随着工作年限的增长,对设计的要求越来越高,也越来越注重设计的细节。
不知道大家平时在关注界面视觉的同时,有没有关注过界面用语,也就是我们常说的文案。大家应该经常可以看到,在一个应用中,可能因为模块多,导致的文案杂乱不统一的情况。
接下来我会分文案调性、基本原则、数字和用词、标点和文本超长这五个部分来写,文中多以图示,阅读起来应该比较轻松的。
文案调性


适用场景:运营/活动/情感化
句尾语气词:哦/吧/呀/~/^ – ^

基本原则
基本原则是文案规范的指导思想,只有基本原则的方向正确,才能做好一个应用的文案规范。




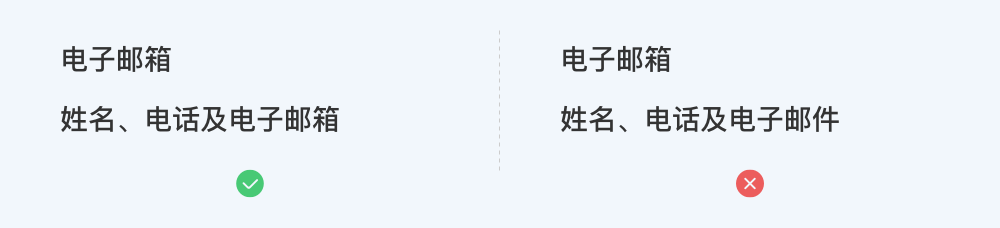
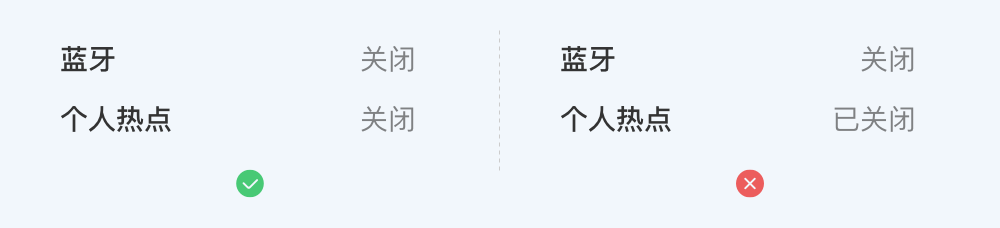
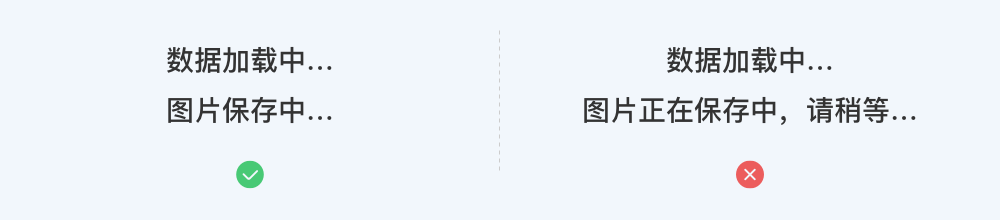
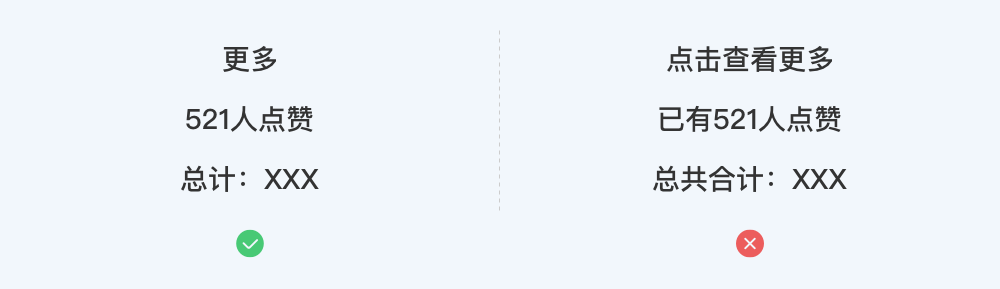
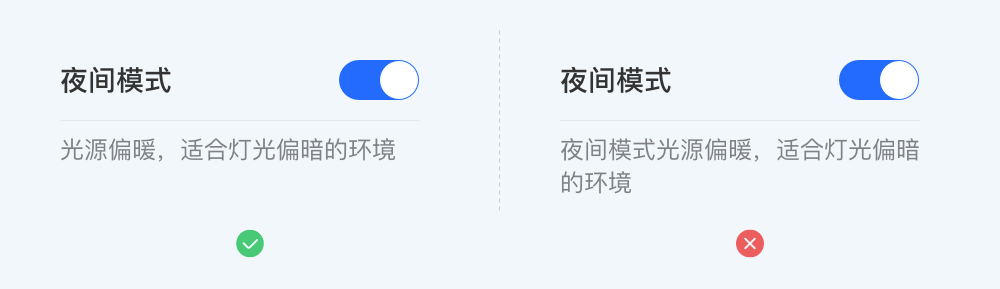
用词精简




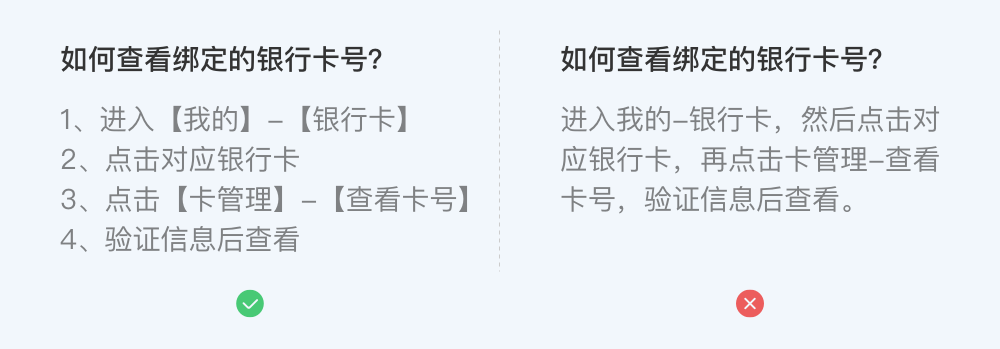
描述准确


数字和用词
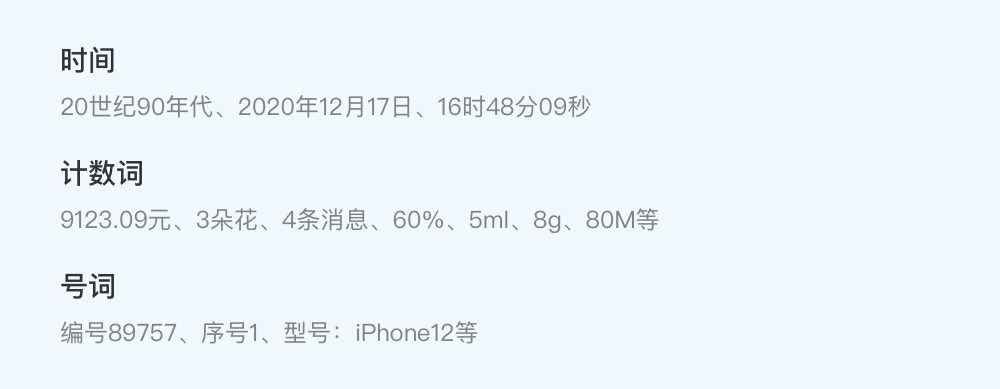
数字
使用阿拉伯数字情况

容易出现不专业的用词情况

标点
逗号表示句子内部的停顿。分隔符一般指半角的逗号,用于比较大的数字区隔
,/ 100,000,000
句号
用在句子的结尾
。
分号
并列句之间,一般用分号
;
顿号
并列的词或词组之间用顿号
、
感叹号
在表示警告、提示及惊讶里出现,避免感叹号连用
!
问号
用于询问或表示疑惑等不确定
?
引号
重要功能名称使用引号,引号必须在同一行
“ ”
冒号
用于提示称呼语后面
:
括号
用于详解及注释部分
()
省略号
界面通常只用三个圆点表示省略号,且在文字水平线下方
…
连接号
表示连接,指向,界面一般使用半角符号
–
书名号
表示书名、手册、报纸、音乐电影等名称
《》
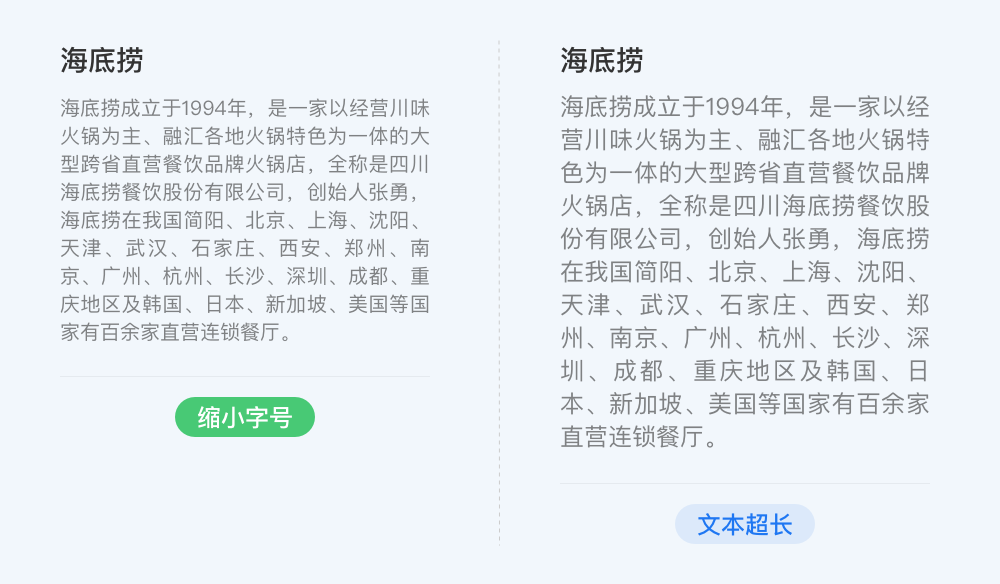
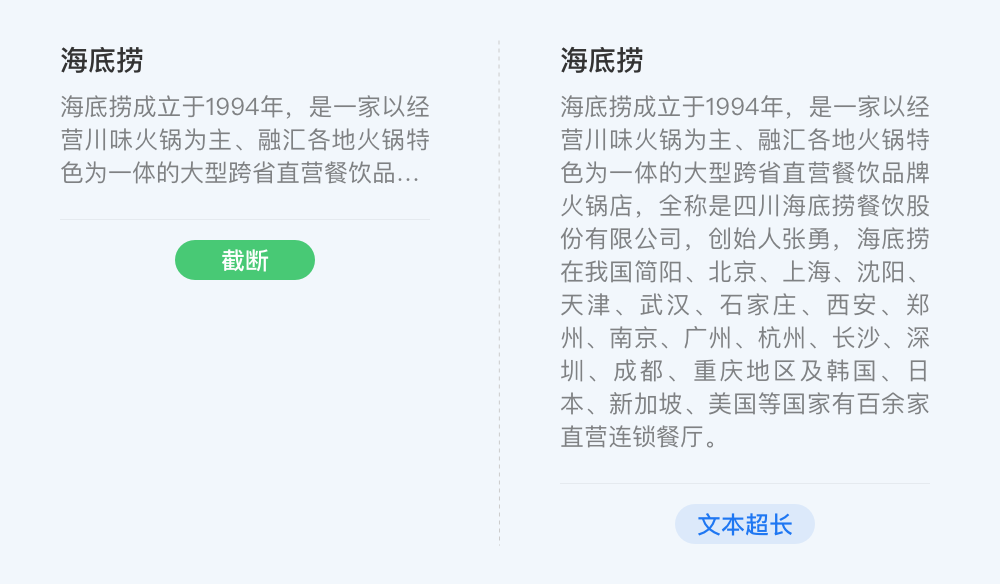
超长文本
文本超长的情况在界面中很常见,对于超长文本的处理,我们需要根据文本的重要性来制定规则,规则和处理方式如下,大家可根据具体情况选择不同的解决方式。
重要文本:准确>完整>美观
普通文本:准确>美观>完整
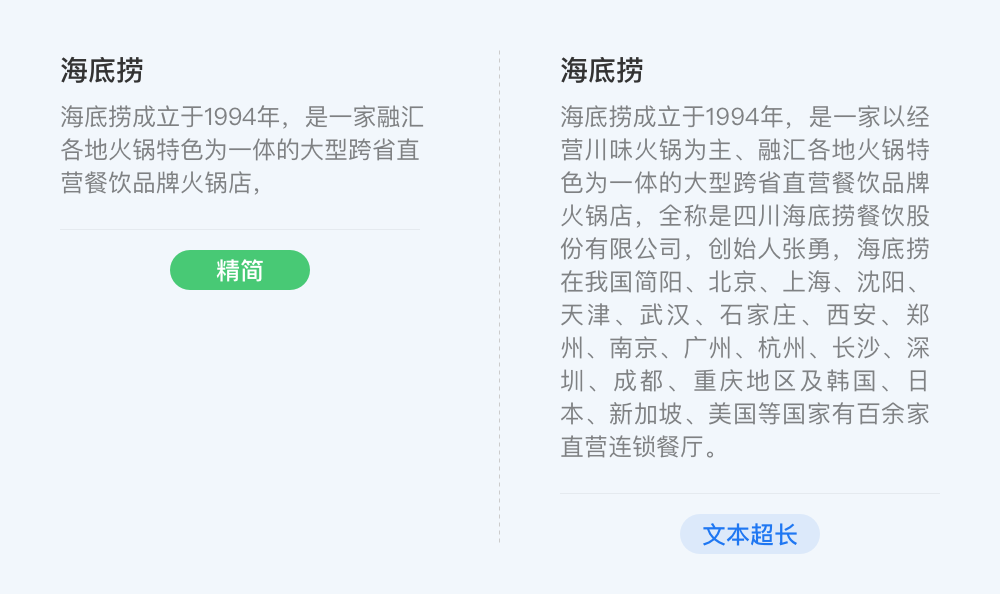
精简文本
保证用户能理解的前提下,对不重要的文本进行精简

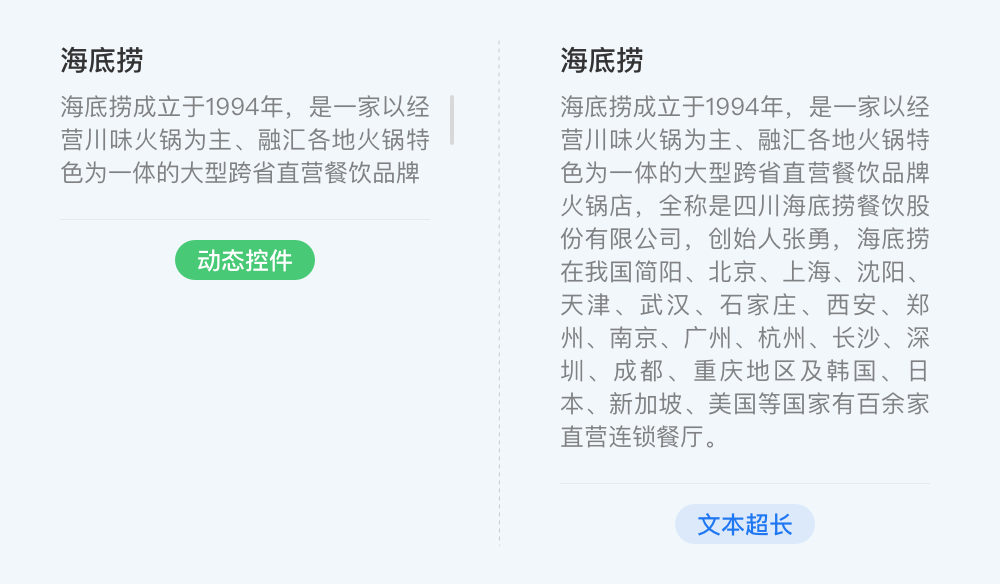
动态控件
在一定的区域内进行滑动来展示超长的文本

缩小字号
保证大多用户能看清的情况下,适当缩小字号

截断


评论回复