无论你是否喜欢扁平化设计,交互组件必须给足够的提示来表明这个组件是可点击的。标记可点击的提示有边框,颜色,尺寸,连贯性,位置或者遵循网页标准,这些可以让交互组件更好看。
用户需要知道网页的哪个区域是空白的内容和哪个区域是可点击的(或者可被选中)。
让可点击的元素易被识别,如此一来用户就无需思考元素设计的意思或者当元素的设计超出了他们的使用习惯,他们也不会因此感到困惑。
这里有个简单的交互代价的例子:人们对待点击就像货币一样,他们不会随便用它。他们小心对待可点击元素,如果强迫他们去寻找可点击的元素甚至是更多地消耗他们的能量在点击上,他们会因此而反感。
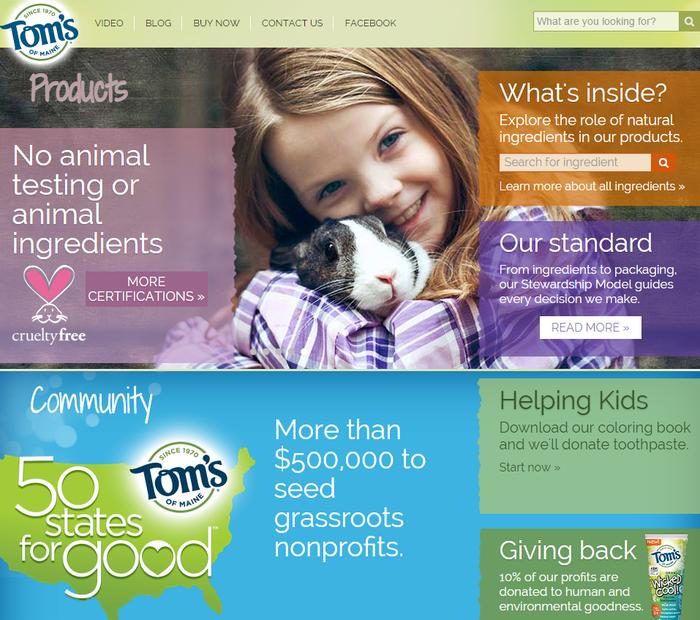
Tom’s of Maine:让我们做个简单得测试。猜猜这个屏幕里哪块区域是可以点击的。然后滚动到下面去找答案。
吸引点击的一个主要因素是链接文本的质量。然而,这篇文章只关注视觉上的可点击:仅仅通过看着这个网页,你可以告诉我哪个点了会有反应吗?一个物体通过它的外观就应该让用户知道怎么去用它,Nielsen Norman Group 的联合创始人,Don Norman描述过这些生理上可察觉的暗示。在网络世界里,人们判断哪些元素可点击是基于他们在现实世界和网络世界里的经验。他们把看到的东西,通过形状、颜色和背景等属性,把他们的性质与以往见过的东西联系起来。视觉暗示与人们的预期相符,这样可以帮助他们很快明白哪个按钮是可以按下。
传统超链接的提示是蓝色加下划线的文本,就像我在这篇文章用的一样。按钮就像现实世界中的对照物一样,是长方形的,并且有三维特征的。这些元素有着很好的视觉提示,早期我们也建议按钮和链接都遵循这些设计规则。
但是如今用户看到的超链接和按钮有很大的不同。随着用户接触不同的交互提示并且学习这些新的提示,标记物也在不断改进。
有了这种说法,扁平化设计(一种界面设计风格,注重二维平面的表达,iOS和Windows 8就是个例子)会有一些网页设计师将极简风格运用到极致。扁平化设计背后的理念是简化界面。然而去除太多会掩盖这个对象,使得这个东西更难理解了。平面设计的一个主要问题是其中最重要的一个可点击的标记——三维视觉,被移除了。用户长期依赖的提示功能被移除,使得用户很难判断哪个东西是可点击的。
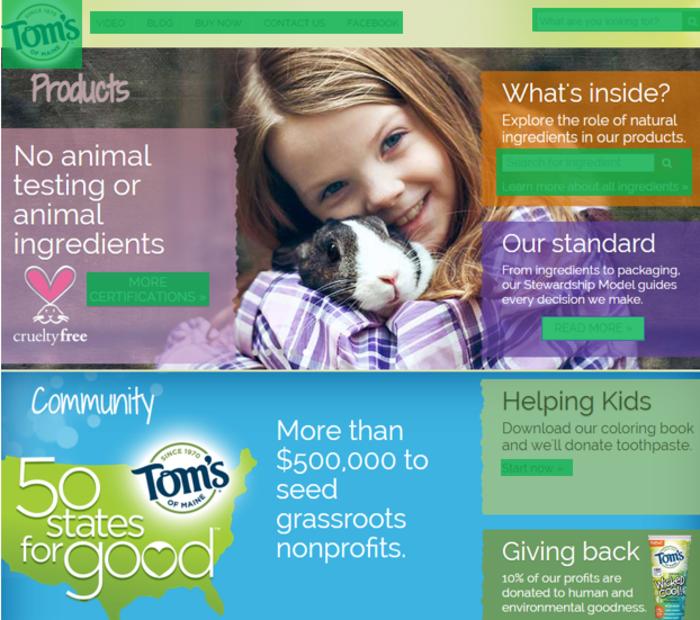
Tom’s of Maine:这个网页里只有绿色覆盖的区域是可点击的。点击这些区域之外的用户只有失望了。
降低点击的不确定性
绝对不要让用户依赖于靠鼠标放在上面来确定一个文本是否可点击。寻找链接比较费劲,用户不会花太多的时间在上面。(如果有个永远正确的使用指导,这会限制用户的努力。使用越麻烦,越少人用。)下面是一些基本设计将帮助用户减少对是否可点击元素的猜测:
文本链接
• 尽管蓝色仍然是最安全的链接颜色,其他颜色也可以,只要链接文本的颜色和主体的颜色有明显的差别。如果你没有特别的理由去用其他颜色,我们仍然建议你用蓝色。
• 链接的位置将决定是否需要下划线。导航菜单栏和列表,特别是在网页外面的位置,是不需要下划线的。它们的位置已经决定了它们的作用。
• 测试你为超链接所选择的颜色,以保证有色盲的人也可以轻易的察觉到它们。
• 静态项目的颜色不能跟超链接的颜色一样。
• 不要在不可点击的项目上使用蓝色的文本(或者下划线的文本)
• 不管你选择哪种超链接的风格,要保证整个网页经过一致的处理。
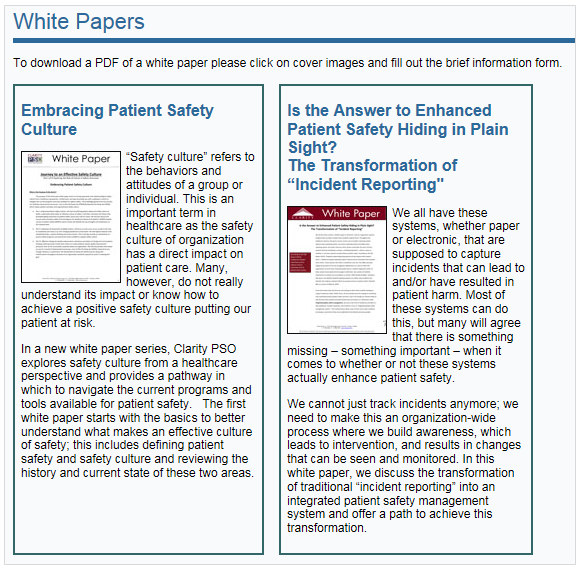
Patient Safety and Quality Healthcare:这里的提示让人感到困惑。蓝色的标题不可点击。图片可以点击,但它们看起来更像静态的图片。网页顶端的说明告诉你去点哪个东西——这是一个失败的标记设计。
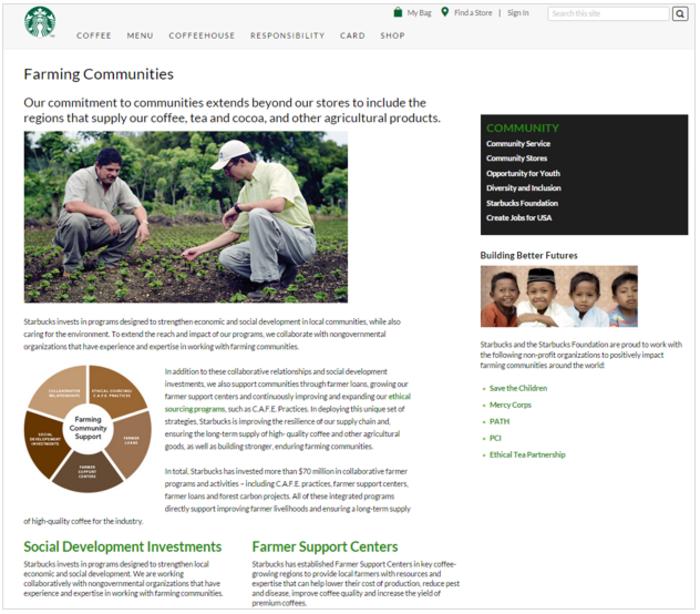
Starbucks:链接不再是蓝色。在这个网页里超链接显然是绿色的。在网页的右边项目列表是可点击的,因为位置(页边距很窄)和格式(box和下弹列表只能是链接了)
按钮
• 至少让按钮接近于实际按钮。为了一个对象能被识别,它必须有正确视觉提示去触发正确和快速的联想。保留正方形的形状(最好有圆角)如果你不用三维视图。在扁平化设计中,交互组件至少可以轻易分辨是否可悲点击,即使没有了更多的效果如阴影和渐变。(在早期的研究中,从扁平变成3D的按钮后,点击量增加了416%,尽管现在的影响越来越小了,它仍然起着很大的作用。)
• 相反地,不要让不可点击地项目看起来像按钮。例如,给不可点击的标题加个背景颜色会使它像个按钮。
• 在网页里注意内容的层级关系。避免在同一个网页里有着众多大小,色彩不同的边框。当项目和其他的项目很相似时,人们很难从中挑选出可点击的元素。
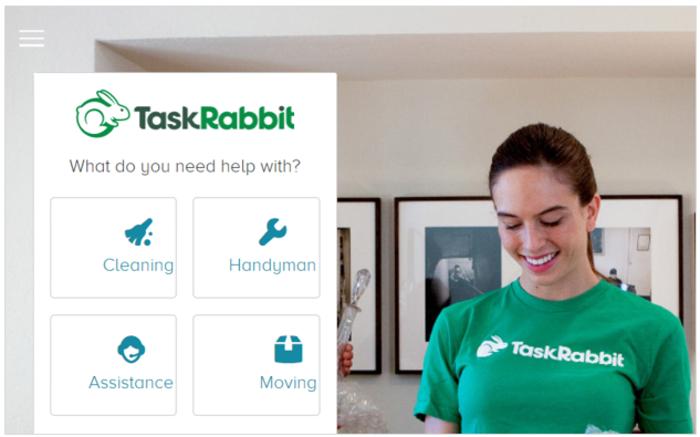
TaskRabbit:在网页中按钮不必用拟物设计——因为按钮没必要看起来完全像实际按钮。这四个按钮是可点击的,因为它们有着清晰的边界,相同的模块,并且周围也没有与之相类似的元素。
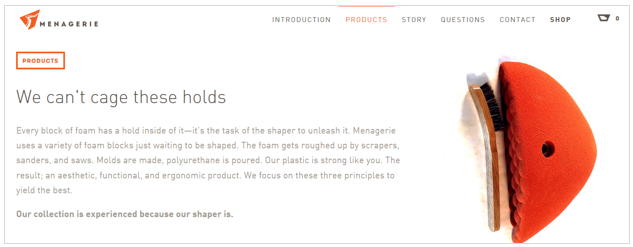
Menagerie Climb:橘色的按钮是一个按钮吗?答案是否定的。形状和标签让这个元素看起来更像个按钮,但实际上它并不是。
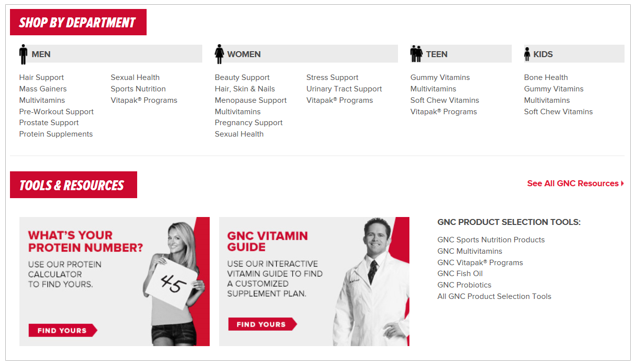
GNC: Shop by Department and Tools & Resources看起来像按钮而不是目录标题。
符号和图标
• 使用图标作为链接时,确保它们可以立即被辨别出来。除非这个图标已经在网页设计中已非常常见,用户一眼就可以看出。所以,应用图标做链接时,应该和另外的视觉提示如文本标签结合起来去提示可点击。
当没有其他提示时,一个箭头图标可以起到提示的作用。但这只是最简单的方法,因为箭头不是一个标准的提示,并且对于有些用户来说可能会忽略掉了。如果你决定用这种方法,一定要谨慎地使用你的箭头, 因为它们可能会打破你界面的简约风格。
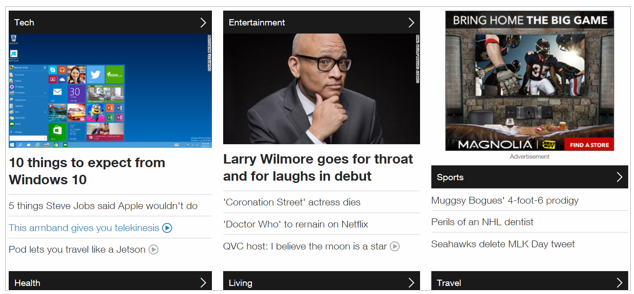
CNN:这个扁平化网页的箭头提示了可点击。如果没有这些箭头,用户将黑框上进行点击。
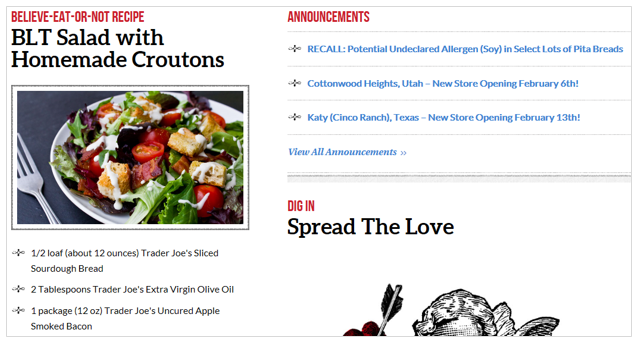
Trader Joe’s:如预期的一样,在通告下面的列表是可点击的。蓝色的文本是一个很好的提示。但是图片下面的列表又如何呢?同样精美的图标在两个列表里都使用了。这就是使用户困惑的原因。
总结
鼓励网页放更多的精力去设计可点击的项目,这样用户就可以轻易的辨别出来。不用传统的链接设计去使人联想到可点击的也是可以的,但是与熟悉的模式相差太远也会产生问题的。










评论回复