随着互联网用户增长的渐缓,新增的流量红利越发稀少,整个行业进入了存量市场的争夺阶段。而内容社区无疑是近几年最引人注目的一块。本文将从设计角度出发,与你聊聊如何轻装上阵构建纯净的垂直内容社区。

——————————
前言
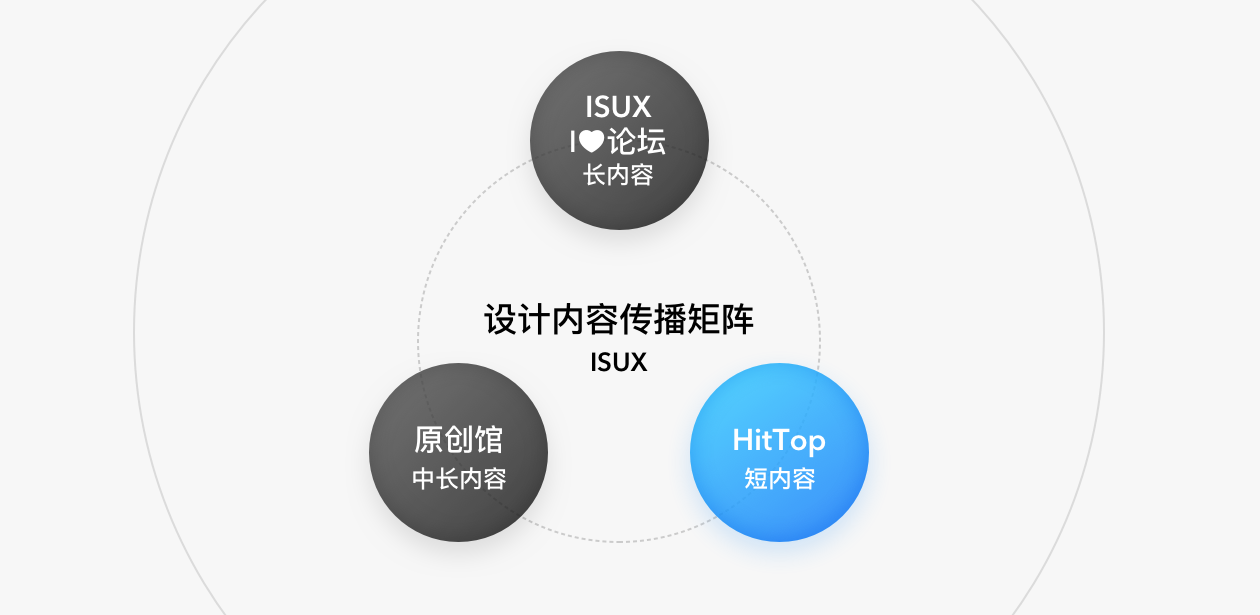
腾讯Isux用户体验设计部经过近10年的发展积累,已然成为国内最具影响力的设计团队之一。时间的历练洗刷了年少的稚嫩,却始终不曾改变团队对于设计影响力的执着追求。十年来团队抓住一次次机遇,推出了图文原创网站-原创馆、Isux公众号、Isux设计官网、Xshow设计协作工具、QQ美化平台、原创空间等优秀产品构筑了内容、工具、变现三大设计矩阵。

而这一次我们把目光转向了内容社交领域,希望借助已有的内容优势结合社区形态加强与粉丝的联系,进一步深化设计领域的专业影响力。在社区内容形态的设定上,当前Isux官网、公众号所承载的中长内容在专业性的表达上的确令人印象深刻,但由于互动门槛太高,粉丝的参与感稍显薄弱。因而,我们选择了更具识别效率的短内容形式将艺术设计内容转化为直接的交流符号来弥补现有中长内容产品形态的连接弱势,以降低内容的创作成本组成完整的内容传播路径继续深挖设计背后的故事。

轻量化的内容表达途径让潮玩、艺术、UI等设计内容不再是乏味的单向传达,每个人都可以成为设计价值的发现者,随时随地的交流分享设计见闻。

那么集潮玩、艺术、UX、插画等艺术内容的垂直社区又该如何设计?我们先来了解下互联网社区的发展现状。
1 沉重的社区
追溯当年“BBS”的横空出世,内容信息终于有了线上的传播渠道。论坛社区大放异彩,让人们切身感受到了互联网的力量和影响。近年来各种小而美的垂直社区也纷纷入局开拓新的细分领域。也许是迫于商业变现的压力,这些主流的垂直内容社区都开始呈现内容泛化的倾向,产品形态也越发臃肿无序。用户找寻兴趣内容的路径被迫拉长,各种干扰充斥着用户的体验流程。这一过程仿佛就是熵增原理的写照(一个孤立系统内,所有物质总是会自发从有序变成无序,就像时间流逝一样,这是个不可逆的过程。)
很显然,熵增原理让人绝望,仿佛所有的事物注定都会变成无序、混沌。物理学家薛定谔说过:“自然万物都趋向从有序到无序,即熵值增加。而生命需要通过不断抵消其生活中产生的正熵,使自己维持在一个稳定而低的熵水平上。生命以负熵为生。”那么如何才能保持社区的调性,还社区一个有序的体验呢?熵减思维给了我们思路。
2 什么是熵减思维?
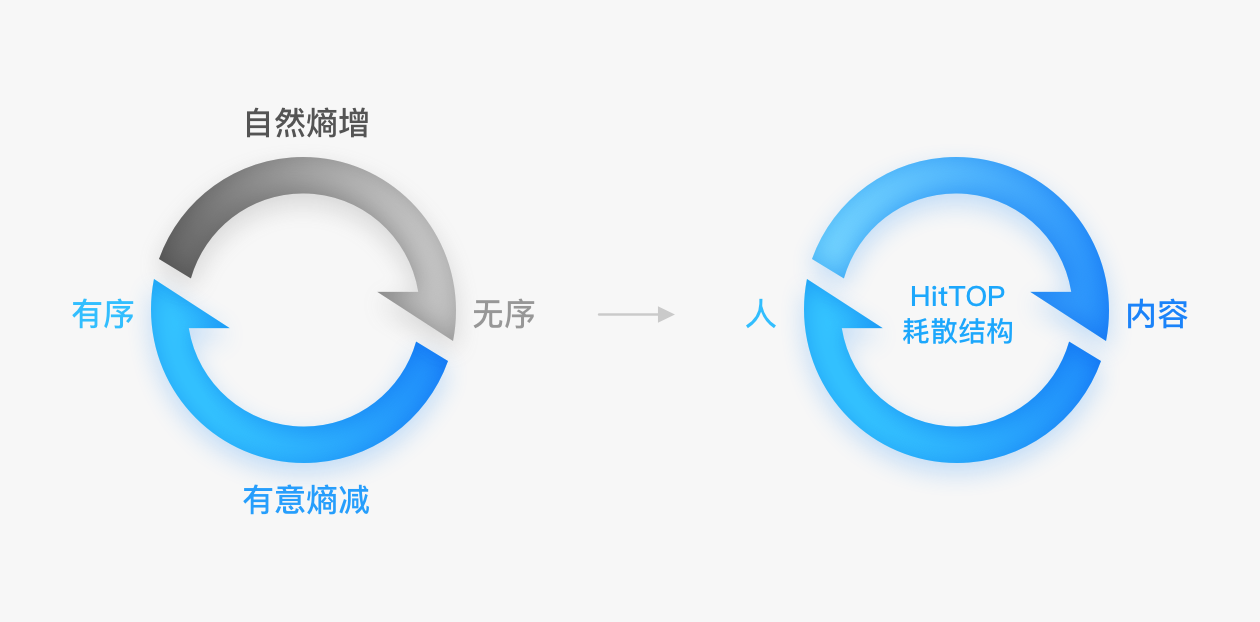
熵减思维是相对于熵增而言的,如果说熵增是一个封闭的能量递增结构,那么熵减就是置换能量将无序变有序的耗散结构。什么是耗散结构?举个简单的例子,你每天去锻炼身体跑步,就是耗散结构。为什么呢?你身体的能量多了,把它耗散了,就变成肌肉了。能量消耗掉了,疾病不会有了,身材也完美了,这就是最简单的耗散结构。那么臃肿的社区型态如何通过能量置换演变成新的发展势能?
我们先从社区的底层逻辑说起,社区一个贴近于真实世界的网络交流平台,是内容与人的关系沉淀,用户因共同的喜好而聚集并伴随相关内容的产出逐渐形成稳定一致的群体特征,这一特征就决定了社区的类型。而HitTop作为一个以微信小程序为载体的艺术设计轻社区,其目的就是用最纯粹的艺术设计内容来吸引链接用户,所以我们的耗散核心还是内容和人,接下来就谈谈如何将内容与人的多余能量转化为有序的新势能。

3 构建有序的艺术设计短内容社区
3.1 聚焦用户目标,创建内容的有效陈列
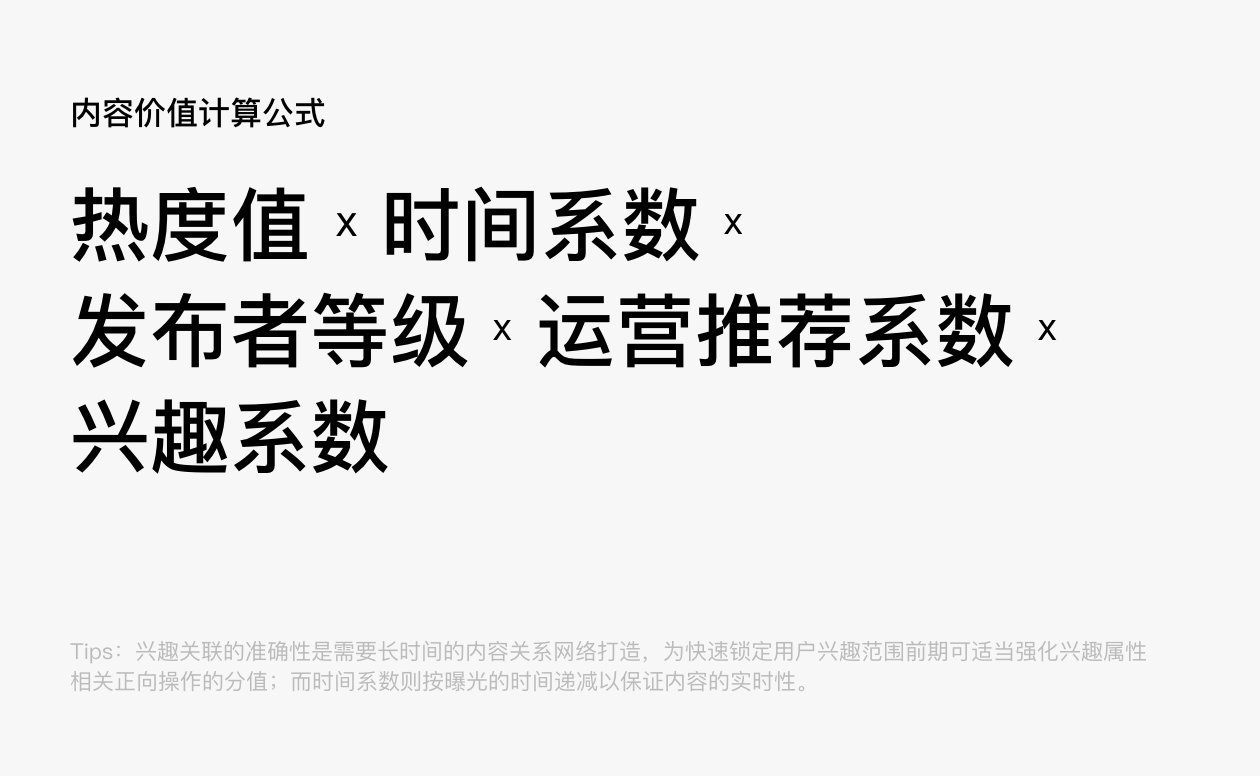
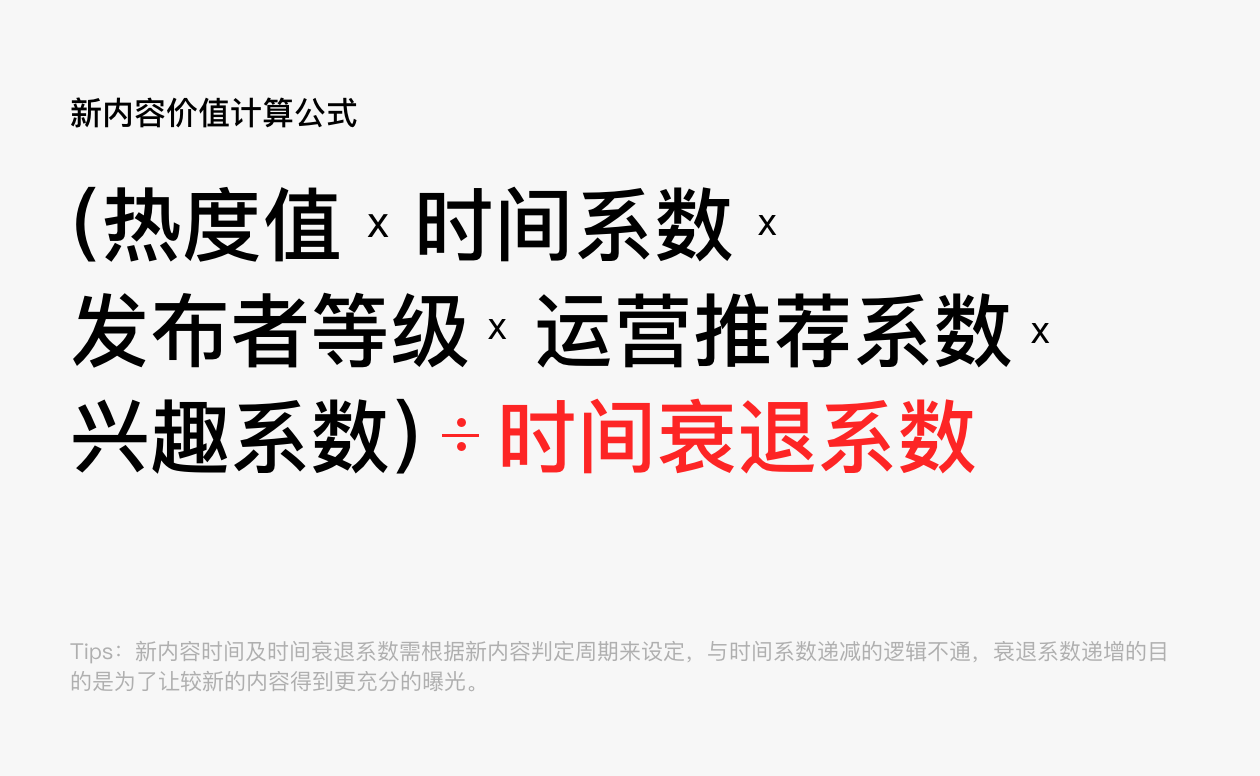
HitTop用户依据社区中的内容生产属性可分为供给者和消费者。由于HitTop的免费属性,供给者在为社区贡献内容时更多是为了获得涨粉、价值认可、炫耀等反馈以满足精神上的愉悦,而这些互动反馈主要依赖于贡献内容的有效曝光。为了让优质内容快速匹配用户的消费需求,我们设定了个性化的兴趣质量推荐逻辑——依据用户实时互动行为如点赞、评论、分享、转发、查看的次数按权重换算成一定分值累加作为内容质量的计算基数,再结合发布者的身份特征(等级)、兴趣关联系数(相关性)、发布时间系数以更全面的数据来量化内容的评估标准。

为保障社区内容的流动性,新内容的曝光沉淀也必不可少。除了关注对象的新内容展示逻辑外,内容推荐列表也需要预留一定的展示比例。而推荐逻辑上,新内容则更注重内容的时效性。一般新内容的曝光周期设定为7-15天,通过筛选的内容即可进入优质内容库继续参与内容的流转。

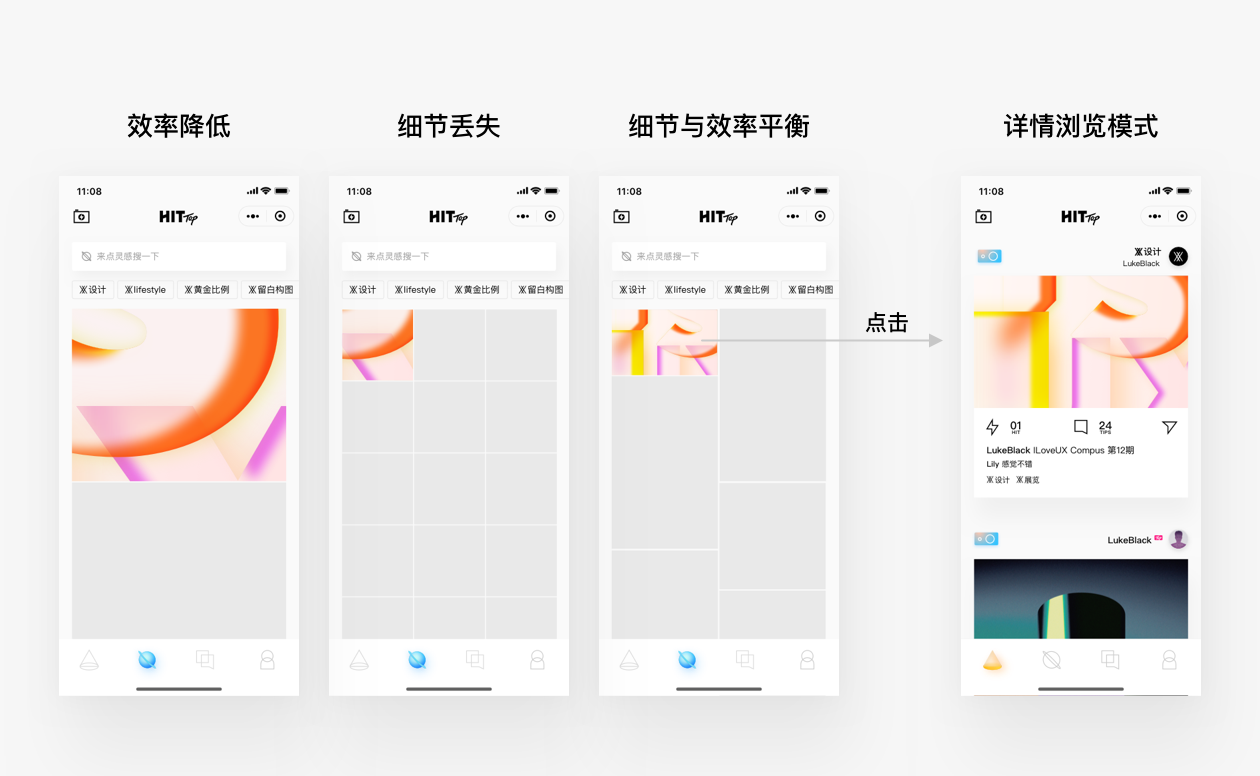
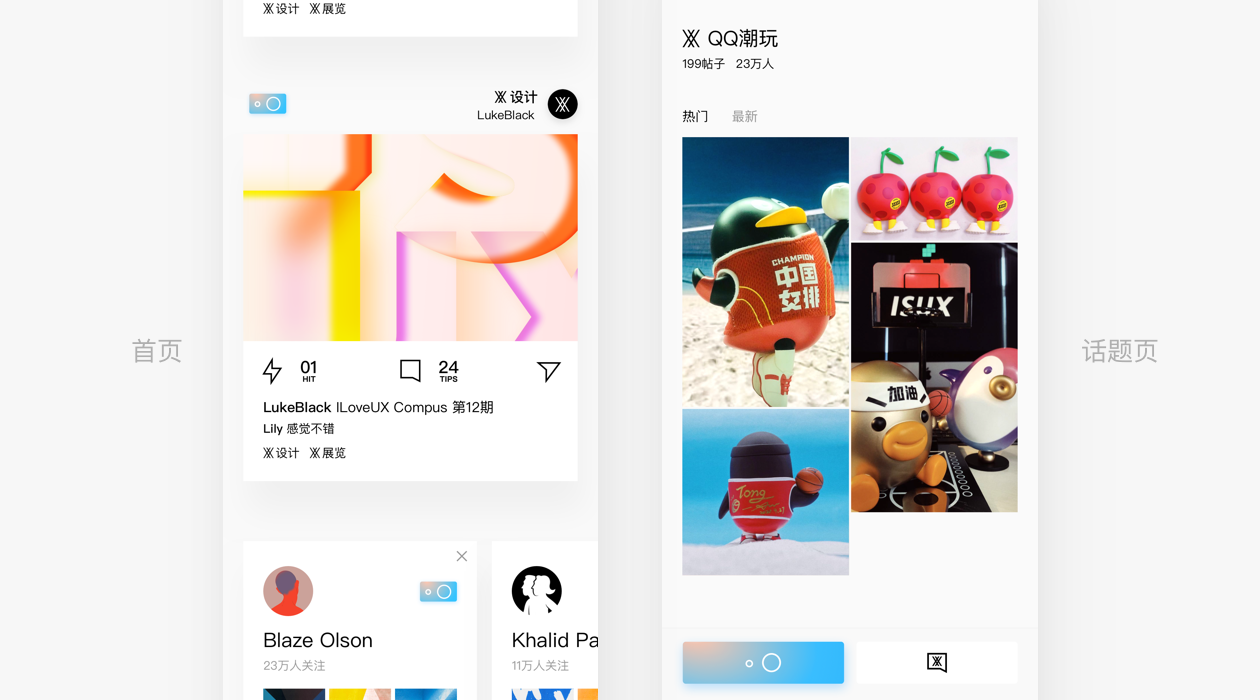
对于内容消费者而言,快速发现兴趣内容才是社区体验的首要目标。有了理想的推荐逻辑做支撑,内容的浏览效率也同样至关重要。HitTop定位于艺术设计短内容社区,其内容展现形式多以生动的图片为主,价值传递已比较明确。因此,我们在内容推荐流的信息呈现上省略了辅助性描述,同时为确保内容细节的可识别性采用了双序列的布局方式来平衡认知和浏览效率。内容详情则以集合列表的形式陈列,保证了内容浏览的连续性。

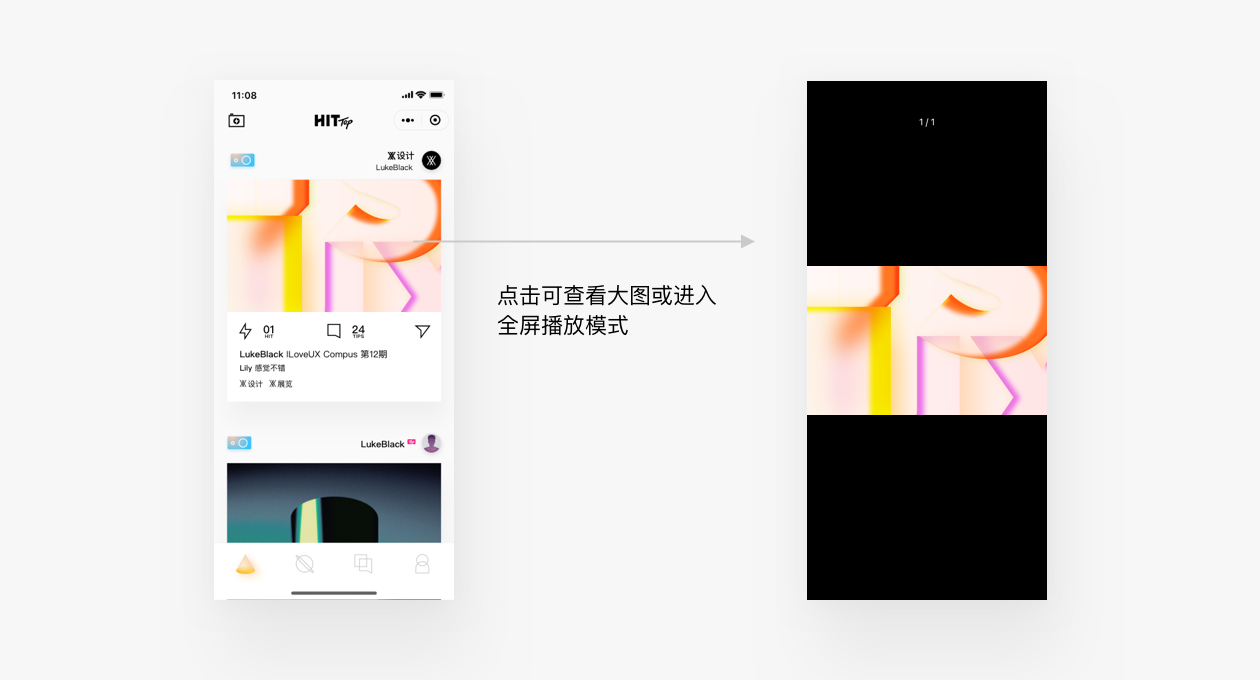
而首页关注列表因其指向性消费目的,选用了更适宜鉴赏的大图模式,让设计内容的价值和细节得以更充分的展现。

3.2 简化互动流程,推进社群关系的建立
社交关系是建立社区用户粘性的重要组成部分,一般发生在人与内容连接后的末端。人们因互动而关联,又因关联而互动。由于手机屏幕的局限性,常规的内容浏览模式通常将查阅和互动集合到二级页面以形成完整有序的逻辑体验,而这种设定也造成了用户需来回切换页面以确定兴趣方向的痛点,更尴尬的是在深度体验中内容与评论不可同时浏览,这也少了许多趣味。为减少用户操作负担增加产品的易用性,HitTop内容模块的交互形式选择了更具效率的浅层操作模态(每一个操作都是独立结果且即时反馈),用户在浏览信息流的过程中就完成了互动操作,这也契合了小程序的工具属性
3.3 强化视觉触点,打造清晰的品牌形象
3.3.1 整体设计
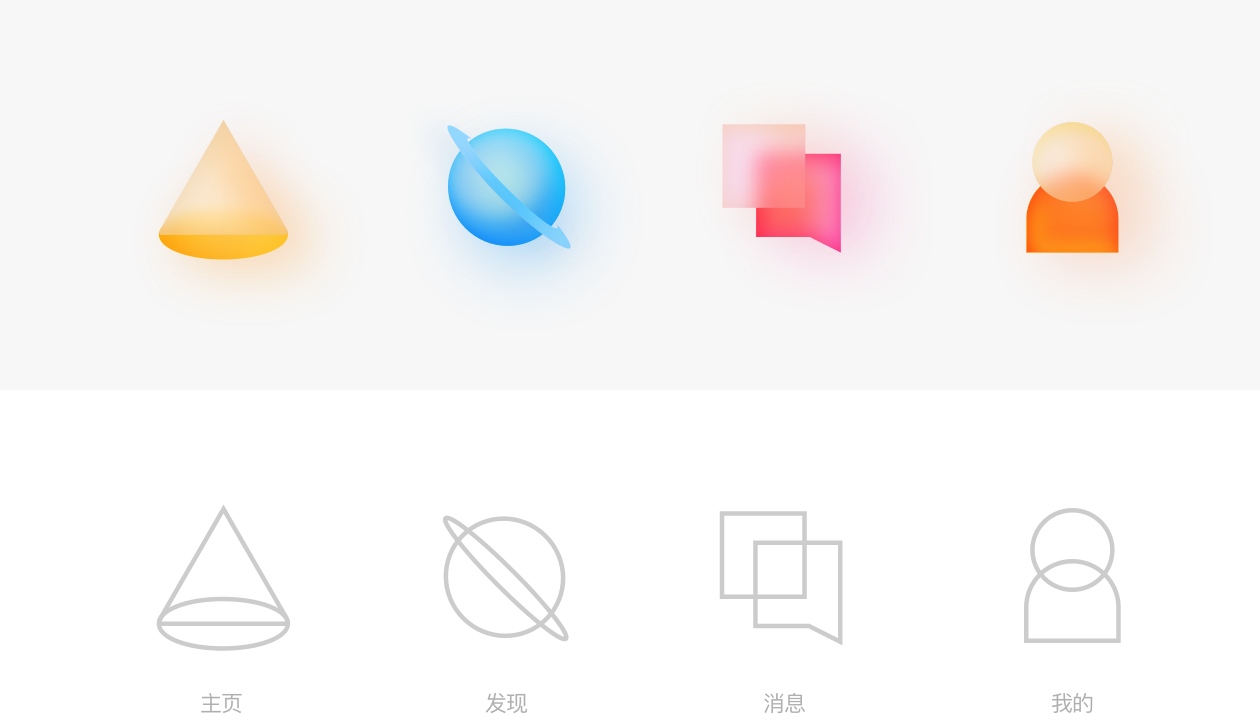
HitTop定位于美学、艺术社区,基于此,我们试图寻找一个合适的视觉呈现方式:它既应该是多彩丰富的,也应该服务于内容,不宣兵夺主。最后我们提炼出“星球”这一概念,宏观上强化的社区的连接属性,微观上又着手打造精致的细节,共同完成抽象化表达。

“星球”作为一个主要的概念元素贯穿在整个设计中,它可以是具象的球形本身,也可以是散落在各处的零星元素连接成整体。
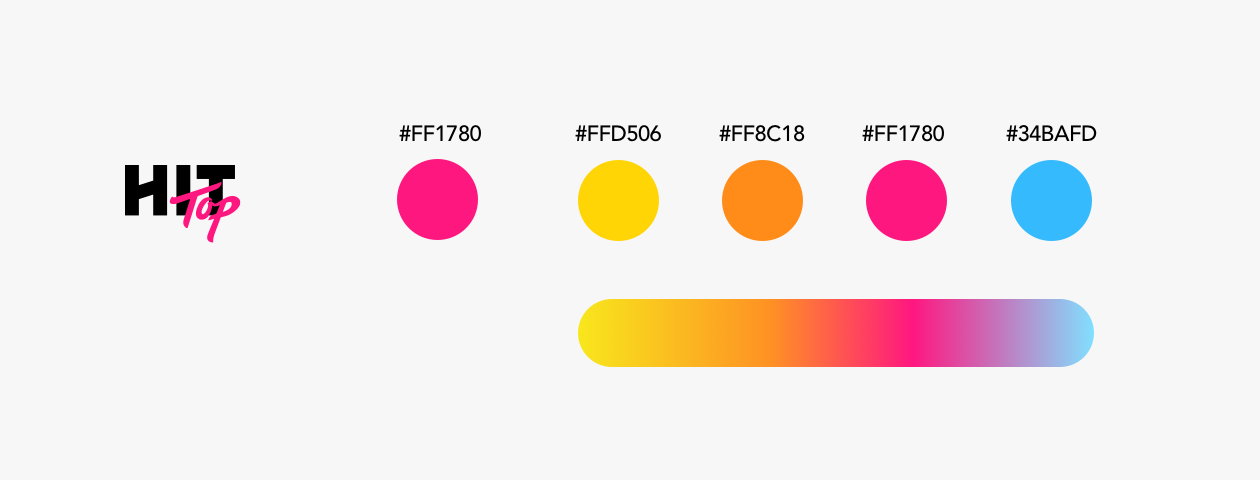
3.3.2 颜色

从logo延伸出来的基本颜色,保持统一的明度和饱和度。在这中间我们加入了柔和的渐变色,使颜色更有层次和丰富,同时避免单一颜色过度鲜艳。

3.3.3 质感
质感应该是细腻的,它应该足够精致和轻盈,具有辨识度。经过多种尝试,我们确定了用磨砂透明、投影结合细腻渐变的方式来表达“丰富”。图形上,我们用了两个图形相结合的方式,更契合社区的连接属性。

3.3.4 动效
关注的动效我们用了两个星球的相互吸引来表达,小星球被捕捉以后成为一个环绕的卫星,同时背景会根据状态变化从白天转变到夜空。

我们把星球的运动轨迹设计成了loading的动效,描边的粗细经过了多次尝试,以便适配不同的大小,保证在最小的情况下也能清晰可辨。

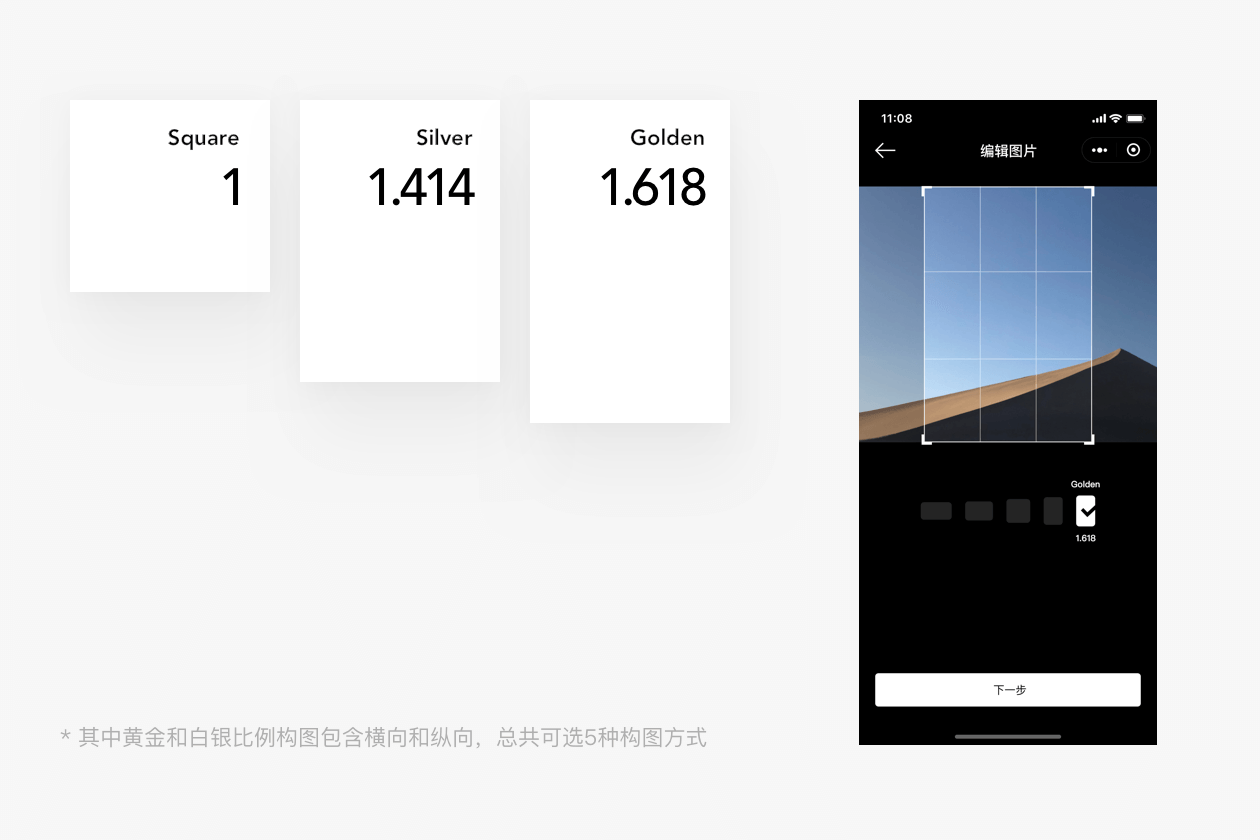
3.3.5 聚焦
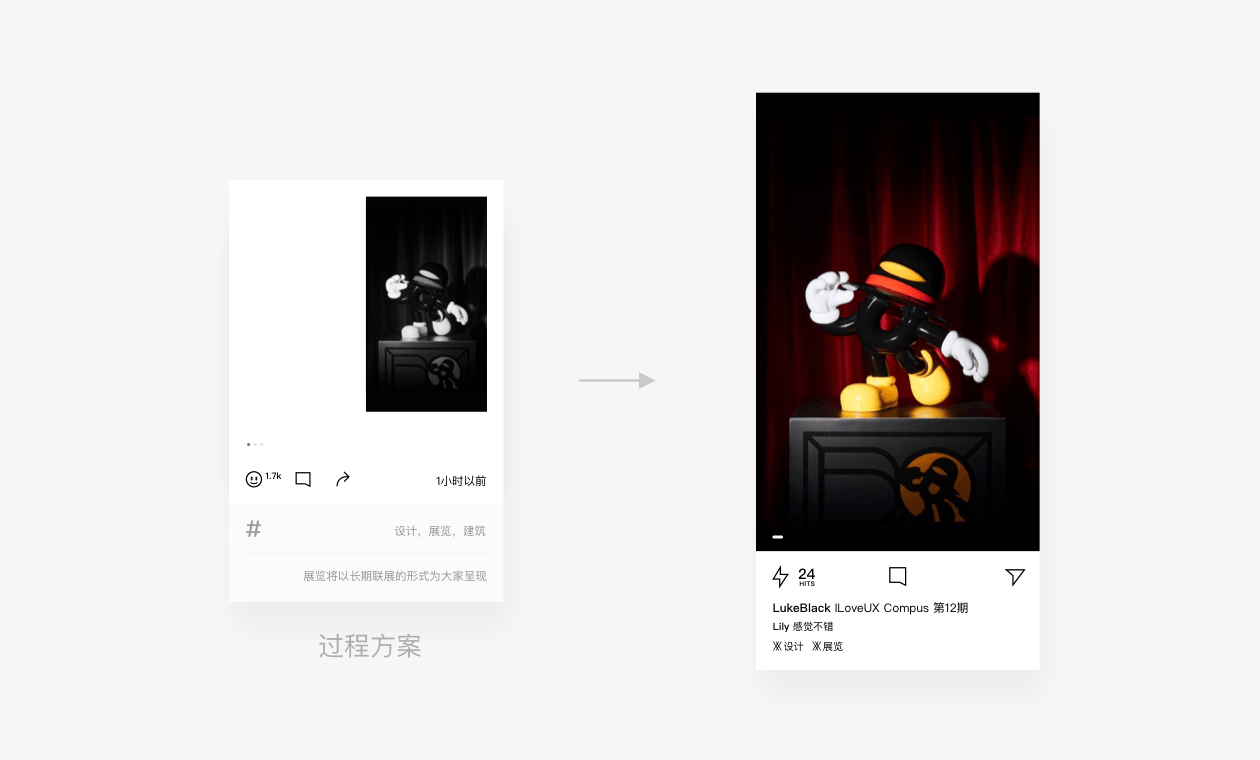
HitTop是一个邀请制的平台,我们希望构筑一个边界来聚焦内容的美感。具体到图片比例上,这个边界被设置成了黄金比例、隐藏在A4纸的白银比例,以及最常用的正方形比例。

去掉过度的排布和留白,在有限的屏幕内,还给用户最大的展示空间,所见即所得。

为了让内容更聚焦,我们做了卡片的设计,加上适当的投影,让内容有一种被呈现的仪式感。比如在首页,需要被呈现是精致的图片或视频。到了话题页,关注按钮则变成了被呈现的重点。

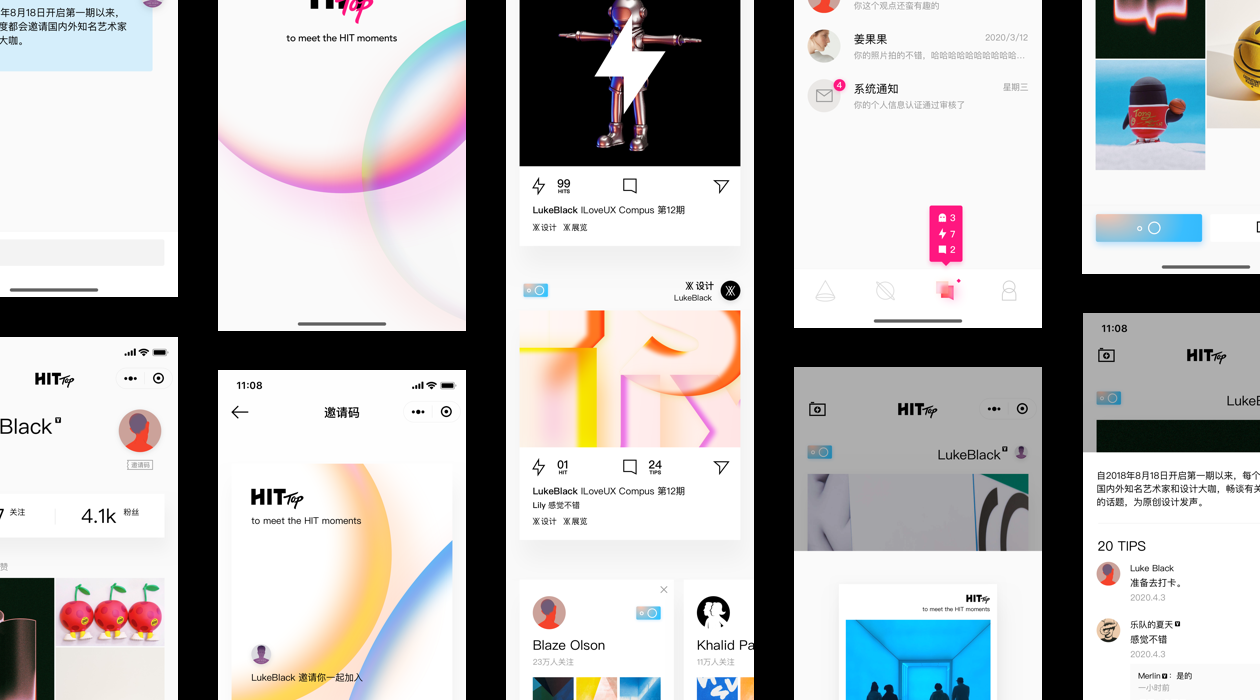
最终整体效果

小结
作为产品的共建者,设计师的职责在于为用户创造独特的产品体验。这种共识也让我们在日常工作中不自觉的沉浸在体验细节的钻研中,从而忽视了对产品全局的考量。有共鸣的设计细节无疑让人沉醉,而有序的体验更能赢得人心。设计师不仅要善于优雅的解决问题,更要抬头看路不断回望产品初心才能让我们保持清醒走得更远。

感谢阅读,以上内容由腾讯ISUX团队参与设计,版权归SUPERFICTION、腾讯ISUX分别所有,转载请注明出处,违者必究,谢谢您的合作。注明出处格式:
文章来自公众号:
腾讯ISUX
(https://isux.tencent.com/articles/qq-sf)

评论回复