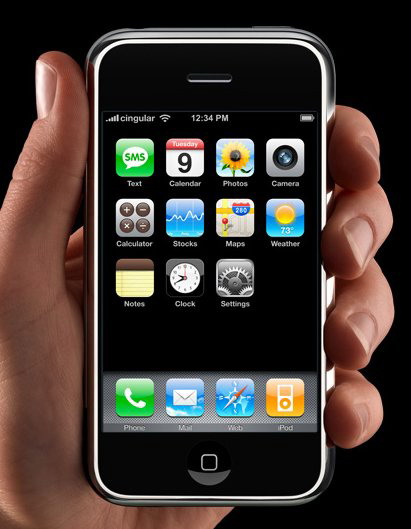
在2007年1月9日于美国旧金山举行的Macworld展会上,苹果公司宣布正式推出该公司的第一款同时具备移动电话、音乐播放器以及互联网信息终端功能的手持设备:iPhone。该公司首席执行官Steve Jobs 对于这款全新产品的描述是:“iPhone是一款革命性的、不可思议的产品,比市场上的其他任何移动电话整整领先了五年,手指是我们与生俱来的终极定点设备,而iPhone利用它们创造了自鼠标以来最具创新意义的用户界面”。令人难以相像的是,这个只有手掌大小的产品中竟包含了超过两百项的专利技术。
这样一款产品出自苹果公司并不让人感到多少惊奇,因为一直以来,该公司都是业界公认的人机交互技术的领跑者。早在二十世纪七十年代,它就通过 Apple II引发了个人电脑革命。在八十年代,它又推出了Macintosh计算机,定义了至今无人能够超越的图形用户界面(GUI)。而在近些年,苹果公司则以其创新性的iPod系列音乐播放器和iTunes在线音乐商店引发了数字音乐革命。无怪乎世界上有那么多的“苹果”的忠实拥护者。
下面,我们就将深入分析iPhone在人机交互设计方面的一些特点。由于该手机要到今年6月份才会在美国上市,因此我们在这里的分析主要依据的是苹果公司对于iPhone的官方介绍以及一个大约9分钟的视频演示。
第一,多触点式触摸屏技术(Multi-Touch)
表面上看,iPhone所使用的3.5寸的触摸屏似乎和很多其它的PDA或手机的触摸屏并没有什么区别,只是它的320 X 480大小的分辨率使得屏幕显得更为细腻一些。然而,当你真正触摸它时,你就会发现它的与众不同之处了,这就是:它能够检测出屏幕上同时被触摸到的多个点的位置,即多触点触摸屏技术。相比之下,我们现在通常所使用的触摸屏只能检测到一个触摸点。
多触点触摸屏并不是一种全新的技术,早在20多年前鼠标刚刚问世之后不久,Bill Buxton就提出了类似的多手输入技术(Multi-hand input)。而在1996年,Bruce Tognazzini 就已经在他的“Tog on Software Design”一书【1】中提到了和iPhone中的触摸屏几乎完全一样的输入技术。
(图2:Bruce Tognazzini所设计的用手指的动作来表示某种操作)
相对于普通的单触点式触摸屏,多触点技术最明显的优点在于,它能支持更复杂的姿势识别(Gesture Recognition)。这里的姿势指的是触点的轨迹在时空上的综合特征。例如,你可以从上到下画一条直线,或从左到右画一条直线,或者按照顺时针的方向画个圆(实际上,有一项大家已经非常熟悉的基于姿势识别的应用,那就是联机手写体识别)。对于某些操作,基于单触点的姿势就足够了。例如,在特定的控件或窗口中,你可以将向下画直线定义为向下卷滚,这是一种很自然并且易于记忆的方式。然而,对于其它一些更为抽象和复杂的操作,单触点姿势就显得比较勉强了。现在来考虑一下如何设计一种将屏幕上显示的图片进行放大或缩小的姿势。你固然可以指定一些基于单触点的姿势,例如从上向下画直线表示放大,从下向上则表示缩小。但是,这些操作方式的随意性太强,它们同执行这些动作所要达到的效果之间没有一种自然匹配的关系,这将导致人们难以记忆这些操作方式【2】。但是,基于两个触点的姿势却有可能定义出功能更为强大但却更自然的操作方式。正如iPhone中的照片浏览软件中所展现的:当两个手指按在屏幕上并逐渐靠近时,这种姿势就被认为是缩小照片,反之当两个手指逐渐分开时,它就被认为是放大照片。这种操作方式之所以容易记忆,是因为它和人们在物理世界中所形成的经验完全吻合:即人们会将两指靠近的姿势联想为捏的动作,而将两指分开理解为拉伸的动作。
可以想见的是,由于在硬件上具备多触点式触摸屏,会有更多的应用软件利用它来定义出更为人性化的操作方式。不过,在苹果对iPhone的演示中,我们只看到了基于两点的姿势,因此还不太清楚iPhone最多能支持对多少点的同时触摸。
第二,基于传感器的隐式输入技术
2.1 方位传感器
iPhone中有一个内置的方位传感器(Orientation Sensor),它能够检测出用户是纵向还是横向拿着手机。有了这样的手机被摆放方向的信息,软件就可以自动地以更为适合的方式来显示信息内容。举例来说,假设你正在观看相册,并且有些照片是横着拍摄的,而有些是竖着拍摄的。如果此时手机被纵向摆放,而照片是横向拍摄的话,一般的软件就会优先将照片显示得占满屏幕的宽度,结果导致了屏幕的上下有很多的空间被浪费了,就像现在我们在4:3的电视机上观看宽银幕电影的样子。PC上的很多观看照片的软件对于这一点的解决方法是提供两个按钮,一个用于将照片顺时针旋转90度,另一个用于将照片逆时针旋转90度。这的确解决了问题,但是太麻烦了,尤其是当你有很多这样拍摄方向不一致的照片时。在iPhone上,这个问题被彻底解决了:当你看到照片需要横向观看时,你只需将手机横着摆放就可以了,系统在检测到这个摆放位置变化的信号后会自动将照片横向显示。这将是多么方便和自然呀。除了照片管理软件外,iPhone上的所有其它软件都能根据当前手机的方位相应地调整显示内容和布局。
(图3:iPhone的照片浏览软件)
不过,这种基于方位信息的技术也是早已应用于其它的电子产品中了。例如,在某些型号的佳能相机中(如A80),它能够根据拍摄时相机机身的方位判断出照片将来是用于横着观看还是竖着观看,从而能将照片以正确的方向存储下来,这样在其它设备上观看这些照片时就不需要再手动旋转了。其它类似的技术包括了任天堂的某些游戏机遥控器(如次世代主机“Revolution”)以及诺基亚某些型号的手机(如5500)上的倾斜感应器,它们都能够根据设备的倾斜状况自动获取该信息,从而使得人们可以使用一种更为自然的方式来向机器输入某种信息。
2.2 接近性传感器和环境光线传感器
人们通常把计算机和人的大脑相比,因此现在主流计算机的硬件的发展就是提高运算速度,增大存贮容量等等。如果按照这个思路发展,计算机永远不可能变得像人一样智能,因为人类的生理构造不是仅仅只有一个大脑,其它很重要的部分还包括了我们的五官、皮肤和四肢等。这些器官向人的大脑不断地提供着各种各样的信息,包括视觉、听觉、嗅觉、味觉、触觉以及方位感、速度感等等。设想一下,如果没有这些信息,速度再快的大脑还有什么用呢?
现在大部分的计算机所缺乏的正是这些感知外界环境信息的能力。例如,我们的PC不知道现在房间里的温度是多少,不知道现在的位置是哪里,不知道房间里的光线是明还是暗。当然,就PC这种特定的设备而言,我们似乎还找不到需要这些信息的理由,或者说还没有哪些应用软件可以充分利用这些信息。不过,对于其它类型的设备,尤其是便携设备和嵌入式设备,对于环境信息的感知能力就会显得很重要了。iPhone中的两种传感器就很好地说明了这一点。
它的接近性传感器可以检测出用户何时把iPhone拿到了耳朵附近,这样它就可以关闭屏幕,达到省电和防止屏幕被误触碰的目的。它的环境光线传感器可以感知到周围光线的强度,从而可以自动对显示屏的亮度进行调整,这样就可以更好地提高用户观看屏幕时的体验,同时在某些情况下也起到了节电的作用。
从这个意义上看,iPhone要比其它的智能手机就更加“智能”了。不过,按照这个思路分析,iPhone的一个遗憾是没有内置GPS功能,即手机不知道自己在哪里,而这种位置信息对于一个会被四处移动的便携式设备来说恐怕是最重要的了。考虑到现在有大量类似于行车导航这样的基于位置信息的软件和服务,并且iPhone中还集成了Google Map软件,因而缺乏GPS就显得更加令人不可思议了。
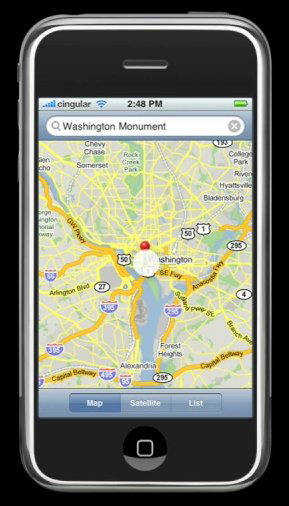
(图4: iPhone中集成了Google Map)





评论回复