“The ability to simplify means to eliminate the unnecessary so that the necessary may speak.” — Hans Hofmann“
![]()
2021年 |第四期目录
46.「京东」首页附近模式切换
47.「印象笔记」模糊的点击区域
48. 「IOS」全局翻译
49.「MacOS Mojave」深色模式(Dark Mode )
50. 「MacOS Mojave」快速浏览(Quick Look)
51. 「微信读书」社交属性的卡片
52. 「得到」播放控制栏设计
53. 「知乎、微信、B站」稍后再看
54. 「随手记」保存按钮位置
55. 「网易新闻」新增认同特效
56. 「IOS备忘录」拖动复制,随意粘贴
57. 「淘宝」物流信息显示
58. 「Ac Fun」动态提示
59. 「Safari」iOS15更新优化
60. 「支付宝」收款码反转
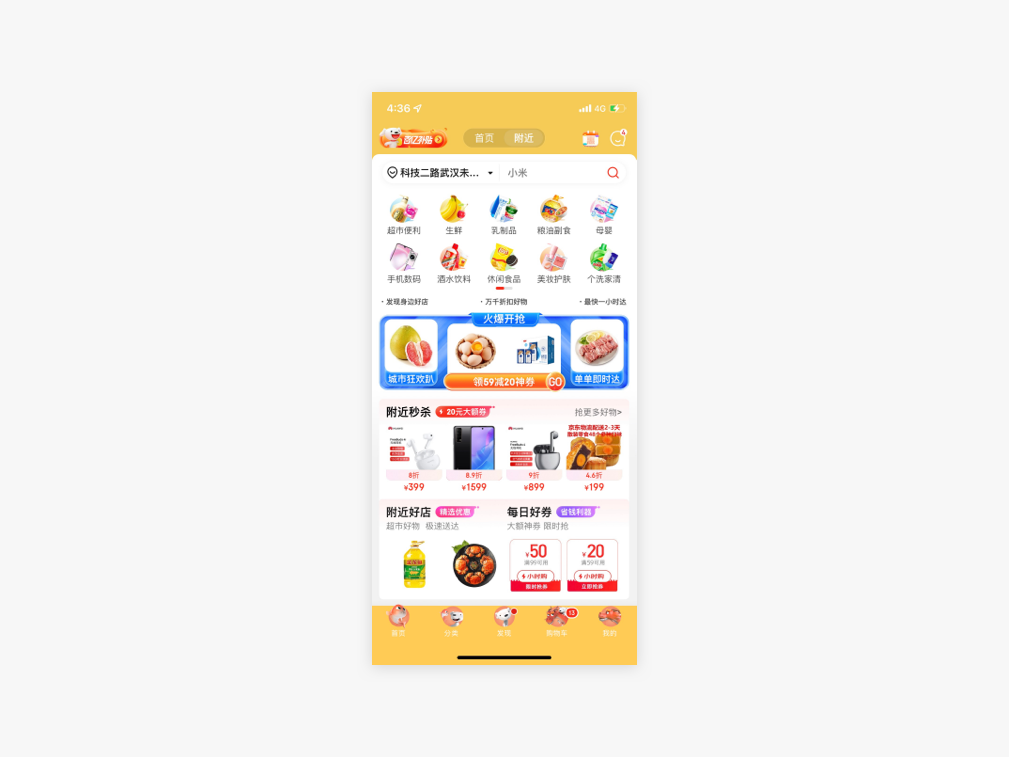
46.「京东」首页附近模式切换
设计体验:
京东在主页可切换首页/附近。

设计思考:
京东在主流购物平台的优势在于“京东物流”和各地仓库。快和高质量商品是他的竞争点。由于外卖和跑腿的兴起,人们已经习惯于当日达,京东正好可以借助其商家和仓库优势推出同城服务,而这也是其他购物平台不具备的,但是从“附近”主页可以看出京东把重心放在了生鲜业务,而这却是京东不擅长的领域。
47.「印象笔记」模糊的点击区域
设计体验:
当输入内容占满屏幕时,点击困难 。

设计思考:
印象笔记在输入占满屏幕时,文字在屏幕最底端,且不能向上滑动加上底部没有边界的icon图标,当想在最后接着输入时,由于点击区域较小,极易造成误触。而相较于印象笔记,iOS备忘录的处理方式是将最底端文字放置于屏幕中部并可滑动,使用户无论是接着输入还是插入操作都较便捷。
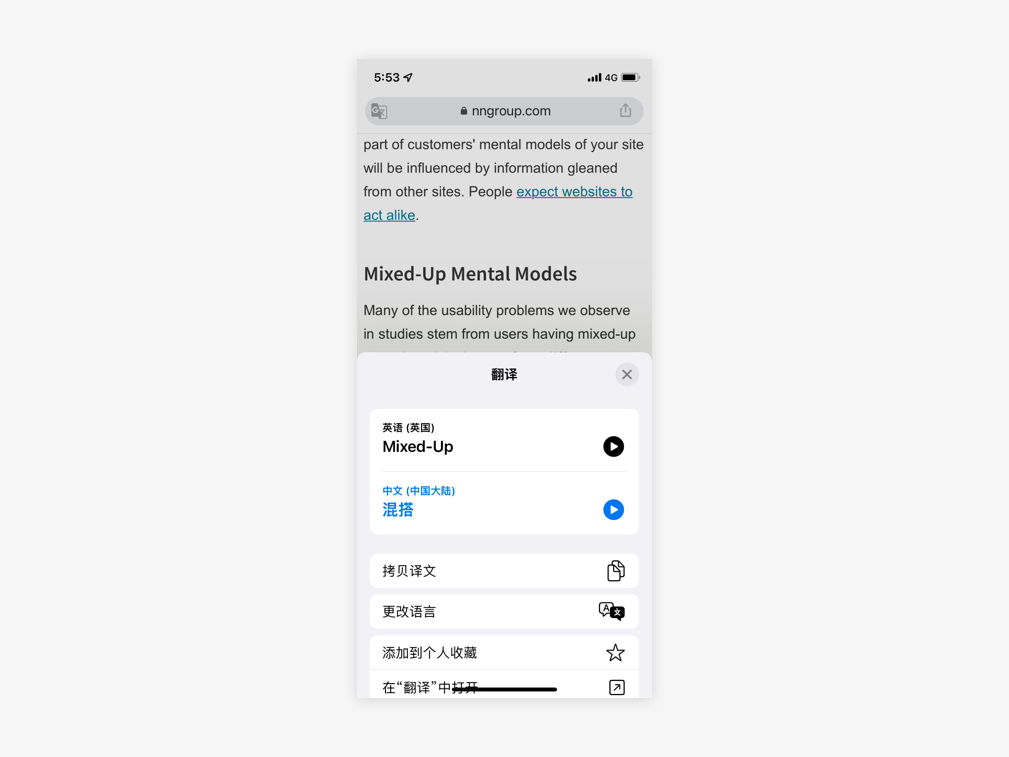
48. 「IOS」全局翻译
设计体验;
理论上iOS上所有应用都可以使用系统级的全局翻译。

设计思考:
无意间发现iOS的应用可以直接选中后翻译,然后对其他应用也尝试了。发现不能翻译的应用主动禁止了iOS的选择和翻译权限。可能是对自己应用隐私和生态的考虑。iOS的全局翻译支持多种语言切换而且支持输入中语言替换,目前来说此功能最佳使用场景在网页游览和iOS阅读中最为便捷,避免了用户多个页面的切换跳转。
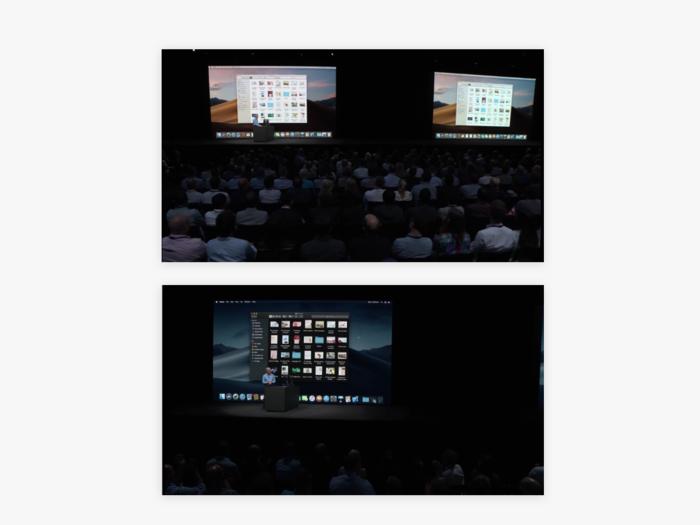
49.「MacOS Mojave」深色模式(Dark Mode )
设计体验:
MacOS Mojave引用了“深色模式”一种前的文字出现在深色界面的配色方案,从而使内容于界面中脱颖而出高敏感权限业务。

设计思考:
18年始随着Apple缓慢推出深色模式,这一设计方式席卷各应用厂商,随即思考该种方式的利弊,为什么会掀起一阵狂潮。
深色模式:1.更加专注内容:对比强烈的层次关系可以让用户更关注于凸显出来的内容和交互操作;尤其是信息复杂界面内层级关系的拉开对操作有明显的促进作用。2.缓解视力负担:对某些低视力用户带来一些优势,可以减少屏幕蓝光,减轻眼睛干涩与疲劳,影响睡眠周期。3.适应暗光环境提升设备续航。
浅色模式:1.符合阅读习惯,对光线充足的环境更友好,对视力正常的人群会更好。2.阅读识别效率更高:浅色模式阅读效率与耐力更高,同时更聚焦。
虽然深色模式对于部分低视力用户带来一些优势,但研究指出,在视力正常的用户中,大多数情况下,浅色模式会带来更好的表现。不建议默认使用深色模式,在实际使用中允许用户手动切换。
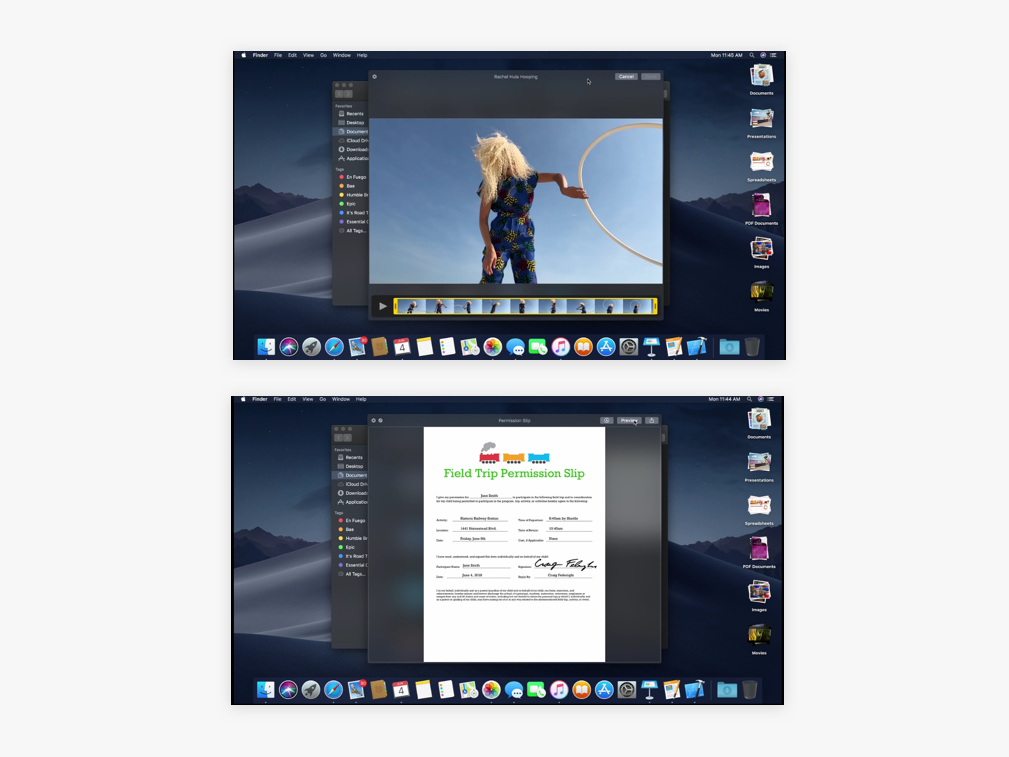
50. 「MacOS Mojave」快速浏览(Quick Look)
设计体验:
Mac空格键预览后可对不同文件进行相应操作。对于文档和图像可进行绘制标记、绘制图形、签名、文字输入等常用编辑工作,对于照片则增加了旋转操作。而对于视频则可以直接进行简单的编辑剪辑。

设计思考:
快速浏览将查看和编辑功能合一,用户无需打开或安装其他应用即可实现简单编辑。对于WWDC着重介绍的签名功能,可在纸质书写后拍照识别或触控板输入两种方式,迎合了现在越来越多的电子文档签名的场景,对于视频而言,直接的编辑剪辑功能相对于需要庞大学习成本的剪辑软件来说更易入手,也足够应对非专业人士的简单需求。
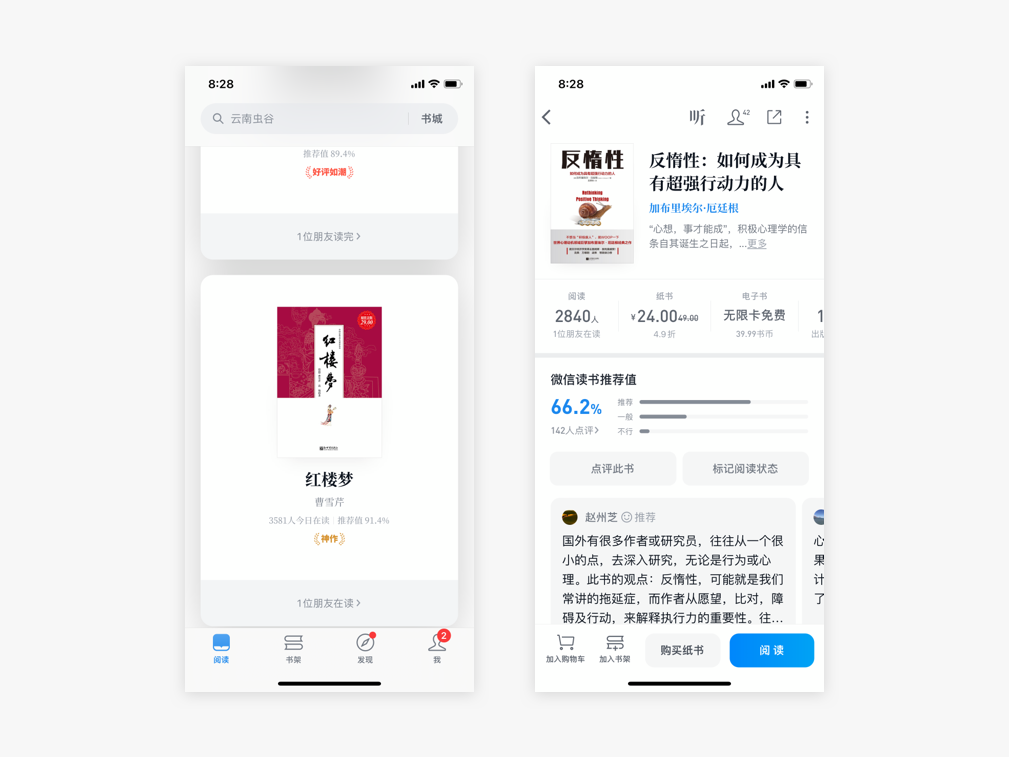
51. 「微信读书」社交属性的卡片
设计体验:
微信读书首页不同于传统大篇幅书城页面,而是单个卡片推荐。

设计思考:
微信读书界面与常规读书软件截然不同,可以发现他的书城被挤到了较小的区域,同微信读书的slogon让阅读不再孤单,微信读书继承了微信的关系链,设计功能贯穿在各个环节。相较与主体的阅读功能,书城功能的制作更需要煞费苦心,一本书的阅读时间过长,对于用户而言试错成本太高,所以一般用户把选书的主阵地放在推荐和排行榜上,因为有人试错,更值得信赖。在微信读书的首页中,会根据好友的阅读和个人的兴趣推荐,可以根据好友的选择去做自己的选择,可以根据好友的信任度去接受和选择书籍,因为相对于各博主来说,用户更了解自己的朋友。
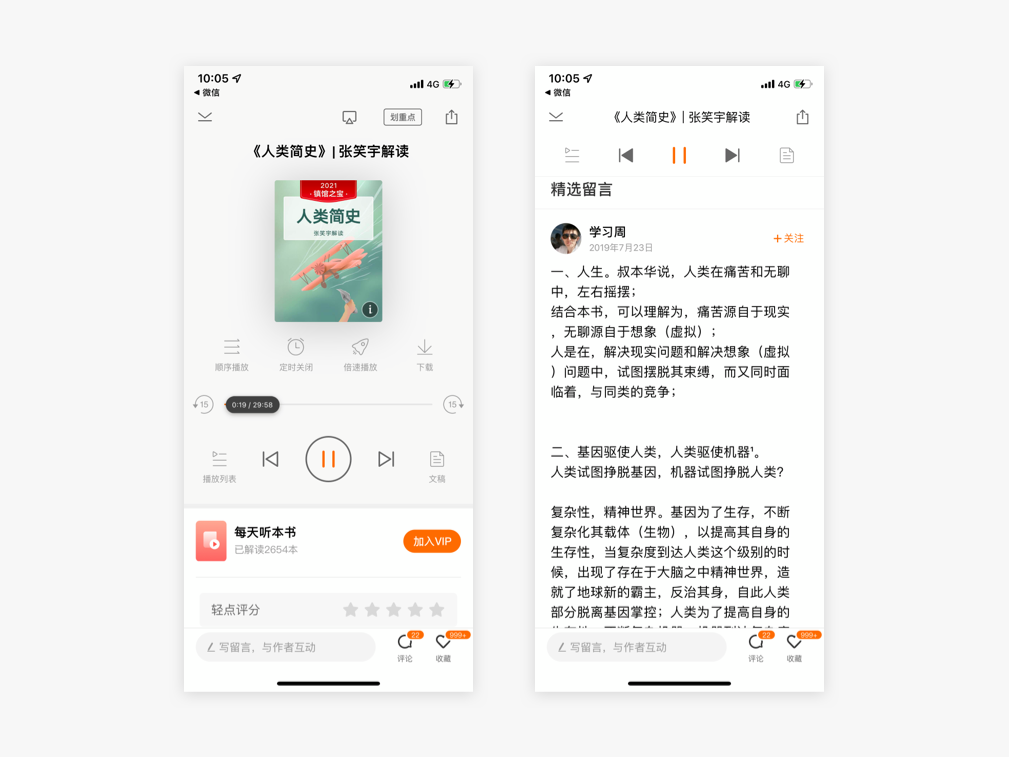
52. 「得到」播放控制栏设计
设计体验:
得到在音频播放时,查看评论音频操作栏就会悬浮在屏幕顶部,不会随之消失。

设计思考:
在播放音频或视频时经常查看评论解惑或者寻求相同观点,如果看到精彩的评论或者较长的评论想仔细阅读就会错过音视频中的内容,滑动到顶部点击暂停又会打断体验进程,而得到在同屏顶部就可暂停播放,方便用户操作,又不会打断进程。
53. 「知乎、微信、B站」稍后再看
产品体验:
知乎在文章返回时在右下角会出现浮窗提示用户稍后再看。

设计思考:
微信、知乎、B站都有稍后再看功能,比较这三个平台,微信的稍后再看是被动的帮助用户收纳,但会出现“瞎操心”的情况,用户还要手动去删除收纳的内容。B站的稍后再看在首页长按视频就可做到,而进入视频后操作步骤就会复杂,也许是为了转化收益让用户能够即刻观看和操作。知乎则是在查看中要退出的时候收纳进稍后再看。三个软件分别在全程,开始和阅读中,相比而言,阅读中收纳用户复看的可能性更大,因为阅读中被迫中断又收纳说明对内容的认可,收纳方式也很快捷加上知乎以悬浮窗的方式,在任何页面都可以看到时刻提醒用户打开。反观B站收纳的原因是因为标题或封面或作者,用户收纳时不知道内容质量,复看的可能性就会降低,再观看中收纳的操作步骤还不如直接退出,下次去历史记录找快捷。
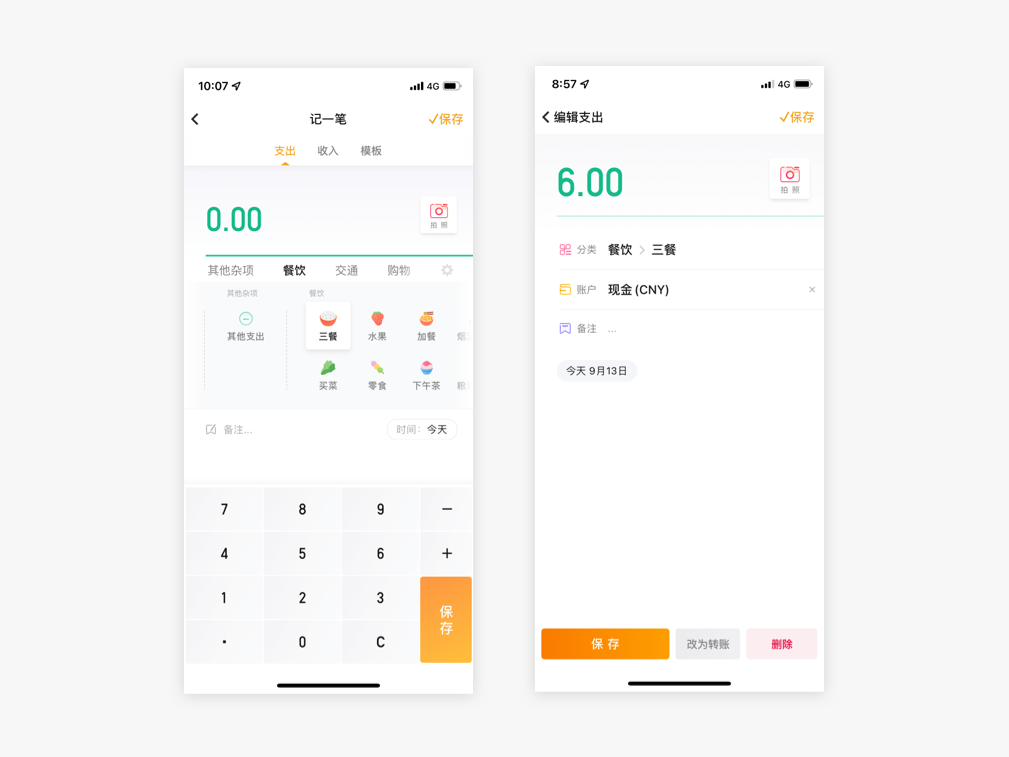
54. 「随手记」保存按钮位置
设计体验:
随手记保存按钮位置不一致。

设计思考:
在首次输入账单时保存按钮在屏幕右下角,这也符合绝大多数应用的“确认”操作也符合心智模型。但是在更改账单信息时不知因何考虑保存按钮来到了左下角,而右下角则是删除,在多次使用时由于习惯,直接点击了右下角将信息删除,不应在同一应用对关键的的操作做不同的布局,而且对关键操作应该符合用户已经养成的心智模型
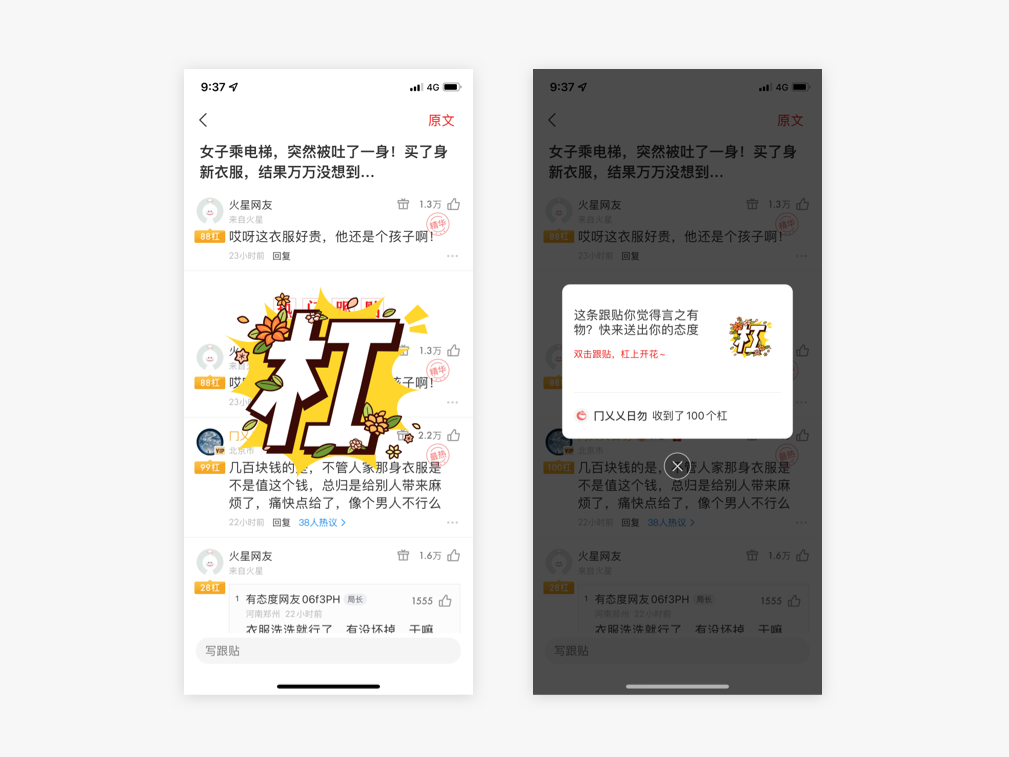
55. 「网易新闻」新增认同特效
设计体验:
网易新闻对网友评论除了可以点赞之外,还做了“杠”的标记。

设计思考:
用户发表观点后,是迫切想得到其余用户的认同的,这种认同体现在多个方面在原有点赞的基础上增加杠的效果,并且标识明显加上炫酷的特效,对点击者和被认同者都是一种激励,从而形成良性的循环,促进用户的互动频率提升应用的打开及停留频率和时间。
56. 「IOS备忘录」拖动复制,随意粘贴
设计体验:
无意间发现iOS的备忘录可以拖拽复制。

设计思考:
已经习惯了点击复制粘贴,其实复制粘贴有一个局限性就是在文字较多时,手指的覆盖面积加上光标和字间距较小,另外还有不同应用的反馈机制,造成点击的干扰即有时点击多下才会出toast。这些种种小问题加之一起会造成体验上的不佳。备忘录的文字支持长按拖动并且可以在拖动期间进行操作,比如新建备忘录,返回桌面打开任何应用输入框都可以释放粘贴。由于屏幕和操作的限制,手机编辑较长文字存在着诸多不便,这也是电脑作为生产力不可替代的原因。
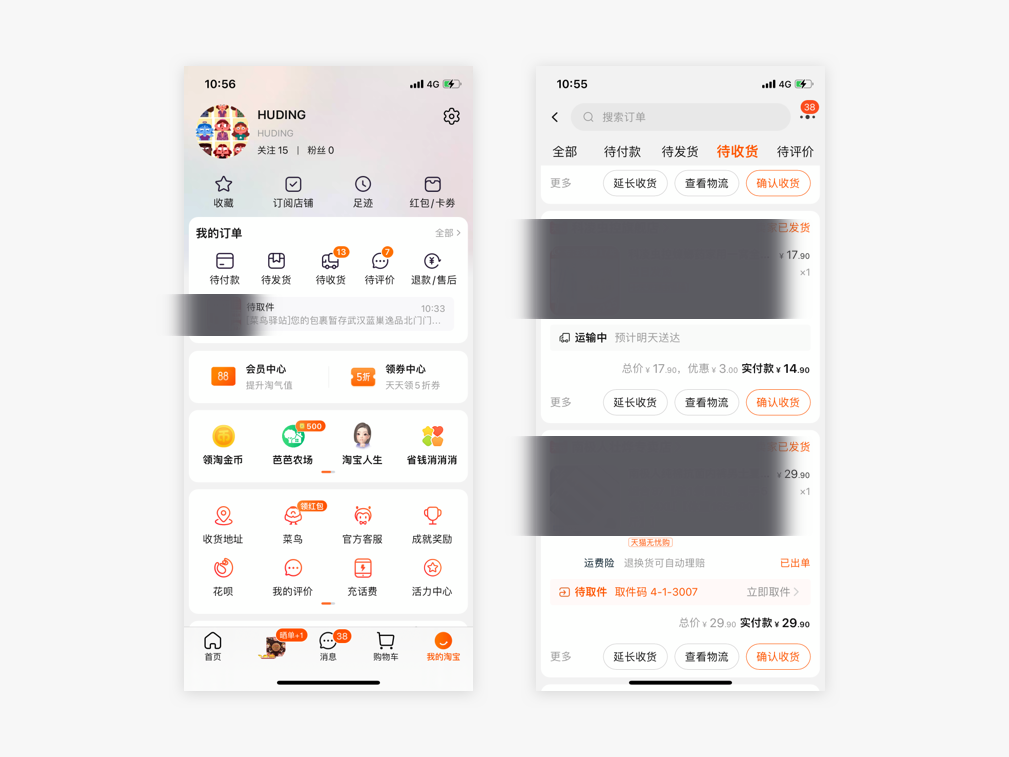
57. 「淘宝」物流信息显示
设计体验:
淘宝更新了待收货商品的物流信息展示方式可直接查看状态。

设计思考:
随着淘宝体量和功能越来越复杂,我在购物时发货以后的大部分流程转移到了菜鸟裹裹,原因就是淘宝操作路径较长,如果多个货物需要查看,需要反复进行操作。而这次更新使每个货物状态一目了然并且可在我的淘宝页面轮流滚动显示。大大缩短用户的操作路径,其实相对取货时对菜鸟裹裹的需求大于淘宝,特别是扫码取件和一键取件 ,菜鸟裹裹在转移承担了淘宝的部分流程。
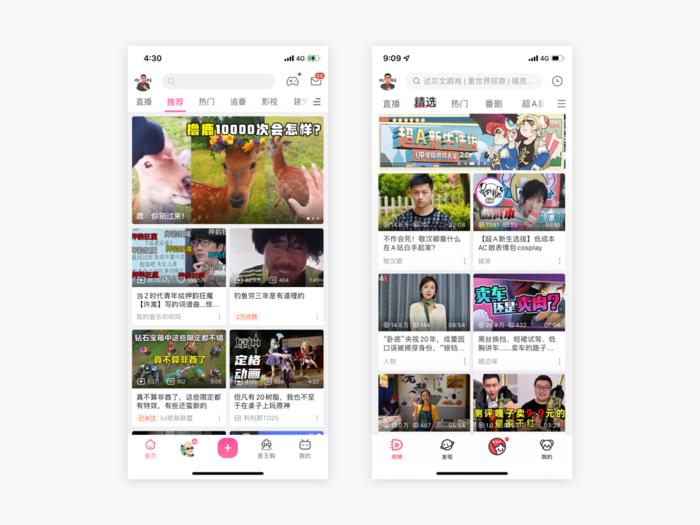
58. 「Ac Fun」动态提示
设计体验:
当有关注的up更新时,A站动态icon会变成AC娘。

设计思考:
像UGC社区一旦关注博主数量增多时,动态就会代替首页成为用户主要浏览的区域。A站在动态更新时,原动态icon会变成动态的AC娘即能吸引用户点击又能推广产品形象。同样的案例在B站也是,不过由于B站在推直播,所以B站的图标会变成正在直播的up头像。
59. 「Safari」iOS15更新优化
设计体验:
设计体验:至iOS15beta版推出以后,Safari优化成为每个beta版的重点。

设计思考:
在beta版首次推出时,将输入框转移到屏幕下侧并将地址栏和页面切换二合一,使用户更易操作。但是缺点是过于精简 。把前进、分享、历史等隐藏在地址栏更多中,包括刷新,这就使用户在使用遇到较大阻碍。在beta8更新中将常用功能提取出来放置于地址栏下及iOS14原有的状态,使用户找到熟悉的操作。
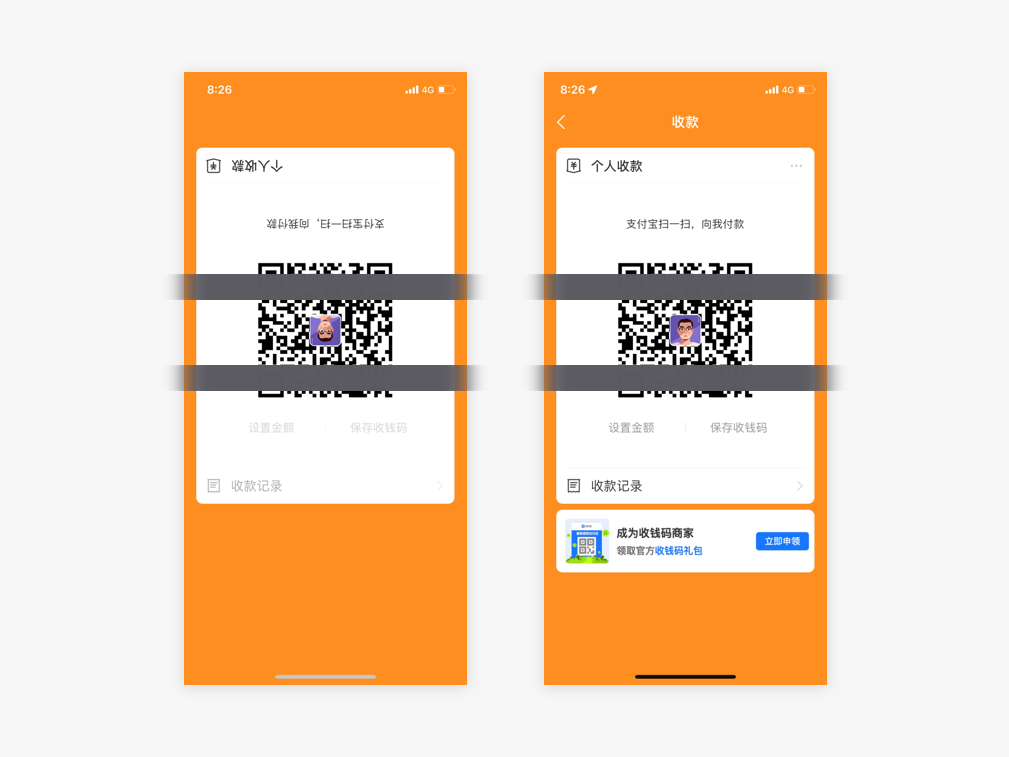
60. 「支付宝」收款码反转
设计体验:
支付宝在收款码展示时会反转并弱化其他内容。

设计思考:
Giles Colborne在《简约至上》中提到“找到用户使用的使用场景,我们无法控制用户使用产品的环境,而只能使产品设计符合场景需求”。支付宝收款码很好的诠释了这一点,分析了用户的使用场景和行为,虽然收款码正反都可识别但是用户仍习惯的认为需反转手机,支付宝也感受到了这种需求场景。并且没有做多余的控制按键,只需手机顶部下垂即可反转并弱化其余内容,由于用户的习惯性操作不需要提示很容易就会发现。
我们是科技的翻译者,科技应该为人人服务

评论回复