在iPhone Human Interface Guidelines中 ,苹果建议最低目标大小为44X44像素,这个像素规格适用于320 × 480像素,3.5英寸的显示屏(164ppi)的iPhone;由于物理尺寸在不同密度屏幕下的像素大小是不同的,在iPhone 4的Retina Display (326ppi)发布后,苹果已经更新了这个像素大小的规范,在iPhone4的屏幕尺寸下,目标大小定义为88×88像素。

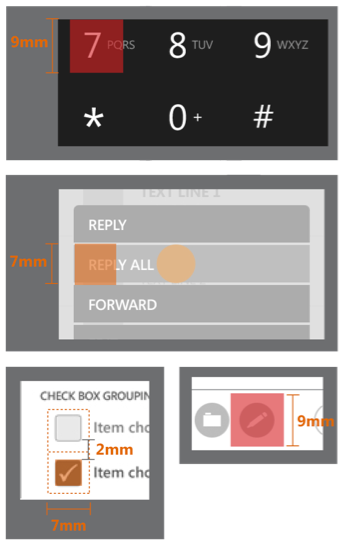
在Windows Phone UI Design and Interaction Guide(PDF格式),微软也进一步提出了9mm/34px为推荐目标大小;7mm/26px为最低目标大小,基本内容最小间距为2mm/8px,以及界面必须控制视觉接触目标尺寸的60-100%。
他们还例举说明了在那些情况下可触摸的目标要大于九毫米,比如界面元素是经常触摸,误点击会带来很严重后果的,UI元素接近屏幕边缘的或很难居中点击的,UI元素类似拨号键盘这样有连贯性操作的。
Nokia’s developer resources 建议可触摸界面元素不应小于最小的平均指尖面积,即不小于1cm(0.4“)直径或1x1cm。最小可用的UI目标大小的手指元素是:
- 食指常用操作应有7 × 7毫米1毫米的间距
- 拇指常用操作应有8 × 8毫米2毫米的间距
- 各类型的表单组件应该有5毫米的最小间距
- 界面UI元素之间应有一个手指宽度的间距,如果间距太近,将使用户很难选择。
研究报告One-Handed Thumb Use on Small Touchscreen Devices (2005年),详细说明了在单一操作和进行复合操作下,建议的最小目标值分别为9.2和9.6mm。
麻省理工学院触摸实验室研究Human Fingertips to Investigate the Mechanics of Tactile Sense(PDF格式)发现,平均每个人的手指的触摸面积为10 – 14mm,指尖为8 – 10mm。
by Luke Wroblewski 中文翻译:icoovoo

用户体验吧