在设计一个产品时,我们常常会想给产品增加许多新功能,但这些功能到底能不能贴近使用者所真正想要的行为呢?为了确定我们的设计方向正确,第一个想到的方法可能是从所谓的目标用户群体着手,即分析用户使用场景:嗯,是这样的,我们的产品目标族群是 25 – 35 岁的上班族,他们每天早出晚归,回家又很累,可能没有时间玩 … 目标群体可以先帮我们缩小范围,但没有办法真正左右我们的设计,那么真正能够掌握设计的是什么呢?
在确定了目标族群之后,接下来要做的事情就是确认他们的使用情境 (Scenario),同样一个使用者,在不同的使用情境底下可能会产生不同的行为,28 岁的上班族,在上班时和下班后、甚至在开车或通勤的时候都处在不同的情境底下。如果把范围缩得更小,一个已经决定要上网购物的妈妈,也可能会有第一次使用网络购物、再次回到购物网站找商品和只是要确认订单状态等等不同的情境。
替情境做分类
根据≪在你身边为你设计≫ 中所提及的情境分类方法,我们可以将情境大略分为下面三种:常用情境、必要情境和边缘情境。
常用情境
常用情境是我们每天最容易和产品产生互动的地方,例如购物网站的商品列表、商品描述页面、社群网站的涂鸦墙、记账软件的数据呈现页面等等都属于这个类别,人们打开产品就主要是在这种情境下运作,如果你新增/修改的功能可以增进这个情境的使用性,就可能可以大幅提升整个产品的使用性。在常用情境底下做设计,关键是要让使用者用起来很愉悦,让他们喜欢使用产品的感觉,很容易的可以迈向下一步。
必要情境
必要情境是产品的关键点,就像是迷宫的入口和出口,是使用者一定会经过的地方:购物网站的结账页、登入/注册、订阅产品、需要填写窗体的页面等等。在这种情境底下,用户的目标是完成当前的任务,他们急着想要登入进网站看看朋友的最新讯息、急着想要赶快把衣服买回家。在这里新增/修改的功能如果能够让人增加使用效率最好也不过了,除此之外,在必要情境底下应该要减低其他事物对使用者的干扰,让他们能够迅速又顺利的完成任务。
边缘情境
边缘情境是极端的状况,像是迷宫里的死胡同。网站的 404、500 等错误页面、购物网站商品列表的最后一页、购物车已经塞满了 100 个商品的情况。边缘情境在一般使用情况底下比较难被使用者遇到,但这里是可以增加彩蛋的好地方。看看 Github 上面那精美的 404 页面,诚品网络书店在搜寻不到商品的时候耍文青,也是让人充满惊喜。此外,在边缘情境底下要提供一个良好的逃生口,让使用者有路可去,放一个进阶搜寻框、提供用户可能的其他选项、或是干脆推荐其他商品,都是很不错的作法。
室内与室外
除了这三种情境以外,如果是替行动装置做设计,还要考虑使用者是在什么情况下使用产品,在捷运上吗?还是在家里?在吃饭的时候跟他人同乐?举例来说,Gumulon 是一个支持咀嚼控制 (Chewing Control)的 iOS 游戏,所谓的咀嚼控制就是可以透过镜头撷取嘴巴动态来控制怪兽。很明显的这个设计就不是一个可以让大家在公共场合玩乐的设计,你能想象在捷运上,左边那个人对着手机,嘴巴一开一合的样子吗?但在家里和朋友同乐的场合,Gumulon 百分之百是一个会让人笑开怀的超棒游戏呀!
在室外或是公共场合的情境下,环境比较吵、不容易专注、还有许多陌生人站在旁边;而在室内或私人场合,环境比较安静、容易专注、也比较具有隐私性,这两种情境下同一种目标族群可是会产生完全不同的使用者行为。
不同情境不同设计
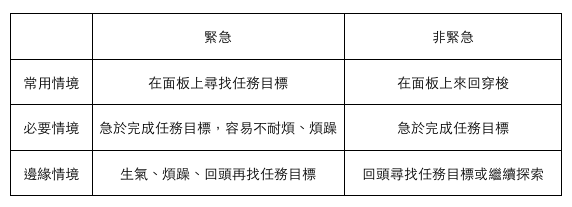
另外,情境也可以依照使用者的紧急程度区分,使用者急着要完成某一个任务吗?还是使用者只是在享受这个操作的过程呢?我们可以把紧急程度和上述三种情境绘制成一张矩阵,就可以清楚的了解不同情境下使用者所需要面对的状况:
透过情境分析,我们可以比较容易掌握不同的设计决策,判断某个功能应不应该在某个情境底下出现。有了情境,在设计和实作阶段也比较容易和同事与关系人沟通,帮助我们做出更好的产品。




评论回复