就目前而言,“综合下拉菜单”这种设计模式还是相对少见的。但是我确信,不出半年,它将会普及开来。
什么是的“综合下拉菜单”?
大型网站的导航系统一直是一个难点。当然你可以试图创建一个庞大的站点地图一样的导航菜单来链接到所有的页面,但是实际上,当页面越来越多而且不断增加的时候,这种做法将会变成一个不可能完成的任务。
一般情况下,设计师会有两种做法:
1.设计一个轻巧简洁的主导航菜单,链接到各个主要的页面,并在主要页面上添加附加的导航菜单,以便链接到更深的层次。这种方式很容易实现,可用性也不错。但是如果访问者想要看到的页面藏得比较深,那么就只好多点几次鼠标了。
2.采用动态下拉或展开式菜单,这种模式可以让访问者无论在浏览哪个页面时,都可以直接到达另外更多的页面。它提供了一种快速导航的模式,然后,在可用性方面,如果访问者的浏览器没有开启JavaScript的支持,他们有可能根本就看不到下拉或展开的菜单。
(仅用CSS实现的下拉菜单也是可以实现的,但是:hover这个鼠标悬停的伪类并不是每个浏览器都能完整支持的……比如……万恶的IE6!)
综合下拉菜单,则是上面两个模式的一种折衷方案。它的效果类似Microsoft Office 2007里的Ribbon菜单。
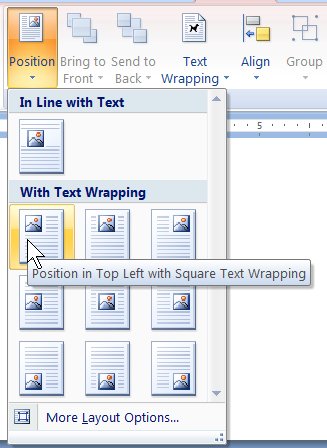
 (示例:Office 2007 Ribbon)
(示例:Office 2007 Ribbon)

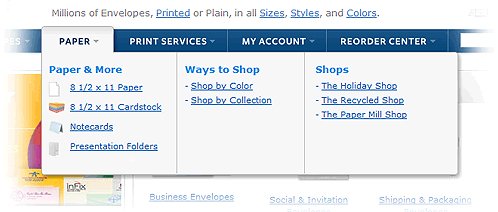
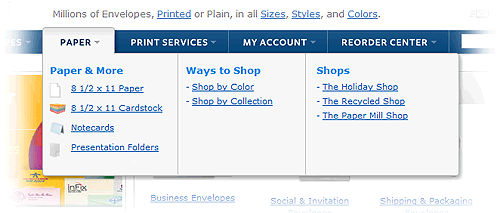
 (示例:actionenvelope.com)
(示例:actionenvelope.com)
综合下拉菜单有哪些特点?
通常,一个综合下拉菜单:
1.是一个通过鼠标悬停感应来展示和隐藏的下拉菜单。
2.在一个较大的面板上显示所有的项目。
3.这些项目根据相关性进行了分组排列。
4.使用图标和图形来帮助访问者更好地识别项目。
为什么综合下拉菜单会流行?
有很多理由可以预示综合下拉菜单将会在许多网站成为主流的设计:
1.它提供了在简单导航和复杂的动态菜单中的一个折衷方案,既不会显得信息量太少,也优化了信息结构,不会显得太复杂而难于访问。
2.它实现方便,仅需考虑到极少的可用性问题。
3.它给了设计师更多的空间和视野来发挥自己的创意,而且通常看上去都很吸引访问者。
或许更引人注目的一点是,web可用性专家Jakob Nielsen也推荐使用综合下拉菜单!一般来说,他对很多新的web控件、模式都持批评态度,但是这次他也认为综合下拉菜单是一个好的模式,并建议设计师们可以尝试使用这种模式来增强自己设计的网站的导航系统。
你怎么看?综合下拉菜单会变得无处不在吗?你是否在使用他们了呢?还是说你会在你的网站尝试一下呢?
英文原文:
Mega Menus: the Next Web Design Trend by Craig Buckler

评论回复