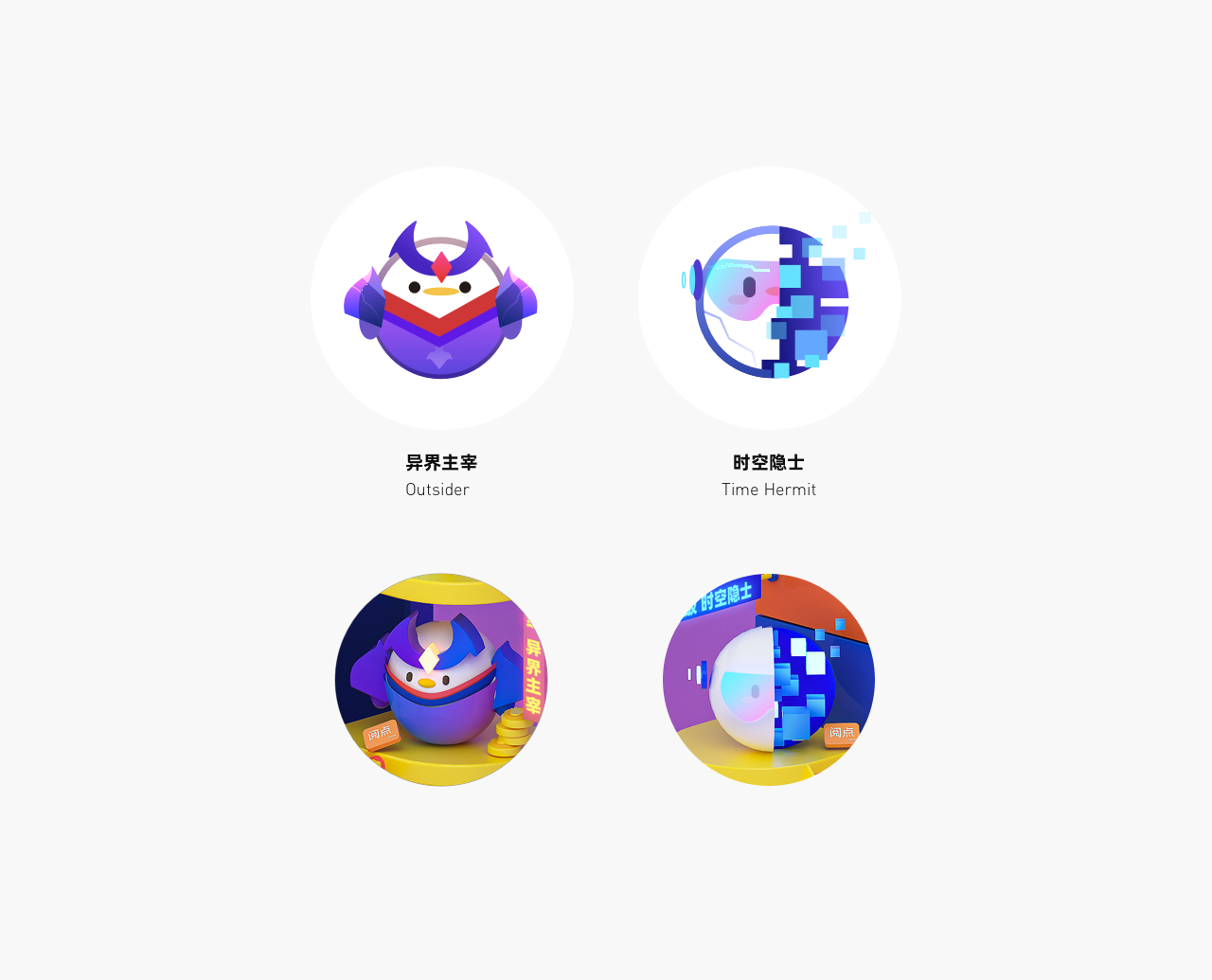
今天要分享的是版本引导页,有两张,一个是讲等级的,一个是讲任务的,今天我们先分享等级的!
1.项目背景
2.创意灵感
3.关于配色
4.一些细节
1.项目背景
等级之前满级是40级,现在满级是60级,所以新增了形象,提高了上限,需要用引导页来告诉用户这件事。
首先要体现新增两个等级的进阶感,其次要有一种送福利的感觉,这两个是比较大的诉求点。
2.创意灵感
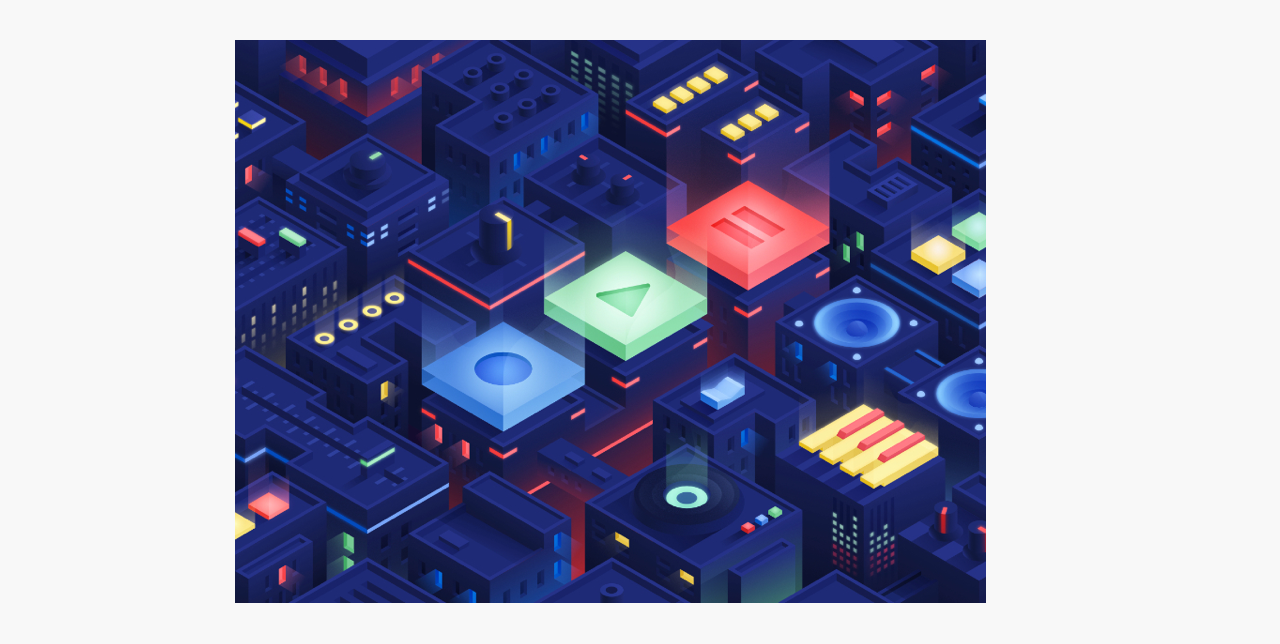
最开始想的创意比较简单,灵感来自下面这张图:

就是不同高度的阶梯方格,在上面的是高级别,下面的是低级别,然后中间再穿插放点礼品盒子,草图如下:

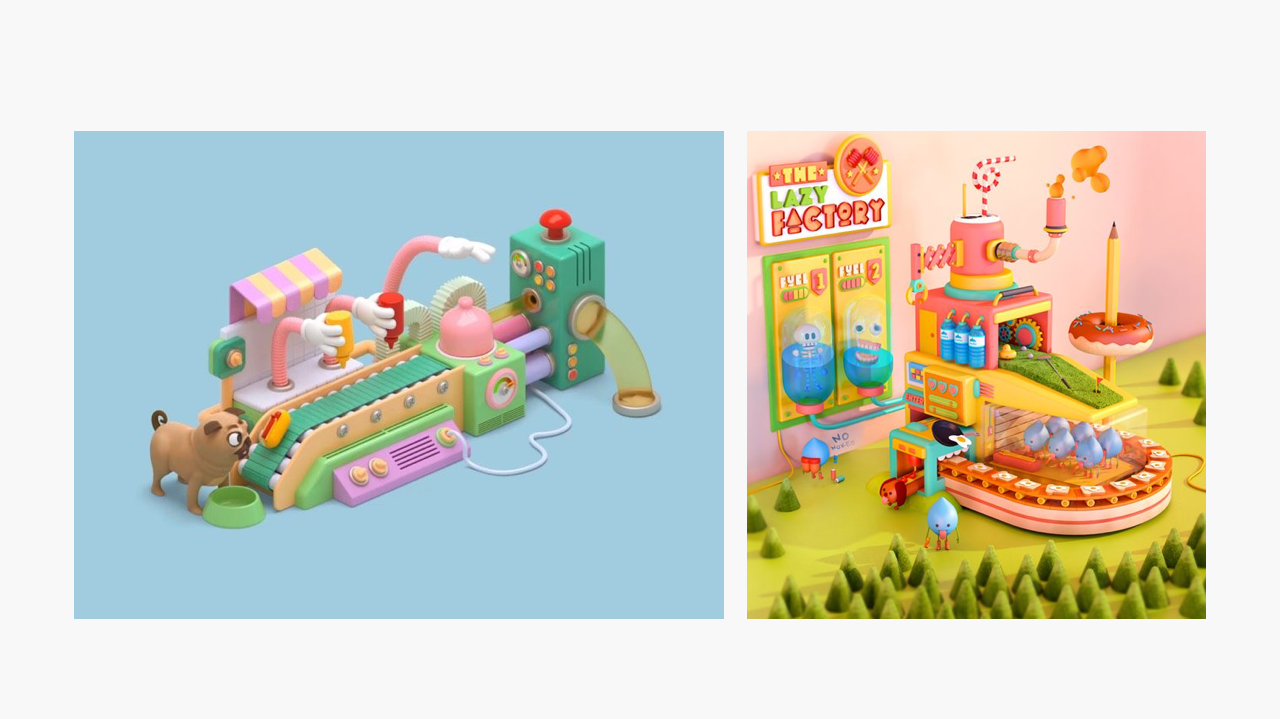
但是后来感觉创意稍微有点单薄了,也没啥设计感,所以继续寻找灵感,后来看到下面这些图:

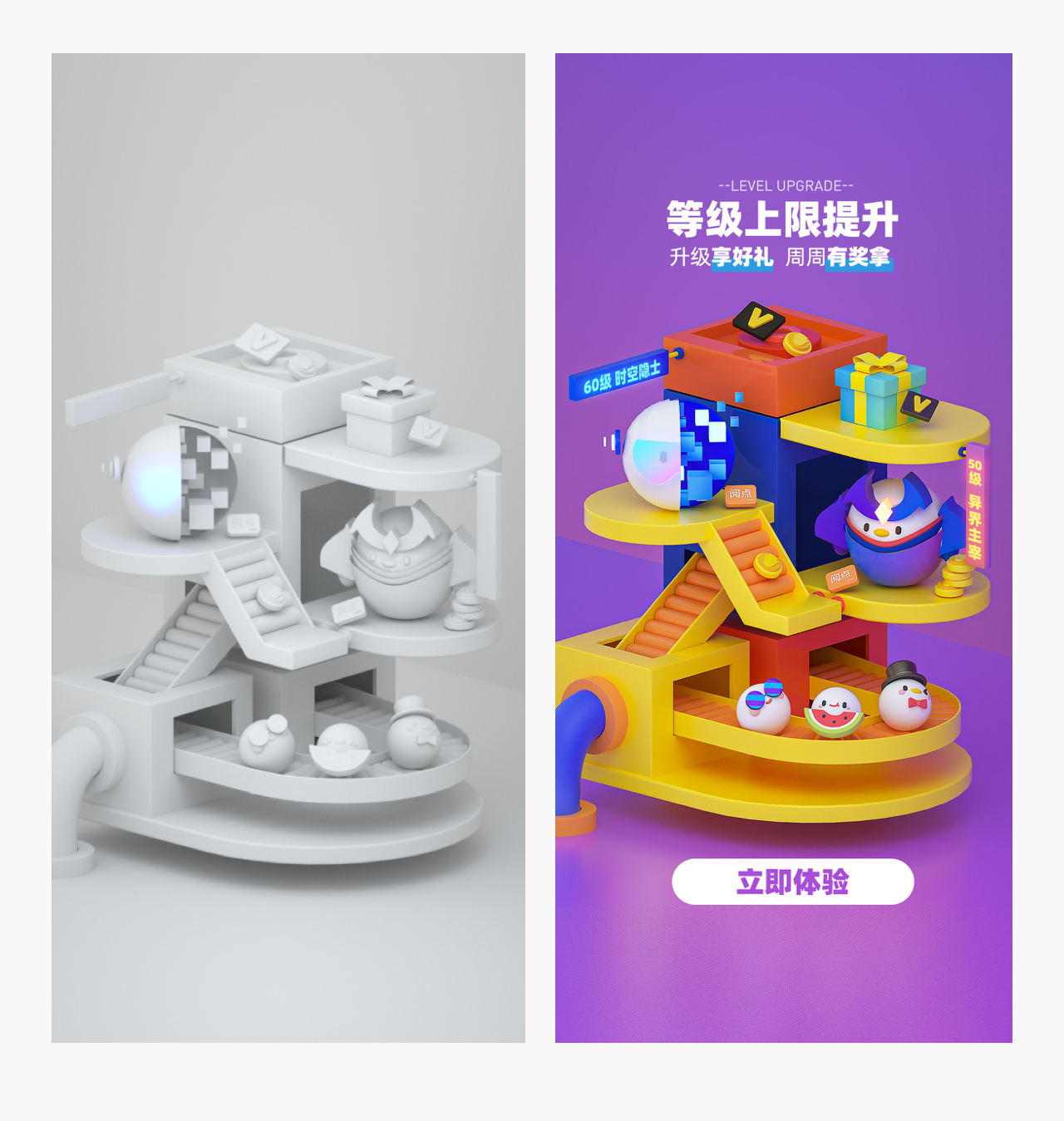
灵感就有了,我打算做一个建筑物,里面有一些加工的感觉,也就是把低等级的形象往上面传送,变成高等级,然后顶部有很多礼物,大概的效果如下:

把新加的两个等级进行了立体化处理:

也用了一些之前的等级的3d模型:

整体感觉还算可以。
3.关于配色
对于配色,我想强调3点。
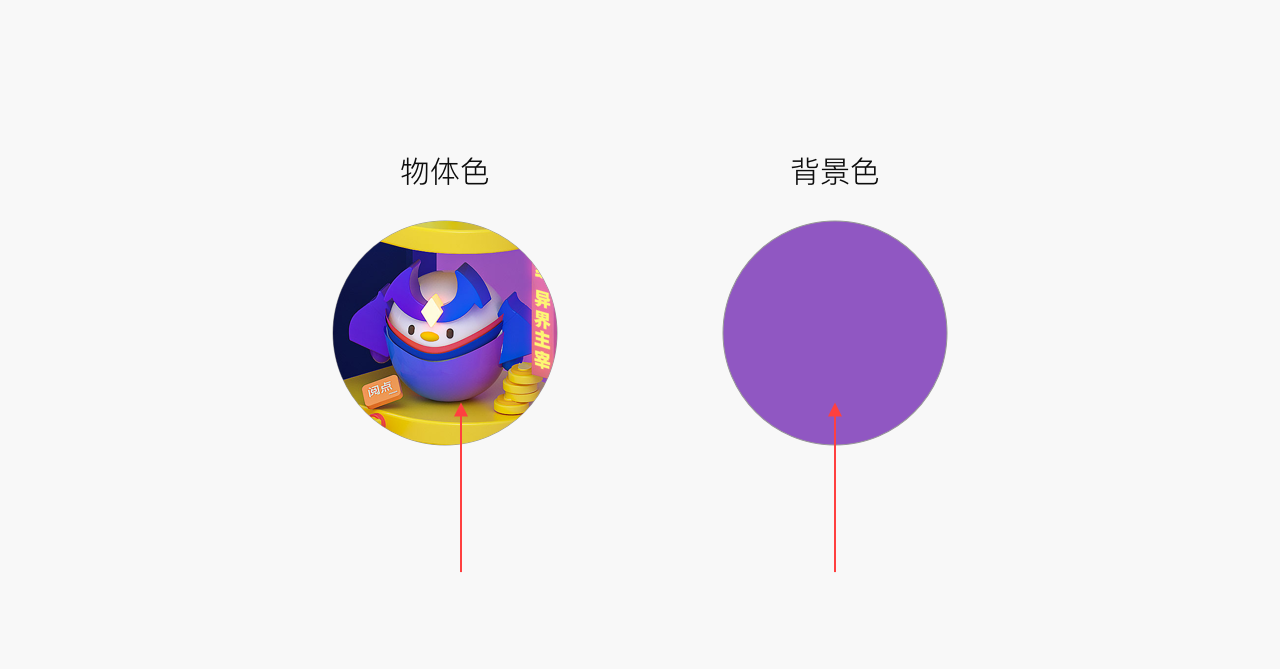
第一,背景色和前景元素要有呼应,比如我的背景是紫色,那前面的元素也一定要有紫色:

这样会比较和谐。
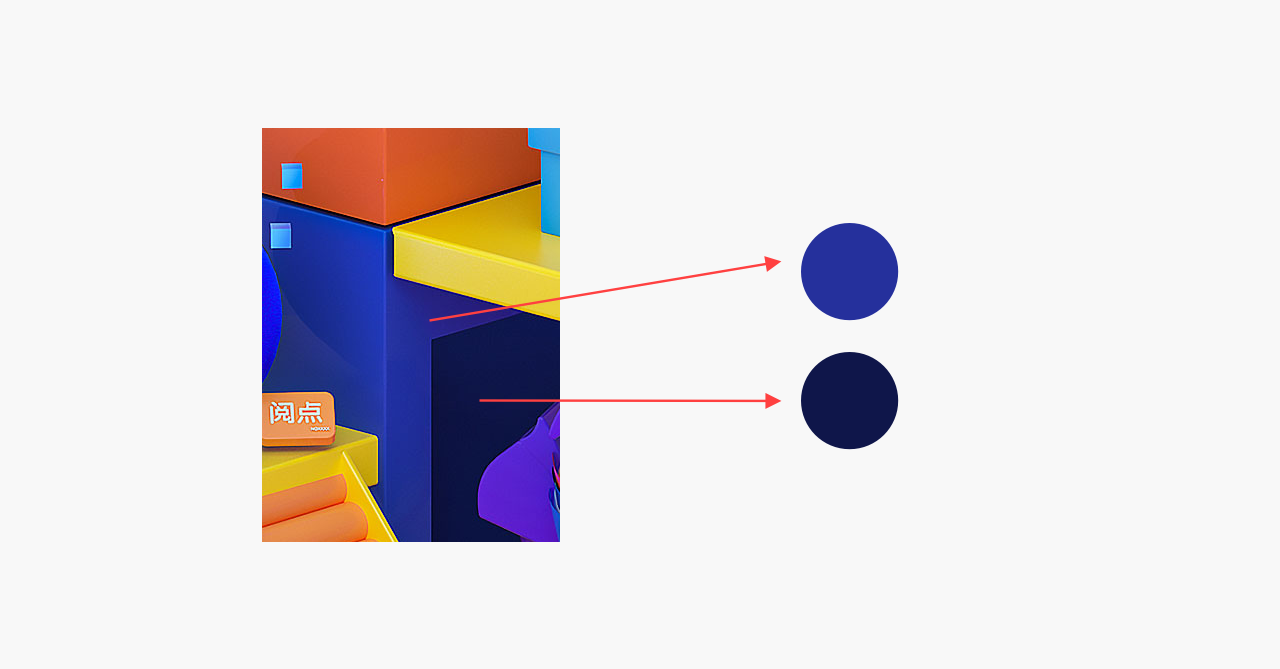
第二,画面一定要有重色,画面有重有轻,看起来才不会浮,我这次用的重色是深蓝色:

也是从形象衣服上取得颜色色相。
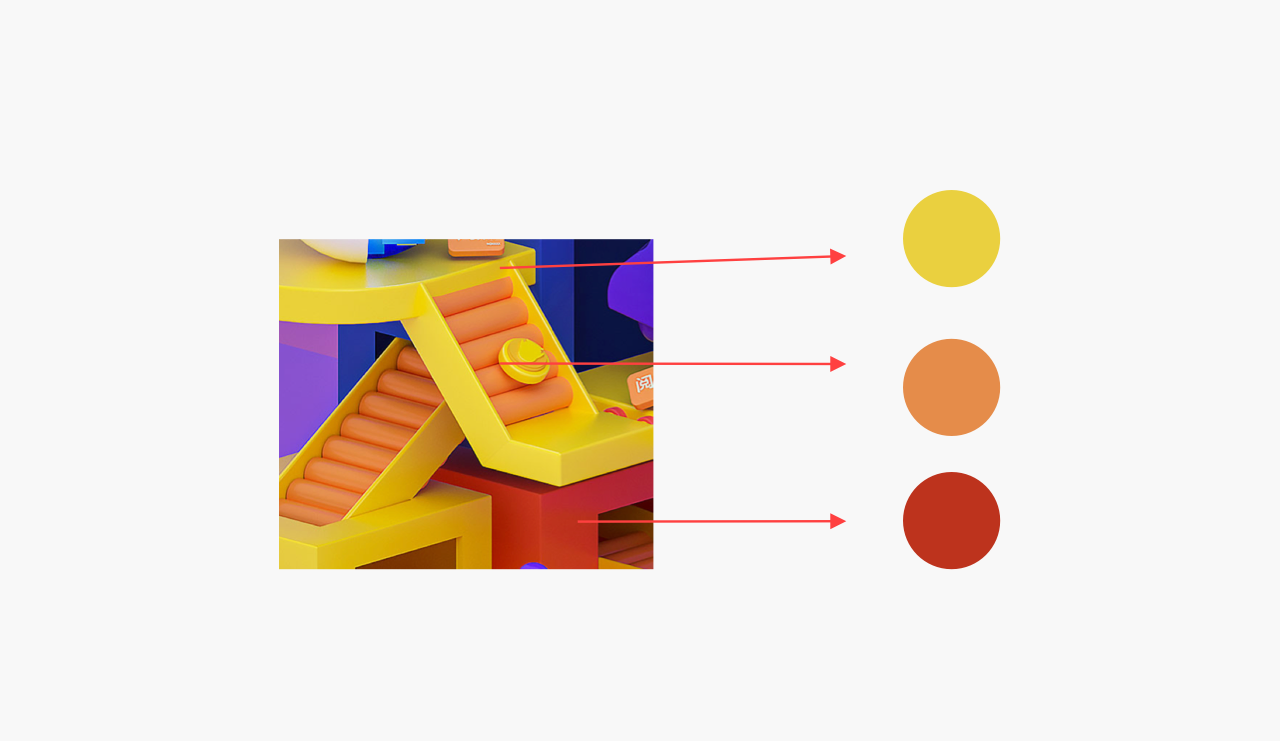
第三,学会使用邻近色,那样会让画面更加有层次,比如我画面里面有黄色,那就可以延展出橙色、红色来搭配使用:

这样画面会比较丰富,没那么容易看腻!
以上三点是我这次想和大家说的配色问题。
4.一些细节
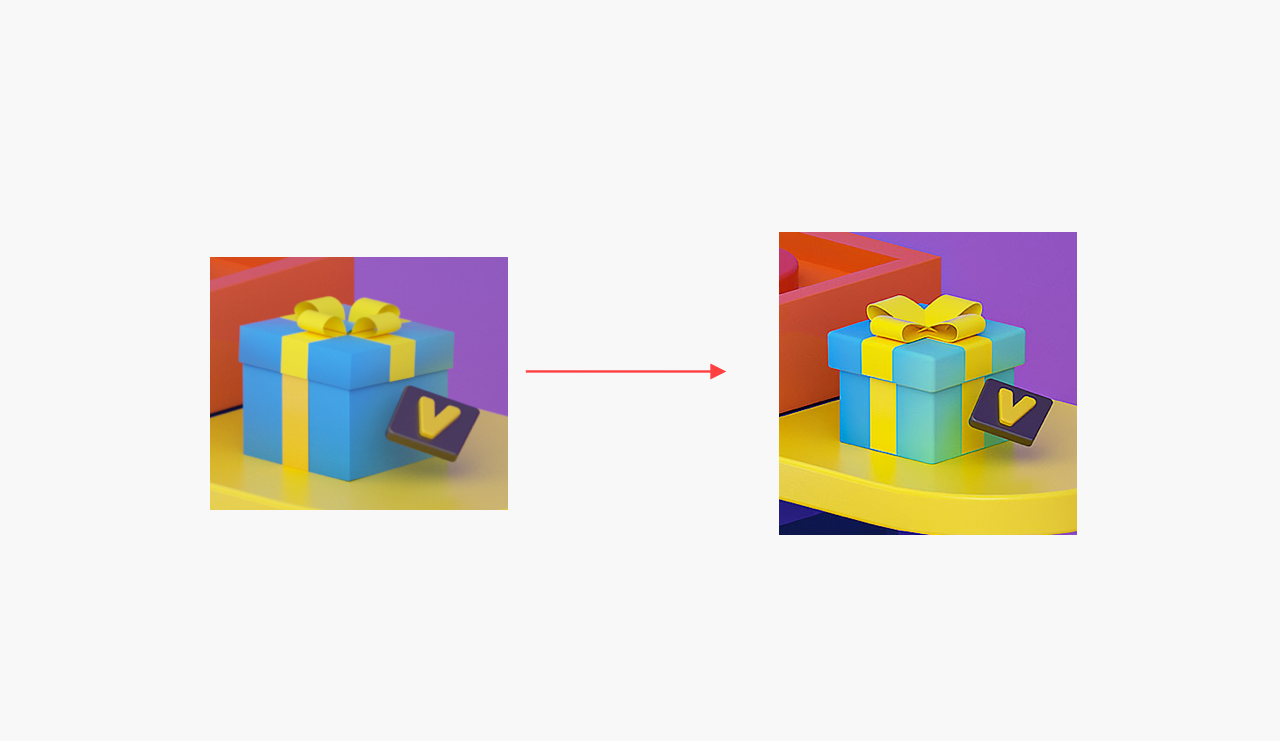
最后再说几个小细节,比如画面的整体感觉要统一,如果画面整体的感觉都是比较卡通可爱的,那里面的元素也尽量别太尖锐,像之前的这个礼盒没有啥导角,就比较硬,优化之后如下:

整体就会比较搭一点。
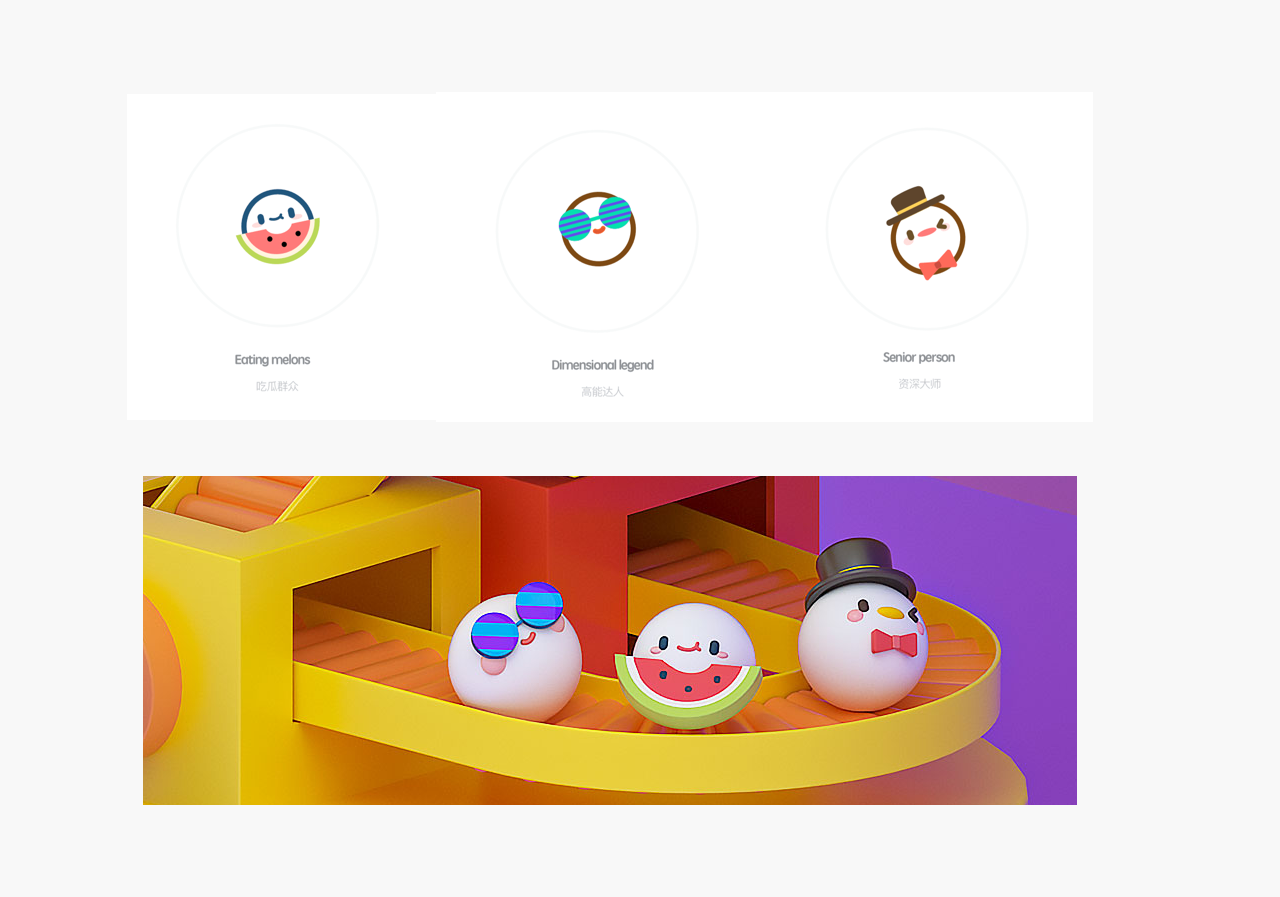
再比如,一个画面里面一定是需要有很多细节的,细节代表着思考,比如我这里面用了很多等级的形象,本身这些形象在做平面图标的时候就花了大量时间,用在画面里,就已经给画面加了很多细节了:

所以,平时大家一定要多注意积累有细节、有精致度的素材,这样在做画面的时候直接用,可以节省很多时间。
总结
以上就是今天和大家分享的关于等级引导页的设计感悟,下期我们分享任务引导页的,不见不散,么么扔!

评论回复