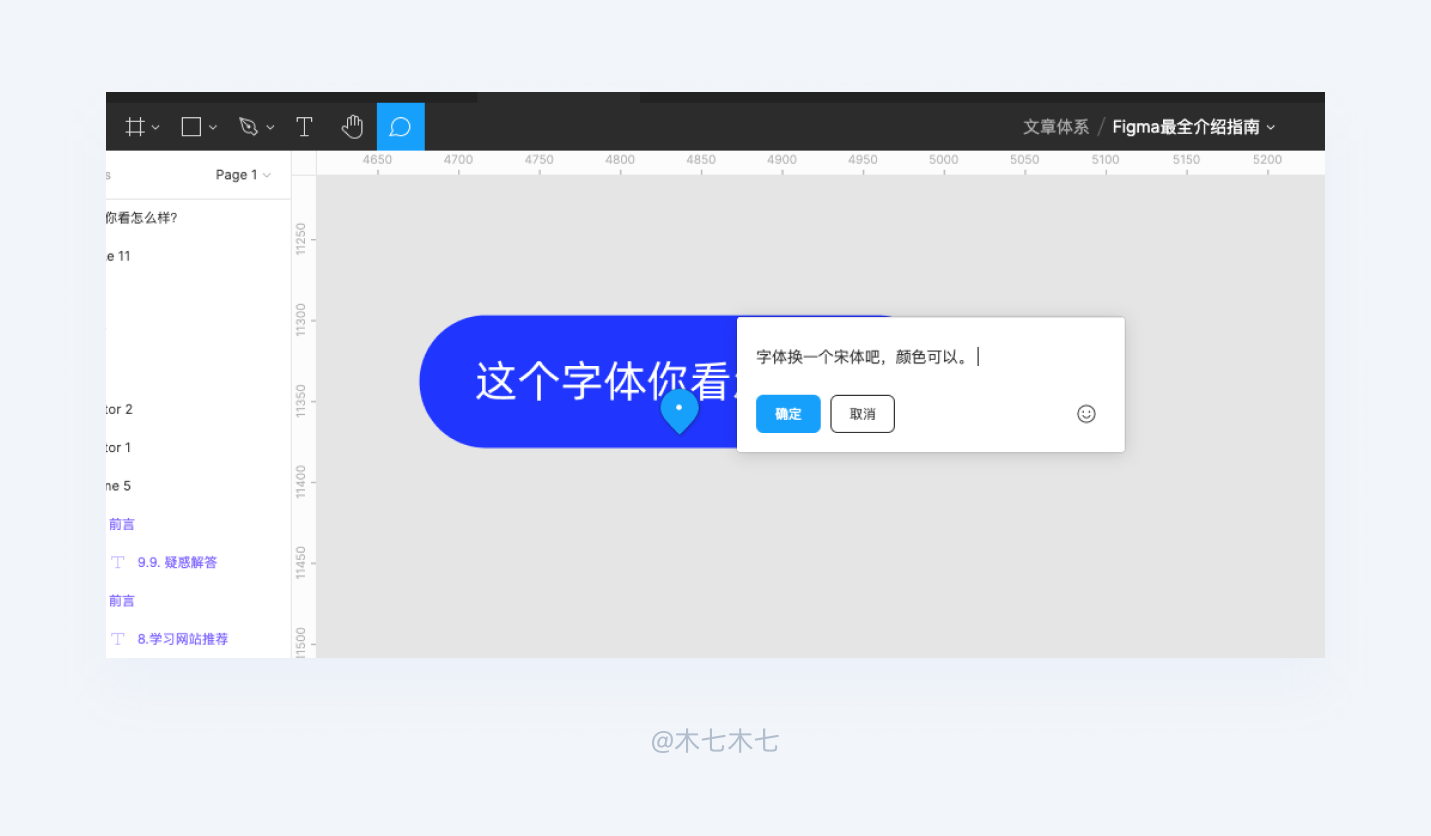
2.5 实时协作
这个就很有趣了,基于前面的分享功能。当别人拿到这个链接时候就可以进到你这个设计界面,这个功能它可以做什么呢?
可以多人在一个页面共同完成一个项目。
可以时时刻刻看你有没有在做设计(老师催学生作业很有用)
可以评论你的设计
可以实时查看你的设计进度
2.6 团队沟通
团队沟通其实也算是属于实时协作的一种,项目组成员,不单单是我们设计师内部,它可以给到产品、开发、测试相关的同事,可以实时在一个设计文档中沟通,讨论方案,那也就可以引申出线上实时设计评审,在疫情期间,这个作为设计评审工具太棒了

2.7 组件和共享样式
你可以使用这个功能,它们来系统性地复用一些界面模块和样式属性。创建一个组件后,它就是一个主 组件,之后从它复制出去的组件都是它的组件实例,修改 主组件会同步到它所有的实例。所以,当你需要更新一些东西时,比如说基本链接颜色和某个图标,只需要调整主组件或来源样式即可

彼得.木曾经说过,接受一个新的事物,那就从旧的事物比较开始,我们就来对比下我们最熟悉的Sketch比较有什么异同之处,主要从以下几个维度来进行比较
3.1 打开方式
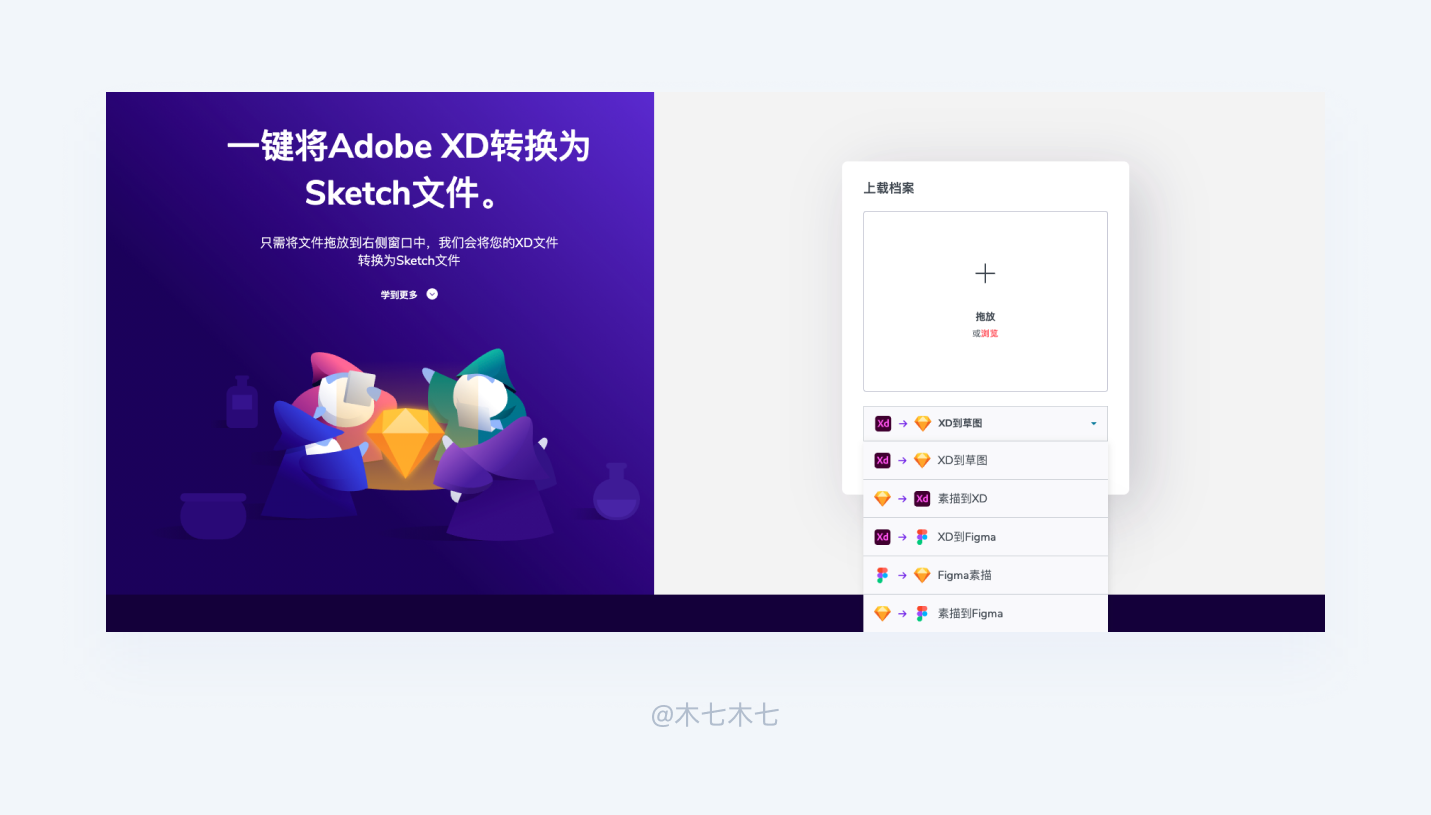
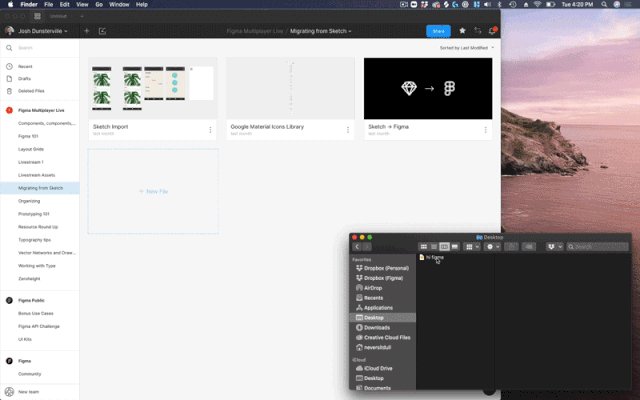
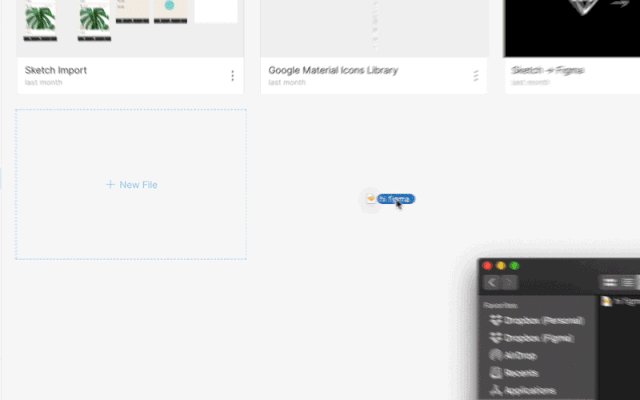
Figma支持在 Figma 中打开 sketch 文件(直接拖拽丢到Figma工具即可),但Sketch不能打开Figma的,如果需要Figma打开Sketch文件,需要借助第三方工具xd2sketch,需要收费。

3.2 协作方式
Figma的协作方式非常简单,直接分享链接,给到对应权限即可开始协作。可以进行同时的编辑文件,评论等等
要达到协作方式,Sketch则我们国内设计最原始方式就是直接发送源文件给对方,然后进行协作。
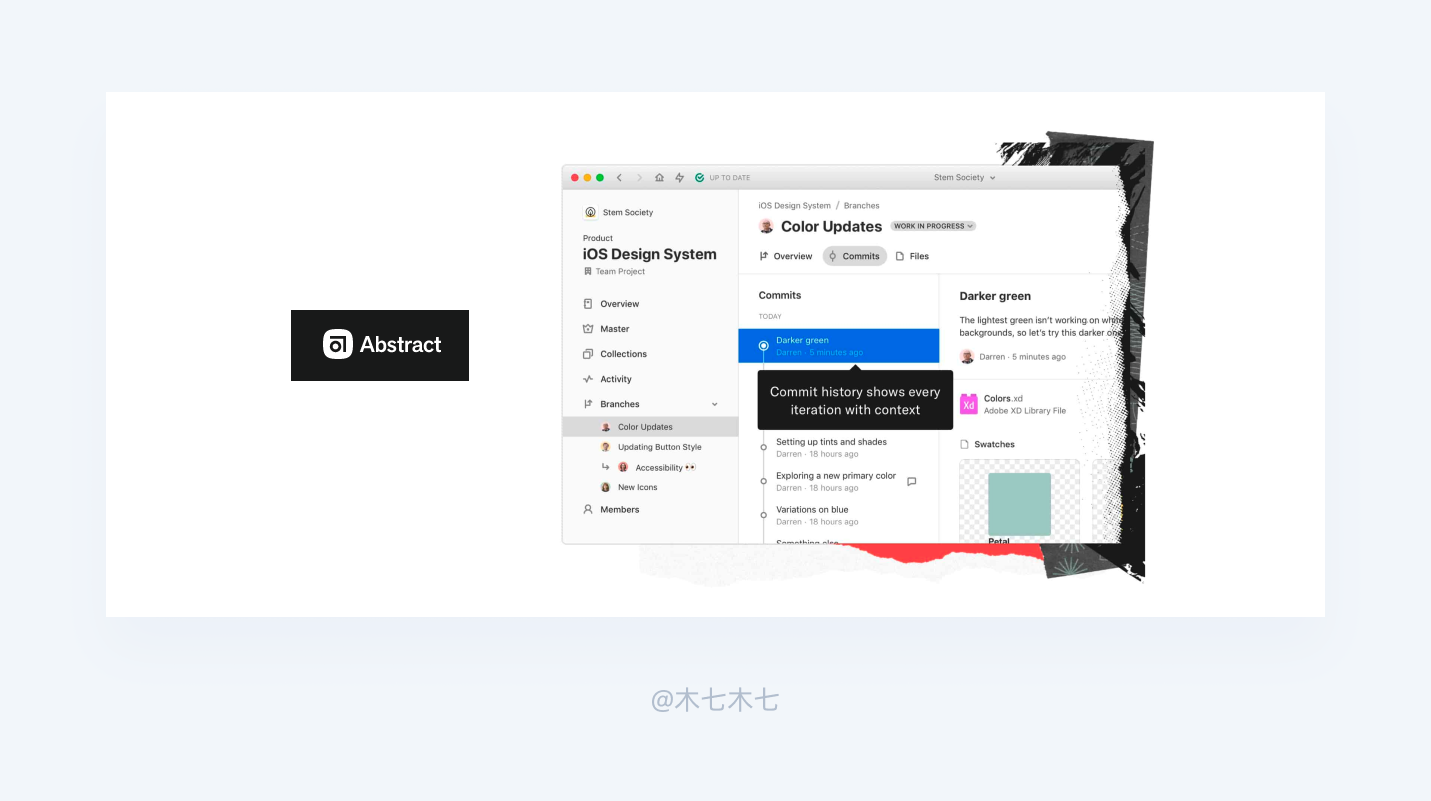
还有一种方式就是使用Abstract(可以进行文件协作,同时还有版本控制器功能),这种协作方式流程太长,使用起来比较复杂,足于劝退大部分设计师(我有体验过,也被劝退了)

3.3 设计稿交付
国内我们Sketch一般是使用蓝湖插件,将设计稿导出之后,上传到蓝湖,开发只要打开蓝湖对应的地址即可获得标注、切图。目前蓝湖也进行了收费,企业级年费按照协作人数算(60人团队,一年费用大概是1W元左右)
国内Figma目前交付给到开发还是是利用插件(推荐这个插件,Juuust Handoff 后面插件篇会详细介绍),可以直接进行交付,也非常方便。

3.4 离线办公
两种工具都可以离线工作,但 Figma 不能加载组件,离线的时候会自动将文件保存在本地中,联网的时候在上传到云端。但 Sketch本身是离线工具,所以不会有什么影响
3.5 插件系统
Sketch插件数量非常多,不太好的一点就是,很容易出现插件和工具不兼容的问题,Sketch更新有时会更换代码逻辑,很容易导致插件在新版本不可用,这是开发和我们使用最大的懊恼,有时候好不容易找到这个插件可以解决我们的痛点,下载安装发现不可以用,我~太难了。
Figma的插件目前是放在社区中,数量逐渐增多,兼容性比较好,同样在没有网络的情况下,使用起来会比较慢。
3.6 组件功能
Sketch的组件功能限制比较多,修改起来相对比较繁琐,需要进行多层级的修改,但是,在Figma没出现之前,我觉得它是一个非常棒的功能
Figma的组件功能更加灵活,自由。篇幅限制,后续文章会专门说下Figma的组件功能,总之,好用
3.7 自适应布局
Sketch的功能叫Smart Layout,Sketch想要创建自适应布局,必须需要先创建一个组件
Figma的功能叫Auto Layout,普通图层建立组别之后既可以创建自适应布局。模块之间的间距调节更加智能方便
这里只做功能对比,暂不做功能演示,具体操作方式,后续会说到,相比较之下,Figma的自适应布局更加灵活(智能),使用起来更加高效,之前Sketch我要实现类似Figma自适应布局的功能,一般是借助插件Anima来实现。

最后再来一张图标对比,建议直接收藏保存

写到这里Figma的基础部分就算是简单介绍完了
|
作为一个对一个新工具不太熟悉的小白,学习一款新的工具,一般有两个步骤,第一就是找各种教程,另一个就是,搜罗一堆插件,边找,边哇哇哇哇,这个可以,收藏起来先。反正就是先收藏起来,下次肯定有用,这是我们学习新东西的常态,无可避免,我也是这么走过来的。
我看了200款插件,挑选了这10几款中插件分享给你(互联网标题模式),基本能解决大家工作中大部分场景。
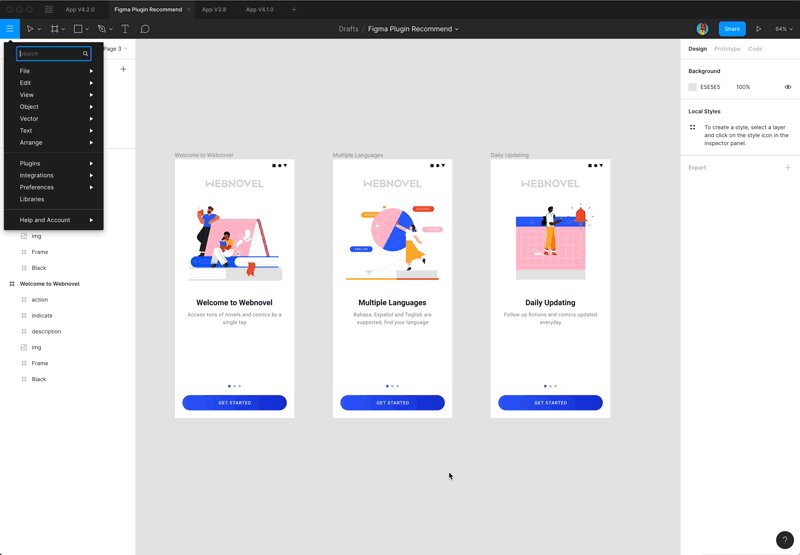
插件快捷搜索,快捷键 ⌘ / 呼出搜索,输入插件名点击使用即可
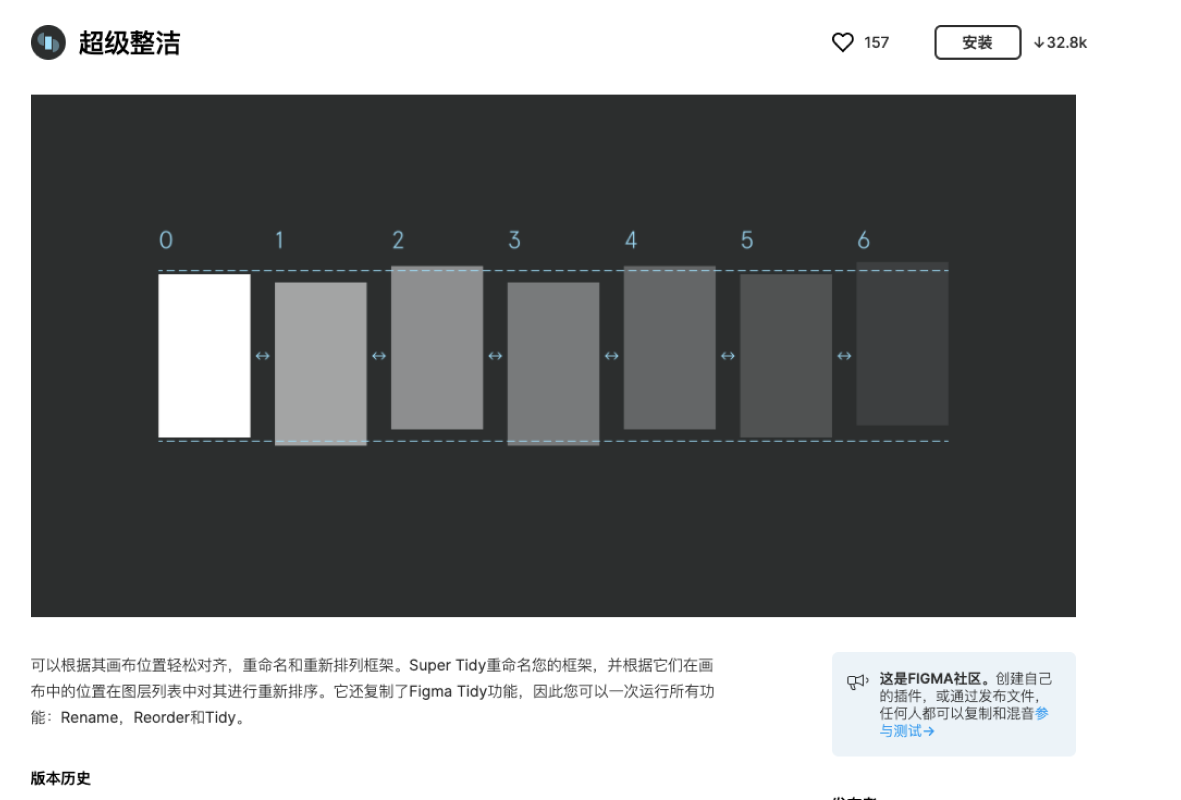
4.2 画板整理/重命名工具-Super Tidy
简直就是强迫症的福音,一键整理画板,还支持调节间和。可以根据其画布位置轻松对齐,重命名和重新排列框架

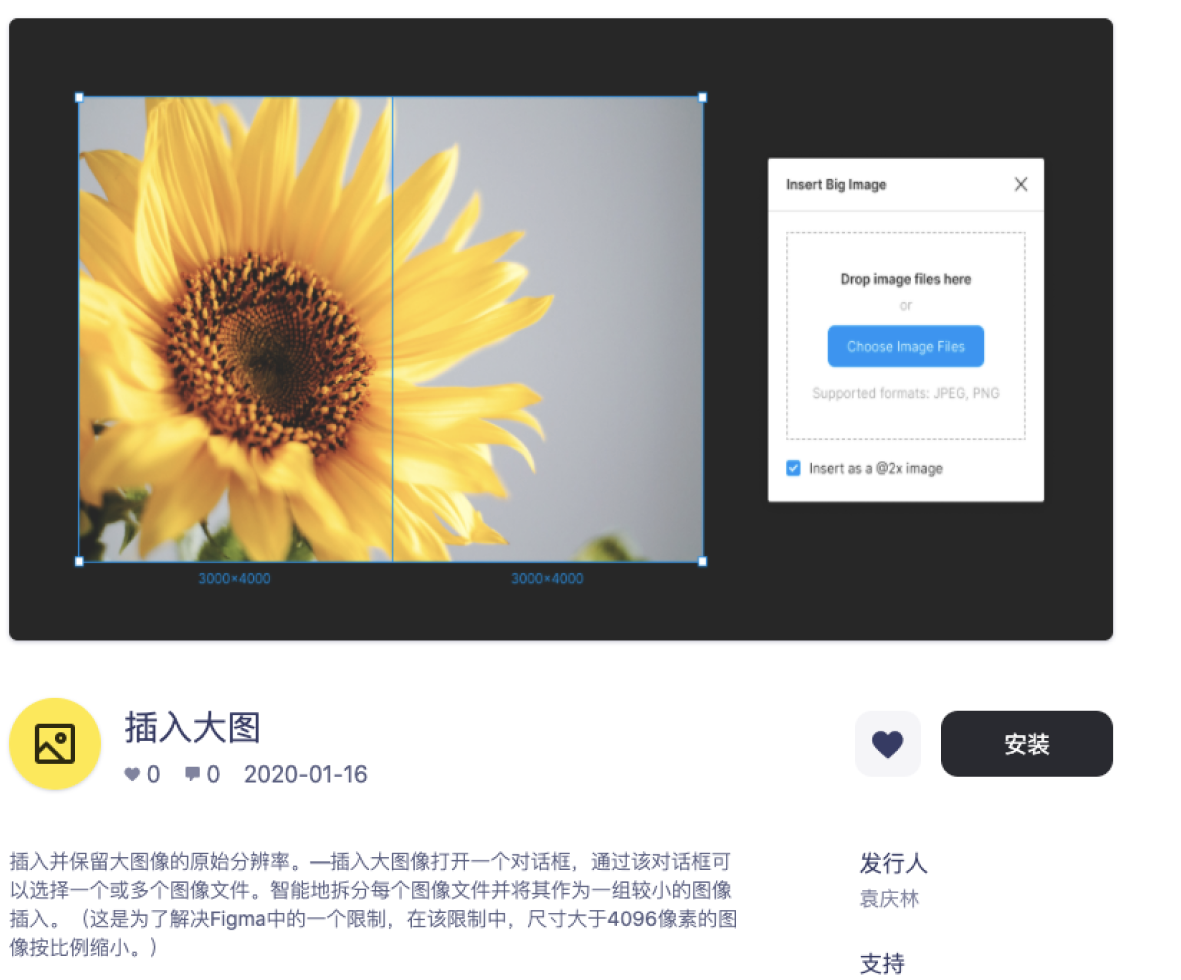
4.3 Insert Big Image_插入大图
Figma对导入的图片大小是有限制的,你想要输出比较高清的图片,或者导入更加高清的图片,这个插件可以帮助你解决问题,毕竟设计师的图片质量精度是非常重要的

插入并保留大图像的原始分辨率。—插入大图像打开一个对话框,通过该对话框可以选择一个或多个图像文件。智能地拆分每个图像文件并将其作为一组较小的图像插入。(这是为了解决Figma中的一个限制,在该限制中,尺寸大于4096像素的图像按比例缩小)
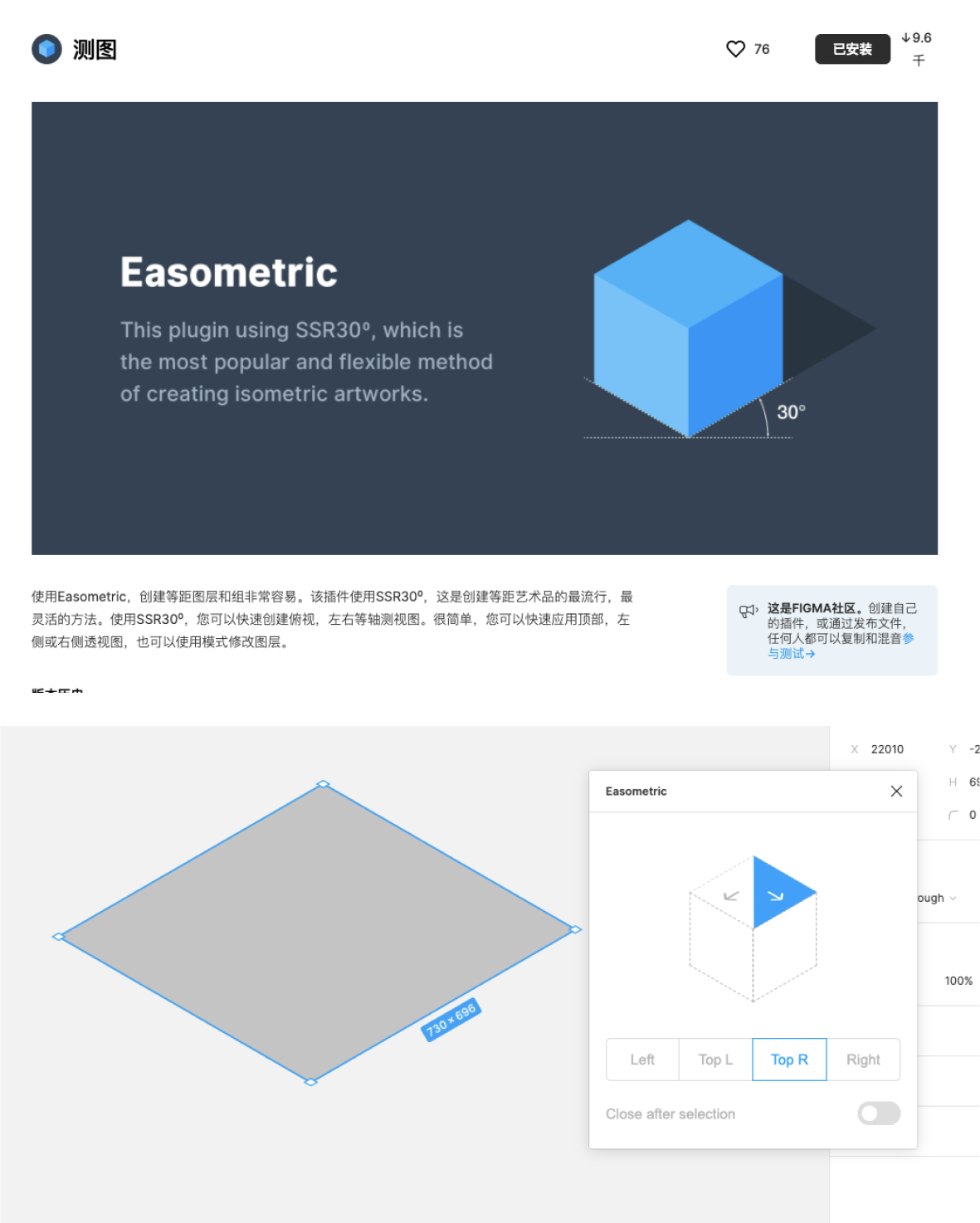
4.3 Easometric-2.5D 插画创作
对于2.5D插画的创作,轴测图的制作,非常高些便捷

4.4 Unsplash
这个不用多介绍了,图片免版权图片填充插件,免版权商用插件必备

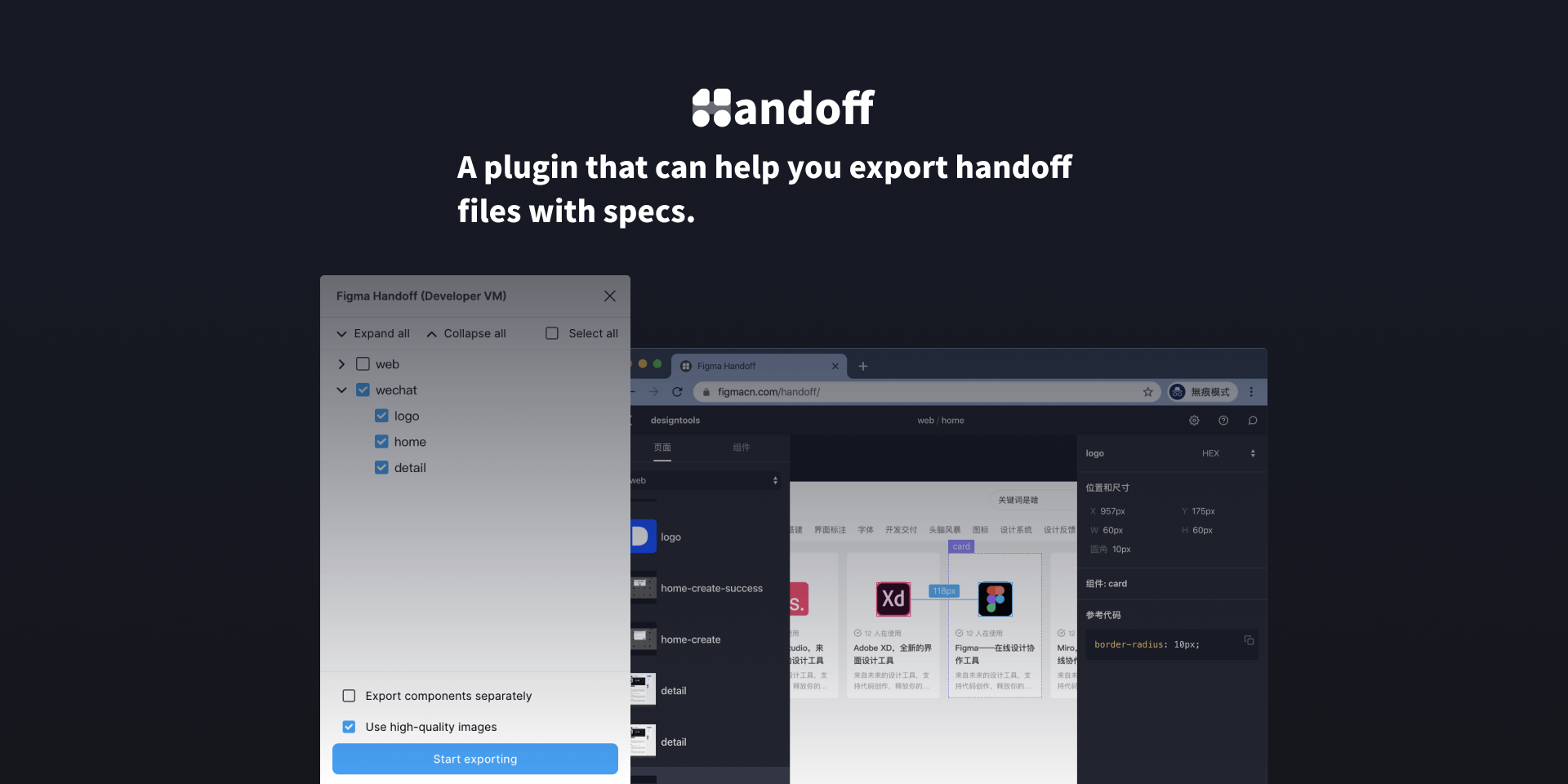
4.5 设计交付插件 Juuust Handoff (类似蓝湖)
生成的是离线文件,开发觉得 Figma 打开很慢可以尝试用这个插件(具体使用查看:https://www.figmacn.com/handoff-landing 这个网址有详细的教程

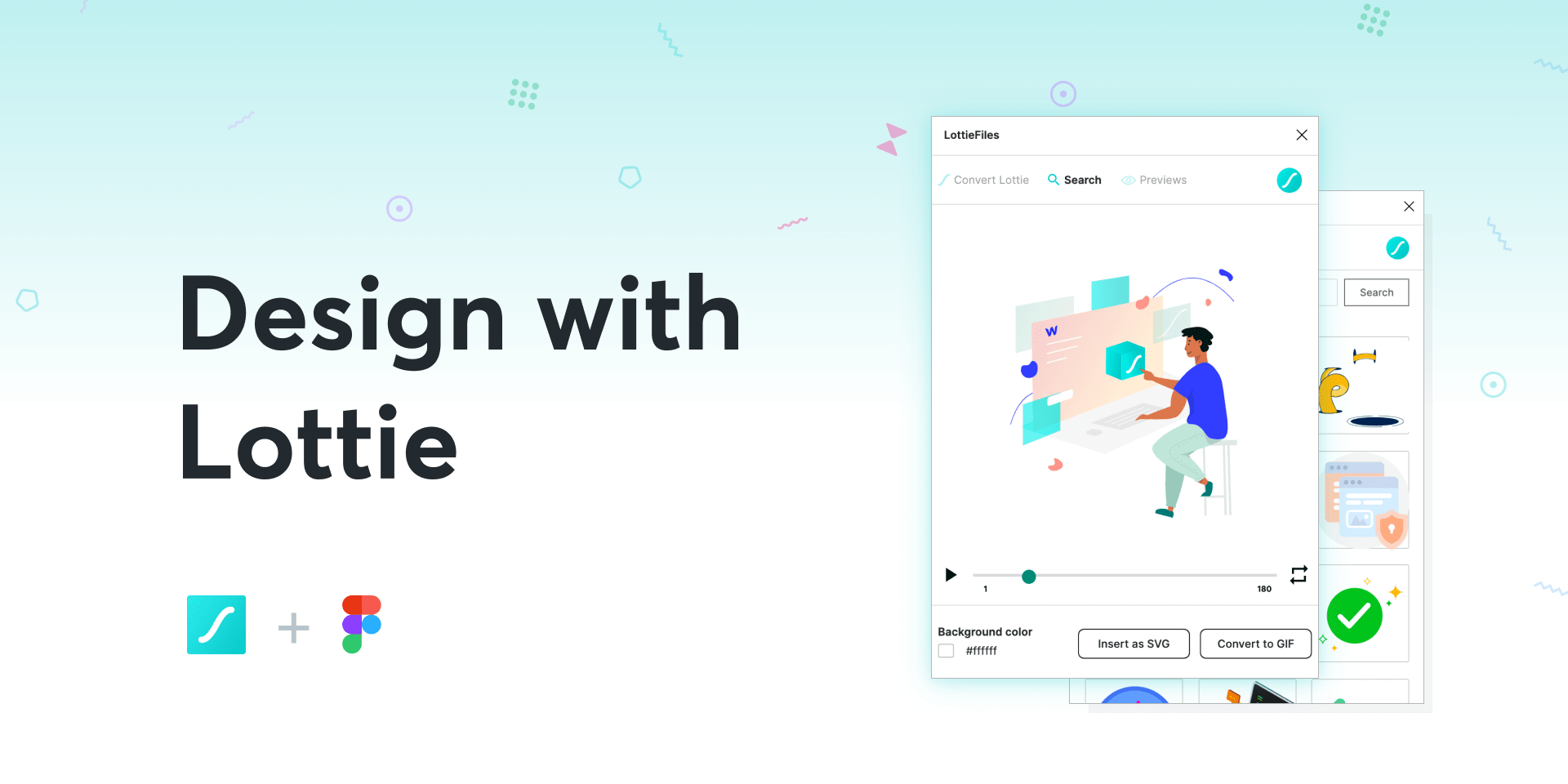
4.6 LottieFiles(动画库)

动画库,使用这个插件你可以将成千上万的免费 Lottie 动画作为 GIF 或者 SVG 插入到你的设计当中,可以说非常非常给力了
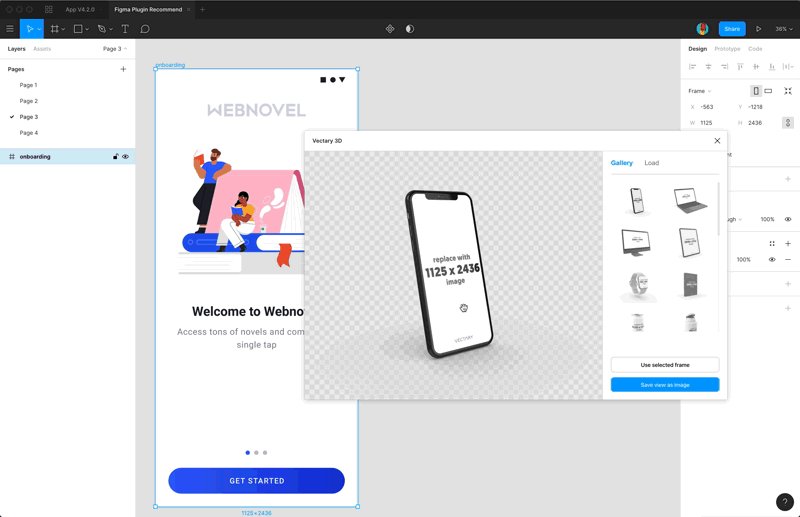
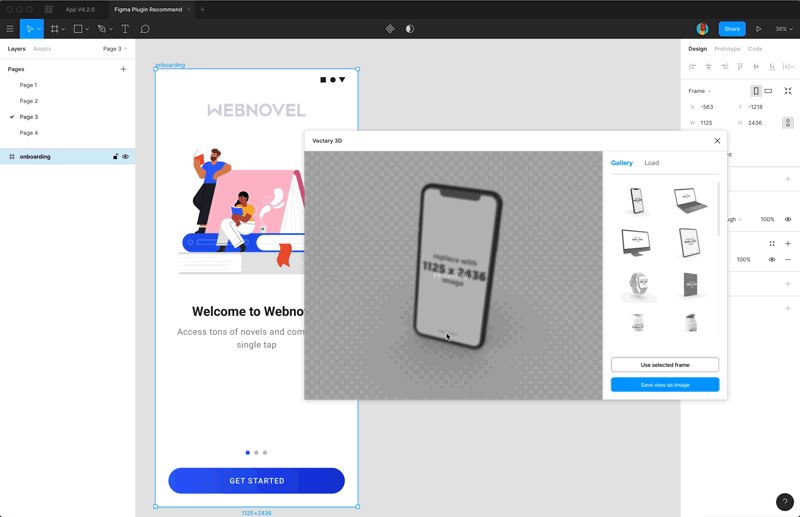
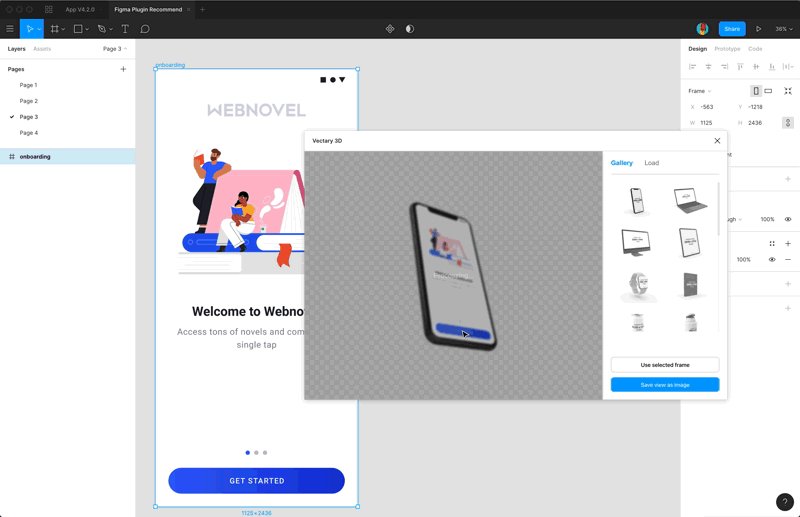
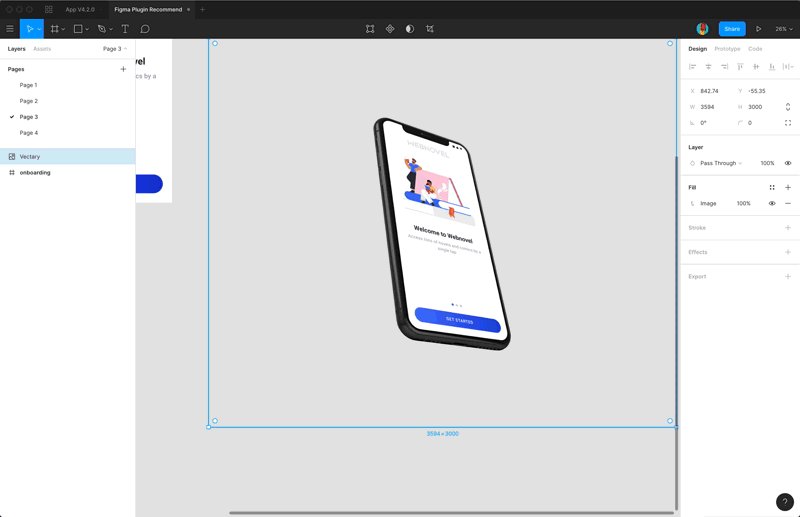
4.7 Vectary 3D
Vectary 3D 可以将 3D 元素插入 Figma 中,更有趣的在于你能将的设计稿置入预设的可交互的 3D mockup 后导出图片到 Figma 中,从此包装设计稿不用愁找不到适合的 mockup 了,自己动手丰衣足食。

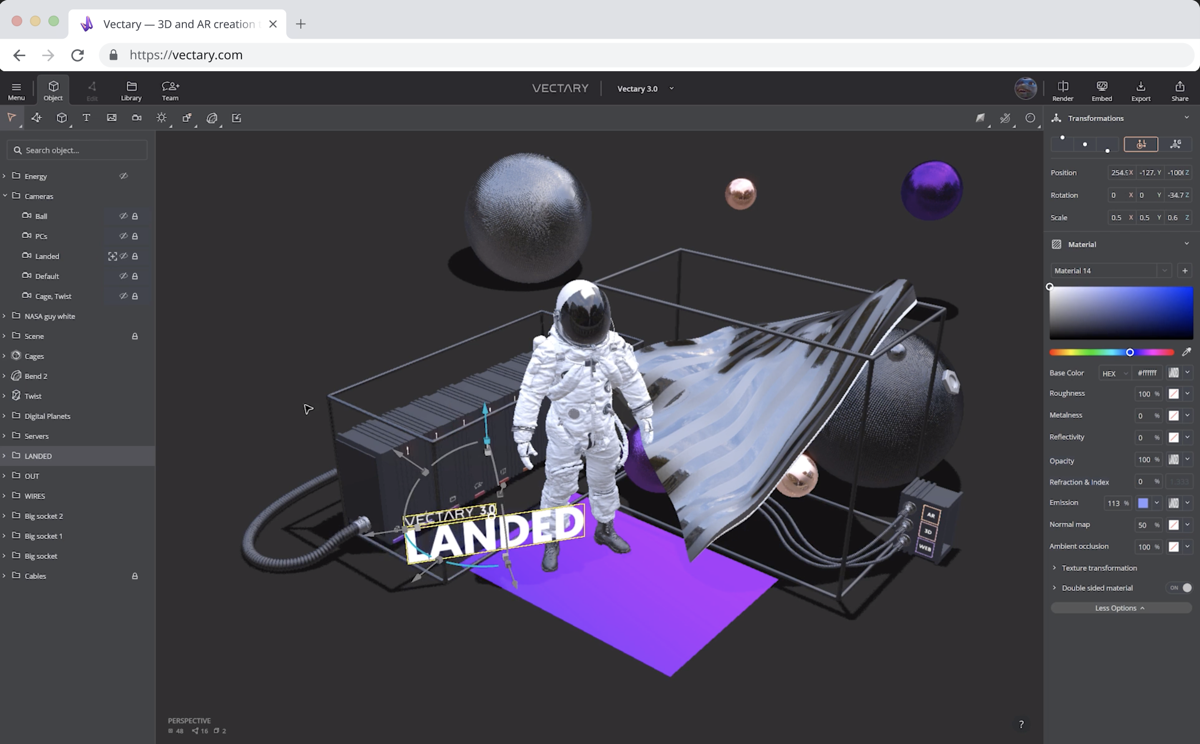
另外 Vectary 3D 这款插件背后的产品,是一款与其同名的基于浏览器的在线 3D 设计工具,也非常轻便容易上手。

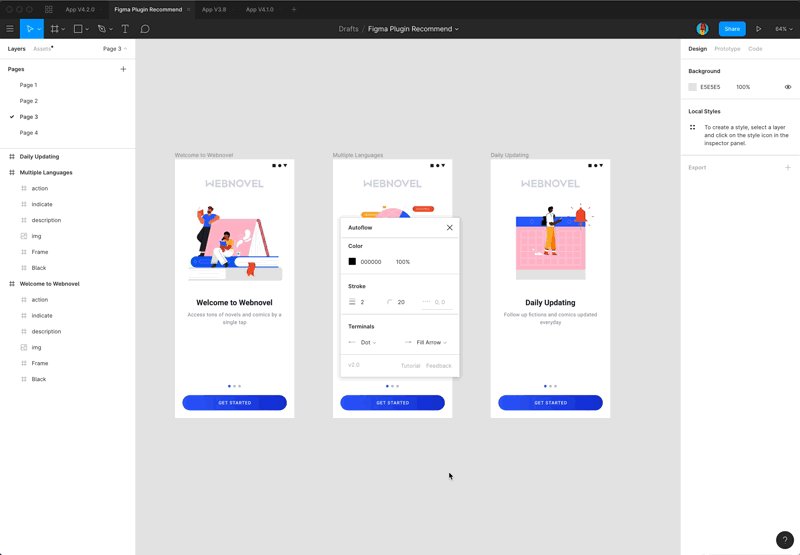
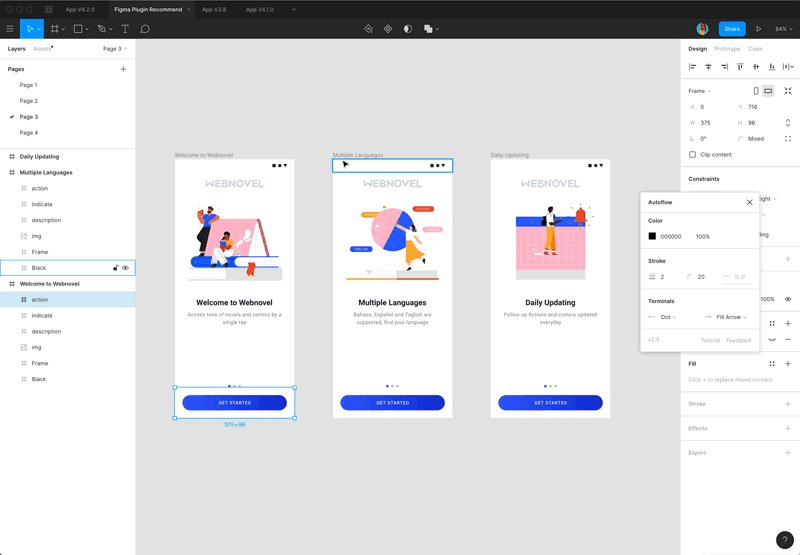
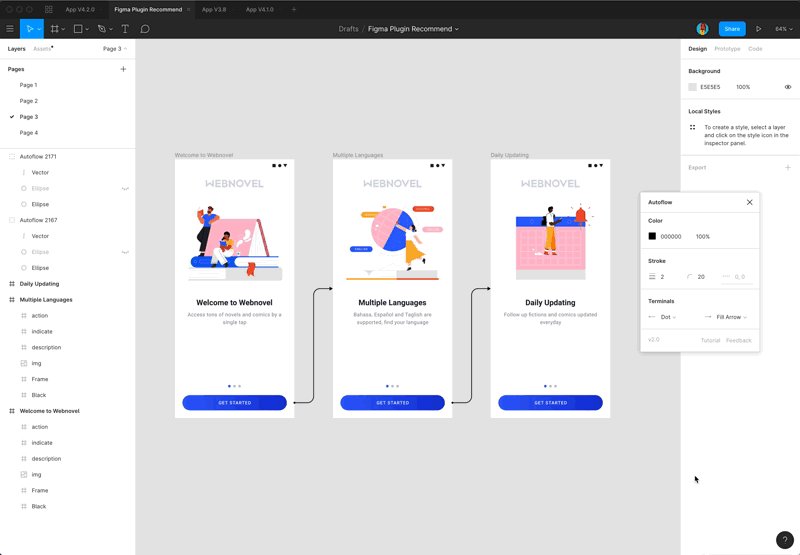
4.8 Autoflow(连线)
Autoflow 可以让设计师直接选中两个元素后自动画上流程线,省去了画流程图过程中标注箭头的繁琐工作

4.8 Time Machine(版本收集)
|
担心某个版本的文档没有保存?这个插件能够全自动地帮你复制你想要保存的这个版本,备份到另外一个名为「Time Machine」的文档当中,并且会基于所属的框架和时间来进行命名,你完全不用操心。
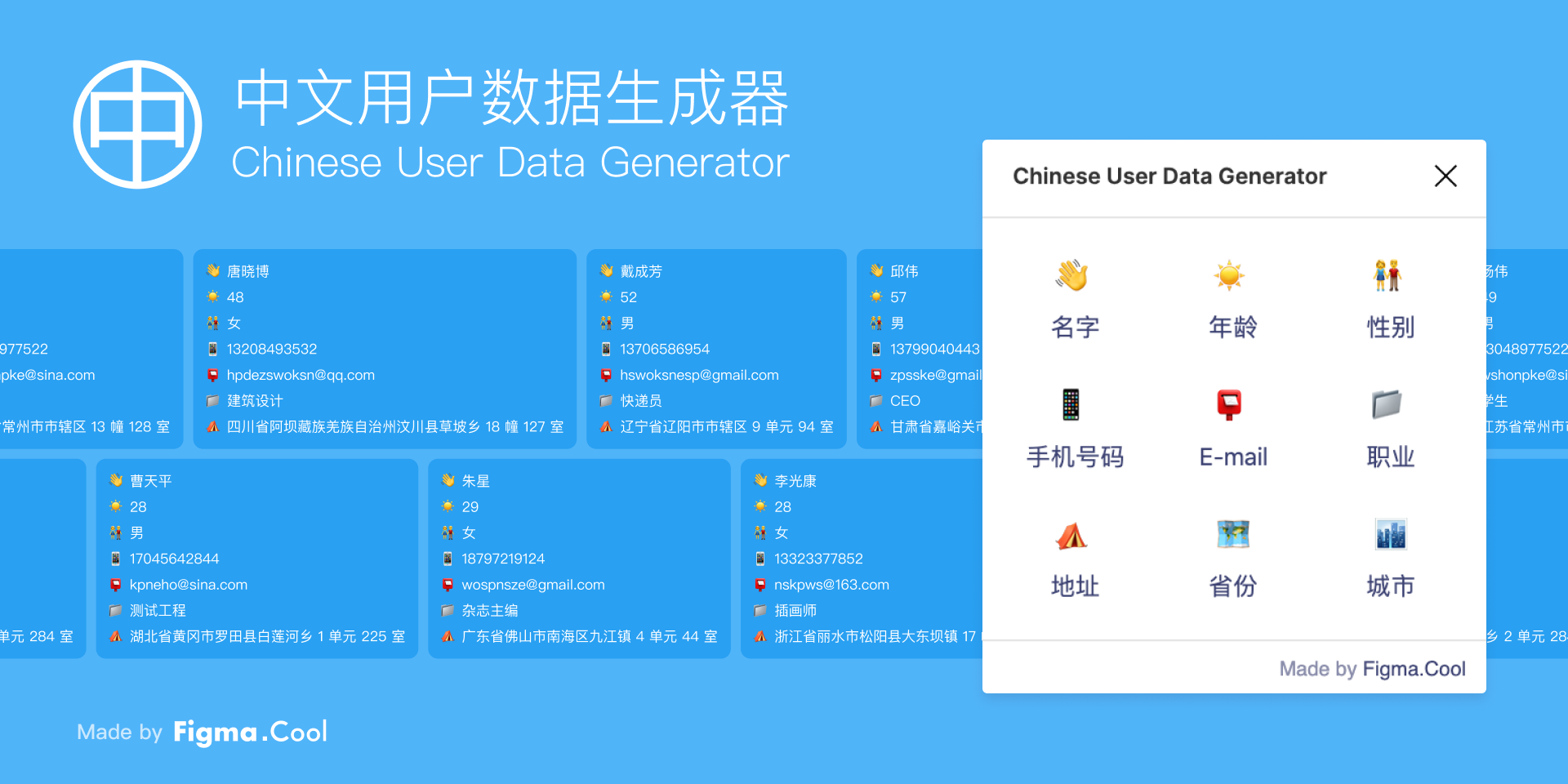
4.9 Chinese User Data Generator
中文用户数据生成器,随机生成以下用户数据。
-
姓名
-
年龄
-
性别
-
手机号码
-
E-mail
-
职业
-
地址
-
省份
-
城市
-
身份证
-
占位文

4.10 Chinese Font Picker
你可以在 Figma 里使用中文字体选择器(Chinese Font Picker)选择和预览系统中已安装的中文字体

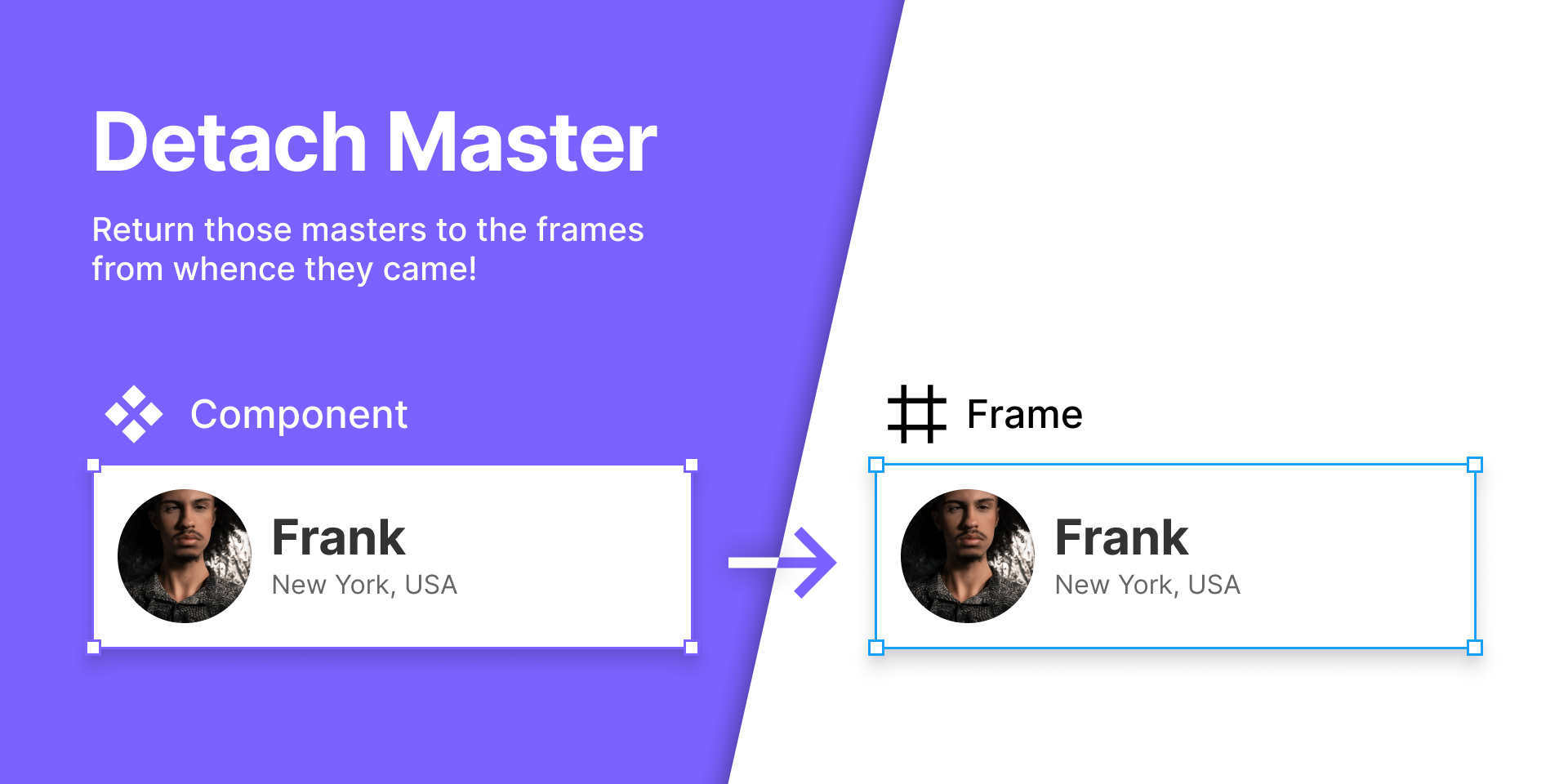
4.11 Detach Master(组件分离)
Figma创建组件之后不可逆的,所以这款插件可以帮助你快速使得组件分离

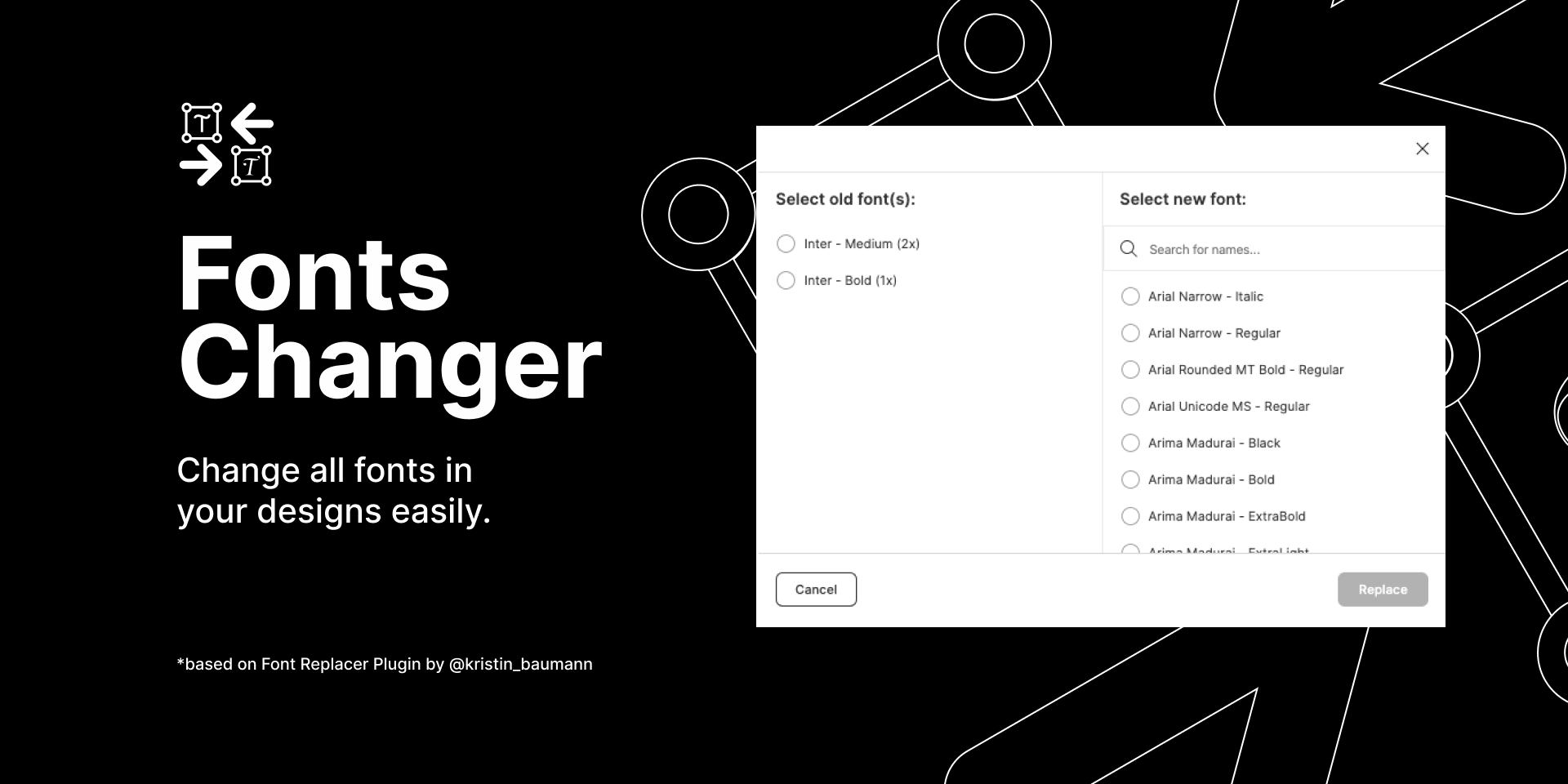
4.12 Fonts Changer(批量换字体)

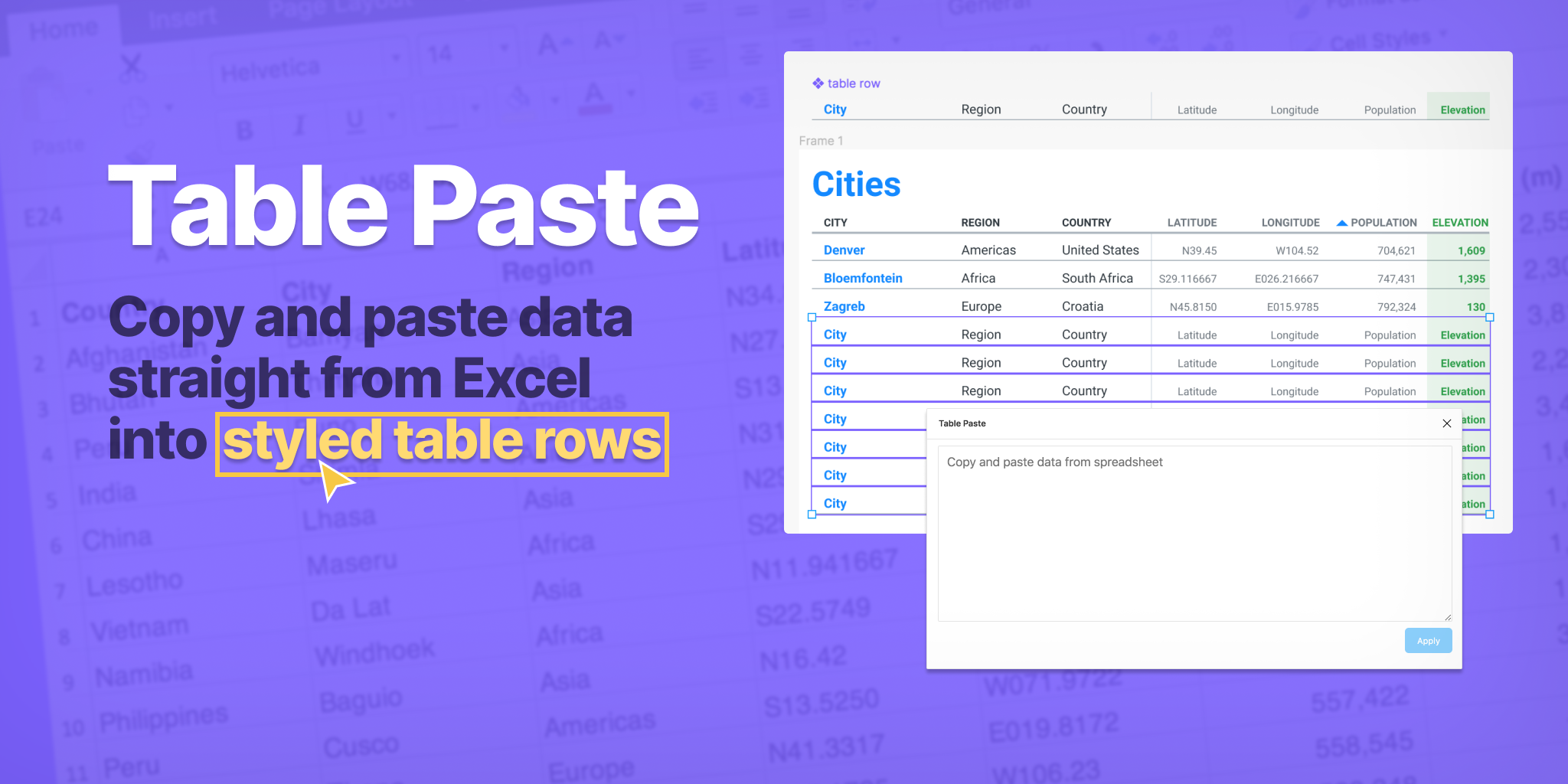
4.13 Table Paste(表格文字替换到设计中)
这个非常实做表格相关的使用,非常高效方便

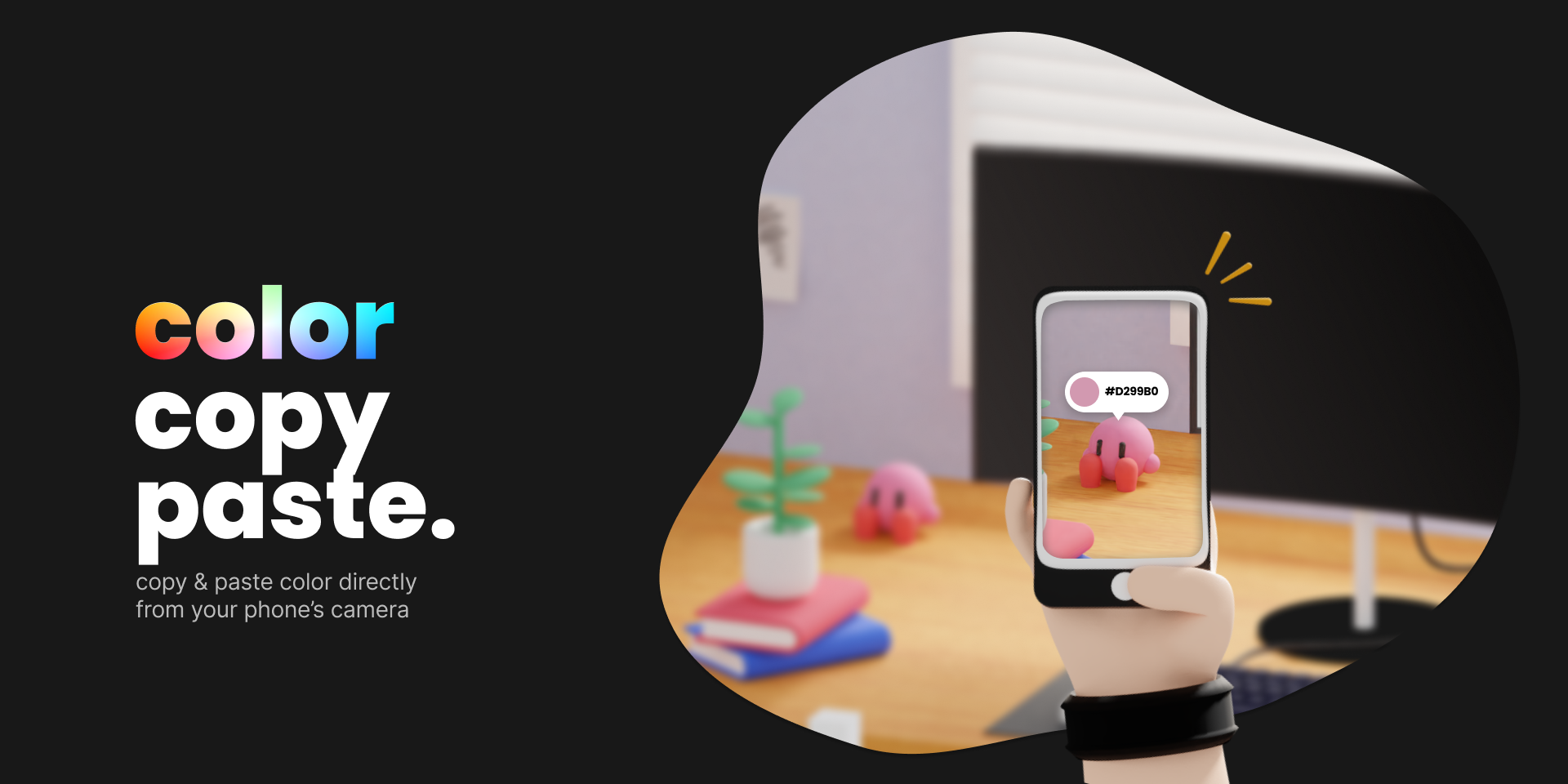
4.14 Camera Color Copy Paste (实时拍摄取色插件)
很好玩的一个插件,这个插件可以帮你直接用手机相机拍摄取色,并将现实中的颜色复制到 Figma 中

大概先分享这些,欢迎大家评论区分享推荐好用的插件,后续再出一个插件合集。

文章看到这里,可能也许大概应该,有些同学想要从Sketch换到Figma上了,那在切换过程中有一些需要注意的还是和大家分享下,避一下坑。
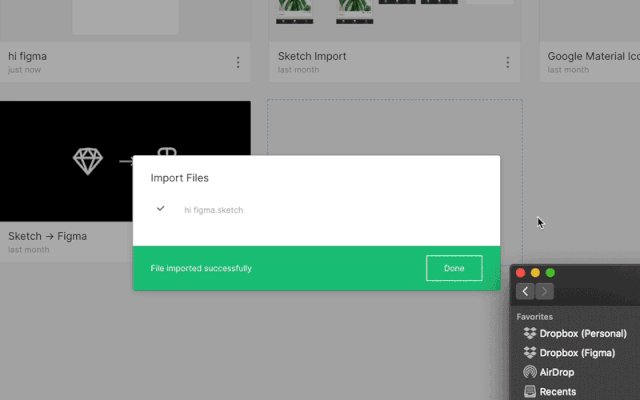
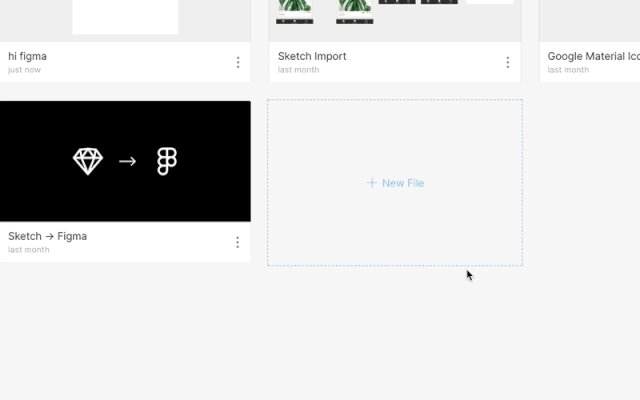
5.1 导入
对于轻量的文件,设计样式也比较简单的,直接导入即可,导入完成之后,再归类整理好即可

5.2 整理样式
导入完成之后需要重新创建样式,因为Sketch拖进来的文件,是不会自动生成组件的,需要自己重新再次创建,命名时整理样式快捷键(/)就可以进行快速的分组。
5.3 阴影
当有阴影效果时候,如果是打了组的,则在FIgma不会显示出来,需要手动解开组才可以
5.4 文字层
这点需要注意的是,Figma需要下载并安装 Font Helper才可以链接到本地的字体,没有的话就会字体丢失,显示A?黄色的样式。建议提前安装好。

5.5 小结
阴影是我比较经常遇到的,之前以为是不兼容,原来是打组的原因,把组解开就可以了,文字的话,有时候本地是有的,但是Figma还是没办法识别,这个就很坑,换字体的话有可能会导致行间距不一致,都需要调整,这个目前我还没有找到比较好的方法,有解决的同学,可以评论多多交流。

相信有很多人很懊恼这个问题,你觉得这个东西很棒,也能提升比较高的设计效率,但是就是推动不了在团队内部落地,然后你工作中依旧还是使用你不太喜欢的设计工具
6.1 推进现状举例
-
Q:你有和领导提了一下,说FIgma很好用,可以云端的,不用Mac可以用的
-
A:领导说;“我们现在的这个工具不是挺好的吗,先用着吧”
-
Q:好吧,那也可以
-
Q:你有和老板提了一下,说FIgma很好用,可以云端的,不用Mac可以用的
-
A:领导说;要钱吗?
-
Q:要的,每人$144/年,折合人民币:968.1552/人,设计部4人,费用是:3872.62元/每年
-
A:还有花钱呀,那算了,你们先用着目前的工具
-
Q:好吧,我们先用着
当然还有一方面公司觉得云端数据不安全
还考虑到需要联网才可以设计
还需要科学才能更快的访问设计文件等等
使用软件还需要花钱
它又是一个新的设计工具,团队学习起来还需要花时间,这要换过去值得吗?
……
以上都是不能推进的理由,也真实存在
但我想说的是,想要做一件事情只有一个理由,不想做一件事情有千万种理由,只要你想,一定能成
6.2 推进事情步骤
我们先按照人物角色来说
有绝对话语权
这类通常是老板、领导,他们推进一个事情,想比我们来说简单很多,估计也就是一个通知的事情
没有绝对话语权
没办法一下子就能决定的,需要请示,需要申请的,通常是我们设计师本身想要推进这个事情,那推进这个事情到团队中使用则需要一些技巧。
往往在团队中推进一个事情没那么简单,会遇到很多的阻力,这个时候则需要比较强的推动能力。
我们向上级申请一个事情在团队中推行,一般的步骤就是
找到直接决策人,以文档形式提交。告知行动利益点
具体方式为,分析目前我们是怎么样的,对比竞品有什么这样做的优势什么,我们采用它那种方案会带来什么样结果,总结就是:分析-对比-假设-试行-验证。在这里感谢豆果美食的设计负责人呆胶布分享的推动思路。
具体方式,直接使用一个模板给到大家,建议直接收藏保存(需要源文件的可以到主页联系我)

希望你成功,不成功我们可以再一起交流下。成功也可以在评论分享下。




教程插件推荐网站
插件个Figma源文件推荐(种类非常丰富)
Figma 秘笈
B站UP主:像素范
https://space.bilibili.com/15741969/channel/detail?cid=15693
B站UP主:草帽sMao
https://space.bilibili.com/108104104?spm_id_from=333.788.b_765f7570696e666f.2
官网教程(需要科学)
https://www.youtube.com/channel/UCQsVmhSa4X-G3lHlUtejzLA/featured
官方社区
https://spectrum.chat/figma?tab=posts

Q:Figma对个人收费吗?
A:个人版免费
Q:Figma好上手吗?
A:很好上手,基本和Sketch
Q:Figma界面有中文的吗?
A:安卓汉化插件即可,(https://figma.cool/ )网页端和客户端都有
Q:Figma对网络要求高吗
A:不算太高,需要科学(买一个稳定的科学即可)
Q:Figma如何和开发交付对接(标注、切图)
A:可以直接交付,但是网络原因,建议使用插件 Juuust Handoff 可以实现离线交付
Q:Figma 断网了怎么办?设计的内容会不见吗?
A:只要打开了设计稿,断网的时候仍然可以做设计的,Figma会自动给你保存在本地,等有网的时再同步到云端
Q:Figma 如何下载插件
A:打开Figma,双击“社区”,插件名字复制到搜索,跳转到插件页面,点击安装即可
更多疑惑,欢迎大家评论留言交流。
参考文献
https://blog.prototypr.io/from-sketch-to-figma-daeb05eb7a44
https://www.figma.com/file/x4kpcFDNDpPdwMVhVMi3a7/%E4%B8%BA%E5%95%A5%E9%80%89Figma-(Copy)
https://uxdesign.cc/should-i-switch-figma-sketch-79c9828684a

评论回复