企业应用的复杂性决定了在用户使用过程中难免会需要通过帮助来解决用户遇到难题或者通过帮助的设计来引导用户顺利开始任务。接下来让我们共同类型以及该如何设计这些帮助。
帮助设计的元素
1.文本
运用简短的文字给用户提供恰当的帮助信息,对能够用一句话说明白的事情,决不摆弄文采的变出两三句话甚至是一段话出来。太多的文字用户选择的是忽略而不是阅读,用户并不希望在你的产品帮助文本读出诗意,而是简单明确的告诉他们这是什么情况,你可以采取什么行动,会有什么结果。文本链接也可以是文本的一种形态。
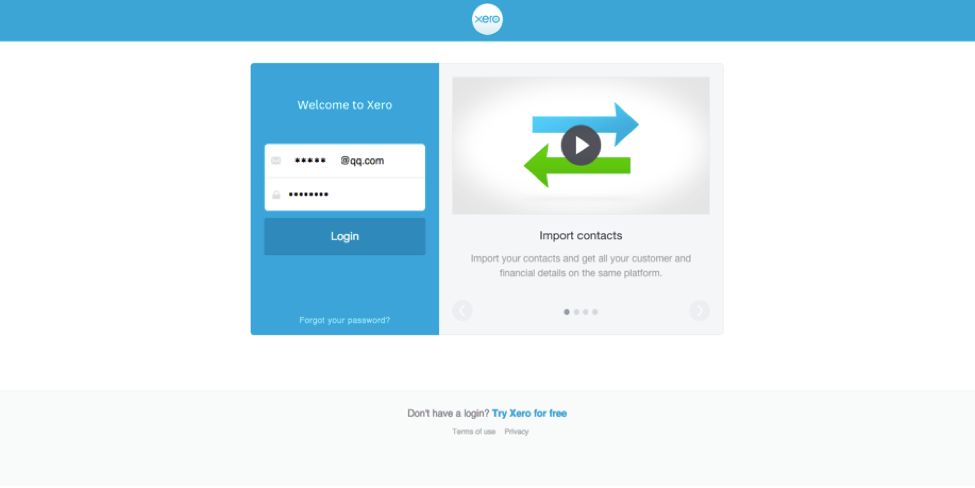
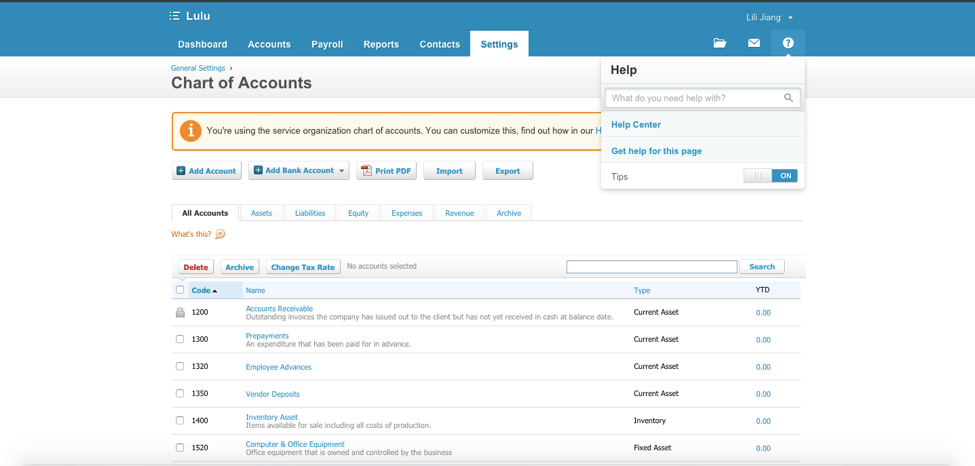
Xero 运用文本的帮助设计
2.图片
图片能够形象具体的表达出想要表达的意思与观点,对于相对较为复杂的情形,可以适当的采用图文并茂的形式对用户进行帮助引导或者解决用户遇到的问题。提供生动的图形信息能够有效吸引用户的注意力,通过解读图片的信息而获得对应的帮助信息。在帮助设计中有效的运用图片能够降低用户学习的成本获得更好的用户体验。
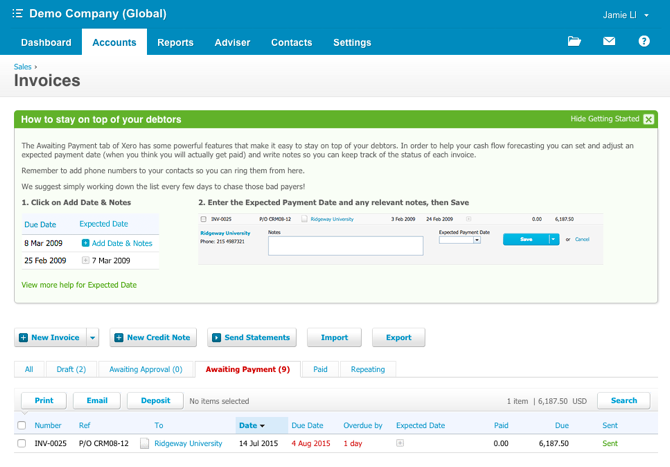
Xero 运用图文的帮助设计
3.视频
视频可以运用到复杂的情形中,通过声音图形有序的讲解来提供给用户相关的帮助信息。视频剪辑提供了对于复杂流程及情形更为生动的介绍或者解答,用户更多是在被动的接受信息中,更大程度的减少了用户学习的成本,因此推荐使用视频对复杂的情况进行解释说明,但视频同时会占用更多的存储于网络流量资源,尤其当用户在非wifi环境下,视频可能是并非用户首选的点击选择。
Xero 运用视频的帮助设计
帮助类型
不同的情境不仅需要选择使用帮助的元素,也需要选择合适的帮助类型来为用户提供恰到好处的帮助,本文将帮助分为介绍型帮助与劝导型帮助两种类型,在不同的上下文情境中选择不同的类型来给用户提供帮助的解决方案。
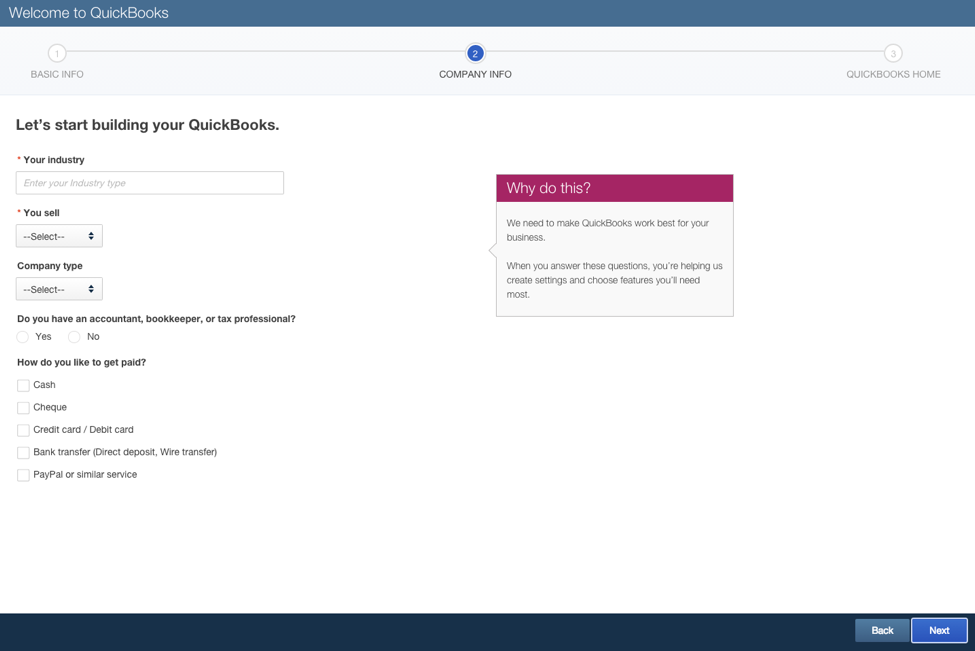
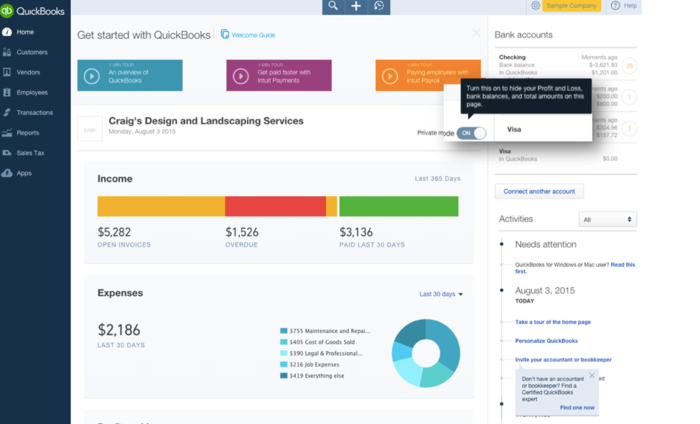
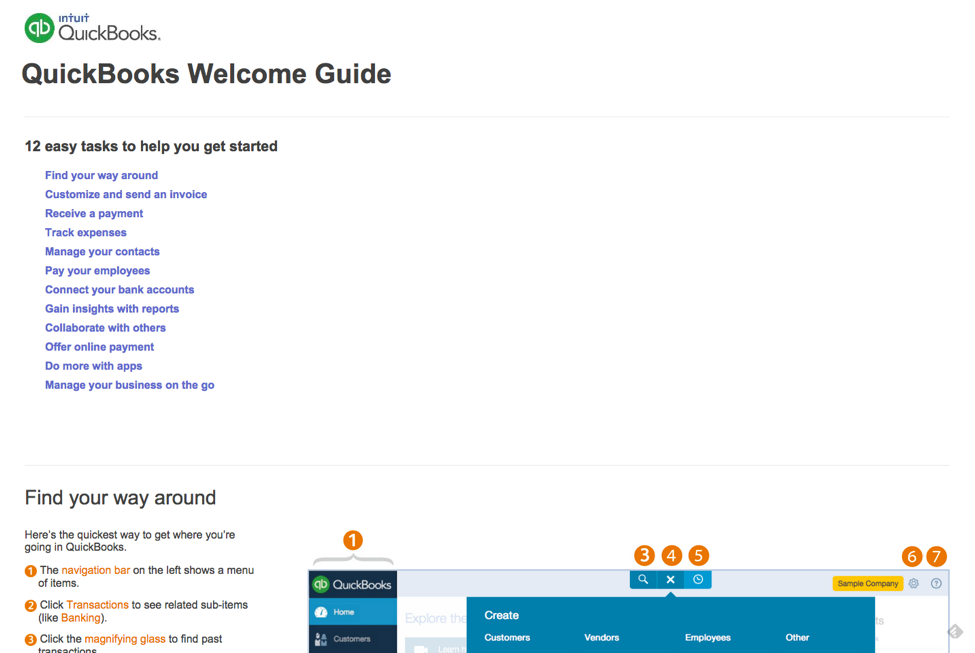
介绍型帮助:顾名思义,介绍型帮助即以介绍为主要目的,这种方式的帮助主要可以运用在用户初次接触产品或者某些功能时候提供的说明性帮助,如功能模块介绍,标题的解释以及一些操作过程功能的解读。旨在告知用户当面明对的是什么,可以做什么或者有什么用处。 如QuickBooks 在注册的不同阶段,提供适当的说明性解读,告知用户当前步骤的作用及意义(见下图)。
QuickBooks 介绍型帮助设计
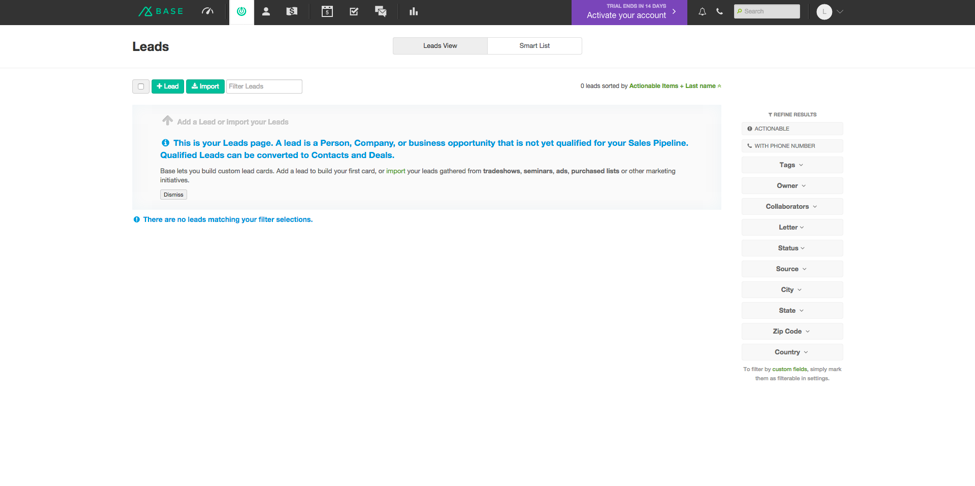
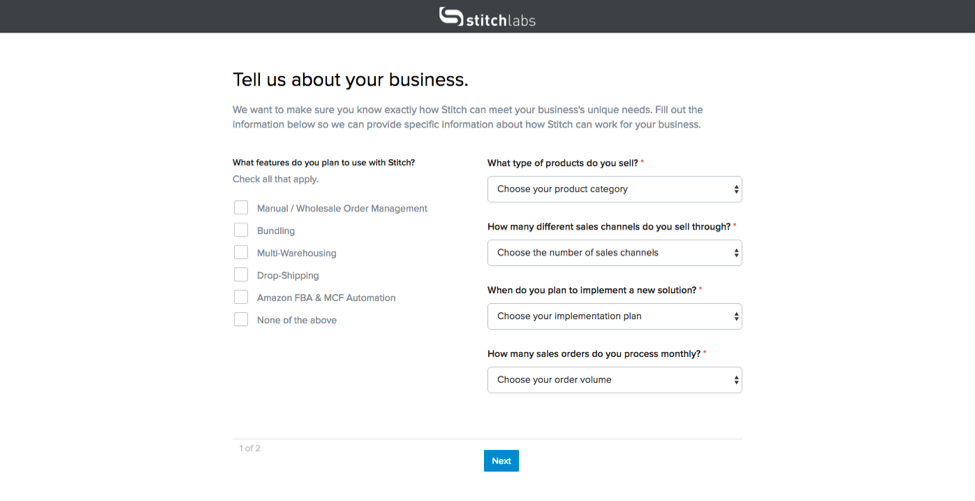
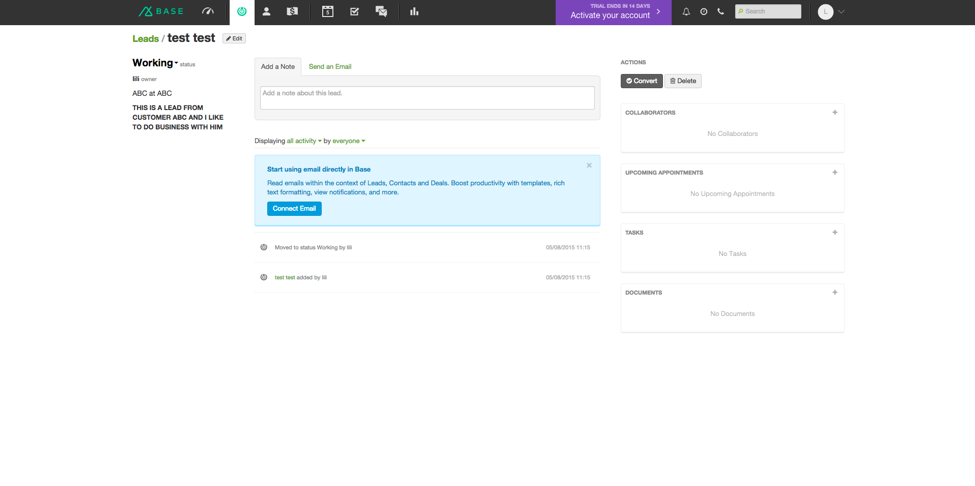
劝导型帮助:即通过介绍引导用户完成浏览或者任务。劝导型帮助可以运用在一些空白的起始页面,创建于修改页面中,对于新功能操作的引导以及操作中遇到问题的解决帮助。劝导型帮助目的是劝导用户尝试某新新的功能或者通过引导完成任务。如Base应用中对初始界面运用引导性的标识与文字提示用户点击上方按钮开始创建销售按钮(见下图)。
Base 劝导型帮助设计
帮助的表现形式
1.文本类帮助表现形式:
类型一:内置输入提示,内置输入提示通常为简短明确的提示,引导用户需要填入的内容、格式等。如下图:Stich Labs用户选择输入的设计,将提示文字显示在输入框内,当用户需要输入时,便可以快速浏览文字获得需要进行的操作提示。
Stitch Labs内置输入提示设计
类型二:输入内容的旁位提示(如下图),这种提示方式适用于一列的页面排版中,因为对于输入内容的提示文字相对较多,不宜大面积使用,推荐在内容较少的表单中使用,如注册。
输入内容旁位提示
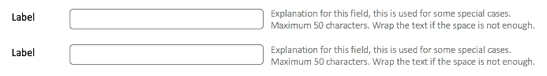
类型三:对文本的说明性提示(如下图),这种提示适合运用于标题、独立区块说明以及一些特殊需求的字段中。
Stitch Labs中对页面标题的说明帮助设计
Stitch labs 页面中对标题的辅助说明设计整体页面
2.弹出浮框式:
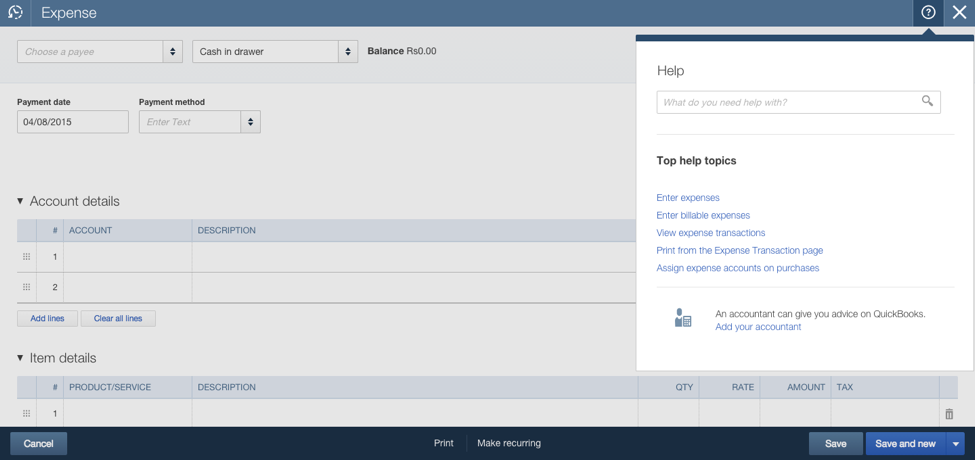
弹出浮框可以在当用户需要时候提供简短的帮助信息,不需要时候隐藏起来的一种方式。触发浮框的触发点根据实际需要可以变化,如下图的两种触发点样式。需要说明的是在为桌面进行的设计,推荐可以采用获得焦点即显示帮助文字,在移动设备上时通过点击显示。也可以根据实际需要调整触发的时机。提出浮框可以运用在许多地方,如对输入标签的提示,对新功能行按钮的引导性介绍等。下图是弹出浮框的触发样式以及QuickBooks 对弹出浮框的运用。
以图标为触发点的弹出浮框提示以及以文本为触发点的弹出浮框提示
QuickBooks的弹出浮框提示设计
3.解释模块式:
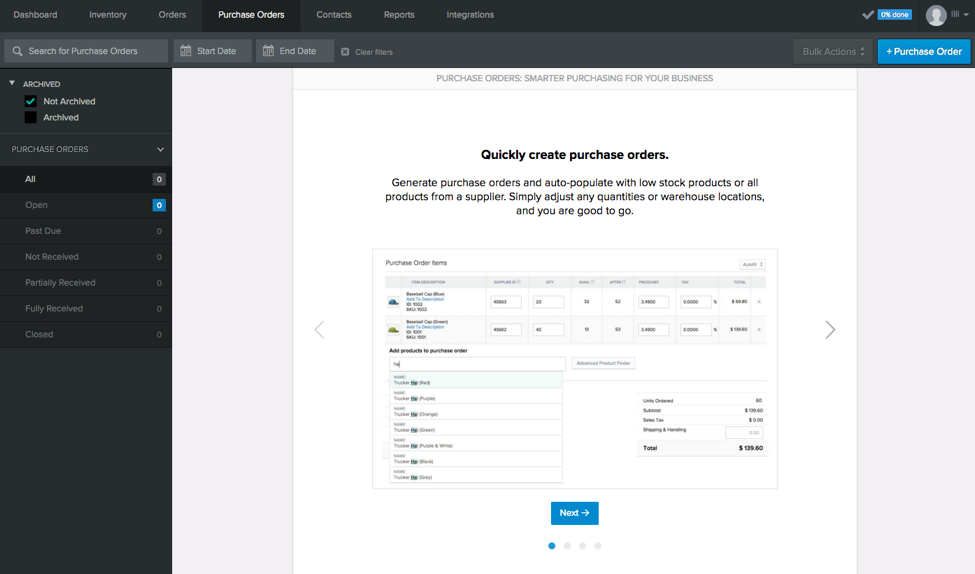
解释模块用于对页面,或者较大的区块进行的说明。可以是纯文本的说明,也可以是图文并茂以及内嵌视频对复杂的功能及内在逻辑进行指导说明,或者是步骤的引导说明。如StichLabs在采购订单初始界面按照步骤以图文方式整体介绍如何快速创建采购订单(见下图);
StichLabs 初始界面的提示区域设计
Xero产品中运用图文方式,直观的将创建发票步骤显示在页面顶部帮助解释区域,方便用户直接查看参考(如下图)。
Xero操作步骤的提示区域设计
Base针对具体的区域运用解释区域的帮助形式对该区域的内容进行解释与操作引导(如下图):
Base 区块化帮助设计设计
4.内嵌式帮助中心
大多数的企业应用软件还会提供内嵌帮助中心,内嵌帮助中心通常会根据当前页面内容提供针对性的帮助内容入口以及在线帮助中心的固定入口,用户通过内嵌的帮助中心可以获得该页面直接或者间接相关的帮助内容入口,同时也可以链接到在线的帮助中心,获得更为全面的帮助内容。(下图分别为内嵌的帮助中心与在线帮助中心示例)
QuckBooks内嵌帮助中心
5.在线帮助中心
在线帮助中心是最全面的集中帮助文档的地方,在线的帮助中心内容不一定是百分之百集合了应用中所有的相关帮助,更多的承载了对于产品功能模块、业务操作以及操作引导的介绍,如下图QuickBooks的在线帮助中心。
Quick Books在线帮助中心
选择使用帮助设计的要点
a.时机
产品中的帮助并非越多越好,也并非越早越好或者等着用户自己去挖掘。好的帮助形式是能基准把握时机,并较为准确的判断出用户可能遇到的问题,并提供有针对性的解决方法。如QuickBooks的帮助中心,根据当前界面的内容,提供针对页面内容的用户可能需要的帮助内容入口,供用户选择使用。
QucikBooks 根据当前页面内容在帮助中心中提供的关联内容
b.频率
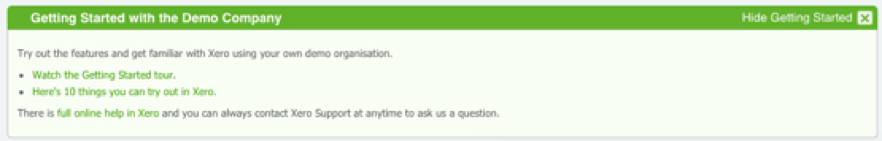
当用户需要频繁的进行某个操作或者使用某个功能时候,开始用户可能对此功能的页面或者该功能不理解或者不熟悉,然后通过用户频繁使用,当用户已经对该功能烂熟于心时,此时的帮助提示是不是多余的元素呢?如何处理类似这种情况呢?相反,如果用户对某页面或者功能使用的并不是非常频繁,只是偶尔用使用,该模块的页面与功能相对来说又比较复杂,那我们可以选择将帮助内容暴露在页面中,共用户方便查看,如设置页面,用户访问的频率不高,但是设置的操作复杂并且有许多内在联系的内容,提供简单直接容易获得的帮助能够提高用户完成任务的速度,从而提高用户效率。如Xero的新手引导帮助设计就比较巧妙,当用户首次进入系统或者新用户刚开始使用系统,Xero将如何开始使用软件放置在页面中非常明显的位置,提供具体的引导帮助用户快速学习开始。但同时提供了关闭该帮助提示的功能,而当用户再次需要该模块的帮助内容时,便可以在固定的入口再次将此帮助显示在原来的位置(如下图)。
Xero 打开帮助提示的设计
c.重要性
帮助设计还需要根据设计目标的重要程度来评估使用什么形式的帮助。如果某功能并非核心功能,用户及时不知道该功能是做什么的,但可以通过尝试来逐渐弄明白该功能的作用,而不会造成严重的错误,如导致业务出错或者一些不可逆的损失,则可以选择性的采用帮助的形式与提示时机。但如果该功能或者页面非常重要,不适当的尝试会导致严重的后果,造成不可逆的影响或者取消该操作产生的影响会涉及很多的内容与流程,则最好在用户尝试操作前提供必要明确的操作提示,降低操作错误的概率。必要时候可以采用打断用户的方式进行引导用户。
d.一致性
以上介绍了多种的帮助设计样式,作为同一个应用或者软件,可以综合使用多种帮助设计的形式,但在使用的同时,保证整体的统一性一样非常重要,一致的设计与体验能够提高用户对应用的信任并有更好的体验,一致的设计也能减少用户学习的成本。如,我们常见的帮助设计方式,如果大多数需要此类帮助设计的页面采用类似的布局方式,用户在访问到当前页面即使不仔细查看也能推断出此块是帮助内容部分,相反,如果每个页面有不同的位置布局,当用户需要帮助的时候,还需要花额外的精力进行寻找该帮助。
总结
无论使用哪种帮助形式,都只是意在预判用户在浏览或者执行任务时候可能遇到的问题而进行的辅助形式。最好的设计是尽可能的减少额外帮助的使用,当一定需要使用帮助来减少用户使用产品的受挫感或者减少用户出错的概率,应当选择在适当的时机选择合适的帮助形式辅助用户完成任务。
最好的设计是让用户根据经验或者直觉去顺利完成相关的任务,当然,也有些大众消费应用会提供让用户自己挖掘功能或者服务来给用户带来额外的惊喜;但对于商业类软件来说,效率是第一位的,如果想通过趣味性换来用户的忠诚可能不是明智的选择,所以在设计商业类软件或者应用时候,在没有其他设计方式可以表达复杂的流程或者内在的功能联系,可以适当的选择帮助设计来达到提醒用户,辅助用户顺利完成预期目标的目的。
-完-
更多文章关注小川儿微信公众账号,第一时间获得文章讯息!
禁止一切盈利性商业用途,转载请注明出处!




















评论回复