诺曼在《设计心理学》里面谈到,设计本质不是创意,而是设计者与使用者的沟通,是要让用户一眼就看得懂产品,知道怎么使用。所以一个好的设计,一定是兼顾了可视性和易懂性。

2021年 |第三期目录
31.「微信」全面放开的搜索入口
32.「wegame」界面改版
33.「印象笔记」巧妙的广告插入
34.「银行取票机」银行的取号
35.「微信」加载在反馈后
36.「输入法」候选字位置
37.「澎湃新闻」快速查看评论和正文
38.「腾讯视频」音量控制条的颜色变化
39.「抖音」搜索框乱输入会出现低幼视频推荐
40.「App Store」广告的投放和权限告知
41.「自助取票机」刷身份证区域斜坡
42.「红绿灯」柱形红绿灯进度条
43.「开心消消乐」令人开心的文案
44.「微信读书」听读合一
45.「T3出行」添加途径地
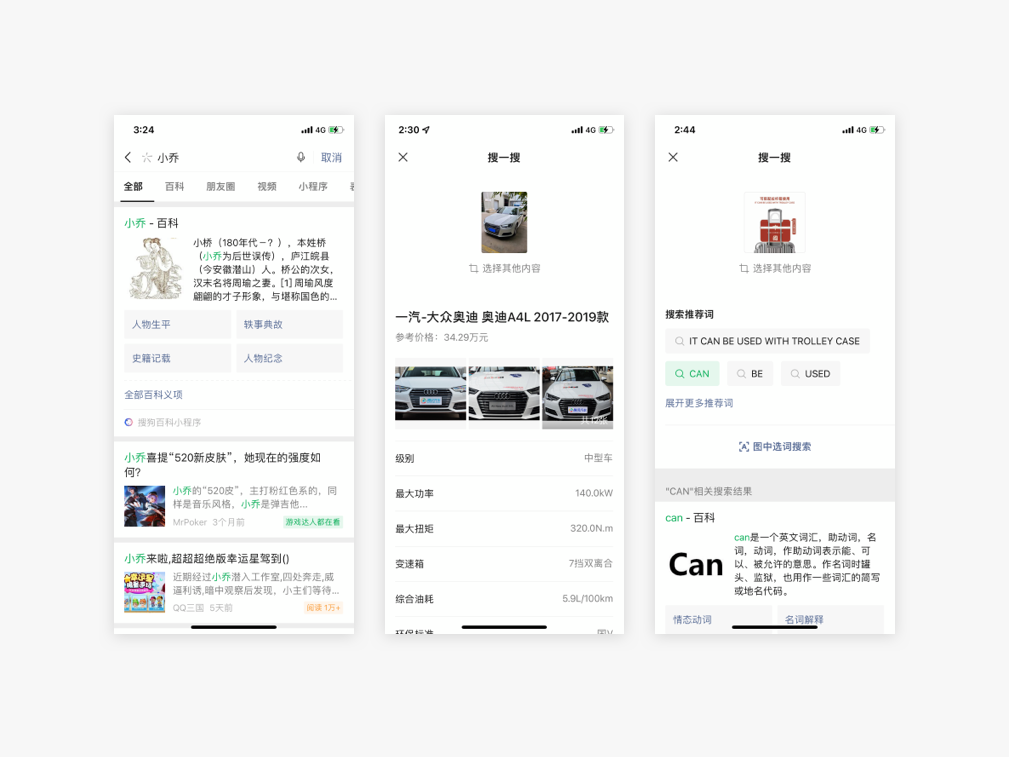
31.「微信」全面放开的搜索入口
设计体验:
微信整合了自己的资源提供全方位的搜索入口并根据入口优化内容。

设计思考:
微信搜索slogan,搜索需求不应该被框住,它应该出现在每一个好奇产生的地方。微信做搜索的前提是不断积累的优质文章和不断丰满的“小”程序,并且加上数量庞大的用户群体。微信搜索能将3者合一,达成自己的生态圈,不需要下载其他应用,想要的都能在微信找到。而对于用户而言随手一搜,很顺也很好养成,这是一个真正需要的痛点和需求点。朋友发出的消息包含不了解的地点、影视,选择即可搜索。微信对于不同的触发场景的搜索结果也做了不同的优化,聊天消息搜索更像普通的搜索,而朋友圈的搜索也符合用户想要了解“这是什么/哪里/价格”的需求。从主屏搜索入口到消息搜索、发送搜索关键词、微信朋友圈搜图搜地点,搜索场景不断完善,轻松操作一目了然。微信团队想要做到的用户有任何问题和困难的时候,都会想到用微信来搜。而这一点经过微信的长期铺垫不是难事。
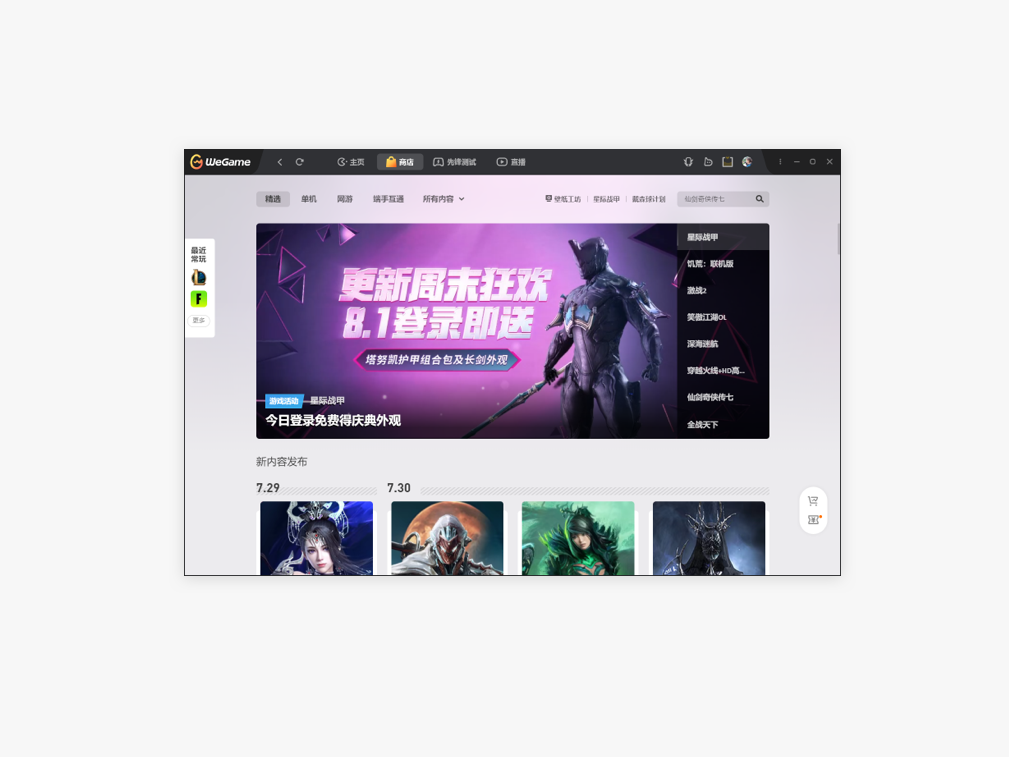
32.【wegame】界面改版
设计体验:
今日的wegame改版给人眼前一亮的感觉 。

设计思考:
虽然改版并没有太大的体验上的升级,但是整体页面质量的优化,让自己看到了还是有团队在认真的设计电脑端的页面。全局来说,电脑侧的UI要比移动端复杂得多,而移动端“便捷”让它备受瞩目,导致电脑侧软件近几年几乎处在一个停滞的状态,电脑作为主生产力工具,它的地位是不可被替代的,也希望有更多的团队把目光转回电脑,让设计全面均衡发展。
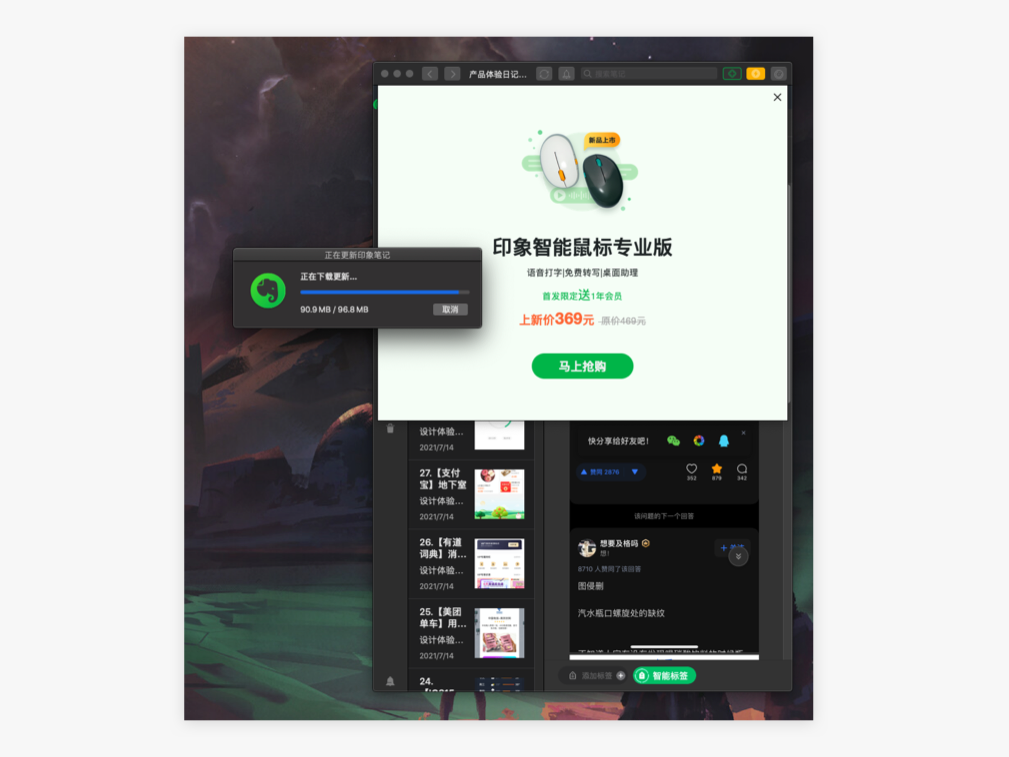
33、「印象笔记」巧妙的广告插入
设计体验;
印象笔记在升级时由于面板不可操作,在原面板1/2位置展示广告。

设计思考:
在刚刚的升级时,当下载弹窗出现后,页面主体自上而下弹出广告页面,由于在升级中主面本本就不可以操作;一般在升级时用户会去寻找其他的事情去做。印象笔记能够抓住用户转移注意里到其他事情的间隙,通过简单的动效,吸引用户,在不影响用户使用的前提下,进行了高质量的广告传播。
34.[银行]银行的取号
设计体验:
银行的取号机可以缓解等待焦虑。

设计思考:
生活中的小细节竟然一直没有发现,我真的很愚蠢。在查询等待体验的资料时,发现在公平中,银行的取号相比于普通的排队真的要优秀很多。取号排队就不会出现常规排队的来的早却因为前面的人服务时间长导致还没有旁边队伍来的晚的人快的现象,在经济学或心理学中应该有相应的分析。加上广播的喊号,能让用户对自己的等待时长做一个预估,缓解等待时的焦虑。一个小小的事情,发现还应该加强自己对生活细节的观察和分析。
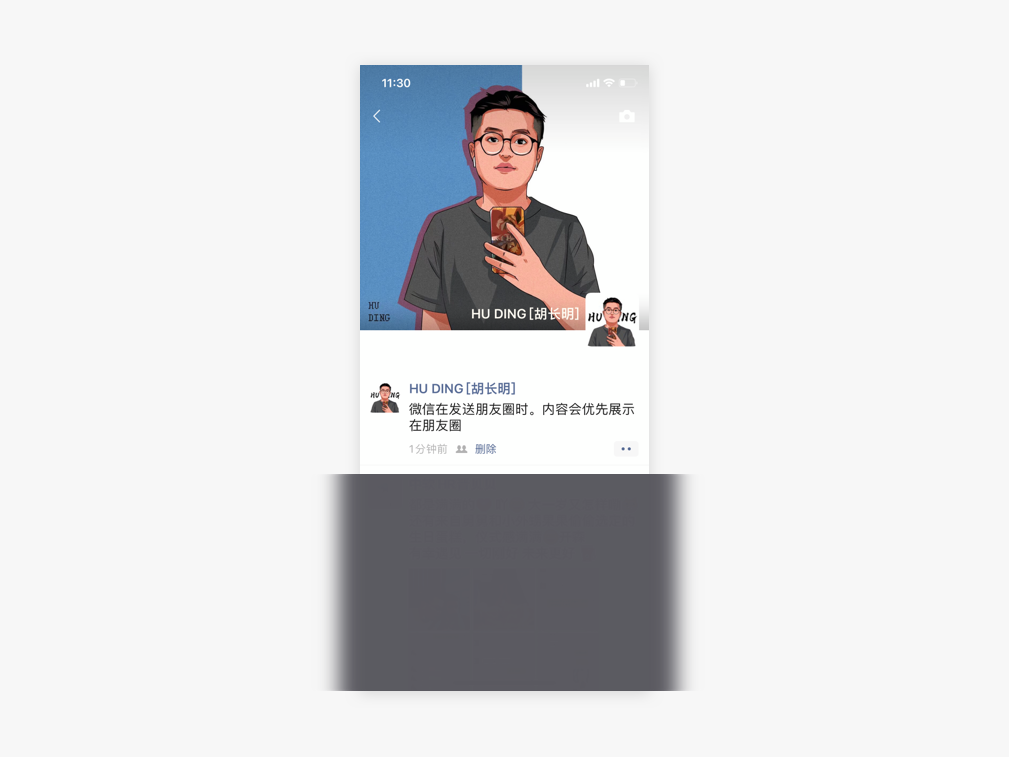
35.[微信]加载在反馈后
设计体验:
微信在发送朋友圈时。内容会优先展示在朋友圈。

设计思考:
让加载在反馈之后,可以让用户先看到发送的信息然后在背后加载,以减少用户的等待时间。
36.[输入法]候选字位置
设计体验:
在用输入法时(iOS输入法用的比较多,以iOS为例)当输入完成选择候选字,第一次选择错误后。第二次输入正确的字便会变动位置,但是手会根据肌肉记忆选择原来的位置,导致再次选错。

设计思考:
该功能的用意本是记住用户的输入习惯,但却好心办了坏事。忽视了用户的单次犯错和多次犯错。可以优化中文的判定机制,用多次输入的习惯代替单次的习惯。避免上述问题的出现。
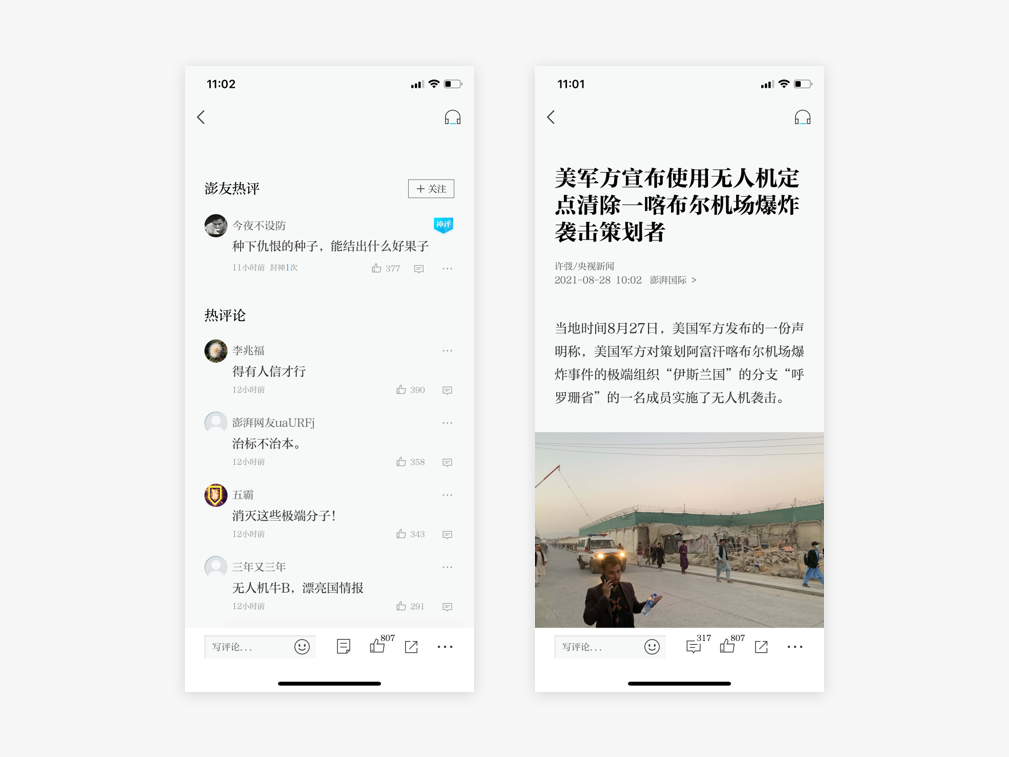
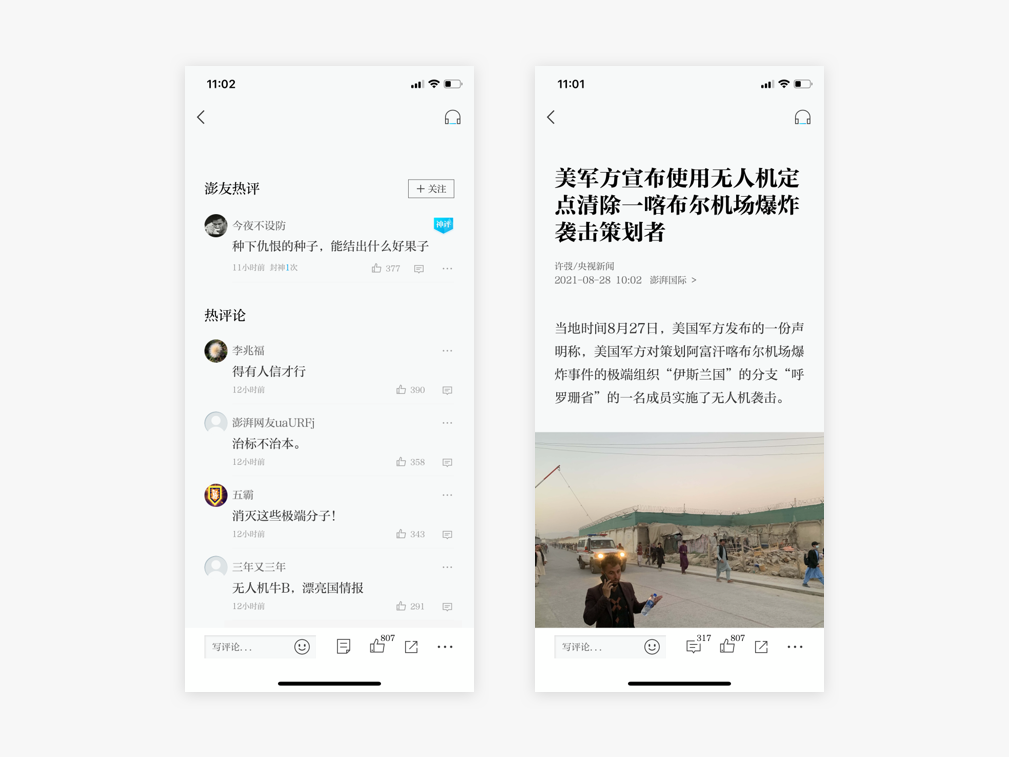
37.[澎湃新闻]快速查看评论和正文
设计体验:
澎湃新闻,评论icon会根据所处区域动态变化功能。

设计思考:对于个人而言每天上班等排队电梯看新闻已成习惯,而短时间内看较长的文章又没有耐心,而最多的是从热评开始阅读,感兴趣后跳转到新闻页面。澎湃新闻的点击评论icon会跳转至评论区,在抵达评论区后,icon会变成正文,点击正文icon后,会跳转至刚才阅读的地方,便于继续阅读。这种方式减少了用户来回翻阅的焦躁感,对于提升用户好感度又很大的作用,同时简化的用户评论的步骤,提升用户的评论量,激活用户“矛盾”,营造出网友们热火朝天的活跃局面。
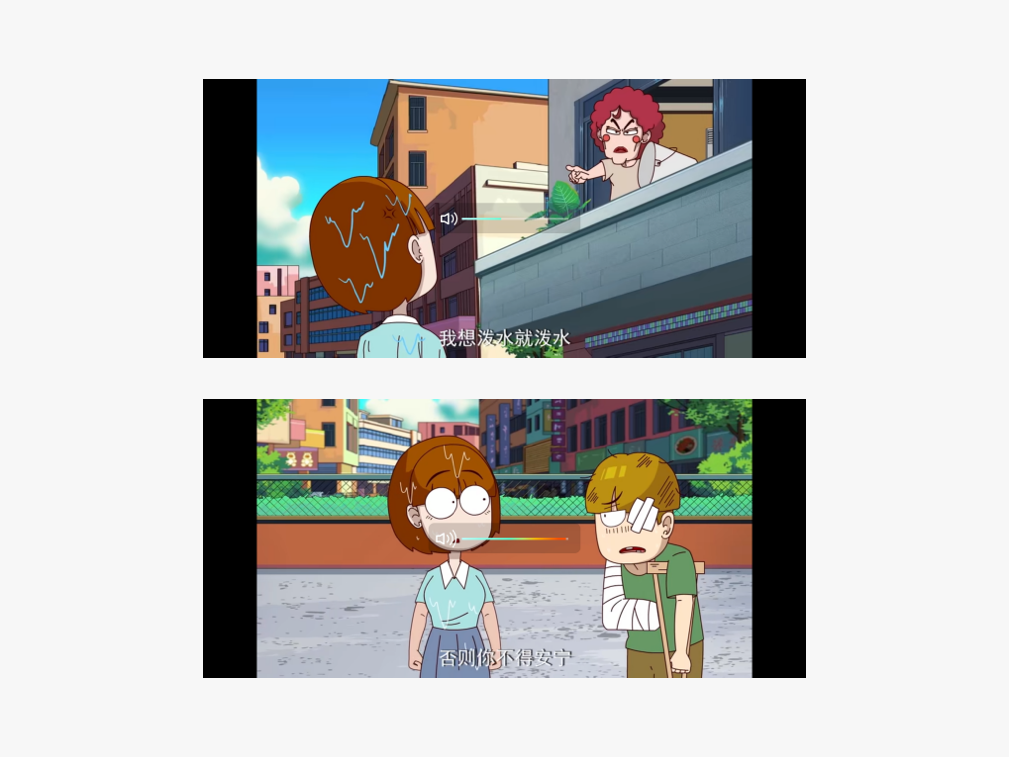
38.[腾讯视频]音量控制条的颜色变化
产品体验:
在腾讯视频音量控制时,根据音量自低到高的变化进度条颜色也随之变化,从冷至暖。

设计思考:
随着各种便携无线耳机的兴起,耳机也成为人们的必需品,佩戴的时间也随之增加,而耳机的音量变化由于外界环境音的影响对它的感知并不明确,当外界环境嘈杂时会下意识的提高音量从而对听觉造成影响;腾讯的音量变化通过视觉的冷暖形式表现出来,尽可能减少对用户听力的影响。
39.[抖音]搜索框乱输入会出现低幼视频推荐
设计体验:
使用抖音的用户应该都尝试过在搜索框随便输入后,会出现低幼视频推荐。

设计思考:
抖音这样做的原因也是由于抖音用户数量庞大同时由于其便携的操作,会有许多的儿童在家长不注意时使用抖音,虽然儿童在输入框搜索东西的概率极低,但是也不排斥无意触碰。出现的低幼视频会吸引儿童避免其再进行其他的误操作。
虽然抖音做了这么一点,但是还是认为抖音这个功能有一定噱头在里面。首先这种可能性是极低的而且就算发生了也应该是排斥儿童的使用的,不应该是用来吸引儿童,其次抖音的视频内容极其不适合儿童观看,视频质量参差不齐且快节奏的视频会降低儿童的耐心,家长应该尽可能的避免在儿童面前使用抖音。更不能用抖音作为哄孩子的工具。
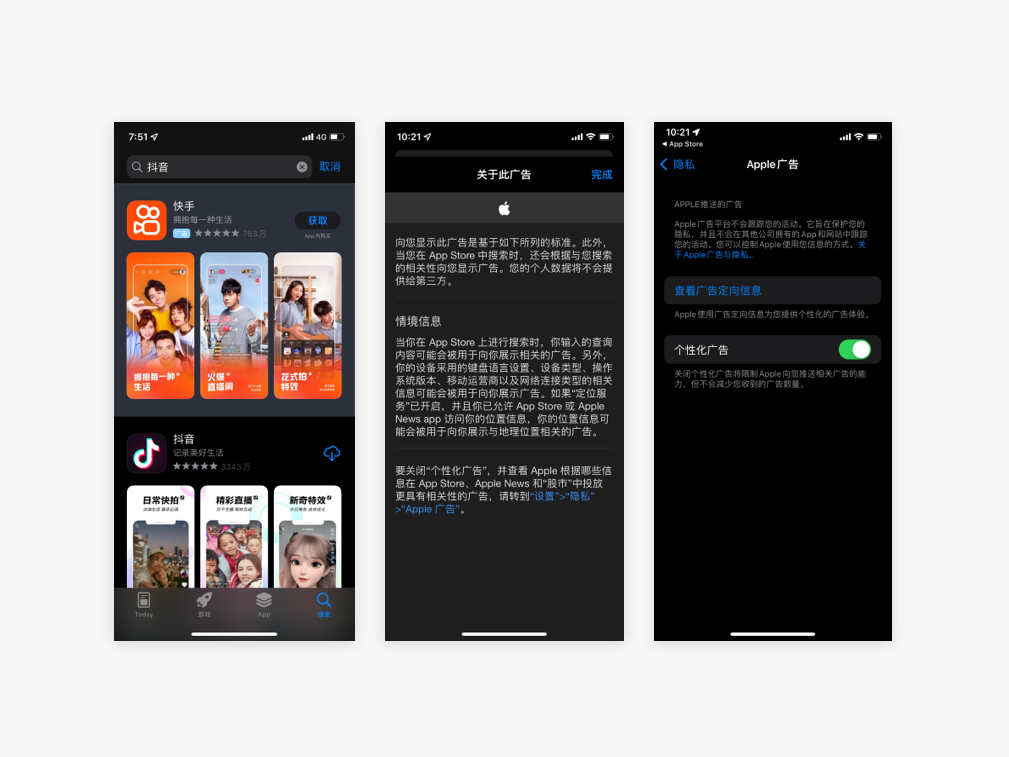
40.[App Store]广告的投放和权限告知
设计体验:
App Store一直以无广告为用户点称赞,最近在App Store也拥有了广告投放。并且会告知投放原因及关闭路径。

设计思考:
App Store会根据用户搜索的相关性显示广告,此现象说明广告确实是互联网行业的主要收入来源,但它明确的说明广告来源加上优质的广告筛选和明确的广告说明,加上提供关闭入口确实是其他厂商学习的地方。
41.[自助取票机]刷身份证区域斜坡
设计体验:
在一般的自助取票机,刷取身份证的区域一般都是倾斜放置的,在生活中还有许多许多类似的故意制造不便的例子。

设计思考:
公园的长凳中间的间隔,狭窄的宽度,等等一系列设计都是防止人员长时间占用;高速公路的弯道是为了防止疲劳驾驶,车速过快造成疲劳驾驶发生危险;自助取票机刷身份证区域倾斜防止用户遗忘;还有诸如各种产品的强制报废。这一系列常见的“有缺陷的”设计主要目的还是为了防止错误的发生。
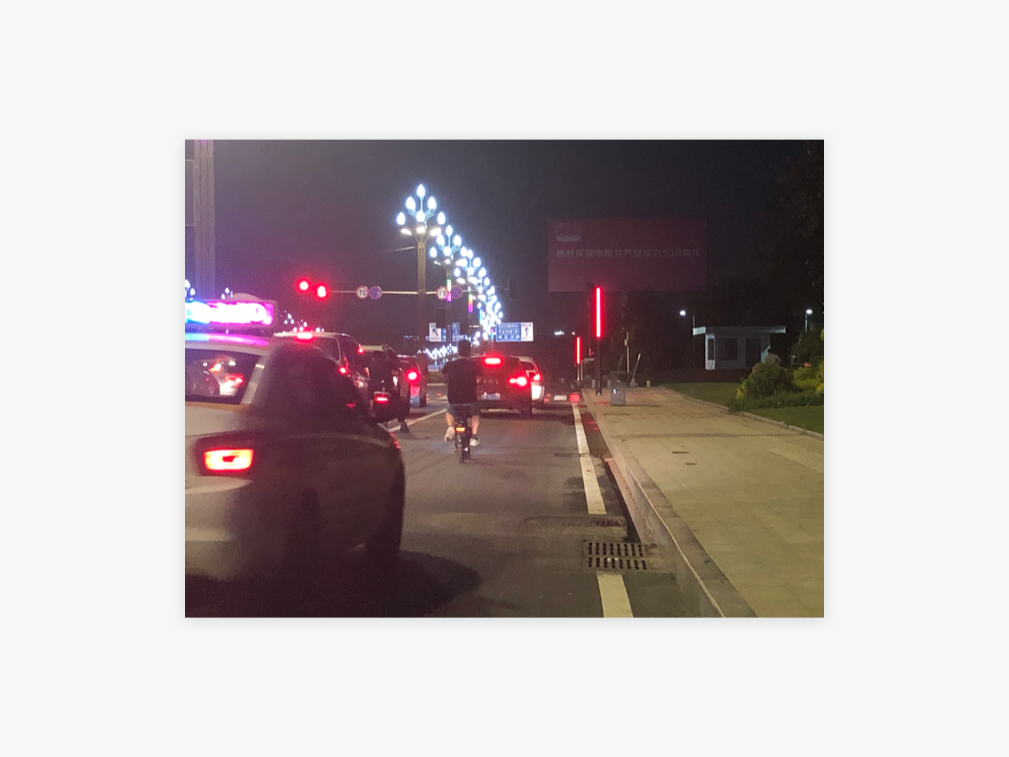
42.「红绿灯」柱形红绿灯进度条
设计体验:
在上班路上遇到的红绿灯进行了多方位的指示,特别是多方位的进度指示。

设计思考:
红绿灯的进度条和各种进度加载条同样都是来抵御焦虑,即对未知事情自然的产生担心和害怕的心理,甚至有这么一句话:人类的一切恐惧都来自于未知。虽然红绿灯的倒计时已经很明确的告知进度。但也经常会遇到前方有高度比较高的车辆挡住视线,不知道前面发生了什么,是红绿灯到时间了有人没有走或者其他情况。在这个红绿灯中,道路两侧的柱子显示器颜色填充随着倒计时同步减少,从而提醒用户倒计时进度。另外像外卖会显示货物在餐厅和路上的进度包括快递也是如此,虽然进度显示不一定是真实的,蛋,就算只能显示假的信息,也要尽可能给用户提供清晰的进度条。
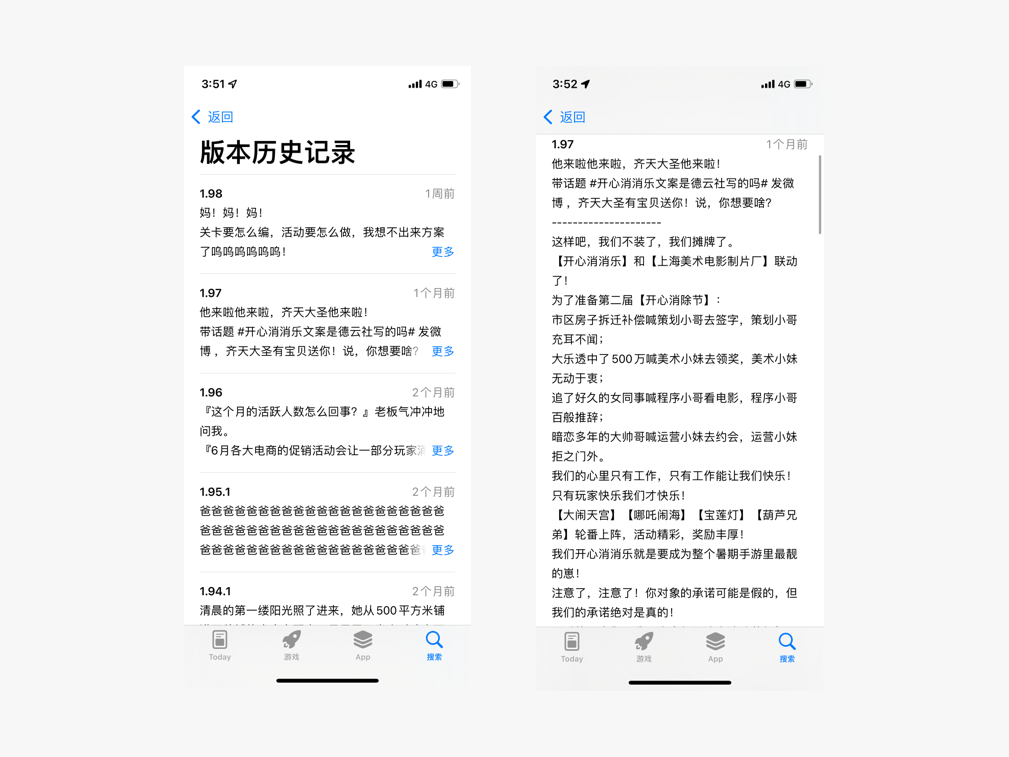
43.[开心消消乐]令人开心的文案
设计体验:
开心消消乐历史版本文案独具一格。

设计思考:
开心消消乐在版本介绍时贯彻了开心的宗旨,新奇的文案让他又火了一把,也促进了朋友间的分享和他的品牌口碑。当前流量为王,消消乐的做法也有博人眼球的因素,但可以对到达瓶颈期的产品做一次再上升,也不失为一种方式。
44.[微信读书]听读合一
设计体验:
微信读书的听书功能,在文字页面在读文字高亮滚动。

设计思考:
电子书相较于传统纸质书籍的弊端就是容易受到各种因素的影响,如果能调动更多的感官系统加入可以有效防止“走神”的发生;微信读书在听书中可以返回文字页面,并且在读文字会高亮滚动。在耳朵听的同时眼睛也可以阅读并且语速可根据习惯调整。这种方式在一定程度上可以提高电子阅读的质量。
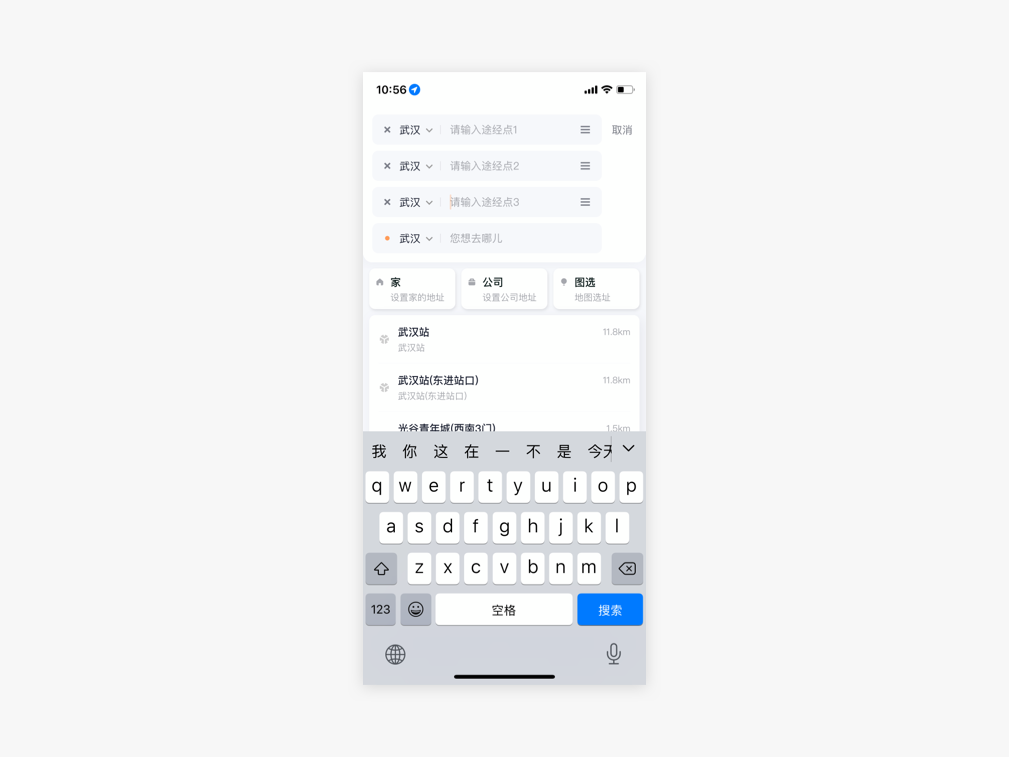
45、[T3出行]添加途径地
设计体验:
T3出行在选择目的地时可以添加途径地点。

设计思考:
出行当中不免会遇到中途需要停留办事的情况,一般打车都是直达,中途的停留由于平台的计费规则,对于用户还是司机都是不合理的。就算有需求也难以向司机开口。T3出行新增的功能可以避免尴尬,让司机提前有预知让平台合理收费,很好的解决了用户的痛点。
我们是科技的翻译者,科技应该为人人服务

评论回复