相信被这个标题吸引进来的,大部分都是想学习或想转岗交互设计的朋友,今天我借助文章的形式,来聊一聊我的亲身经历:如何从UI设计转岗交互设计?这期间我的学习方法是怎样的?
先摸一针鸡血:去年通过“站酷”会经常输出一些交互设计系列的文章,于是很多朋友加我微信问到“你是如何学习交互设计的?”、“从UI设计转交互设计应该如何做啊,好迷茫~”等一系列问题,是的,我之前也被这些问题困扰着,直到大胆迈出那一步才知道行动是解决问题的根源,我一个草根UI设计师都能够顺利转型(目前在世界500强企业担任交互设计师),为什么你不可以?
一、我为什么要转岗交互设计?

在资源有限的团队中,一般是优秀的产品经理或UI设计师会重叠负责交互设计师的部分工作,但对于中大型的产品团队而言,会将岗位职责细分更明确,所以交互设计师其实是连接产品经理、UI设计师和开发上下游的一个中间岗位,他是承上启下、聚焦体验的重要岗位,主要工作是分析需求、聚焦用户体验,将分散的文字需求,甚至是口头需求,转化为能让用户易用的产品界面,并研究用合适的设计手段,解决用户更多使用中的问题点。
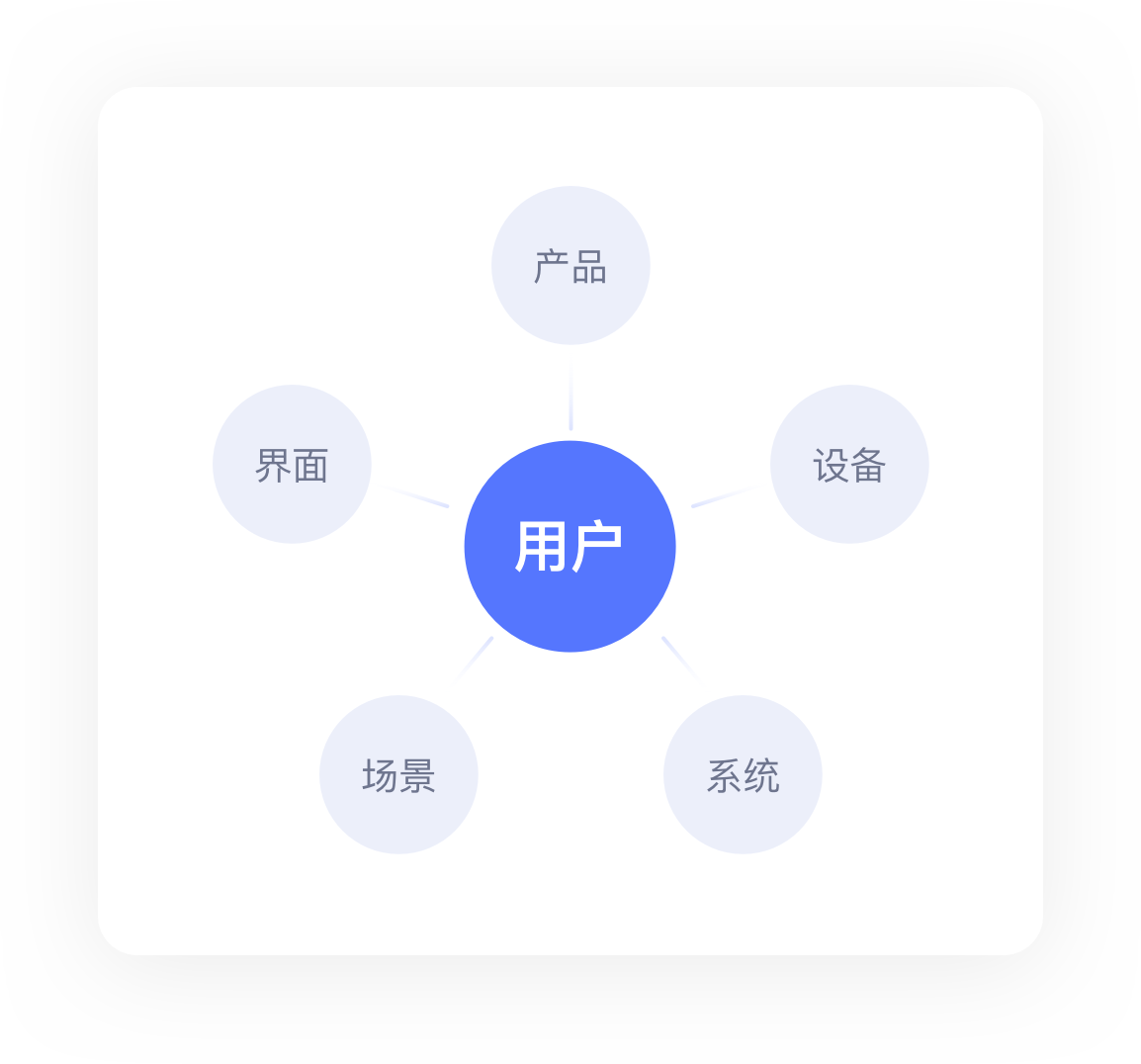
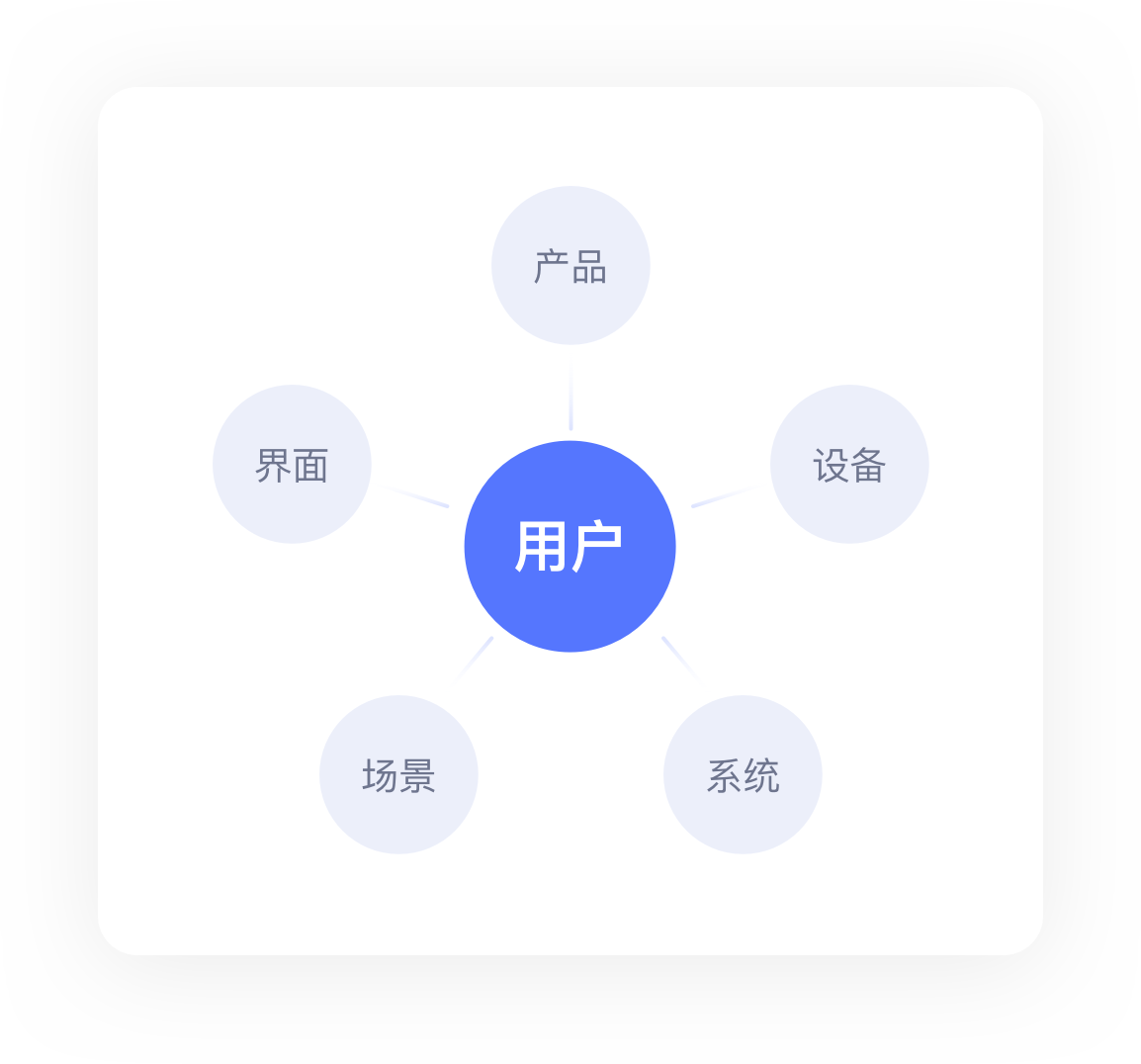
交互设计师的存在,就是为了给产品提供更合适的解决方案,权衡产品诉求和用户诉求之间的关系,从中寻找设计的平衡点。如果说UI设计让用户知道产品是什么,那交互设计就是让用户懂得做什么、如何做。所以,它不会将全部的精力放在界面表现层上,而是探索更多方案的可行性,深入到框架层、架构层里面,探索产品/界面/场景/用户/设备/系统六者之间的关系。

正因如此,我不想把所有的脑细胞都消耗在像素、颜色、图标上,不想一直处于被动研究方案的位置,不想处于一个积极的方案接收者,我想主动挖掘用户场景和痛点、想成为一个方案制定者、想更紧密的将产品和用户链接起来。纯UI的时代已经过去,如果我不花时间去转型,几年后 我可能就是一个只会撸撸皮肤的“小美工”。
看到这有人会说,UI设计也可以推动方案、创造价值呀,是的,这点我非常赞同,也没有说UI设计哪里不好,可能是我做的不够优秀吧,我身边也有很多朋友是UI领域的专家,从他们身上我看到了“任何一个领域只要你肯花时间去沉淀,都会做的非常优秀”的案例,而我就是不愿意在UI上展现自己的精神小伙~
另外交互设计是一门多元学科,它能倒逼着我去接触未知领域,这也非常符合自己喜欢探索的性格,同时我也是一个把沟通和分享当作乐趣的人,自我度量一番后,发现交互岗相比UI岗更适合自己去深耕。有了这2大刺激点之后,我才开始寻找学习交互设计的途径,而不是盲目跟风。写到这里我还是本着负责任的态度啰嗦一句,避免那些不适合的人说被这篇文章误导了:无论是转行还是转岗,一定要先了解清楚将来要做的事情适不适合自己,有没有自律能力去钻研,三思而后行,不要听风就是雨。
中途我也尝试过报一些网课,久而久之发现他们讲的都是概念化、工具化的东西,总不可能会画个原型图,会用Axure连个线,知道交互设计的工作流程,就能说自己是交互设计师了吧,里面必然有一些方法、思维、理论是需要自己花时间去沉淀和梳理的,而网课只能带你入门、帮助你造就轮廓,但成就不了你的深度学习,恰好这些核心的东西就是自身能力和今后工作中的根基。
二、交互设计师的产出物是什么?

最早我对“交互设计要干什么”有一个众所周知的误解:
1.整一套超级炫酷的动效,学习交互动效将是我淫生的目标;
3.用最短的页面流程或最少的点击次数来衡量这个方案好与坏;
…
我相信这种错误的认知很多朋友都经历过,这是扭曲了对交互设计的理解,交互设计是产品流程和结构的设计,所有的工作内容都是围绕用户行为去设计的,让用户更方便、更有效率的去完成目标任务,并获得愉快的用户体验,除了屏幕上的交互设计外,还有语音交互、手势交互等(本文仅涉及屏幕交互)。作为一名交互设计师,首先要知道如何表达设计方案,在实际项目中,交互设计师是一位富有逻辑性的表达角色,除了在评审和沟通之外,产出物就是表达方案最有力的“语言”,它们是思考结果的载体,承载着设计师的想法和方案,通常以文档的形式输出,下面就罗列一些常见的产出物(仅供参考,毕竟每个公司的用人要求不一样):
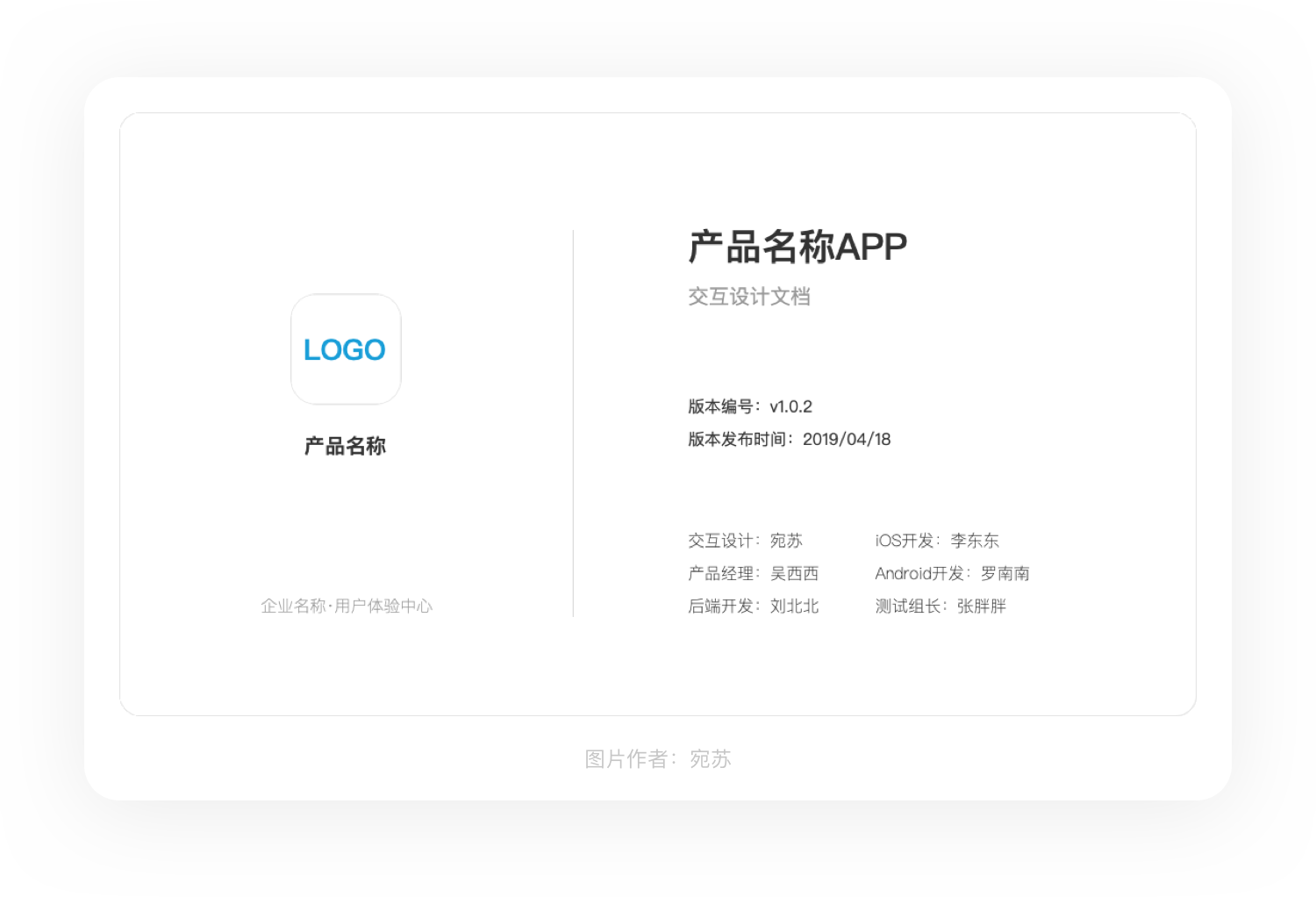
交互设计文档:交互设计文档(DRD)是交互设计师的重要产出物,主要用于承载详细的设计方案,完整并规范的文档能体现出设计师的基本功和专业能力,也能帮助你屡清楚设计思路、沉淀项目经验。交互说明文档主要传递给产品团队的上下游人员:产品经理、UI设计师、开发、测试,有的还需要交付给甲方,甚至是汇报给领导,比如我之前的上级会不定期抽查各设计师的交互文档,检查文档是否规范、方案描述是否详细等。一份详细的交互说明文档包含了:封面、更新日志、文档图例、设计思路、原型图、流程图、交互说明、信息/功能架构、组件规范。

竞品分析报告:竞品分析就是对竞争对手的产品进行分析,交互设计师在产品团队中,一般是对同类产品把玩最多的人,是带着研究目的去把玩的,因此会定期输出竞品分析报告同步给产品团队,为今后的迭代内容沉淀一份依据,同时也能培养设计师对产品的分析能力。竞品分析随时都可以做,只不过深度和广度不一样而已,可以做一份全面的报告用于熟悉产品、推动优化,也可以在设计中进行碎片化的分析,事后整理成文档,比如这次迭代要优化支付流程,就可以先拿其他产品的支付流程进行对比,吸取他们的优点做成自己的方案。
产品体验报告: 产品体验报告是体验者在深入了解某个产品的商业模式、目标用户、使用场景、市场现状、产品功能、交互体验以及视觉风格后,全方位总结出来的图文报告,这里的“体验者”可以是运营、产品、交互、UI、开发等产品相关人员,但还是非常建议交互设计师主动去做,因为它能帮助你快速了解你所负责产品的“血、肉、骨、肤”,它可以结合竞品分析一起输出。
用研类文档:如果产品设计不以用户为核心,一味解决产品诉求,那么很难做出优秀的用户体验,好的产品能够满足用户需求并不断寻找新的用户场景,设计师的职责就是定义并设计产品,是权衡产品诉求和用户诉求的角色,也就是说需要满足产品目标,同样也要考虑用户体验,产品目标很好理解,即产品需要通过这个功能or产品完成什么指标,而用户体验则需要将注意力聚焦在用户研究上,否则可能会为了自己而设计,这种强烈的主观意识很难保证决策是否正确,因此交互设计师一般会参与甚至组织用户调研,然后将调研的结果整理成文档传递给产品团队,常见的用研工具有: 用户访谈、问卷调查、 数据分析、A/B测试、可用性测试、 用户体验地图、桌面研究等

测试验收类文档:测试类文档主要体现在设计验收和设计自查。设计验收即迭代发布前的设计走查,一是功能测试,检验产品的功能和流程是否按交互稿实现,功能是否异常,我常用的做法是为功能和流程编写测试用例,因此会产出“测试用例文档”,协助测试人员完成发布前的把关,一起享受给开发提BUG的快感。
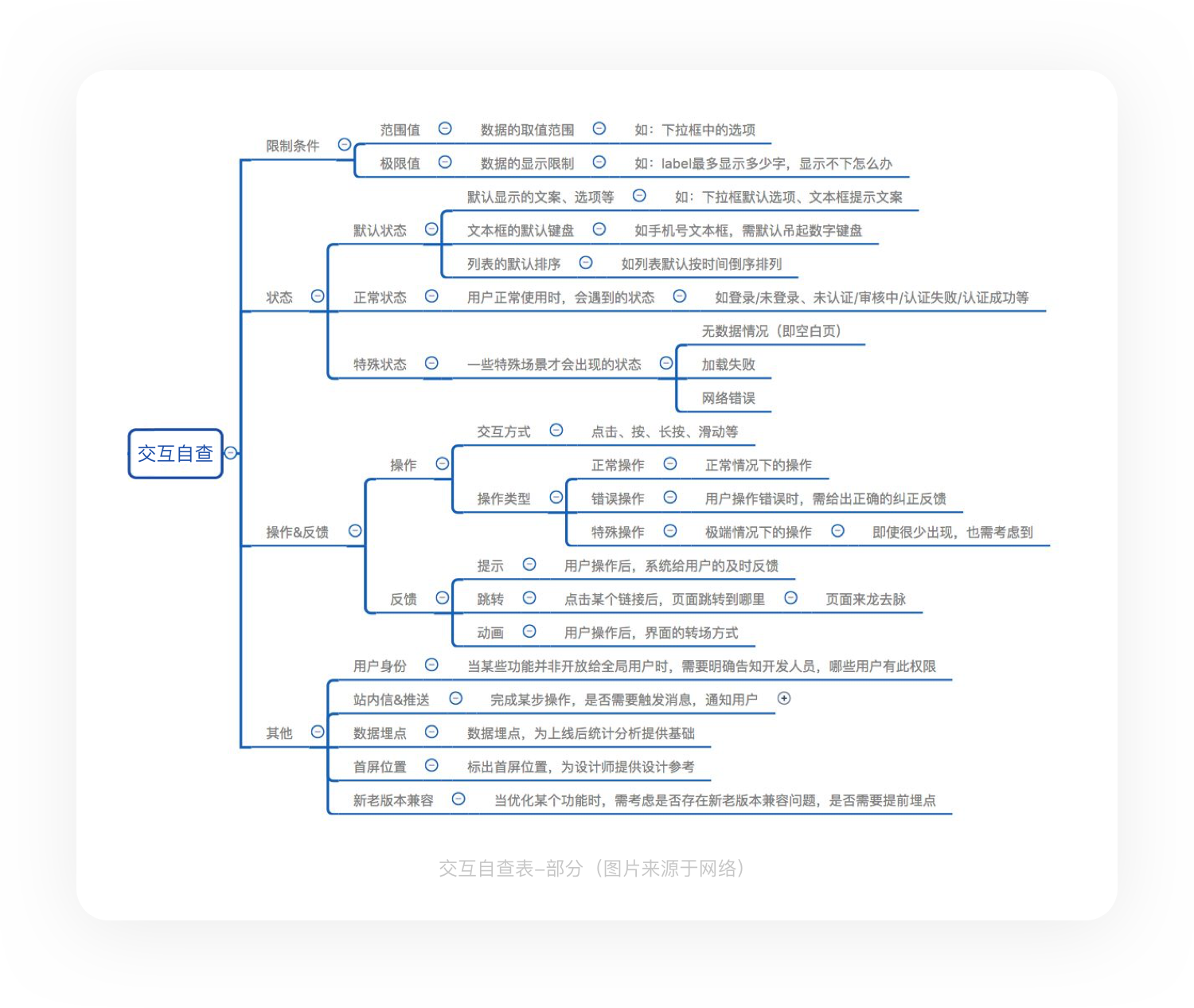
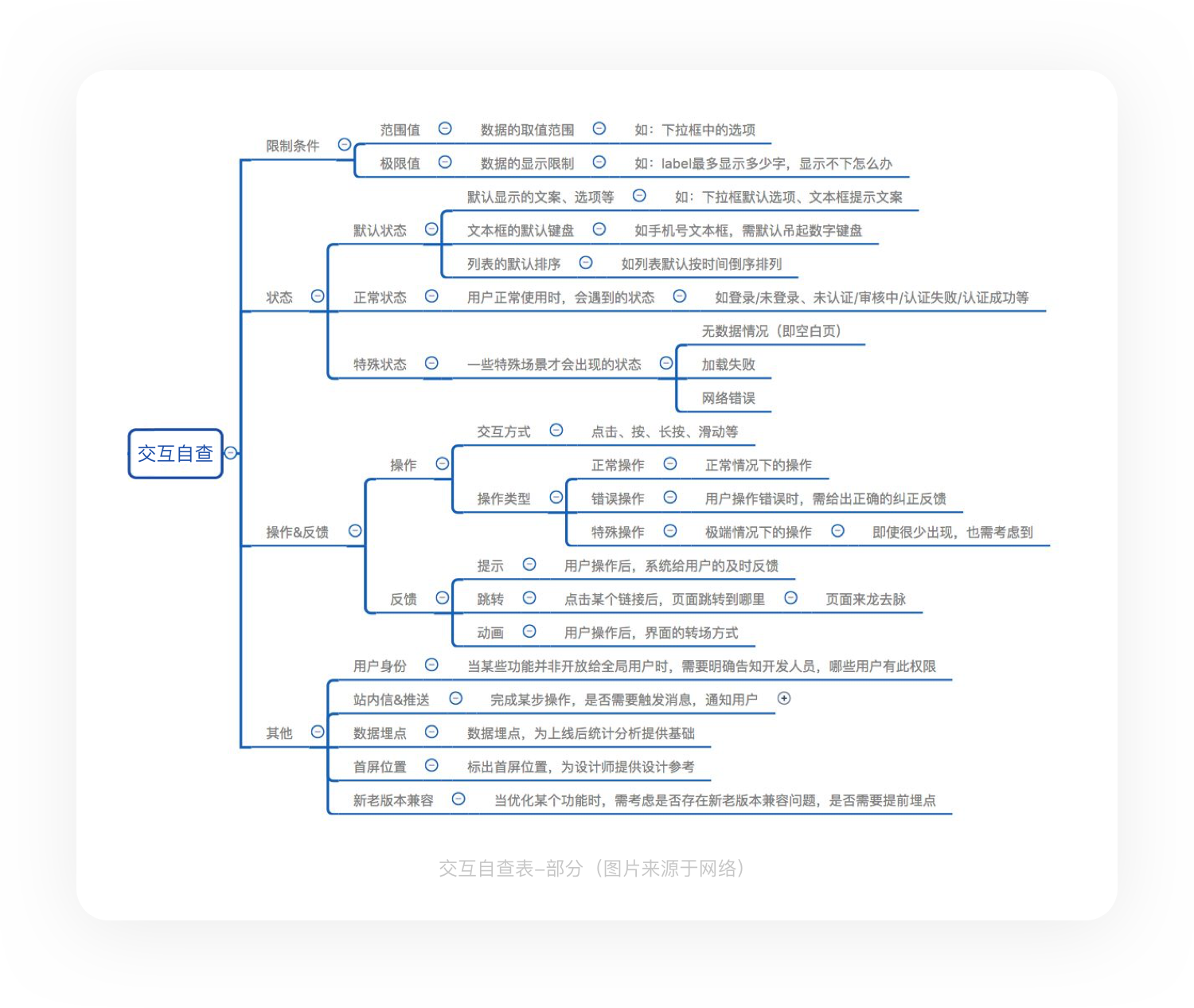
二是界面测试,也可以叫视觉走查,主要是对产品每个页面、状态进行UI还原度的排查,将实现出来的版本与高保真进行对比,这块主要还是UI设计师去做,交互设计师也可以协助完成,毕竟表现层也是用户体验中至关重要的一层,产出物一般是“视觉验收清单”。设计验收方面的文档 主要基于公司的协作流程来评定是否需要,比如有的直接将问题转成JIRA单等,就可以省略出文档这一步。而设计自查就是“交互自查表”,根据自查表里的场景和状态,在正式开发之前 对设计稿进行问题排查,避免有遗漏的状态或流程。

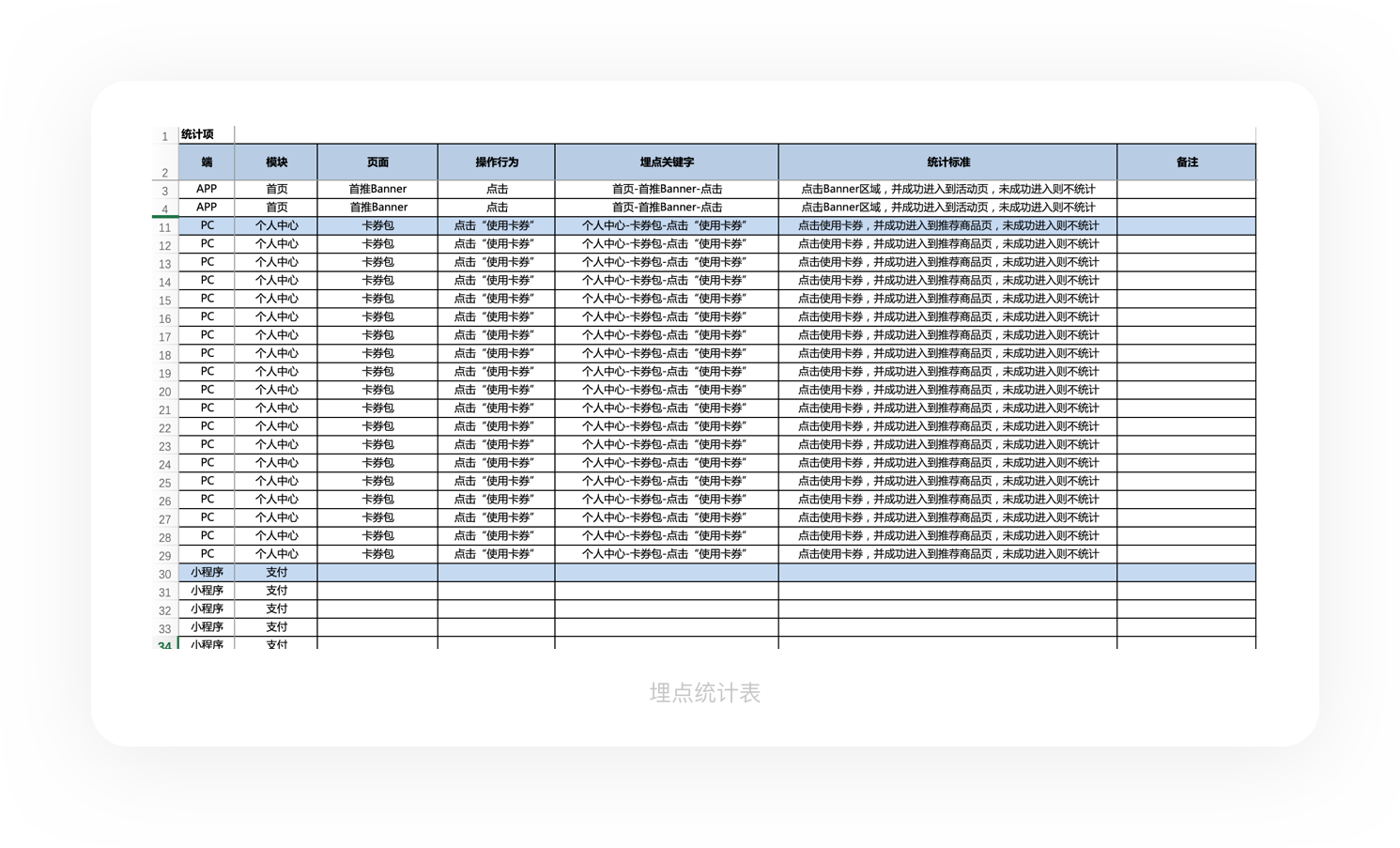
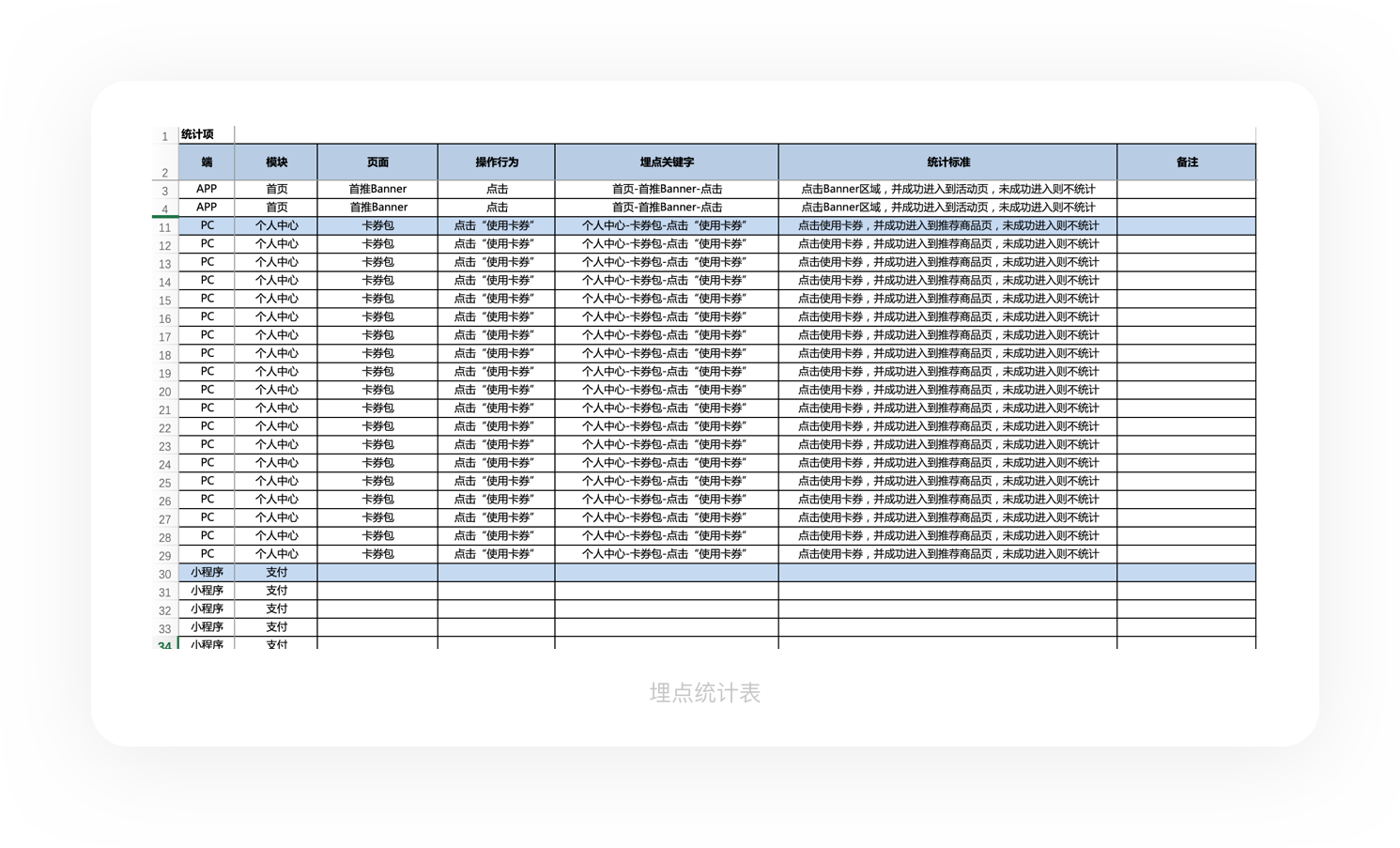
数据追踪:关注数据不仅仅是产品经理或运营人员的“专利”,作为交互设计师也需要掌握这方面的基本技能(线框仔除外),通过数据来帮助我们产出更贴近用户行为的设计,它可以监测产品迭代中的问题点,从而找到设计点,也可以为后续的产品迭代提供方向和参考,对于平时不关注数据的设计师来说,经常在出方案时专注于表现层的优化,而忽略了真实的用户行为,所以设计师关注用户行为不仅能够验证设计结果,还能对产品体验不断打磨,精细化提升用户体验。获取一些常用的行为数据可以通过第三方监测平台接入,还可以将你想监测的数据统计到“用户行为统计表”上,然后让开发同学跟随迭代一起埋进去,最后再根据回传的数据进行数据分析,相应的产出分析报告。

建立规范:一是设计规范,这关乎到多方协同和工作效率的问题,0到1的C端产品可以先参考iOS和MD的设计规范,后续再与UI设计师、前端同学共同制定自家产品的规范,甚至是建立设计系统,包括像Vant这类的移动端规范都可以参考。而B端产品可沿用ant、element的设计规范,这些都是非常成熟的规范了,如果仍然无法满足业务,则单独出一套规范让前端封装。
二是制作一套自己的元件库,将元素组件化,方便后期调用,完整的元件库能大大减少不必要的设计成本,将重点放在设计方案和对用户的思考上,而不是在原型图上扣像素,假设一个页面的元件覆盖率有80%以上,那绘制整套原型能节约多少时间?答案显而易见。
其他:除了上面常见的产出物以外,还有一些也会涉及到,具体要看公司对岗位的要求,比如有的岗位要求制作高保真原型、汇报用的高质量可交互demo、评审记录、设计计划、动效说明、其他文档等(毕竟打工仔是跟随环境发生变化的)。
之前看过一些非常细致的交互设计知识树,发现上面有很多“抽象”的点,比如沟通能力、学习心态、探索心态…emmmm,这些确实是设计师的软实力,但这种能力一般都是通过经历、项目、性格或刻意练习等方面沉淀下来的,不是说看几篇文章就可以入门了,所以我下面就不谈这些抽象的软实力,展开聊一聊我实践过 并尝到甜头的学习方法,如果觉得对你有帮助,完全可以拿它们做成你自己的知识树,然后逐个攻破:

1.死皮赖脸去问问问
我很感谢在转交互岗前期阶段的那位同桌,他是设计领域的前辈,在交互设计方面的认知和思维一直吸引着我,可以说是我的引路人,记得当时我刚入行没几年,正是学习劲头非常饥渴的时候,下决心转岗交互后,就一直厚着脸皮去做这件事,每次撸完高保真都会转过头找他讨论一番,琢磨他的观点和思维方式,大到整个设计流程的讨论,小到一个组件的使用,业余也会主动粘着他聊聊交互设计和对产品的看法,虽然期间有些问题我心里有答案,但还是想听听别人的看法,于是装模作样的抛出几个问题和对方沟通,事后就是一杯奶茶一顿饭 草草了事,因为急忙回家要把今天学到的东西记到小本本上(手写,易消化),那段时间睡觉时,脑子里还在做笔记,这种状态持续了有整整大半年,这些思维也成为了后面进阶学习的基础。如果大家身边有这类愿意分享的同事,真的会事半功倍,愿你珍惜,倘若无缘也没关系,只要你肯迈入这个圈子,线上也有很多前辈、大佬,这些都是你学习的资源。另外,我并不是完全借助他人顺利转型的,最关键的还是要自律学习、深度思考(接着往下看就明白了)。
记得之前面试过一位设计师,我问他“最近在看什么书”,他回答“平时不看书,更喜欢看社区或公众号里的文章”,因为他感觉信息更新太快了,可以随时随地通过搜索找到自己想要的东西,而看书很慢,不是一个效率的学习方式。事后我还是不明白到底是社会变浮躁了?还是设计师太心急了?社区和公众号里碎片化的文章的确也是一种非常高效的学习方式,但它们更多是解决你及时性的问题,起到补充或辅助你认知的作用,不能形成整套的设计体系和思维,而书籍都是前辈们将碎片化的知识和项目经验梳理成一套完整的设计理论,白嫖的东西你不要?所以非常建议设计师通过书籍+碎片化文章的组合方式来学习,而不是投机打靶。
沉淀知识才能在将来高强度的工作中,帮助我们用最短的时间做最合理的决定,“吃”书,才能建立起自己独有的思维模式。产品设计、用户体验类的书籍有很多都值得我们细细品尝,如果你能把其中一本书反复阅读,吃透里面的知识体系,这也是一件很可怕的事。
在交互设计领域有很多经过时间检验过的定律来作为设计的指导原则,他能够帮助交互设计师发现产品中的易用性问题,还可以根据这些原则从设计的角度提升用户满意度。交互设计师在制定方案的过程中会经历非常多的决策阶段,大到一个功能流程的闭环设计,小到思考一个元素的最合理布局,在这些场景中,我们首选的解决方案当然是更适合当前功能特性和使用场景的方案,如果没有合适的方案或者在几种方案面前犹豫不决时,一般都会选择遵守设计规则和接近设计规则的那个方案,这些所谓的规则也是交互设计师必须掌握的基本思考方式,相当于我们日常生活中的“常识”,你不得不学。
设计原则有很多,甚至有相通的地方,下面就列举一些主流的设计原则供大家学习:人机交互五大原则、WEB界面设计六大原则、 交互设计七大定律、尼尔森十大可用性原则、格式塔原理、无障碍设计、 微信小程序设计原则、Ant Design设计原则、iOS设计原则、Material Design设计原则等。
设计方法论即设计师在出方案时,利用某种方法为我们提供明确的框架与步骤,也就是所谓的“套路”,我们都知道设计方案要做到有理有据,不能凭空想象,所以方法论也是设计师产出方案时的一大利器,但也是一柄双刃剑,在提供思路的同时 也会约束我们的创新,所以灵活应用方法论,把它们变成适合自己的一套“兵器”,是成为资深设计师的必经之路。
设计的细分领域很广,每个领域都有不同的方法论,并非所有的“套路”都适用于你经手的项目,这里列举一些常见的方法论:SWOT分析法、5W1H分析法、交互设计四策略、四象限法则、双钻模型、KANO模型、用户增长模型、成瘾模型、情绪版、 用户体验旅程图、可用性测试、卡片分类等。
产品结构是由一个个功能点组成,完成这些功能点是靠用户流程,而用户流程又由各个页面支撑着,最后的页面才由各种组件和元素构成,因此组件的使用对于交互设计师来说是必须掌握的技能,一个合适的组件能够提直接影响用户的使用感受,并且能为将来整个设计规范的打造也有着代表意义,甚至一个合适的组件能够提高关键流程的转化率。什么场景用什么样组件?这些组件的利弊分别是什么?各端组件有着什么样的差异?这个组件对承载业务的延展性如何?前端扩展该组件的落地成本高不高?面对一个设计点,你能想到几种可以使用的组件?有没有合适的方案?比如组件与组件之间的交互关系等,这些都应该是设计师出方案时要考虑的事情。
市面上有很多成熟的组件库和设计规范可以供设计师和开发调用,比如Ant Design、element UI、Vant等,但不能因为有现成的东西你就不去研究它,这就是拿来即用,久而久之设计师变成了“搬运工”。当你去思考这些组件之间的交互关系和设计规范时,别只顾着看样式,而要将前面说的设计思维和理论套进去,甚至还可以将对组件的研究整理成学习笔记,加深对它们的印象。
“起初做UI设计时,接到原型方案后立马就开始动手,原型有哪些页面,高保真就出哪几个页面,从来不会思考这个方案是由什么引发的?整个页面流是如何跑通的?真实的使用场景有哪些?前端与后台的交互流程是怎样的?”,这是初级设计师经常忽略的点。如果你的思考范围只停留现在单个页面或某个元素的美化上,对整套原型方案没有自己的看法,那瓶颈永远都无法突破,因为你只是依葫芦画瓢的上色、撸图标,这就是为什么很多设计师只停留在执行层面,但还整天抱怨公司不给机会的原因,想往交互设计师转岗、或晋升高级设计师,就必须突破这样的局面。
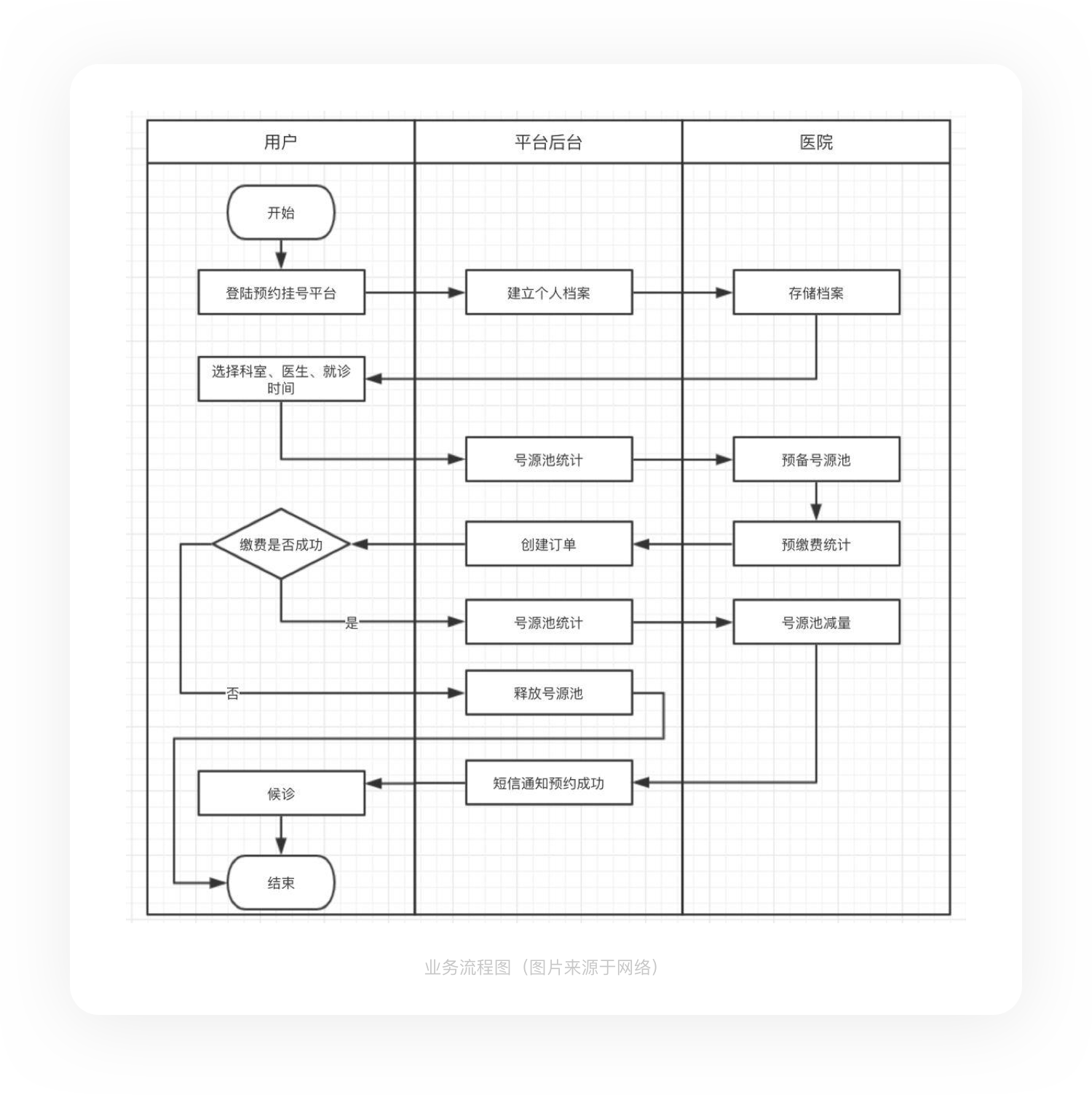
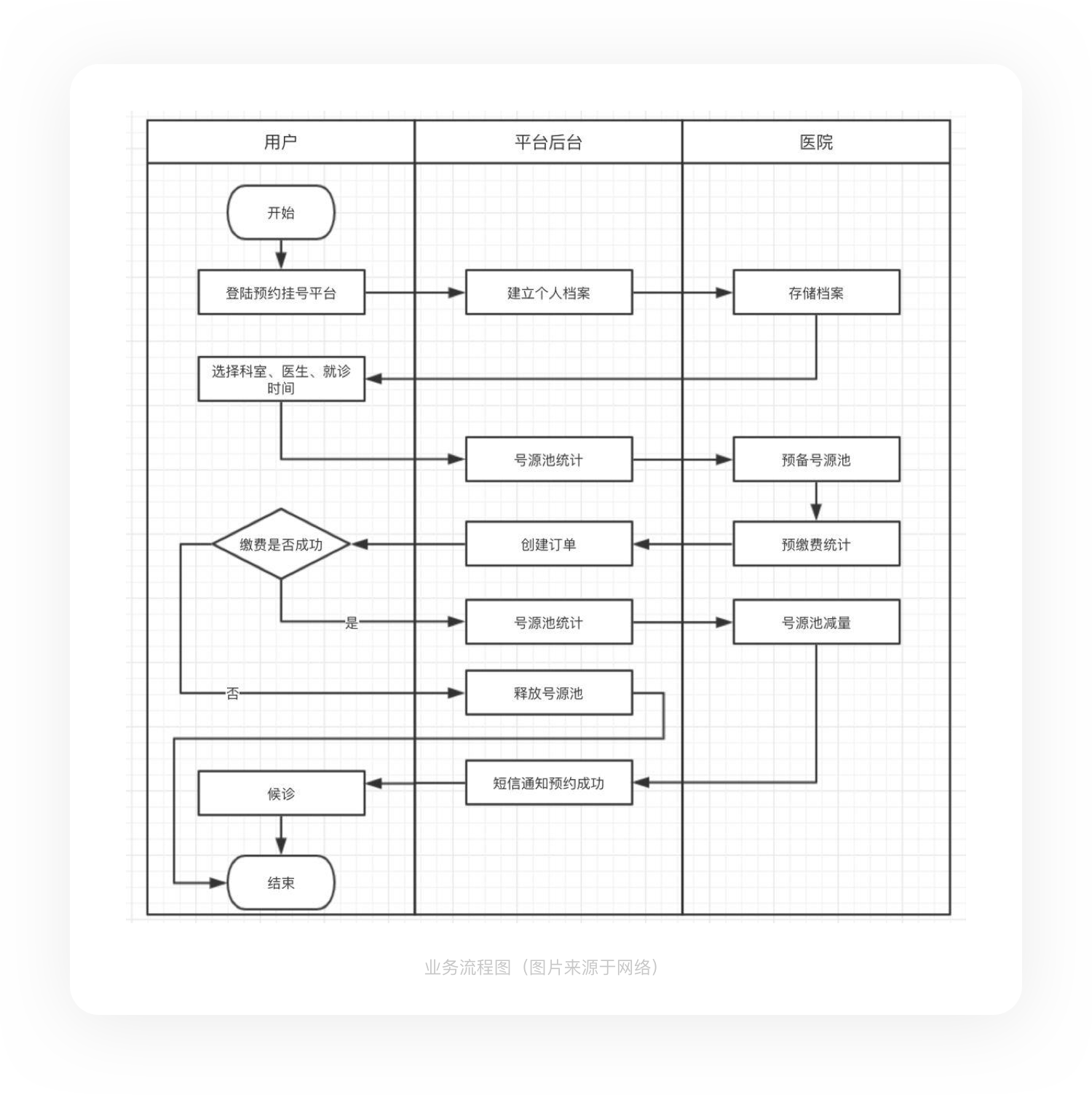
流程思维和场景思维是可以利用实际项目做刻意练习的,比如今天你接到一个注册登录的原型流,这时你就可以纵观整个流程,同理心思考有没有遗漏的场景或关键节点,为什么要这样设计等等,然后重新去梳理自己的一套流程。在功能交互上,刻意去画流程图,养成画流程图的习惯,因为这个工具能有效的帮助你梳理页面逻辑和功能逻辑,也是产品经理和交互设计师的必备技能,方案评审时,拿出2套设计方案,一套是你上游给你的思路,另一套是你自己梳理的思路,即便没采用你的方案也没关系,试错就是成长。我当初转岗交互设计的前一年,基本每次迭代都会刻意去画流程图和线框图,用来思考不同方案的可行性,久而久之,产品经理接到的一些需求就直接丢给我全盘梳理(实践是靠自己争取的)。

5.定期进行产品赏析,将上面说的几点融入到研究过程中
要说如何提高设计眼界,最好的办法就是去欣赏作品,做UI设计时 为了塑形审美能力,每天会看大量的设计作品 并按分类收藏起来,而交互设计师不止要欣赏产品的视觉方面,更需要了解产品逻辑和功能体验,所以需要你亲手去感受这个产品的内在和外在,另外,产品赏析可以很好的锻炼设计师的分析能力,帮助你今后做产品改版。我的做法是每周至少挑选2个优秀的产品上手“把玩”,最好是竞品或者同领域的产品,这样能直接帮助到你做项目。“把玩”是有目的性的,比如剖析某个产品的功能流程和交互体验,把你觉得有趣的设计点记录下来,再写上一段自己的总结或建议,如果你有不同的方案也可以画线框图或流程图做深度研究,甚至可以把2个竞品放在一起审视,分析他们的流程为什么做的不一样,反复问自己“为什么”,渐渐的你就能从产品的表面解析到产品的业务。
更自律的做法是主动给自己布置作业,比如本周内要找到10个能超越用户预期的设计点,可以是一个流程,也可以是一个页面或微交互。自律性差的同学选择加入一些研究产品体验的打卡群也是非常不错的,通过外部环境监督你。当有了这些思考和产出后,建议整理成笔记分享出去讨论,也听听别人的赞美和吐槽,因为这些能逼着你继续思考,否则就是闭门造车。
前面有提到设计思维、组件库、设计规范、流程图和产品赏析,下面就可以利用前面所沉淀的基础来尝试做一些设计改版,先从优化一个页面的布局、控件和信息架构开始,再逐渐深入到一个功能流程、大模块,最后到整个产品的体验改版,这里的改版就不要再沉迷于视觉表现层了,也不要扣像素,而是把心思放在输出原型方案上,重点思考你的方案如何更好的满足用户需求。改版的素材来源有很多,一是前面提到的产品赏析,把你认为不合理的设计点尝试优化。
二是公司项目的改版,因为实际上线的方案都是以商业为目的,可能当时我们有更好的想法,但是由于种种原因导致无法落地,不过事后可以抽出时间将你的想法做成交互原型,顺便把本次迭代的东西复盘,这是沉淀项目最好的方式。在改版过程中,脑瓜子会临时蹦出很多问题,甚至对方案的选择特别纠结,这正好利用前面讲到的理论来衡量它们。交互设计是一个实践性很强的专业,行动会激发思考,也会逼着你去寻找答案,这其实就是一个理论+实践的学习过程。最后将你改版的方案仔细整理成一份完整的交互设计文档,改版前的设计也可以放进去做对比,将它们一起发出去讨论,让前辈或同事帮忙提出建设性的问题(脸皮厚一点,学到都是你自己的,实在不行知识付费也不为过)。
上面说到的准备工作,你专注行动几个月后,就会具备一定的思考能力和动手能力,但在这期间 大部分都是闭关修炼,所以还是需要你“走出去看看”,比如参加线上线下的公开课、分享会,甚至是加入一个学习氛围好的星球、讨论小组等等,去看看别人的思考方式和设计成果是怎样的,从中取长补短,还可以适当接触一些产品设计、服务设计、行为设计、用户心理类的知识点,尽量多拓展自己的思维边界,不要只迷恋于屏幕上的思考,毕竟交互设计中有很多场景是来源于生活的。
市面上的设计工具五花八门,每个人的使用习惯也不一样,没必要浪费时间在里面挑来挑去,输出物的质量才是关键。所以我们对工具的学习,围绕2个原则即可,一是掌握主流的设计工具,因为大部分人都在用,主流工具学会了,其他工具上手也是相通的。二是掌握现有团队在用的,工具的作用就是提高个人产出效率和团队协作效率,根据团队的要求去掌握相关工具。下面罗列一些我常用的工具:
我一直认为笔和纸是设计师最好的朋友,在正式输出原型前,我很喜欢带着笔和纸去沟通需求,因为它们能让设计师在短时间内“敏捷式脑暴”、快速输出想法、低成本试错(涂涂改改又重做)。
Axure一直是主流的原型工具,也是我最早接触的第一款原型工具,里面调用元件库、画流程图,用于输出交互文档,导出超链接、html、word都非常方便,虽然现在很多工具能够在交互演示方面替代它,但因为使用的人很多,所以也舍不得删除;
Sketch的定位虽然是“专业的UI设计软件”,保留它的主要原因是能够无缝搭配Flinto或Principle来帮助我输出高保真演示稿,另外里面强大的第三方插件和组件库能够拉近我和UI设计师的“生活距离”。
这2款工具是我从事UI设计时就掌握的软件,最大的特点就是交互动效还原度极高,可以同步到手机上预览,感受真实的交互效果,在方案评审时,省去了很多文字描述,把落地想法传递给前端同学也非常直观。
- 演示汇报工具:Keynote或PowerPoint
ppt一直是互联网人不可缺少的技能,除了平时的分享会、方案汇报、项目复盘、述职等场景经常用到之外,它还可以用于实现交互动画,撰写用研报告、体验报告、竞品分析报告等。
由于文章篇幅过长,会分为上下2个部分敞开聊,本次主要分享了我转岗的初衷、产出物以及如何“打基础”,下半部分会继续通过“站酷”来分享,主要围绕技能扩展、破界成长和初级交互设计师的注意事项去分享,里面涉及了用研、总结方法和我的衷心建议。
希望对你有所帮助,听说点赞+收藏+关注是一条龙服务~










评论回复