
写在前面的话:写相关的经验分享更多是希望和大家有一个交流过程,也想看到更多反馈让自己完善设计思路。
整个分析都是我的主观看法没有绝对的对错!
这次的主要内容是从图标、版块样式、字体和色彩三个方面作为切入点来进行一些分析。整体内容刚好契合了最近的一些工作项目,自己也越来越肯定设计师在发展的中后期设计思路比技术手法的重要性。工作中也经常看到一些设计师在设计手法上过度投入,难免会造成对设计本意要传达的内容产生偏差。自己的这次总结希望能传递一个思路,或者是能够让一些设计师有一点点更好的思考方式。
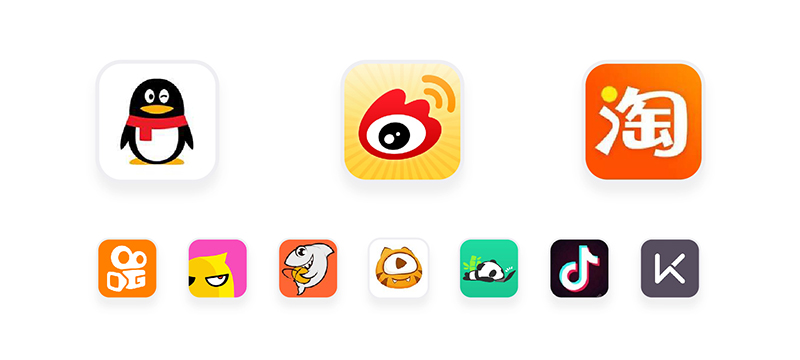
这次对比主要选择了QQ、淘宝、微博三款最常用APP为主线分析,辅助以快手、飞猪、花椒、斗鱼、虎牙、熊猫、抖音、KEEP等…做附加说明。


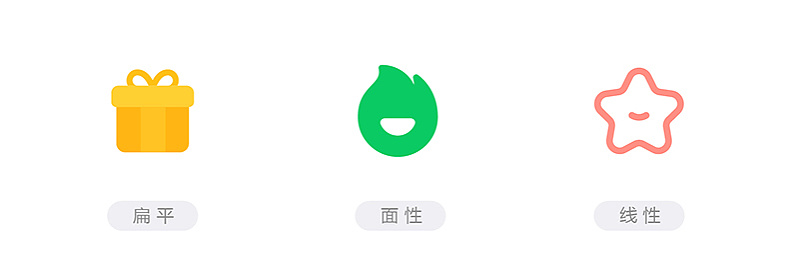
图标方面这次重点分析的是扁平(轻质感)图标、面性图标、线性图标三个在实际工作中最常用类型,对于较少出现的拟物图标不加入其中。

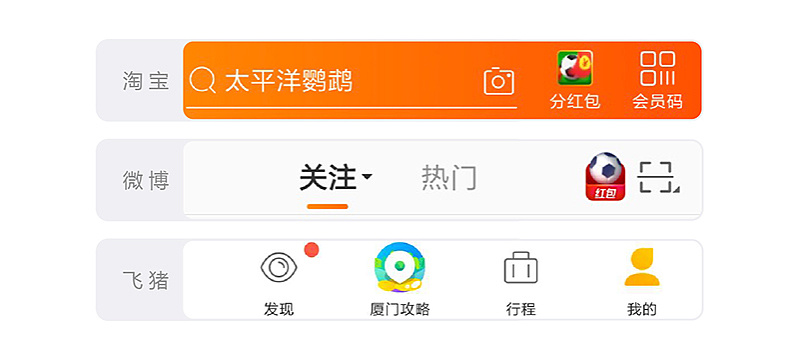
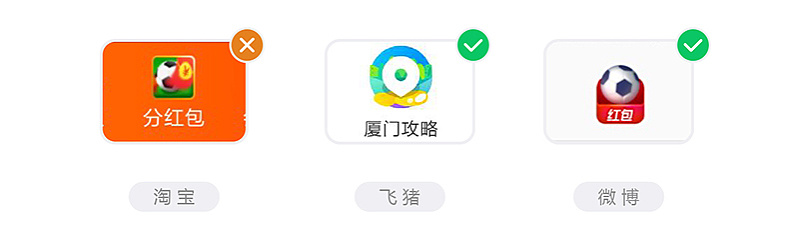
1、扁平类图形图标更容易表达较为丰富和活跃的内容,在页面展现中能够更突出其特性。相对来说更适合使用在接近运营类项目或页面内引流入口图标使用。下面分别截取了淘宝、微博、飞猪的导航条,刚好这几家都有对应不同的活动入口引导图标!
2、面性结构图标的信息传达更加简单直接,由于其简单的信息传达形式多数使用在列表和导航内。也有少部分作为功能或内容版块的入口使用。
3、线性图标会经常和面性图标搭配使用,作为已选和未选的两种呈现形式。同时也会经常使用在列表页和功能性模块入口。
对于这些图标几乎是我们日常使用APP时最常见的类型,作为设计师我们又该如何评判这些图标的设计样式是否合理?使用环境是否合理?
①、首先说图标设计本身应该是从生活中实物的造型到识别图形的一种转换,就像“拟物图标”正是这一转变过程中的交接替代阶段。那么图标的一切基础结构就应该从实物中来,然后在进行设计简化修缮。
②、另外一个必要考虑点就是应用环境。即便单独的图标形态构造合理视觉感舒适,如果应用环境不合理的情况下显示出的效果依然会有很大的视觉错乱感。
通过上面的两点分析后我们再来看这些APP在对应图标上的应用是否合理。
1、扁平类图形图标
下面的截图是淘宝、飞猪和微博的导航内营销活动类引流入口图标


淘宝的活动入口图标底色绿色明暗度过于和导航底色接近,所以他们加了一个渐变色彩的描边,但这个描边依然有一部分和底色过于接近,同时¥的符号过于弱化完全失去了抢红包的冲动感和氛围感。总体造成了整个图标图像视觉感不清传递信息不明确。
再看飞猪和微博的运营活动入口引导图标,首先在底色搭配上明显突出;其次还都是异形结构,没有过于规则的束缚在圆形、方形这种几何图形内;最后他们的图形和文字信息也比较搭配能够有较强的呼应感。
2、面性结构图标
再来看个人中心部分的面状图标,同样的淘宝依然纯在了很多不合理也不统一的图形结构。

1、这种图标的特点就是图形面积较小,所以才更需要把外轮廓图形突出显示增加识别度,所以阿里宝卡这种图标更应该把内部卡的造型直接释放出来作为图标结构。闲置换钱¥的图标结构也有同样问题,其实可以图形提取再设计,当然接近外边缘的那个细细的描边也可以去掉。
2、券直接使用了中文字体,也许是因为设计难度或和票务的券怕产生图形冲突,而选择了这样的设计。但作为设计师可以通过图标的形态结构变形、色彩等方式来进行设计区分。大家感兴趣的话还可以打开淘宝个人中心的必备工具全部页面查看,会发现更多的不和谐设计形式搭配
这时再看虎牙的图标设计色彩明暗度更加和谐统一,整体图标图形结构也更加合理,直接清晰表现出了需要传达的对应信息。
3、线性图标

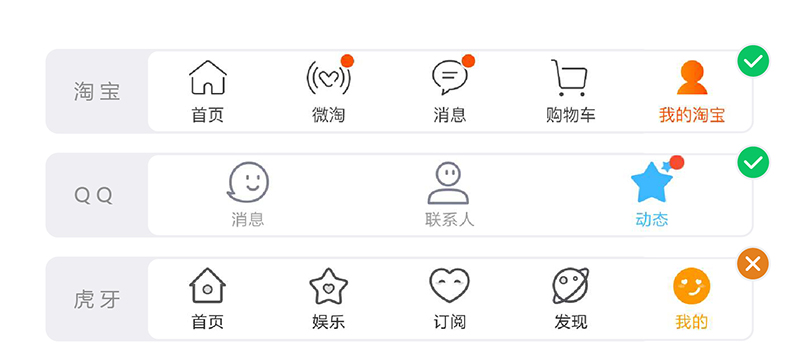
首先很肯定虎牙的导航图标他们在图形结构、色彩搭配、包括点击动画的效果上都做了非常多的设计细节调整,但问题也恰恰出现在这些地方,作为导航图标几乎是最高频使用,这样导航图标的目的就是告知用户你选择了那个页面或者是你的停留位置。高频的使用过程后这种设计细节用户自然会忽略,而识别作用自然变成了第一位,这时再看这些细节反而变成了多余的干扰信息。
当然在虎牙、斗鱼和熊猫直播这三家的底导图标设计中,虎牙又显得更好一些

没有对比就没有伤害
1、斗鱼的底导图标和虎牙有同样的问题,线性图标设计过于复杂表现内容过多,但更大的问题在于选中态过于弱化和未选状态过于接近了,失去了最基本的信息表达目的。
2、熊猫的底导图标整体线条风格总体设计最好,未选的色彩淡化样式因为需要突出页面的主要内容而削弱。但选中态依然淡化(没有选择反向面状显示或增加内部图形变换),信息显示效果也过于弱化。
补充:再来看一下最常见的列表图标风格使用

列表类图标各家公司也是根据自己公司的不同标准选择了不同设计风格,所以这里我们就选择了两组同类型图标对比,前面的QQ和花椒是线性图标对比,后面的斗鱼和熊猫是面性图标对比。
然后选择了从三个维度来进行对比
1、可识别性,列表图标几乎是APP中能使用到最小的常用图标形式,所以第一识别性作为最重要对比点。这方面熊猫的列表图标明显显得识别性过低,失去了作为图标的传达基本信息目的(正在修改)。
2、图标整体感,图标即便可识别,但在列表的并列使用中是否有统一感整体感也会显得非常重要。这里可以查看斗鱼的列表图标整体感和空间感控制都非常好。相反花椒列表图标在这么小的图形结构上依然添加了断点,这种设计只会让图标略显琐碎。熊猫的反白图标使用了不同的透明度搭配,同样在过小的范围内增加了不必要的细节。
3、环境匹配度,既文本和图标搭配后的配合度,如花椒的线性图标为了突出文本淡化变为接近装饰作用
———————————————————————————-
总结:设计首要目的应该是帮助产品传递给用户有效信息,当图形被过度设计后传递效果就自然会被降低。可能一点点的调整变化影响并不大,但每一个优秀的产品都是由无数个点的调整和逐步优化而形成。

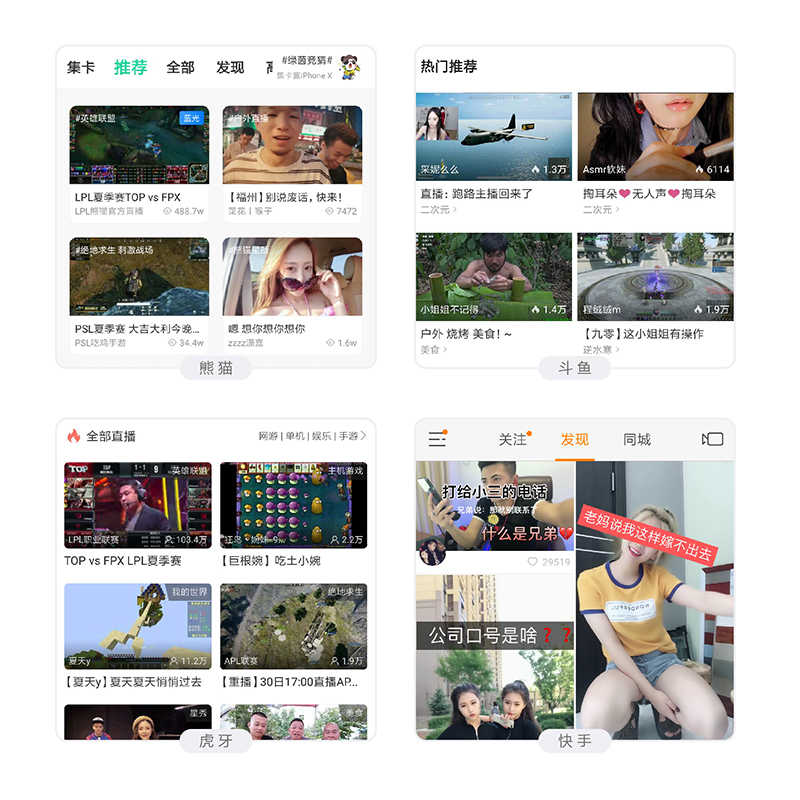
分析重点主要针对现在主流APP普遍在使用的信息流版块展现形式,自己也根据每个产品的使用环境和行业特点进行一些分析。这一部分就不做过多的举例说明。直接用熊猫、斗鱼、虎牙三家直播平台的直播间列表展现形式来进行对比分析。同时辅以“快手”进行特别说明举例。另外在这部分我也是基础分析,不做具体孰高孰低的评判。毕竟每家公司都有自己的产品导向和规划,设计更多的是辅以完成这种导向的更好展现。
同样的也选择了从三个维度来对信息流版块做一下具体分析
1、单个直播间窗口有效空间利用率和合理性
2、文本的信息的传达效果
3、整体视觉通透感和合理性
———————————————————————————-
1、单个直播间窗口有效空间利用率和合理性
我们在做一个具体分析前需要先了解一下整个行业的独有特点,三家主流游戏直播APP都是以游戏直播内容为主,辅助以美女秀场、户外达人等直播为辅。除了秀场直播间外,其它部分的窗口图都是随机截图作为直播窗口封面(各个平台随机截图时间不同)。所以随机截图的直播间封面图不具有较强的直播内容说明感,更多的时候需要用户去看信息文本内容识别。这时我们再来看一下“快手”这种短视频封面格式,首先视频封面尺寸较大,然后封面多数是发布者自己定制,封面内也大都添加贴纸说明可以直接快速了解短视频基本内容。

当我们了解行业特点后再来看直播产品的的单个直播间窗口有效空间利用率和合理性
①、斗鱼的单个直播间窗口占比面积最大、熊猫占比空间最小。但这时更重要的是利用合理性,单看斗鱼封面空间最大化把封面窗口直接顶到屏幕边缘,但当我们在手机上滑屏浏览的时候会有一个非常大的问题,你会发现整个界面有一种从屏幕中心分裂开的不舒适视觉感。再对比“快手”首页的不规整信息流模式,由于版块横向不是标准对齐,也就把视觉浏览模式形成了S形交替浏览状态,把中心的分割感极度弱化了。
②、再来看熊猫的直播间窗口信息流排列形式,是三家中留白空间最大的一个。这样形成了较好的视觉通透感不会有强烈的视觉挤压或斗鱼那种强烈的中心分割感。并且由于前面说过的直播是随机截图封面模式,所以封面图不具有绝对传播信息效果,小一点也不会有太多影响。
③、最后来看虎牙的设计模式,基于斗鱼和熊猫大小的两者之间。从空间结构感来说这个好于斗鱼的信息流结构,如果再综合有效利用率虎牙这个模式也算是三家中比例最优的形态(当然后面我们再从文本信息的角度来看虎牙是否更合理的利用这个优势)。
2、文本的信息的传达效果
在做这部分分析之前也分析一下我们日常浏览信息的一个习惯,当我们无论看到电视台节目、户外海报、食品包装……最先传递到我们信息的基本都是最大的标题,然后是副标题(大部分是内容类型简介或辅助说明)。那我们再看一下直播类软件每个独立窗口都有什么信息表现,1、直播内容的主标题 2、主播名或赛事名附加观看人数 3、归属直播频道分类 那么用户的浏览信息习惯也应该是我前面所列顺序,标题→主播名+观看人数→频道分类。当我们了解这些后再来看三家的窗口图信息布局。

①、熊猫的信息布局形式,正式我上面提到的最合理信息浏览模式“标题→主播名+观看人数→频道分类”,因为标题相对于的是主播或游戏,这个信息阅读是一个连贯模式。熊猫的这部分信息刚好都布局在白色卡片部分。
②、斗鱼的信息布局形式,斗鱼的这部分信息结构我自己看来是三家中合理性分配相对较弱的一个(我的分析是绝对站在客观的角度来说)直播标题→频道分类→主播+观看人数。把标题和主播信息分割在封面图内外虽然虎牙也是这样做,但虎牙更好的利用了多余的空间,并没有把分类和标题结合在一起,而是和熊猫一样的做法做到了封面图上。斗鱼这样的做法既消耗了多余空间(也可能是因为担心版块间距过紧才这样做的调整)又没有形成良好的阅读次序感。
③、虎牙的信息布局形式,直播标题→主播+观看人数→频道分类从信息的角度来看和熊猫的组合顺序几乎一样,但问题出现在“直播标题”看完后要再向上看“主播+观看人数”这个阅读视觉感顺序是反的。当然从另外一个角度来分析很有可能虎牙这么做的目的就是为了更好的利用屏幕占比,增加更多的信息内容。
3、整体视觉通透感和合理性
这部分就用简单的几句话统一说下好了
①、熊猫的视觉通透感相对较好,整个页面清晰简洁。但问题方面由于卡片的约束空间较强文字较为密集,窗口图对比也略小, 可以适当的扩大一些卡片面积。
②、斗鱼空间利用率最大化,但没有更好的排布信息布局,导致利用效果不佳,视觉浏览也不够流畅。
③、虎牙的间距合理性算是最好,空间利用比例也最高。当然快速浏览是会只注重标题而忽略主播和观看等信息,这也许是有他们在产品上的单独规划。
———————————————————————————-
总结:每一家公司或产品都有自己的目标导向,但作为设计师应该有细致的信息分析和整理能力。很多时候设计不能够主导一个产品的成功与失败,但能否更快的调整出更合理设计表现状态是我们时刻需要做的。

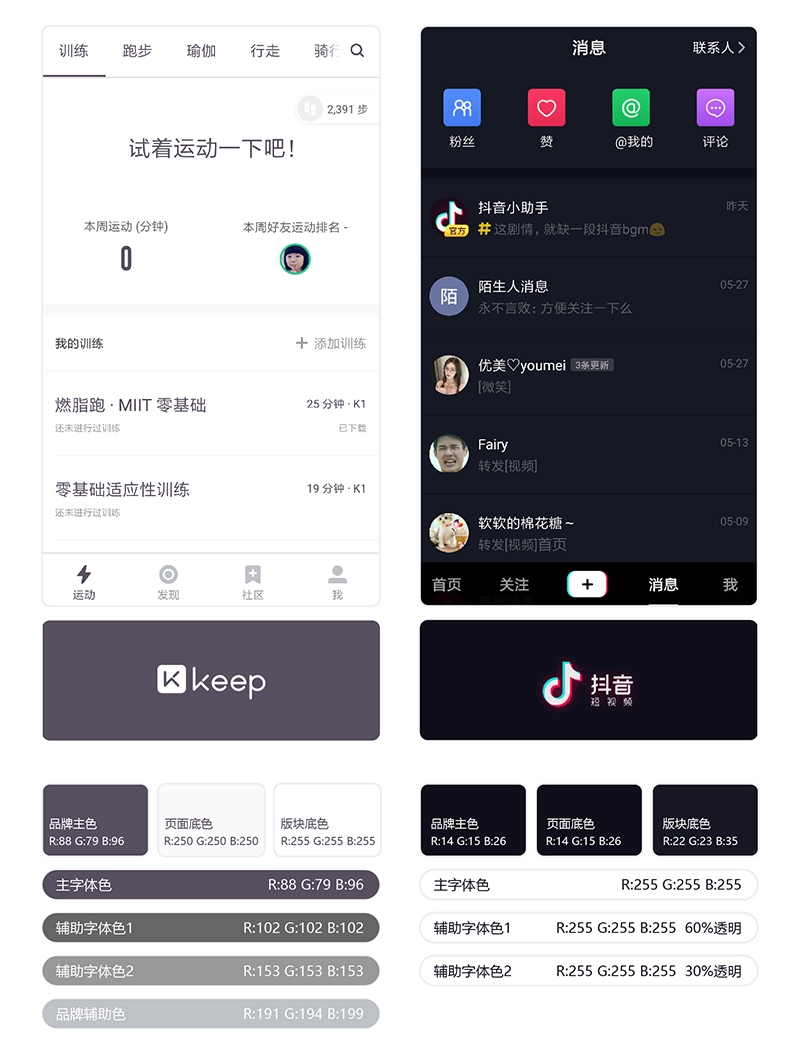
这一部分主要从“KEEP”和“抖音”两个明星级产品来进行简单粗略的分析。因为从日常比较高频使用的热门APP来说,这两款的整体设计非常优秀且又有各自的独立特点,里面有很多设计细节和交互特点值得我们研究学习。
下面是我截图的两个产品页面,页面属于列表和信息内容较多的。分析具体方向从两点出发
1、品牌色使用和通用标准色的使用范围
2、辅助品牌色延伸特点
对于品牌色本身不做过多分析,因为每一家产品都有自己的特定规划所以不做纯猜测式分析!

整体分析后发现两家产品尽管在配色的使用模式上形式不同,但每一个都把整体色彩体系应用的非常精妙(除了要学习还是要学习Σ(⊙▽⊙”a)
1、KEEP
①、由于品牌色深度刚好可以在主文本上延伸使用,这样既能够有一个品牌特点呈现,又减少了多一个主文字配色的麻烦。其它的常规文本和辅助文本都是用了标准的通用文字配色,这样会保持整个页面内重点文本内容突出且有品牌特点呈现,又避免了页面整体视觉感过于朝一个色系偏离而产生的视觉疲劳感。
②、KEEP的底导未选中图标使用色彩是偏向了品牌色系,刚好和主色形成呼应,而整体色彩深度又比底导上的文本色略浅一些。这个小细节的选择完全看得出设计师的用心,因为文本和图标对比显示的面积更小,如果图标使用同样明暗度的颜色会显得比文本色重很多,整体视觉感也会有很大偏差。
2、抖音
①、由于产品特点是走暗色系的都市时尚感,所以他们的也是恰好的把品牌色直接延续使用在页面底色和底导上。同时版块的底色也是在色域不变(HSB)的基础上把明度提高了一些,保持了整体色彩的平衡性。并且由于整体接近黑色所以大范围的使用也不会造成视觉疲劳感。
②、对于抖音的字体配色方法个人真的非常喜欢,他们只使用了纯白色来做字体配色,然后通过不同透明度来规范不同文本性质的使用范围。这样在透明度的使用情况下既可以透出部分品牌色,又可以减少很多不必要的配色选择工作量,无论对于设计师还是开发都是非常好的选择。
———————————————————————————-
总结:我们一些产品在配色的使用上都经常会朝两个方向走偏,要么品牌色使用过度让内容传播效果不好,要么通用的标准色使用过渡失去品牌特点。通过“抖音”和“KEEP”两个产品的配色分析也让我自己对于色彩的规划使用有了更多理解。
———————————————————————————-
最后的话:还是希望能和大家多多交流,并且也希望看到更多朋友的见解。设计的路永远没有尽头,能支撑我们走下去的只有热爱!

评论回复