| 软件大小: | 未知 | 软件授权: | 免费版 | 软件语言: | 英文 |
| 软件版本: | 2.1 | 运行环境: | Photoshop CS5 / CS6 / CC | 更新时间: | 2014-3-8 |

感谢网友“权心权意”推荐的这一款非常实用的PS小插件GuideGuide,它提供了一个非常便捷的方式生成像素级别的辅助线(栏,行,中线……)
想像一下在PS里面创建好一组多栏目的辅助线:页面多宽,分2栏目还是3栏,分栏里面又有多少个分栏……数学不好的同学估计手心都开始冒汗了。确实,在PS里面创建网格是个非常痛苦的事情,不少设计同学都是大概估算一下宽高来拉辅助线;或者画一个矢量图形,然后复制移动来分列。如果总的宽度有了变化之后,又将他们整体拉宽来重新分列。没耐心的人估计已经开始喊:“我是设计师,不是数学家”,有耐心的人会重新算过一遍之后再来,还有公式如下:
(页面宽度 – (间隙宽度 x (分栏数 – 1) ))÷ 分栏数 = 栏目宽
看起来是不是有点想暴走?设计个页面还要搞这么复杂的东西。
实用的小工具GuideGuide来了
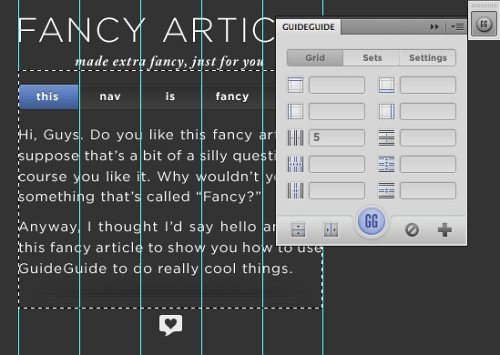
为啥要把时间花在数学上,而不是省心一点,留出多一点时间来将设计做得更好呢?只要输入一些数字,GuideGuide就会利用PS里面的辅助线自动的在你的文档中划分好网格。当你用了之后就会由衷的觉得:很好很强大。而且,它真正的强大之处在于:支持选框工具–如果你的文档中有选框的话,它可以在选区内生成对应的辅助线。
分栏与分列
页面需要分栏和等比间隙?GuideGuide轻松搞定

找到中点
GuideGuide让你找到对象的中点变得易如反掌,只要画一个选区或者在图层面板(ctrl + 鼠标左键)创建一个选区,然后点击中点按钮,就可以立即创建中点线。

然后将此列中的其他元素根据需要来对齐
存储常用的划分为选项
如果你经常用同一种网格划分方式,可以存储为选项方便以后随时调用
发挥你的创造力
GuideGuide有分栏,有边距,有中点…… 发挥你的想象力它可以做的更多
划分导航
当你要将一定宽度的导航划分为N等分的分栏的时候,是不是又要计算宽度了?现在不用烦恼了,用GuideGuide吧

1.用选区工具画一个你导航宽度的选区
2.输入你导航的分栏数以及他们之间的间距
等边距矩形绘制
当你想绘制一个与你当前元素等边距的矩形,是不是又要计算了?
1.在图层面板(ctrl + 鼠标左键)创建选区
2.在边距栏输入一个负数,然后点击图标,GuideGuide会自动输入四边等距的指数,然后回车创建辅助线
3.根据新创建的辅助线绘制四边等距离的矩形

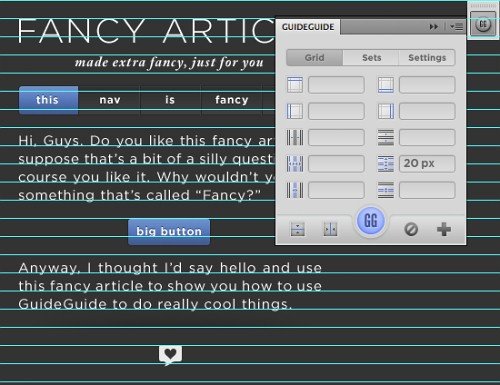
基准线网格绘制
利用GuideGuide便捷的行高设置,轻松创建整页的横向对齐基准线
1.输入你想要的行高
2.将你页面中的元素相应的对齐

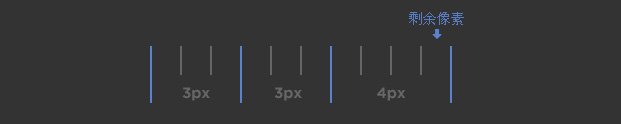
剩余像素分配
在分栏的时候不是永远都能完美的等分,如果你要在一个10px宽度内分3栏,那么多余的像素怎么办?设置里面的剩余像素分配设置决定将多余的像素分配到哪里,默认是“右下角”
安装方法
-
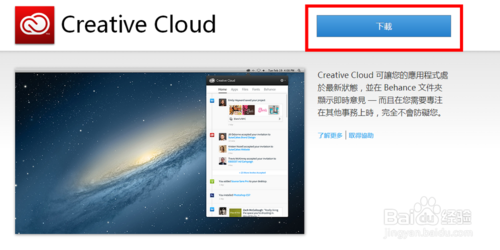
首先,下载creative-cloud软件,地址在此https://creative.adobe.com/products/creative-cloud

-
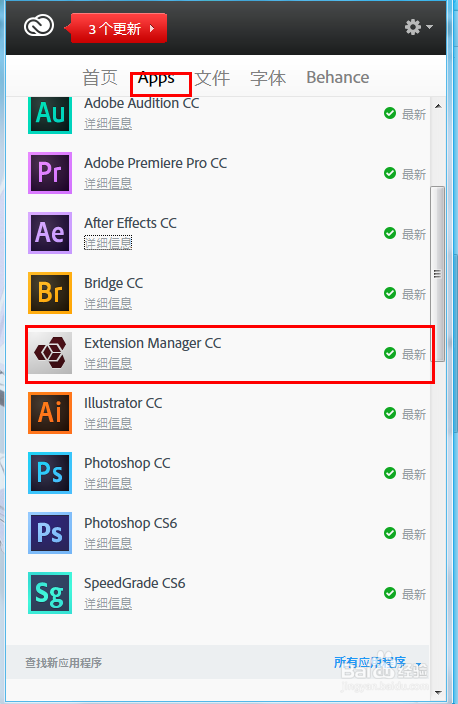
使用Adobe账号登陆Creative Cloud 后,点击顶部菜单栏的APPs,选择Adobe Extension Manager CC,点击安装。

-
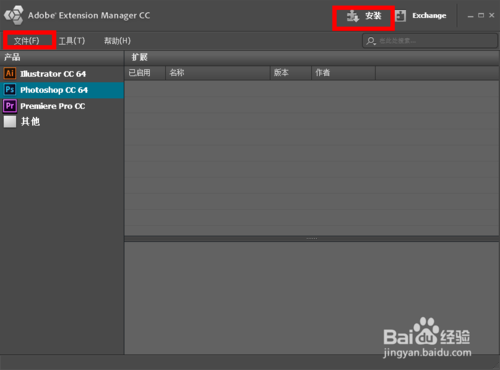
打开Adobe Extension Manager CC,点击文件-安装扩展,或者直接点击右上角“安装”。

-
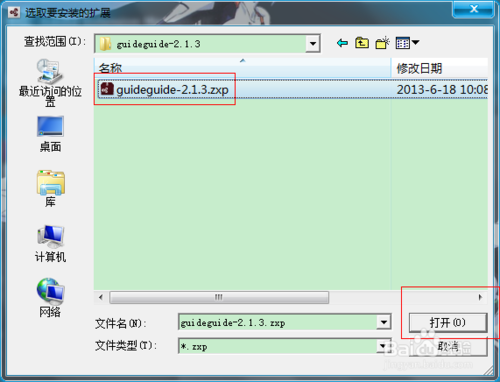
在打开的对话框跟,按个人存放路径选中guideguide-2.1.3.zxp,点打开。

-
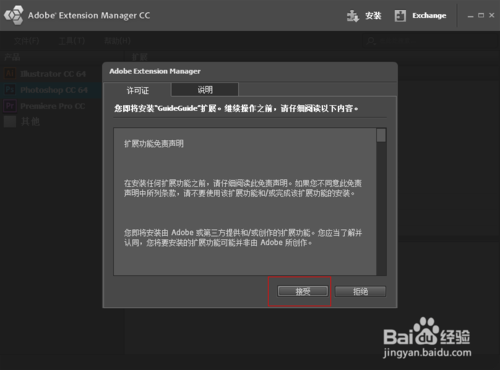
打开之后,直点接受

-
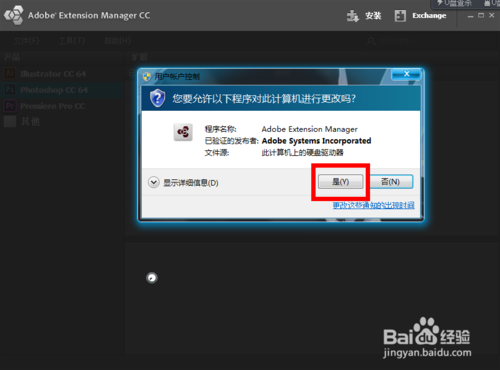
如果弹出用户控制选项,选中是;否则跳过此步。

-
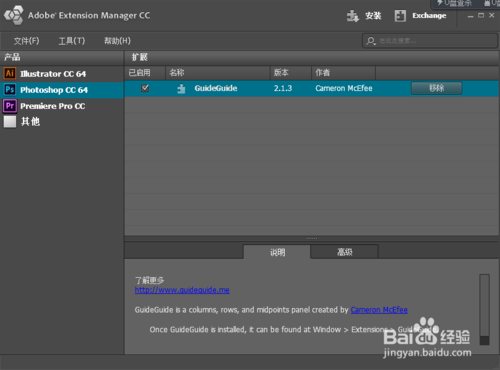
安装完毕,关闭Adobe Extension Manager CC

-
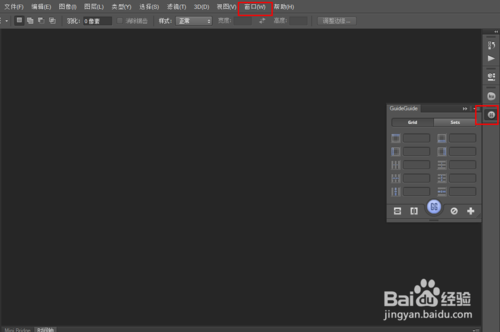
打开Photoshop,从窗口-扩展功能下,选择GuideGuide。即可使用。


安装完成后,左侧文件没有显示PSCC啊,这是什么情况呢?
赞!太好用了!!谢谢分享