
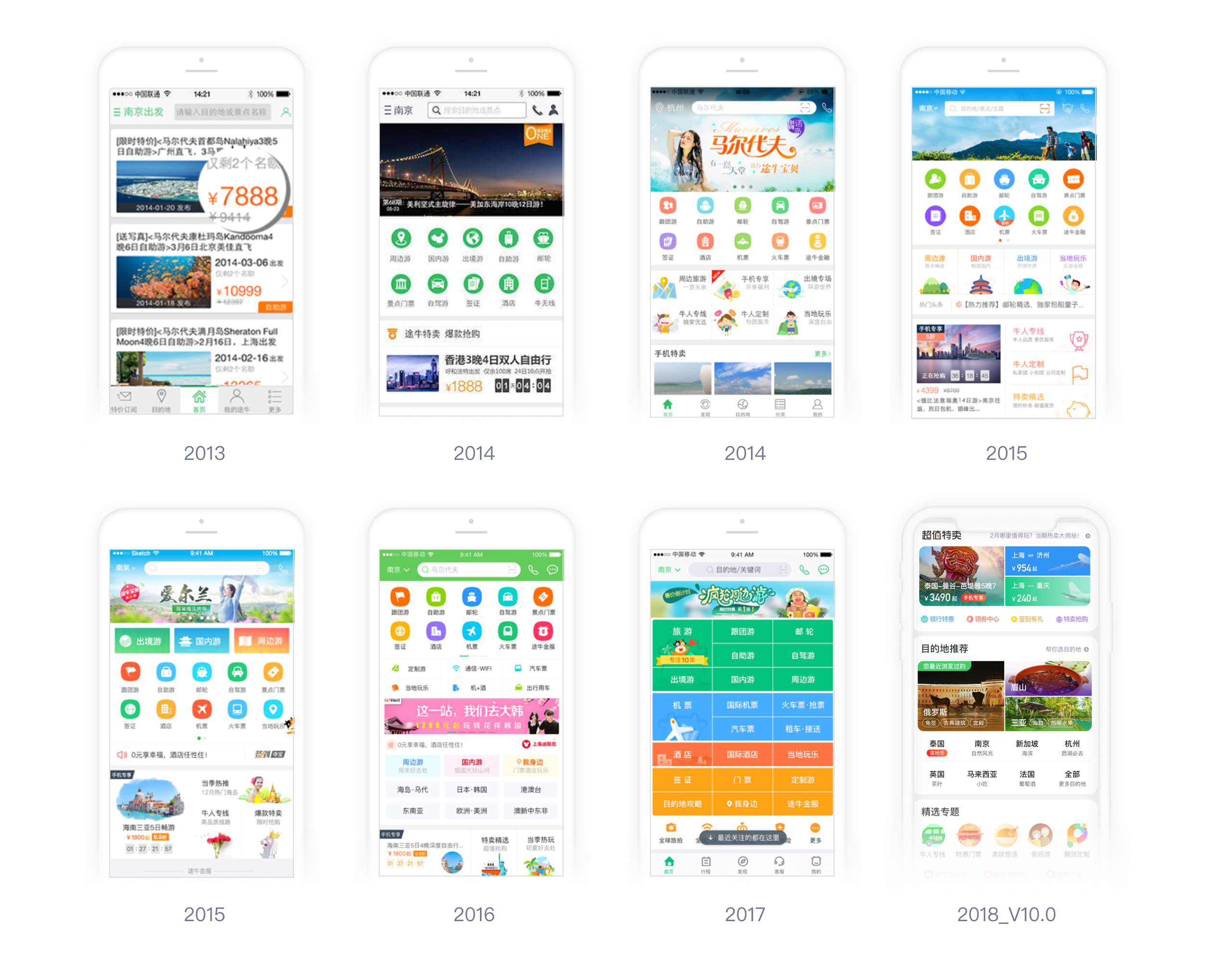
18年末,途牛客户端迎来了一个新的开始,细心的小伙伴想必早已在十二月全量运行的新版首页中窥见一二。
作为一家专业的休闲旅游预订平台,途牛自2006年创立至今,始终致力于为用户提供更优质,更舒适的出行体验,但在企业快速成长期间,新功能不断增加,现有的体验设计架构已经无法匹配市场消费升级和用户需求的变更,途牛急需更全方位,轻量化,品质化的全新架构来为品牌焕新。
在历经九个版本的迭代后,站在V10.0版本发布的新路口,我们决定停下来,跳脱现有的舒适圈,尝试探索途牛体验设计的新可能。

背板设计理念
——
此次大型视觉改版主要由途牛设计团队牵头,联动产品、研发等多个部门共同合作打造,耗时近1个季度,累计产出十几套升级方案。从关键业务的架构Redesign到基础元素的升级,经过不断的打磨和突破,秉持着简单、高效、自然的设计目标,我们引入了全新的「背板设计」理念,标准化设计产出为品质领航,提效内容传达更好为业务赋能。

1 | 两位一体的设计抓手
近年来,尤以iPhoneX为代表的刘海屏带动了手机终端产业全面屏的风潮,纵观现今主流的手机机型,最为统一的变化就是屏幕由原来的直角屏统一变为了接近100%屏占比的圆角屏,设备革新的同时也启发着我们对承载其中的界面设计进行革新,我们开始探索更适应全面屏的界面设计是怎样的?

针对这个问题,我们所提出的「二位一体」的设计理念,就是硬件物理机位与界面设计语言的传承与统一。
物理圆角映射到设计层变为容器圆角,最大限度地在扁平化的设计理念中保留物理现实的影子,这点在iOS11开始也早已应用到了苹果的系统界面之上,设计语言由原来的横平竖直,到现在的圆润设计,由外到内,形成一层层连续的过渡,采用这样的设计,不单单契合了手机的硬件,更能让用户在使用中感受到视觉的和谐与友好。
背板设计带来的留白率超越
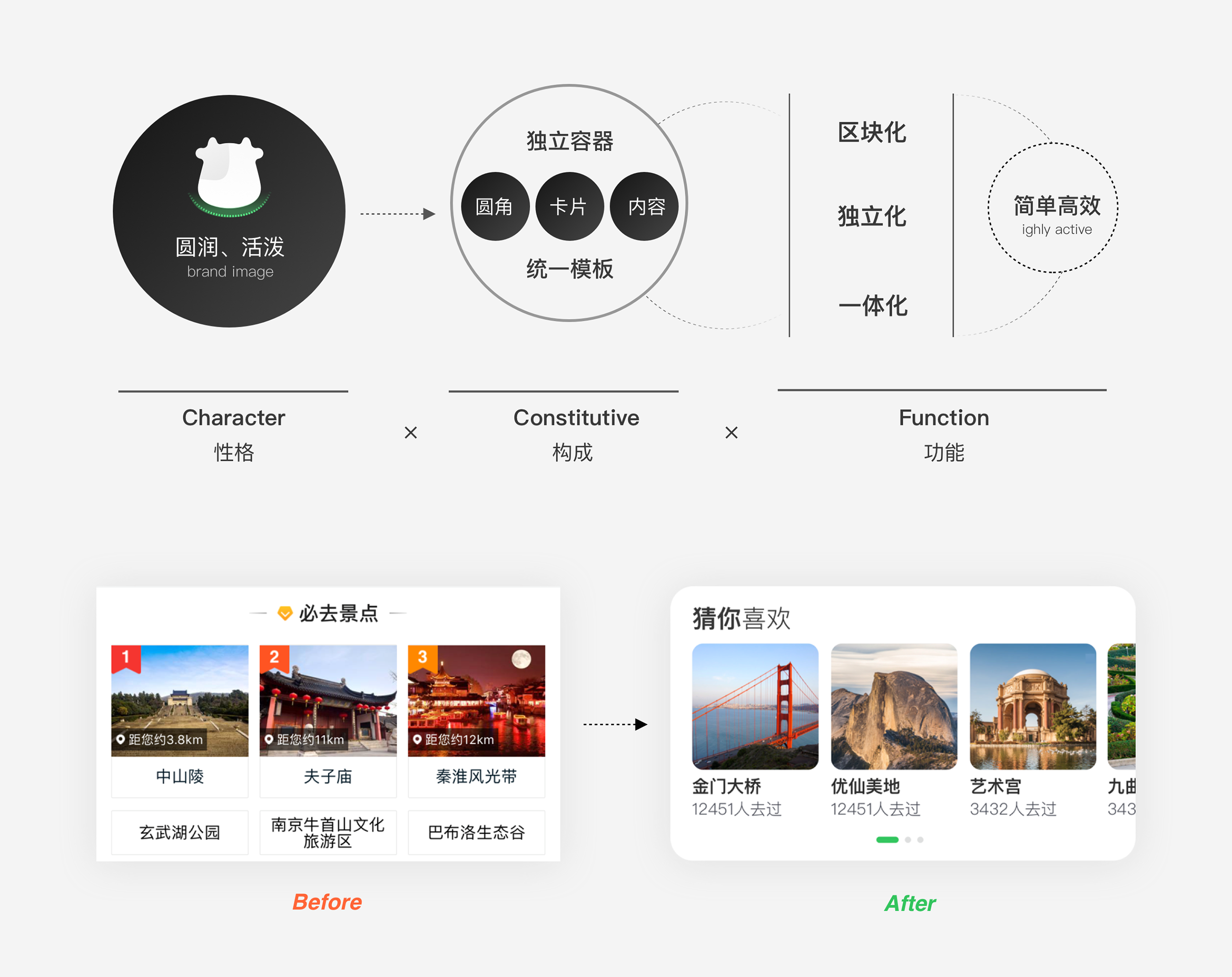
身为一名(重度强迫症患者)设计师,我们熟知「少就是多」的理念,在设计中简化边框,简化分隔,仅仅运用线条、留白来表现层级固然能让我们的界面更加清爽,设计更显(逼格)高级。但是对于信息传达效率而言,卡片容器所天然拥有的层级属性能帮助用户在使用中的更快、更高效地识别操作;卡片使信息更加聚焦,模块感更强;背板设计的大圆角亲和力强,更显活泼,也符合途牛越来越年轻的用户属性,这些也我们权衡之下不愿舍弃的。

为了减少视觉层级,我们综合了iOS和Material Design的特点,创新性地升级了「背板卡片」这一理念被广泛应用于界面中模块的组合应用。它通过舍弃边距,削弱了页面分割,减少了页面留白率,避免卡片套卡片套卡片的复杂层级,在保留圆角特性的基础上最大程度的维系了页面的通透,为用户提供提供沉浸式的视觉体验。
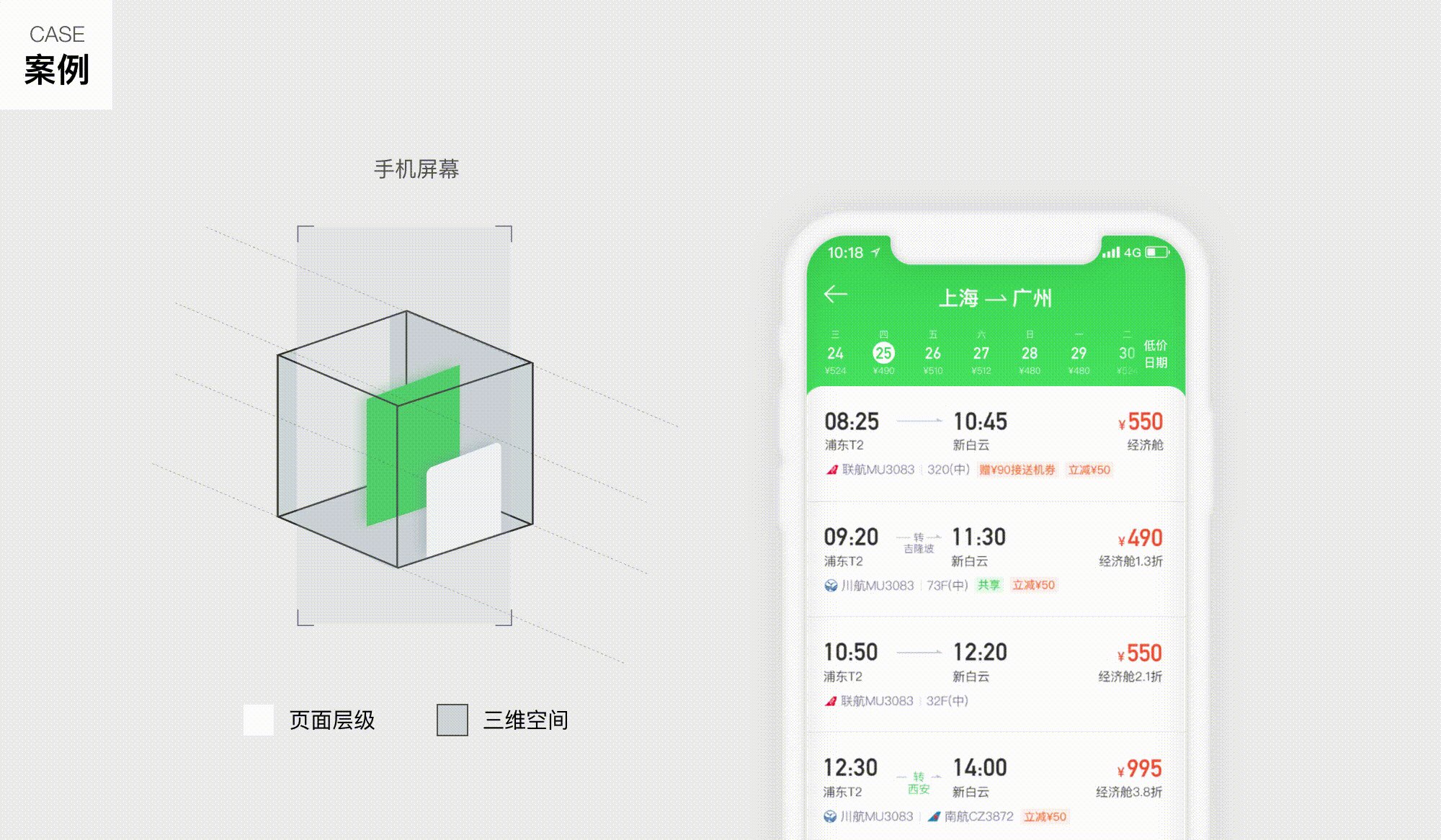
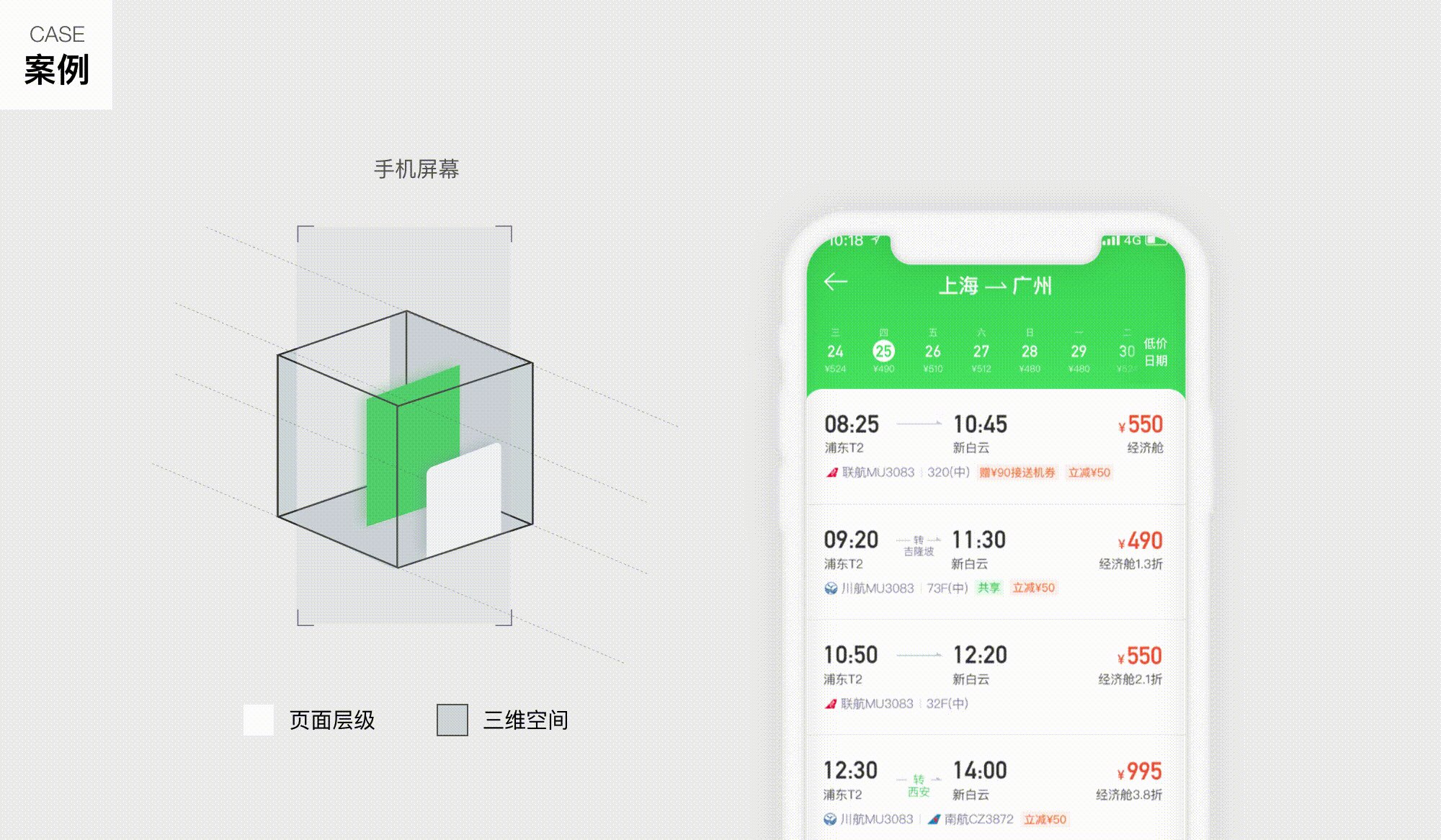
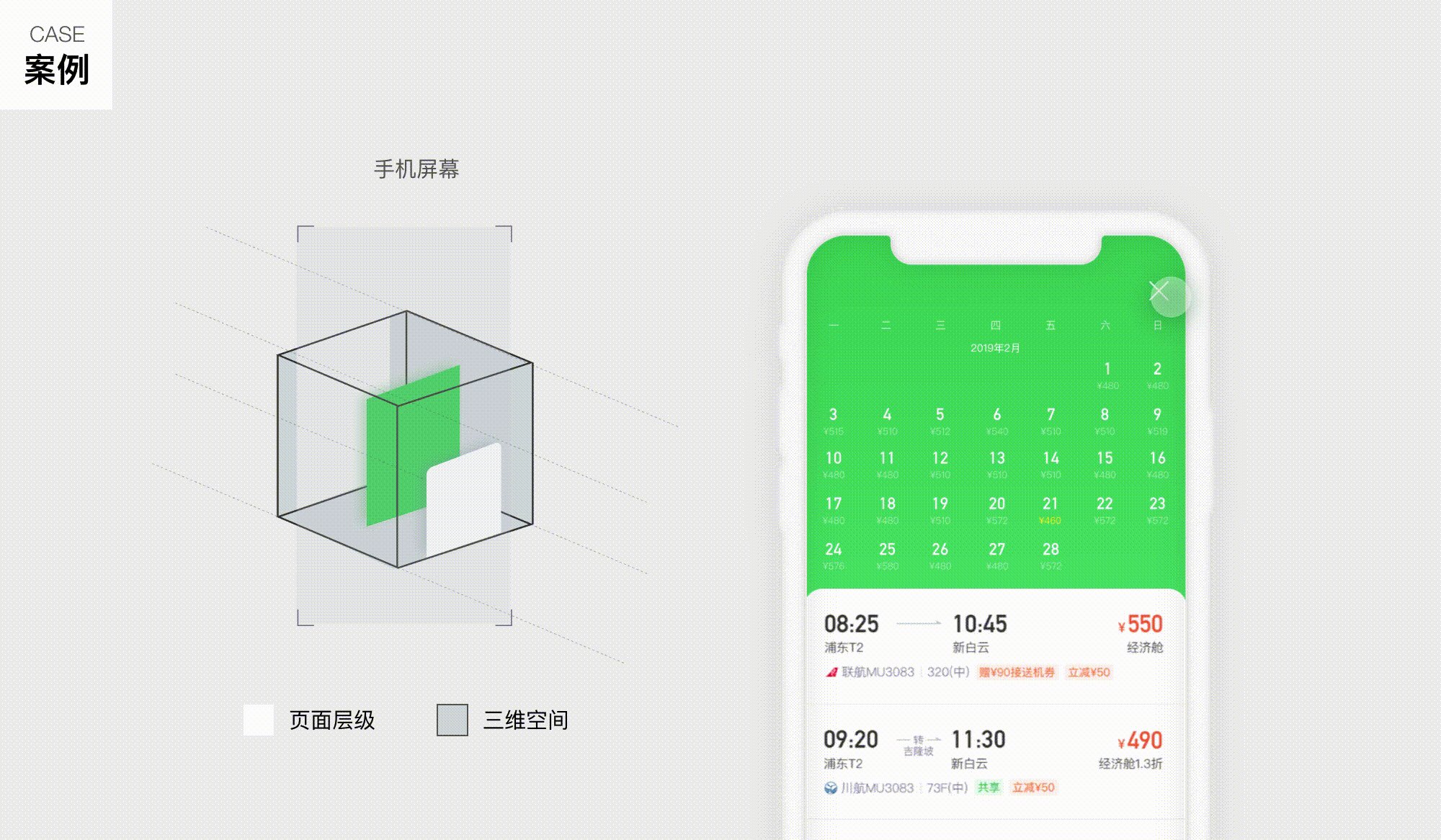
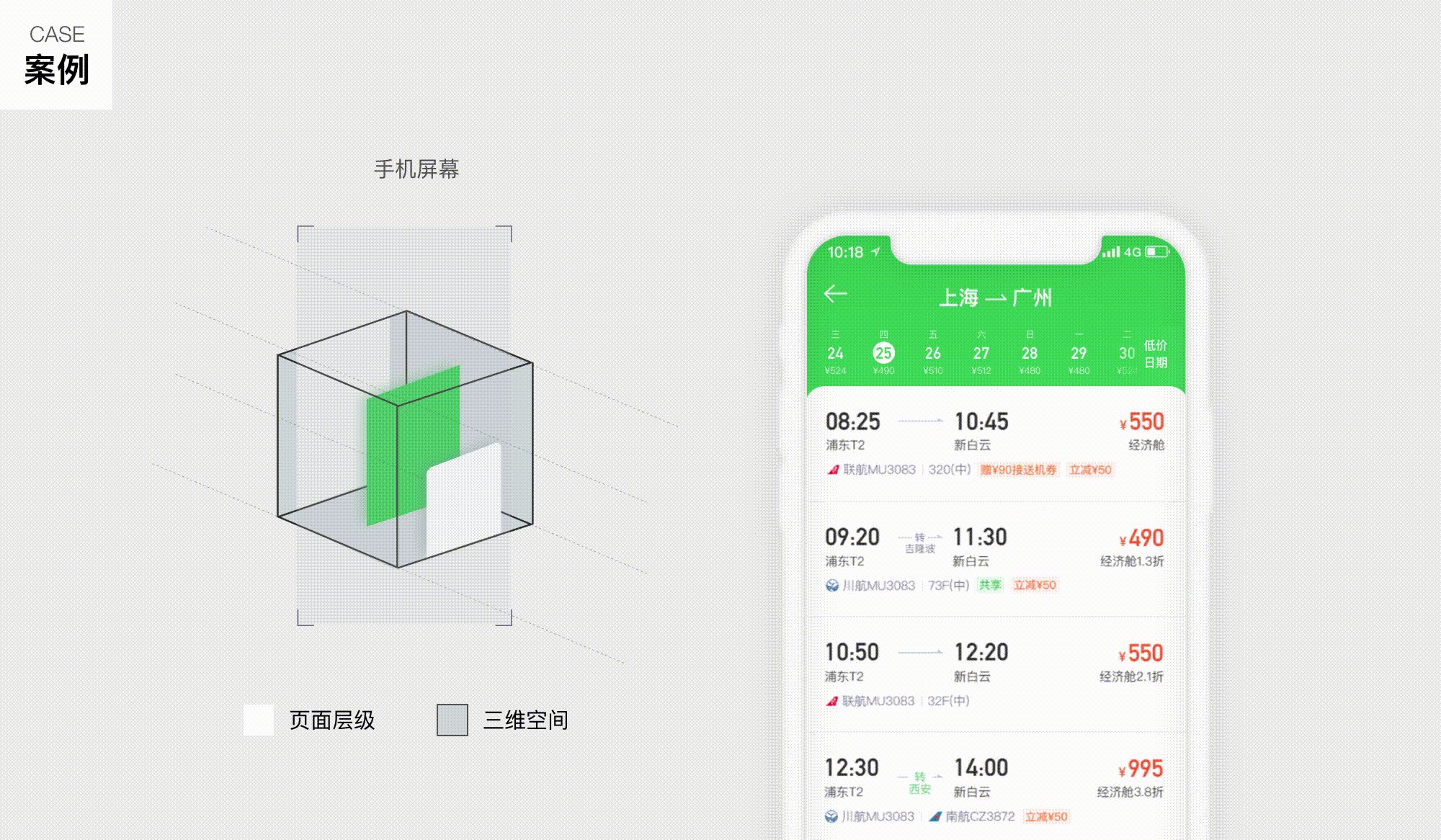
更适合移动端的容器
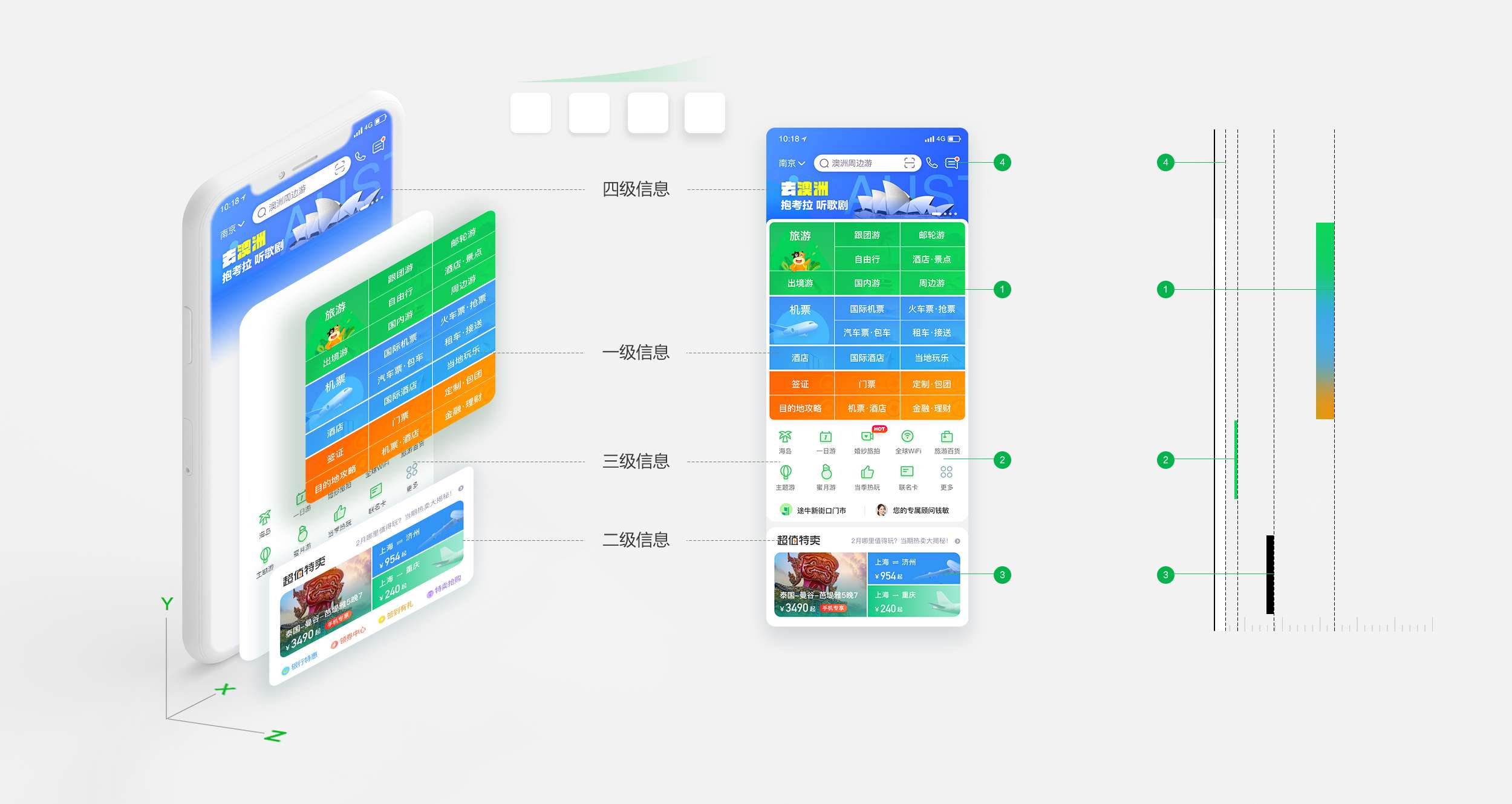
手机界面作为一个二维平面空间,「背板卡片」在原有X轴、Y轴的二维空间中,新增了Z轴这个三维空间。使用背板的间隔、阴影叠加帮助我们突出内容的逻辑层级关系,阴影越大,信息内容的海拔越高,越容易被用户识别,这样就渲染出一个有别于以往扁平界面的信息获取方式。

在某些特定业务应用中,背板卡片可以帮助隐藏后层的辅助信息,背板卡片激活时,后层被遮挡的与背板卡片相关的信息则会以更自然,更符合物理现实的形式展现出来,更易被用户理解。

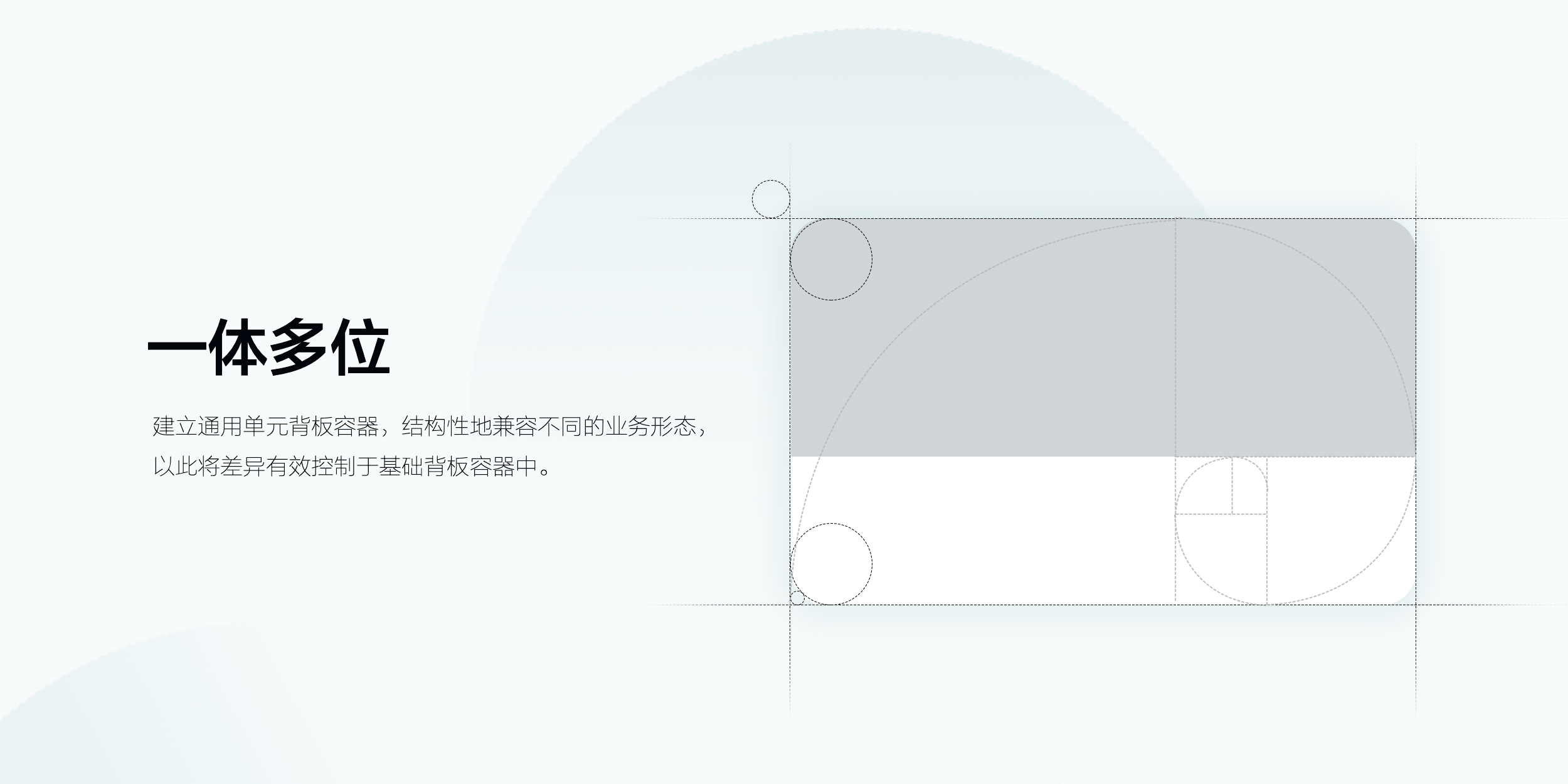
2 | 一体多位的理念渗透
背板容器化
在背板设计的基础上,我们也同样建立了通用的单元背板容器,通过结构性的划分来兼容不同的业务类型,以此将差异有效控制于基础背板容器中。

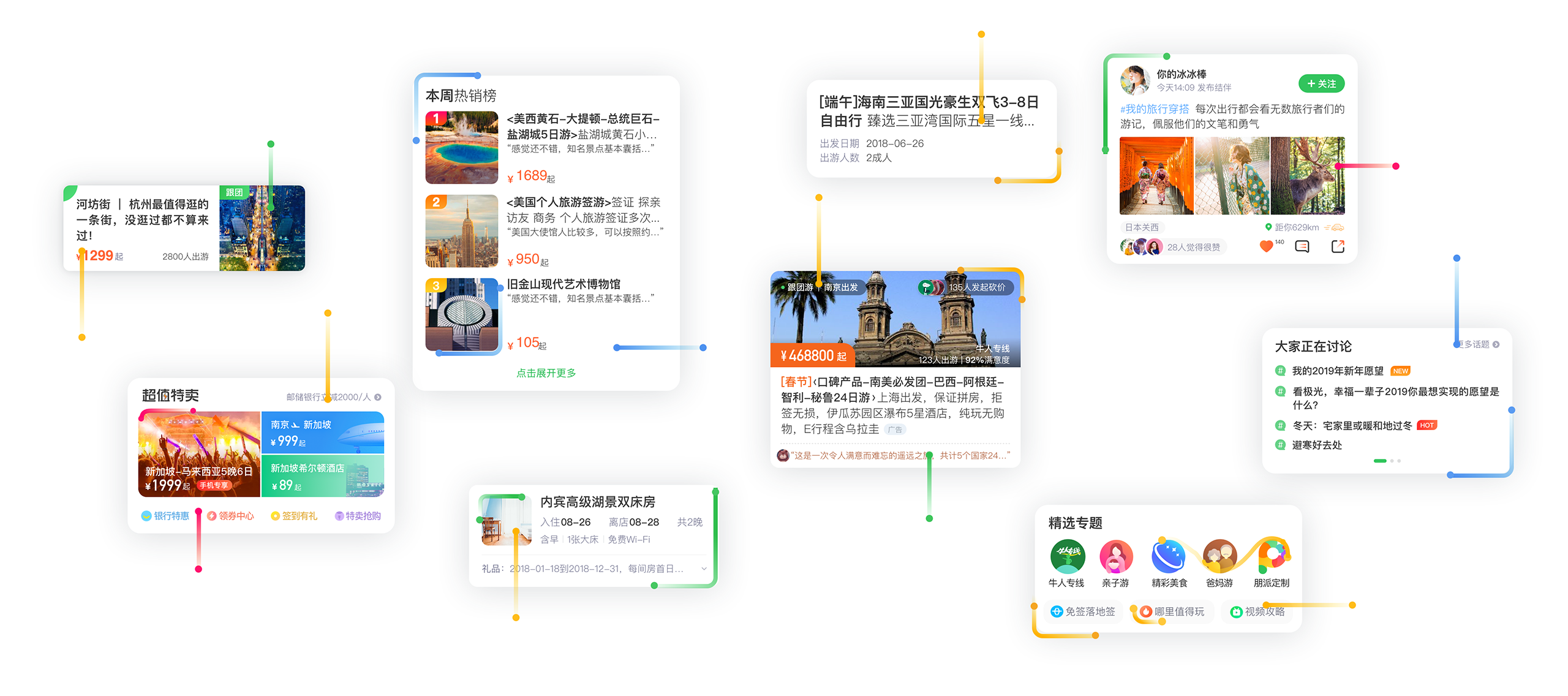
针对旅游产品、用户产出内容、组合信息等拓展的背板矩阵也将信息层级收口为视觉框架,并根据不同的业务属性灵活组装,进行容器框架内的业务自适应,真正做到了“和而不同”,丰富了产品视觉呈现形式。

这种单元容器的组合方式,渗透于不同体量和特性中的业务类型中时,也给用户在界面流转过程中带来了一体化的产品体验和自然舒适的使用感知。

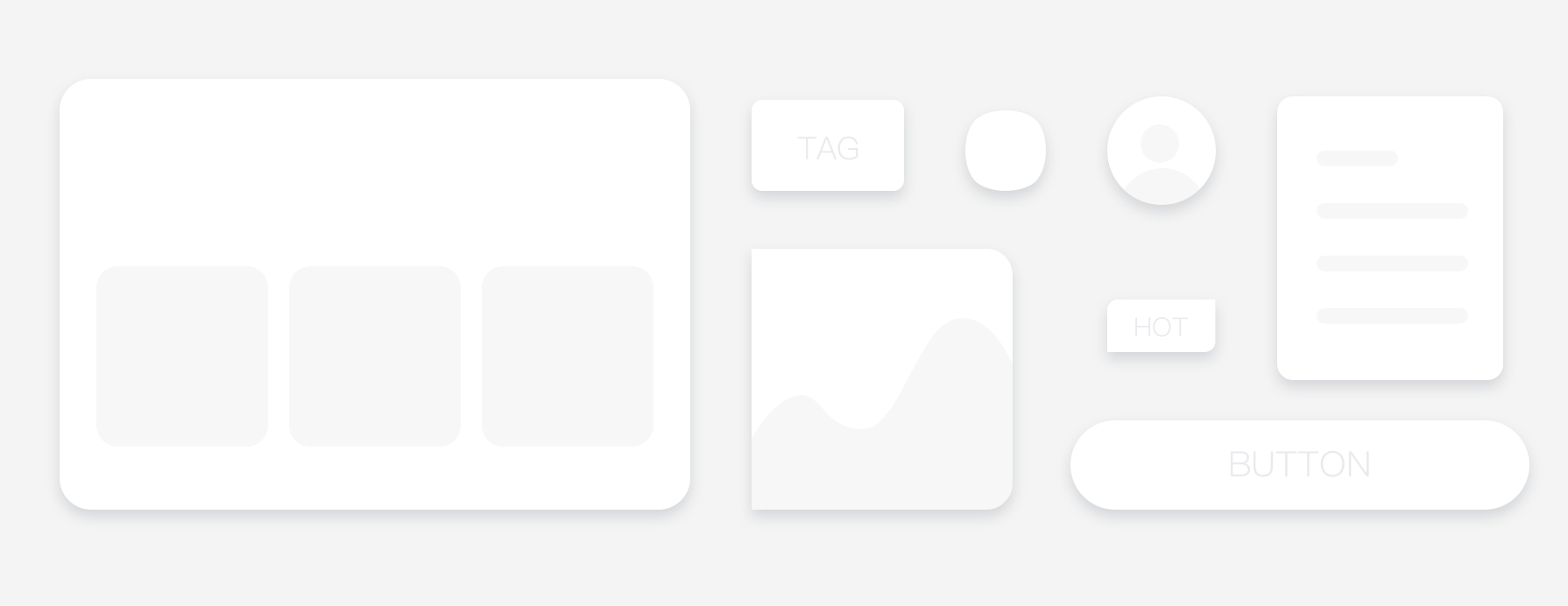
基因渗透
以往我们仅通过颜色、Logo等层面延展品牌的表达,为了更在整个应用程序中更全面地传达此次设计策略的升级,我们从背板设计中提炼了圆角作为全局可视化视觉载体进行延续设计,一个圆角的延展,可以演变出不同的形状,当这些延续了视觉DNA的空间沿用到每一个诸如:图标、按钮、图片等功能化控件中时,不但在提升品牌的整体印象,当用户看到这种圆润设计的形状或使用这些功能元素时,就会想到我们的品牌,强化图形化的品牌记忆。

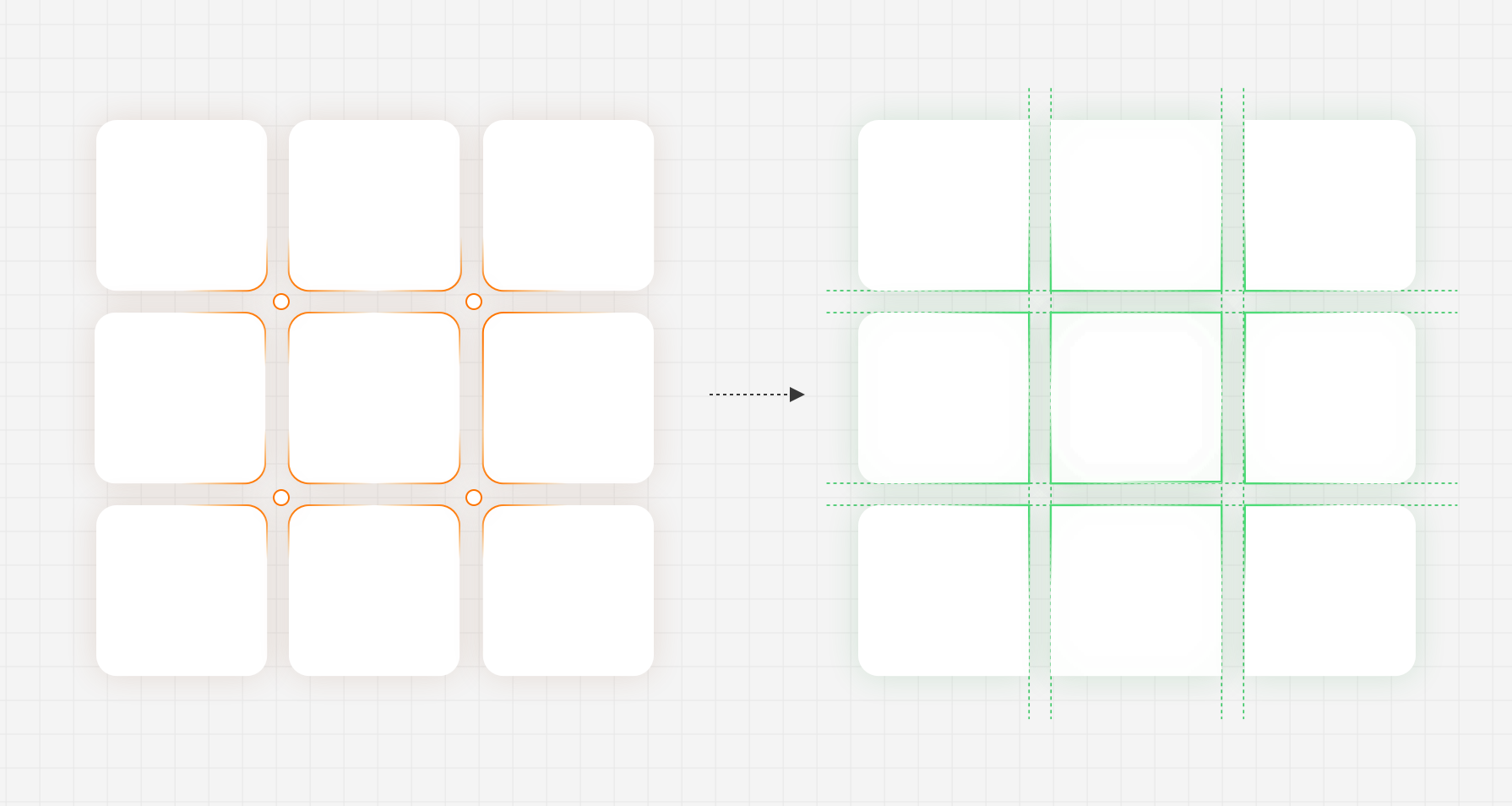
在应对特殊场景时,我们也进行差异化处理。如在图片宫格矩阵中,为了解决临近图片间的视觉错觉黑点,我们只应用了全局外部圆角,以此兼容内容呈现形式。

设计拆解下的细节重构
——
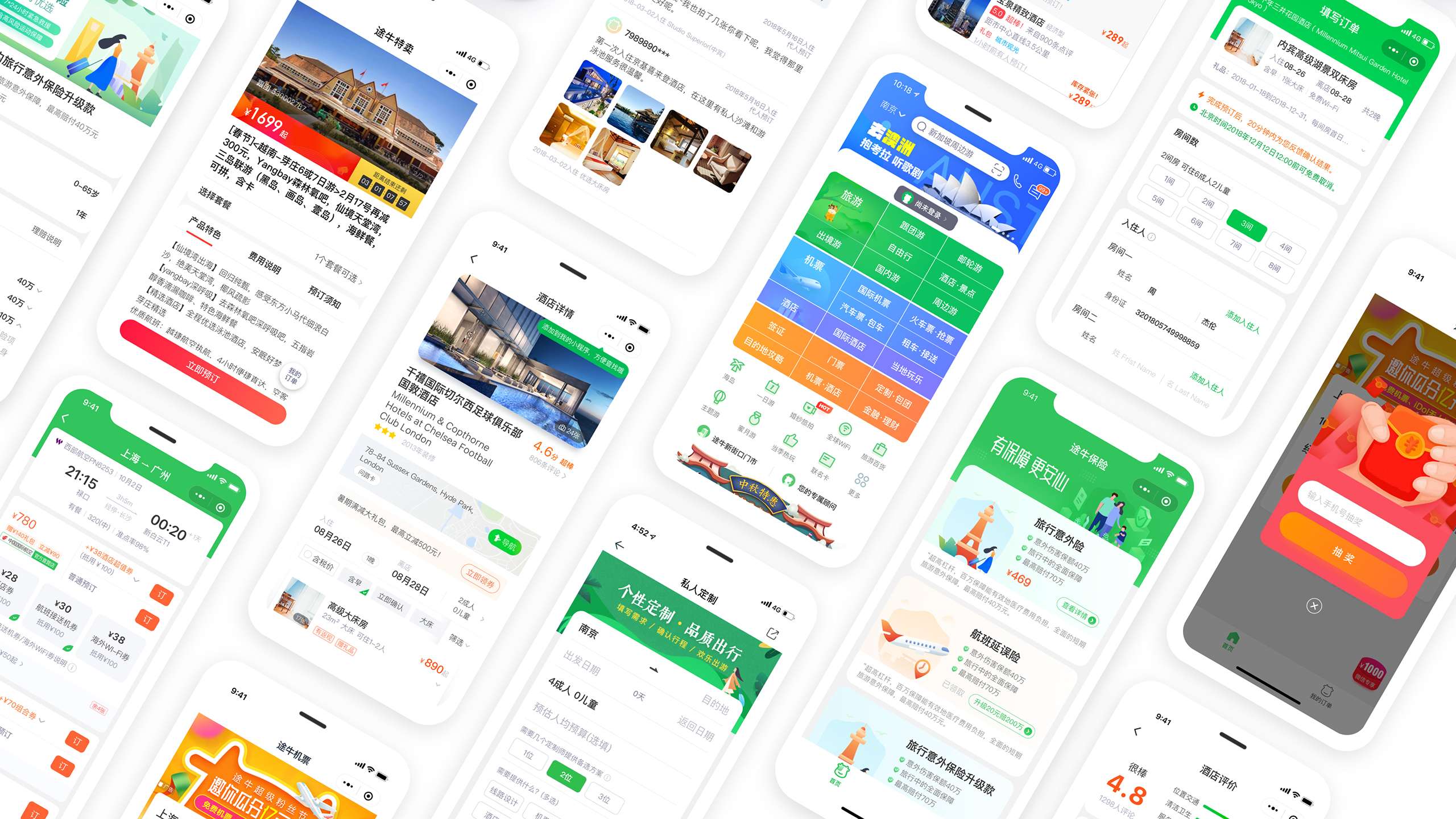
V10.0版本作为一个全新的改版起点,除了在内容信息层级运用背板设计进行布局提升外,我们也期望联动整个设计系统的升级来传递途牛年轻化和娱乐化的调性,为用户呈现出一个更鲜活的途牛。
为了让我们的产品更符合旅游行业特性,我们参照了很多国内外优秀的产品、排版及旅游相关的广告设计,从中萃取灵感,并尝试将这些设计中的细节融入到我们的产品中,提升用户在使用产品中最直观的心智感受。

1 | 颜色系统
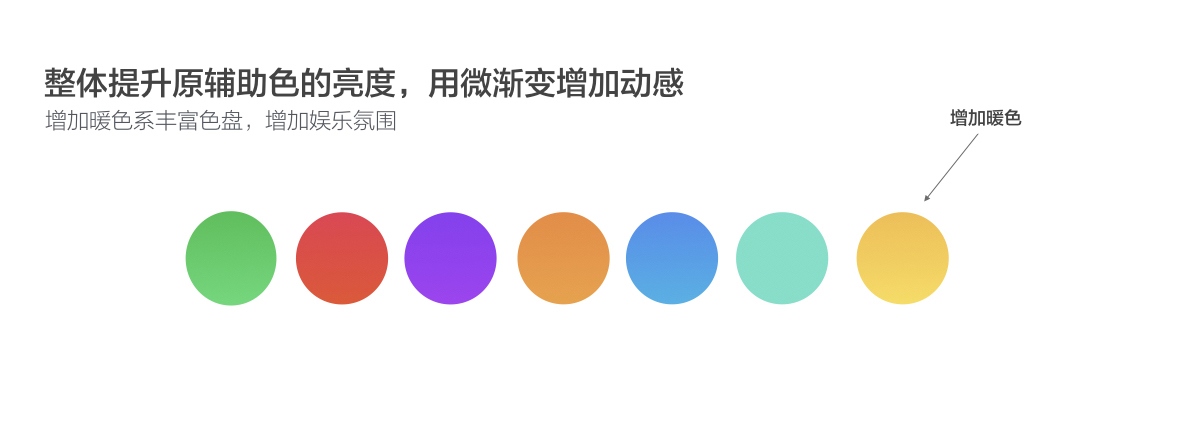
随着年轻用户对色彩的接受度逐渐升高,途牛原有的颜色体系色相偏冷,饱和度和亮度略低,过于平缓的颜色性格已经不能勾起用户的视觉记忆,在竞品了多家颜色体系的基础上,我们基于现有的品牌色,提升原有辅助色的亮度,用微渐变增加页面动感。同时新增暖色系辅助配色,以提升丰富、年轻、娱乐感的基调。


文字部分的色彩也同样在传承品牌绿的基础上,新增蓝灰色系字体,提升内容品质。

2 | 图标系统
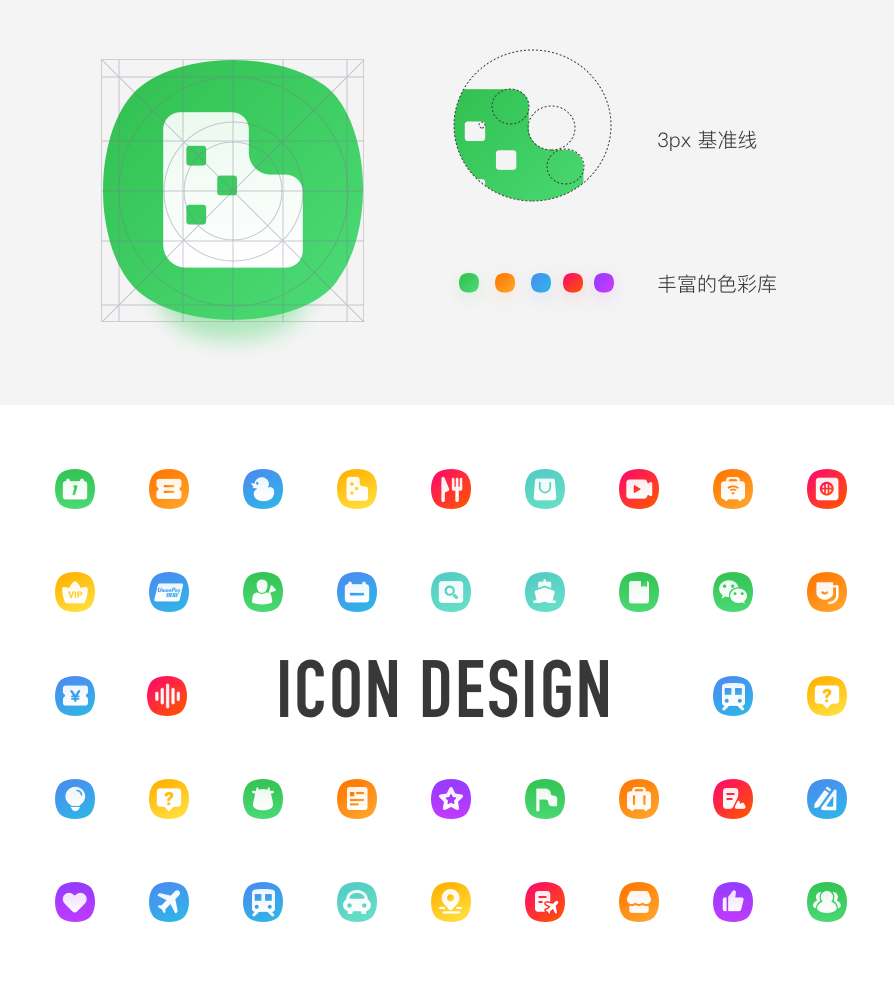
图形延续圆角基因,简化图标造型,用几何有规律的图形元素彰显现代感,在斜面上选定了以45°射线方向切割的,结合升级的色彩体系,强化图形识别度和设计理念传承。

线性图标秉持简单直接,通俗易懂,高辨识度的理念进行轻量化设计,当两者组合时,一排采用权重较高的填充型图标,二排则用延续了“途牛绿”的线性图标作分隔。多维度、立体化的结构呈现满足了多种场景化设计需求。

3 | 文字系统
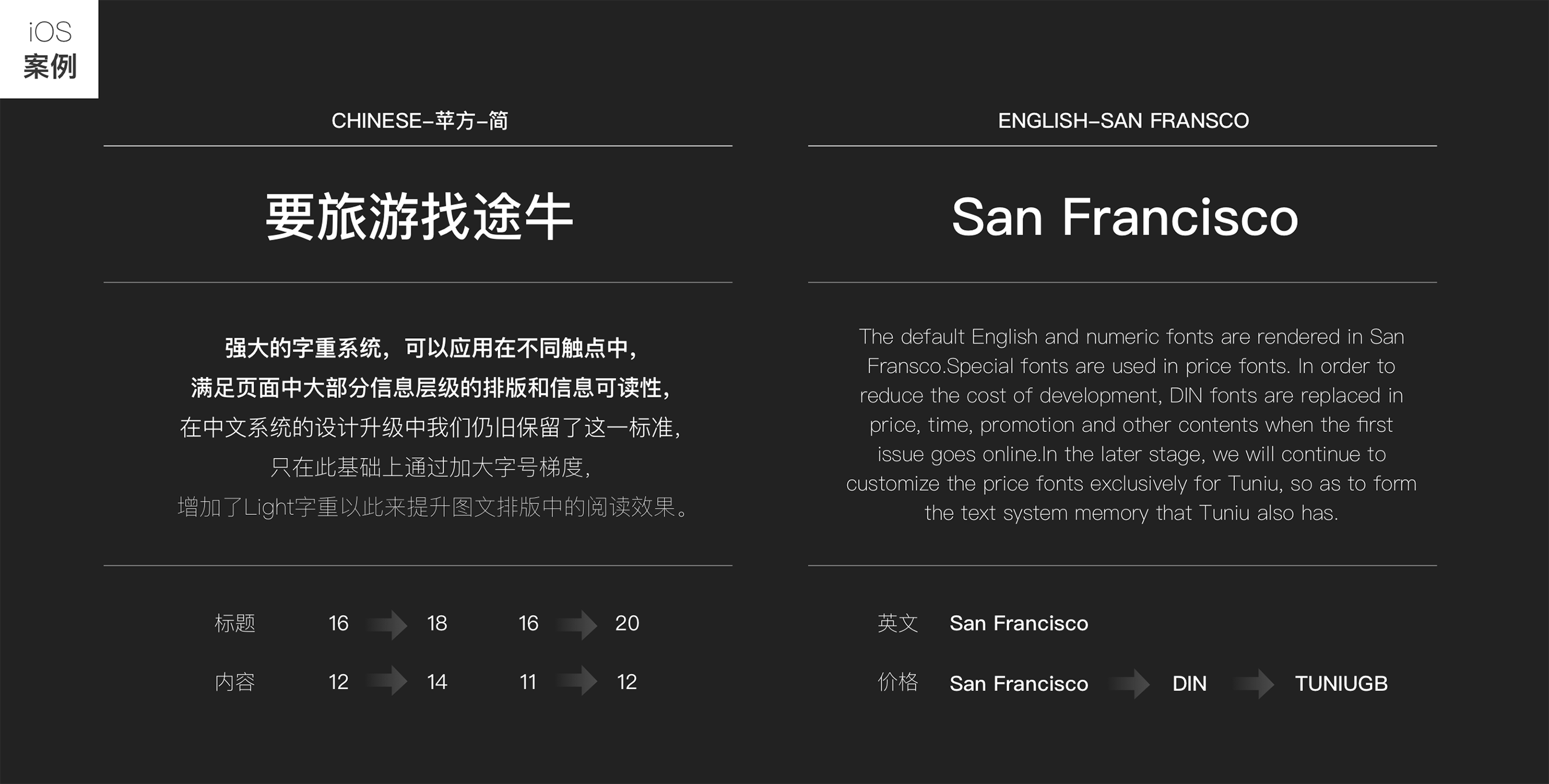
途牛的标准字体是系统字体,无论是iOS的「苹方」还是Android的「思源黑体」,都拥有强大的字重系统,可以应用在不同触点中,满足页面中大部分信息层级的排版和信息可读性,在中文系统的设计升级中我们仍旧保留了这一标准,只在此基础上通过加大字号梯度和Light字重,来提升图文排版中的阅读效果。


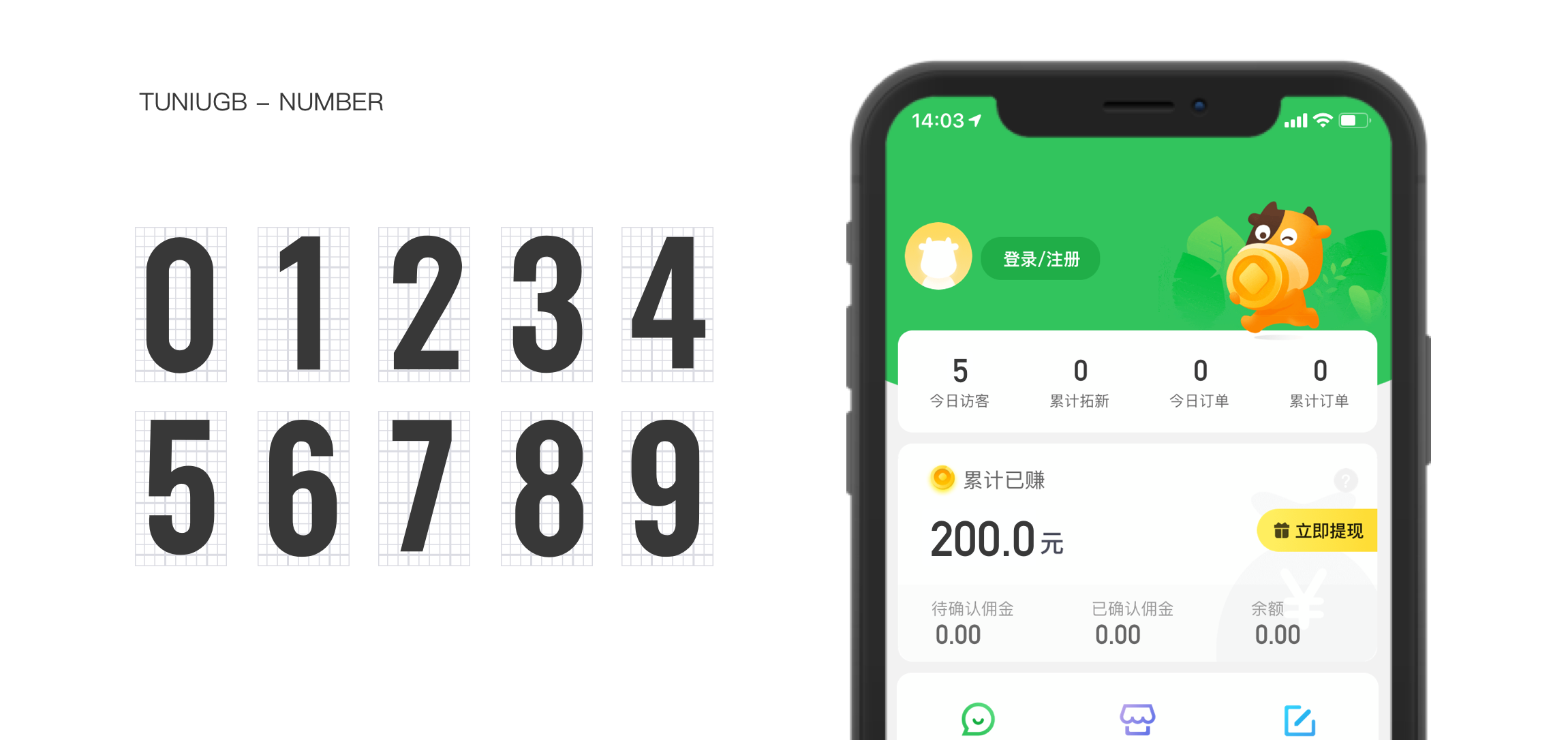
其中变化较为显著的是,我们对于电商较为核心的数字字体进行了升级。一期上线时为减少开发成本,在价格、时间、促销等内容更换使用了系统自带的DIN字体,相较于San Fransco的数字呈现,该字体更为清秀,精致,对于客户端整体气质的提升有很大帮助。在后期,我们也将持续定制途牛专属的价格字体,以形成途牛特有的文字系统记忆。

4 | 交互系统
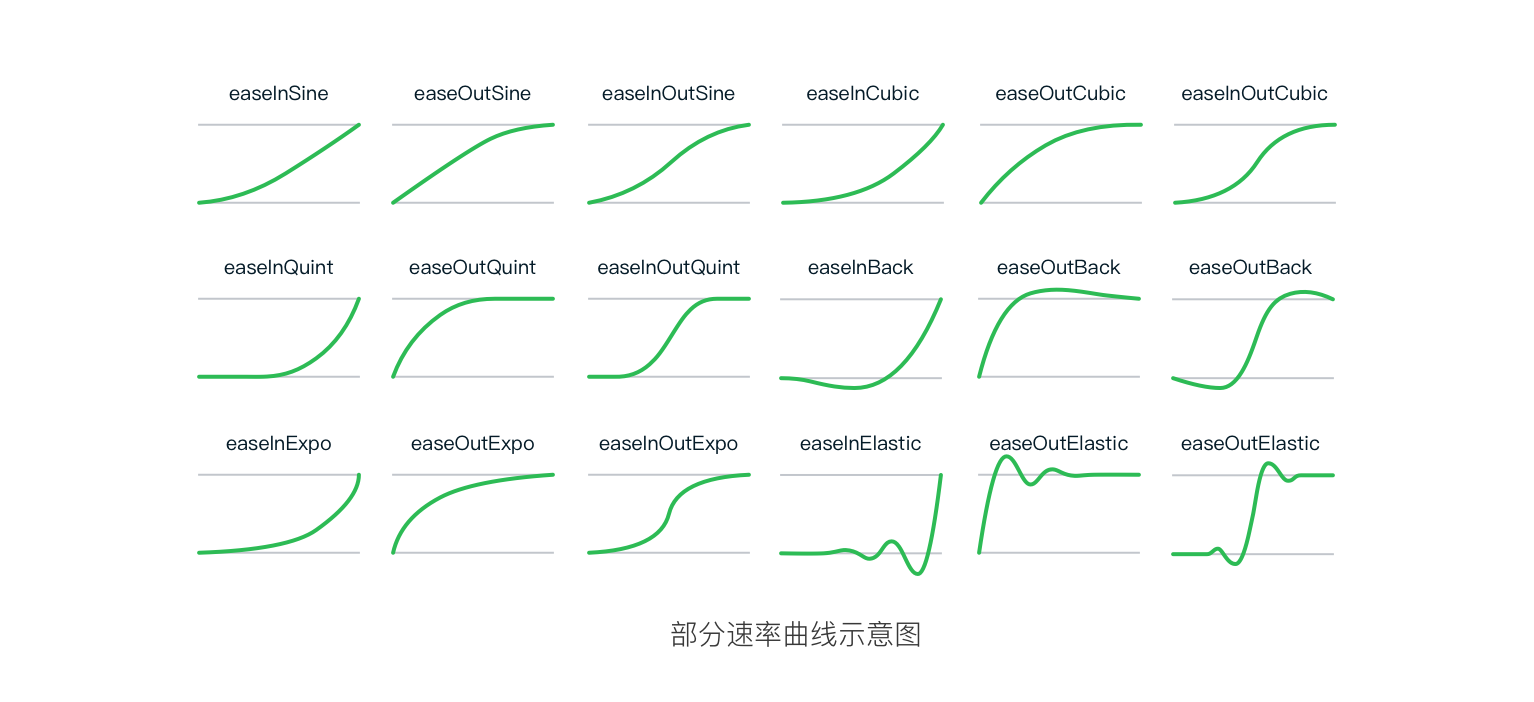
交互动效作为一个设计方案,在此次设计升级中在产品的效率、趣味化、情感化方面都做出了相应的优化和进步。在形式上,我们构建了全新的动效体系化方案,运用一定程度的空间层级运动轨迹来保持页面流转跟操作反馈中的一致。

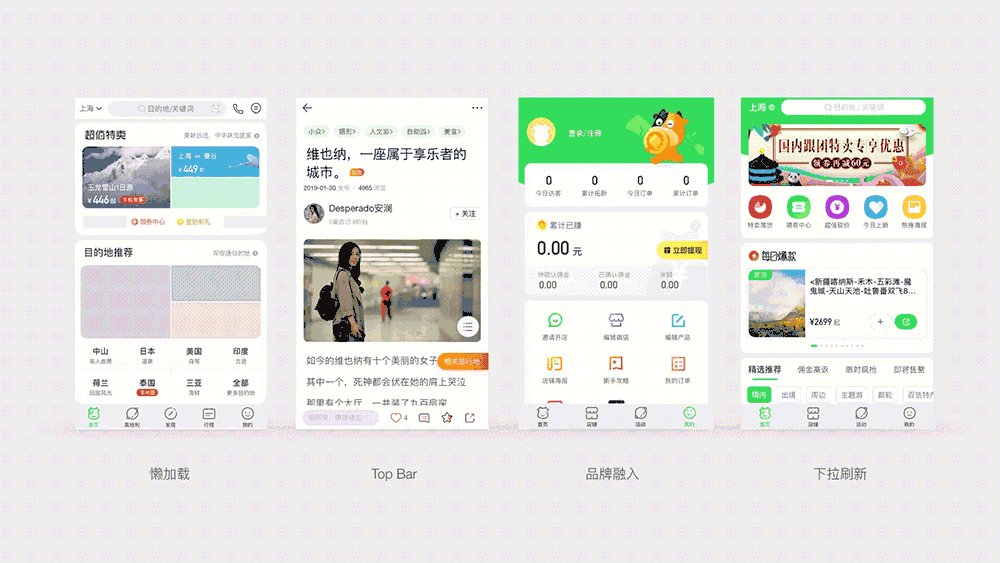
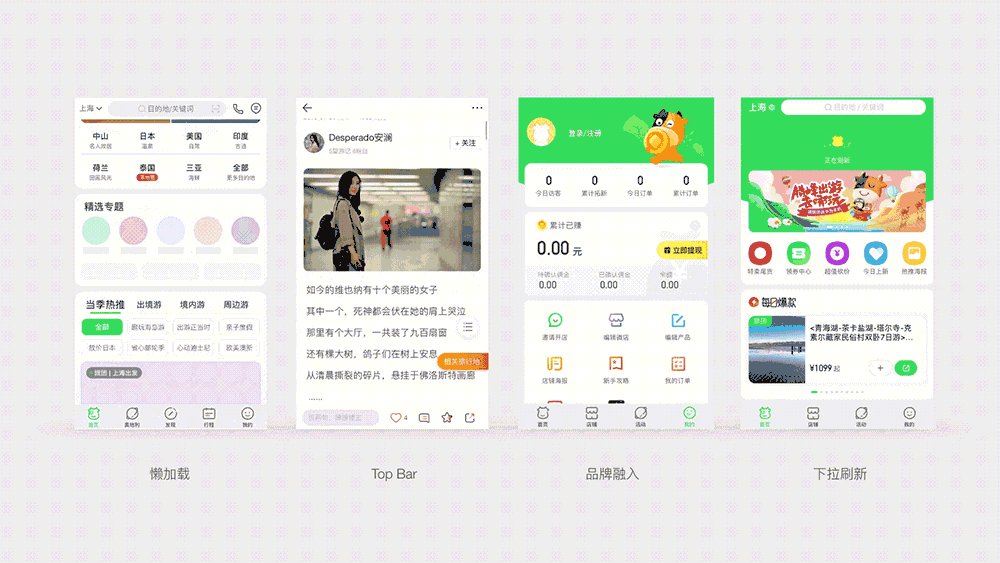
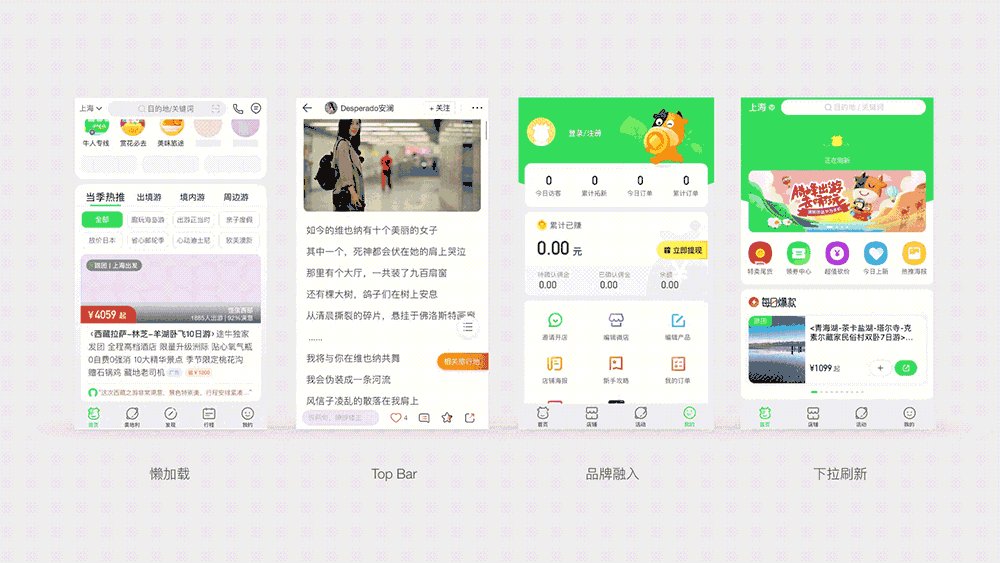
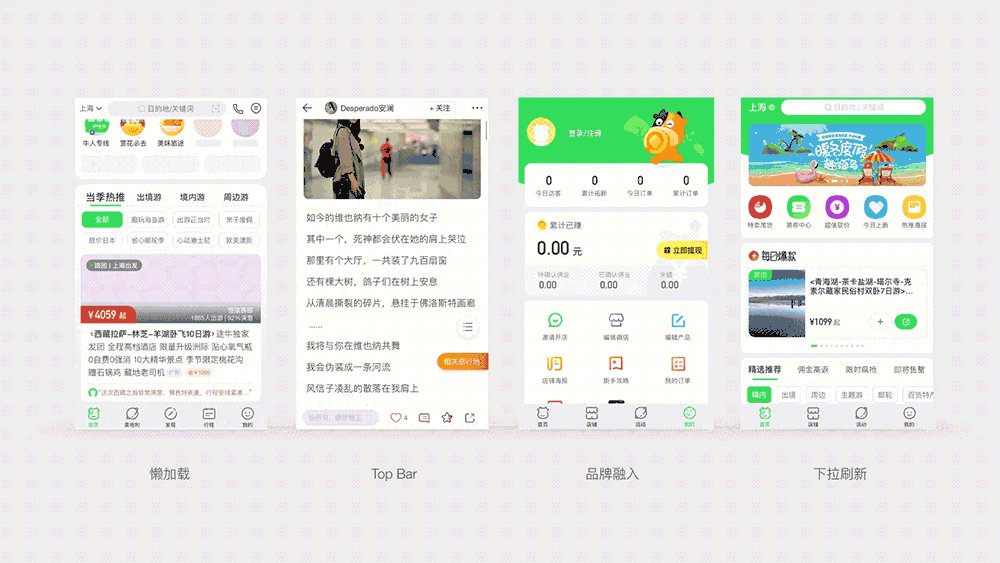
如,在页面懒加载中,我们也为用户提前加载了自然的色块引导,贴近用户心理预期,减轻等待过程中的焦虑感。在游记详情业务中,当用户滑至二屏时,将用户名、关注操作作为关键联动元素,整体收拢于顶部Bar中,方便用户操作的同时扩充屏幕利用率等。

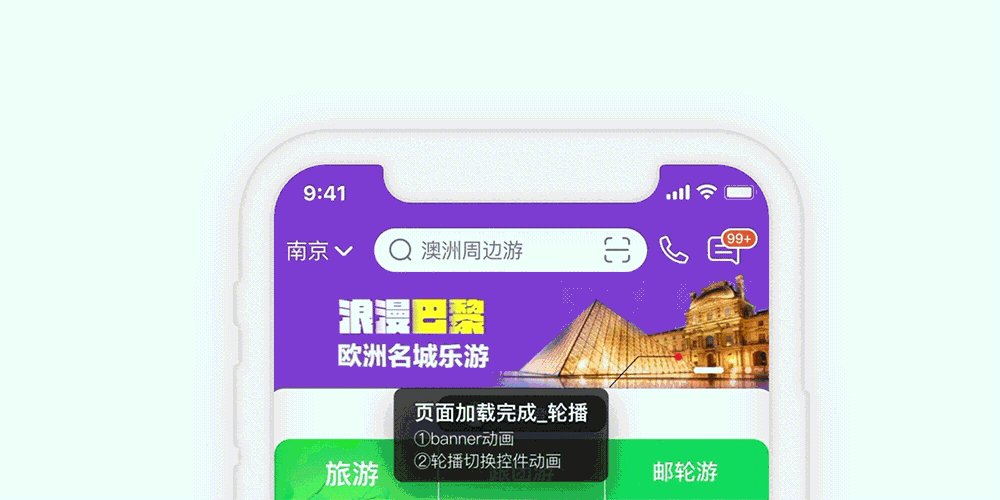
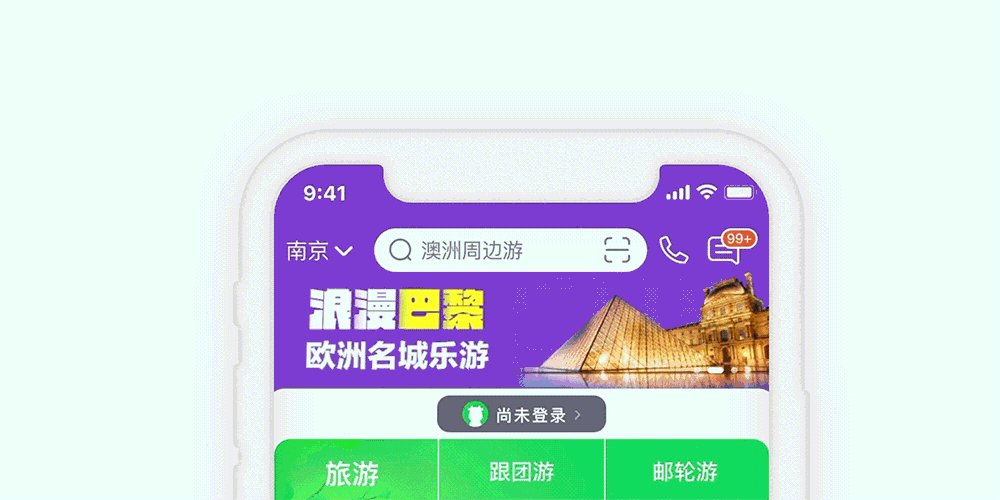
自然的情感表达:在产品中我们尝试了场景化的动效设计以及图标微动效的设计,即便是在轮播中我们也参照电影级片头的加载方式拆解元素,运用分层加载的形式载入内容,让画面更具动感和真实性,为用户的使用创造一个个不经意间的小惊喜和小美好。

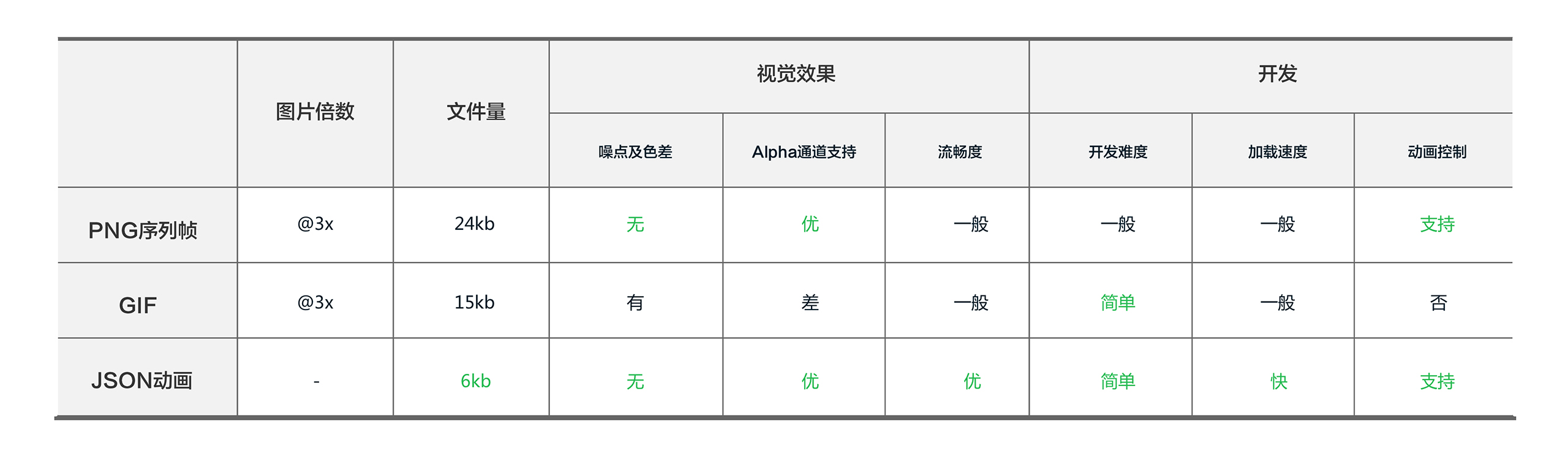
这些小心机的实现也有赖于强大技术的支持,在动效实现层面,我们全面引入了Lottie动画解决方法,在不影响用户加载速度的前提下,大幅度地提高了交互反馈实现的流畅和质量。

科学管理助力设计创新
——
从改版策划到设计落地,从方案探索到业务应用,其中不乏多方的反复和博弈,在支持原有迭代工作的基础上更需要科学有效的管理方法来帮助我们解决对全局用户体验方方面面的影响,保持高效的团队协作。
以下我们将分享在项目执行过程中一些行之有效的设计方法。
1 | 虚拟团队组建
作为一次大体量的视觉改版不可能凭借个人力量完成,一个人的能力再高,效率再高,精力也是有限的。在日常业务条线分配工作以外,我们组建了一只虚拟项目小分队,协同大家一起参与来完成这次挑战。
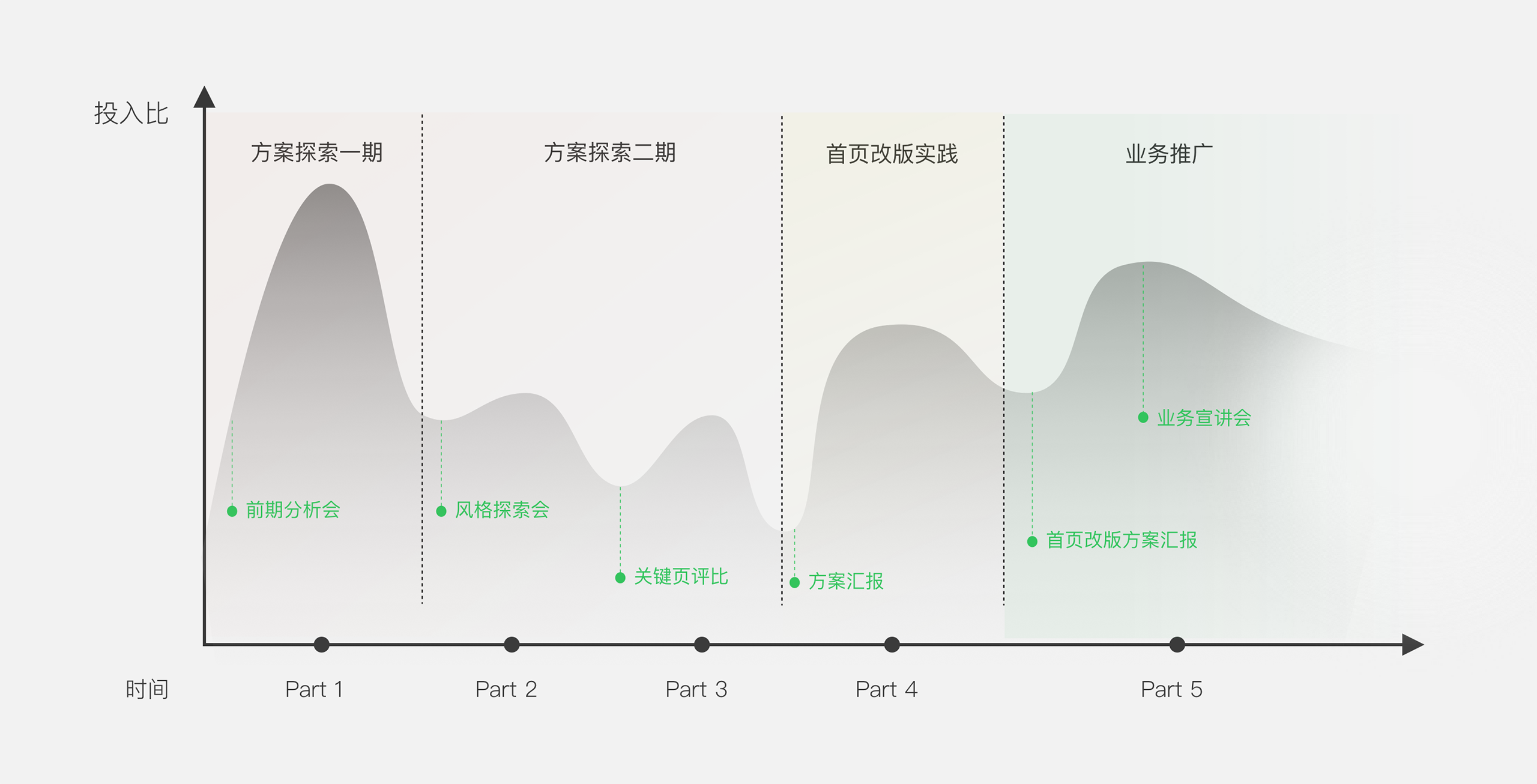
在团队执行过程中,结合途牛自有的设计方法策略以:洞见需求——找到设计抓手——设计解决方案落地——增加体验落地可能性的方法来应对不同阶段的使命和挑战。

风格探索期间,我们需要所有项目成员分别探索不同的方案,从而找到适合我们的设计定位和抓手,当改版雏形确定后,则需要统一设计方向,针对不同的业务模块进行分工规划,期间不断地通过讨论和会议进行方案的细化和矫正。在业务发力期,虚拟团队则更多地回归业务架构本身,沟通交互细节,依托真实的场景需求和产品目标进行单条线的设计再发挥,从而获得实际条线改版的最优解。当体验成熟阶段,团队又可以分散为一个个小伞兵,分别精耕单模块的打磨和业务策略的推进中。
在此期间,虚拟团队不断转变设计角色,运用发散——收拢——再发散——再收拢的方式循环适用于整个项目的生命周期,在每个收拢的节点至少开展一次以上的汇报会议,积累足够产出后及时同步信息至上游老板,不断矫正并约束方向偏差,直至最终设计策略的成型及全业务的覆盖。

2 | 借力单点业务进行最佳实践
有了成熟的设计策略就好比打磨了一件成熟的商品,需要获得市场的认可才能实现叫好又叫座的效果。在推广赋能阶段,我们结合途牛自身的业务迭代规律,选取了V10.0适逢改版阶段的首页下手,作为策略落地的实践案例。
洞见需求
从以往数据来看,首页长久没有更新的首页样式陈旧,单屏利用率低,流量大都集中于搜索和宫格入口,二三屏内容同质化严重,信息无法有效传达用户,产品转化低迷。
现有首屏数据相对较为稳定,为了维稳用户使用习惯,保持途牛近两年来维系的品牌调性,综合考虑下,我们此次改版对宫格入口不做较大调整,相反将设计重心更多地转向二三屏的产品架构升级,以解决当前内容、产品传达率,提升转化。
找到设计抓手
在这种模式下,我们结合业务需求将设计思维集中在:内容吸引和架构升级这两个层面,以此来提高二三屏转化数据。
1、内容吸引:运用背板容器,挖掘模块产品体验定位,明确用户对产品的价值期望,结合个性化推荐,重塑基于产品定位下的内容信息层级。
2、架构升级:统筹全局架构,通过适度的设计方式整合信息区块,简化/删除页面中多余的视觉噪音,保证信息的快速感知。

设计解决方案落地
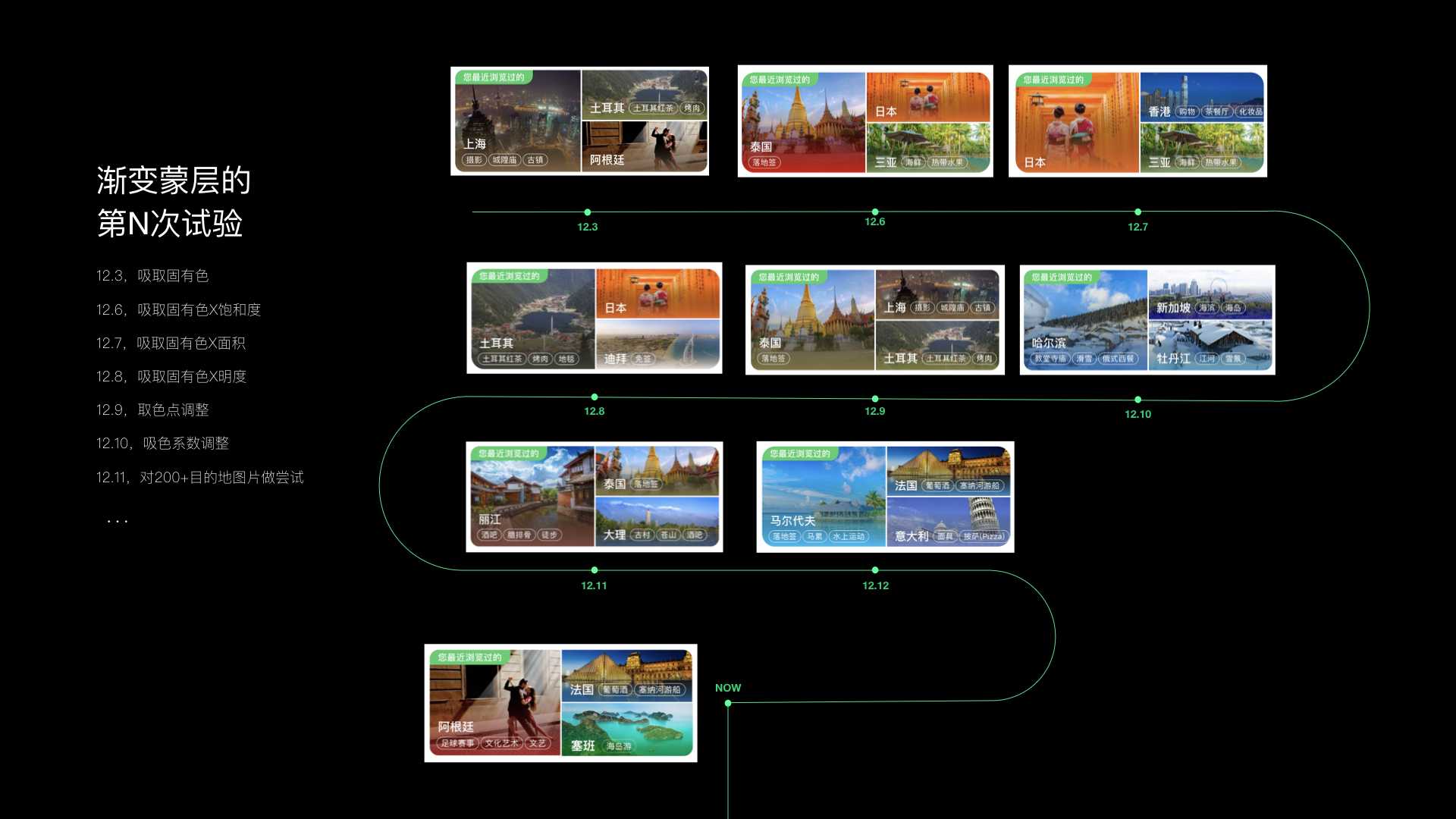
· 信息结构优先级:依托背板容器的基础框架,我们在超值特卖、目的地推荐等模块重新梳理,针对不同业务特质区分信息优先级,强化优质内容以引发用户情感共鸣,同时冠以主题性、个性化内容渗透,如特卖模块突出品类价格优势,目的地模块强化信息架构,精选模块突出品牌价值等,从而形成更优质的场景化导购模式。

· 背板容器场景化升级:坑位原有的设计理念侧重于高效,区块分隔占比平均,分割规律。但根据点击数据反馈,旅游作为更注重感性体验的产品,过于理性的区块能够在功能上满足需求,但是却不能调动用户点击的欲望,我们需要结合用户角色、产品、需求等维度来改变理念,更聚焦于内容场景化的表达。

· 动态内容立体呈现:这种场景构建不仅仅局限于二维平面,在纵向维度上,动态信息的呈现也为我们信息结构的立体化提供了更多可能,丰富了业务展现形式。在超值特卖模块针对有视频的旅游产品我们会优先选取动态片段循环播放,而对于没有视频素材的产品则会选取首焦图自动播放缓动位移动画。

· 个性化算法推荐:新升级的个性化算法融入了更多用户行为特征。我们针对用户的登录、浏览行为进行记录,当一个有浏览记录的用户在打开首页时,在搜索框、通知、目的地推荐、旅游产品卡等模块都会根据其账号状态进行个性化产品推荐,以此来精准识别用户偏好,缩短其决策路径,从而更好地激活潜在购买需求的用户消费需求。

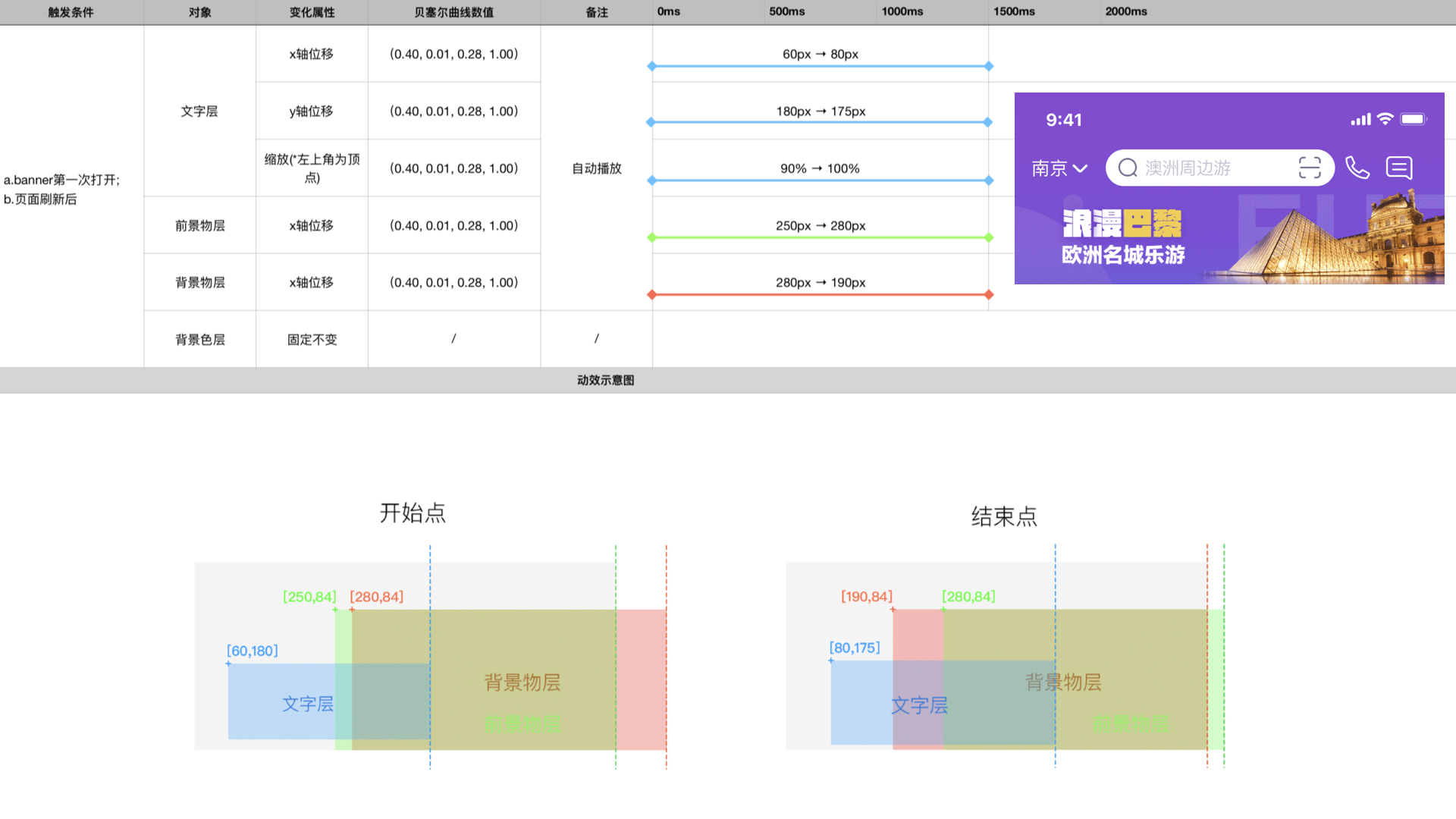
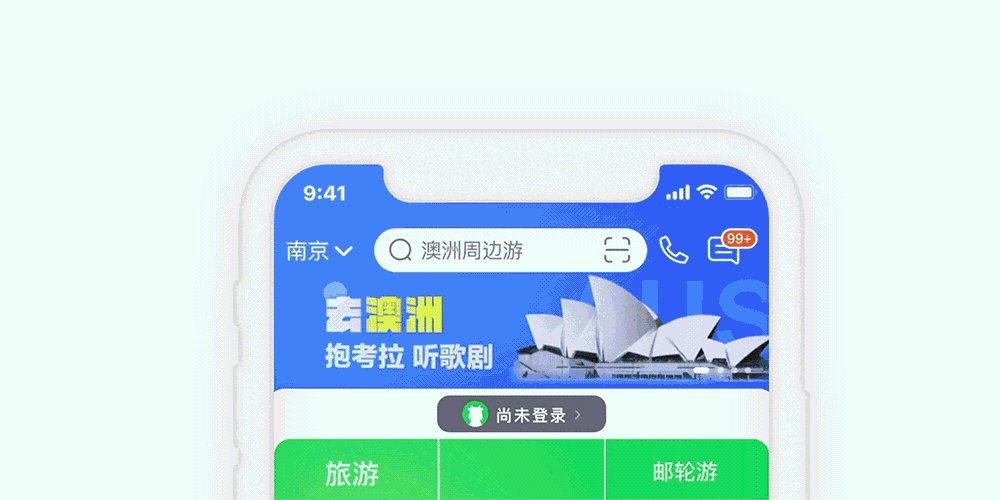
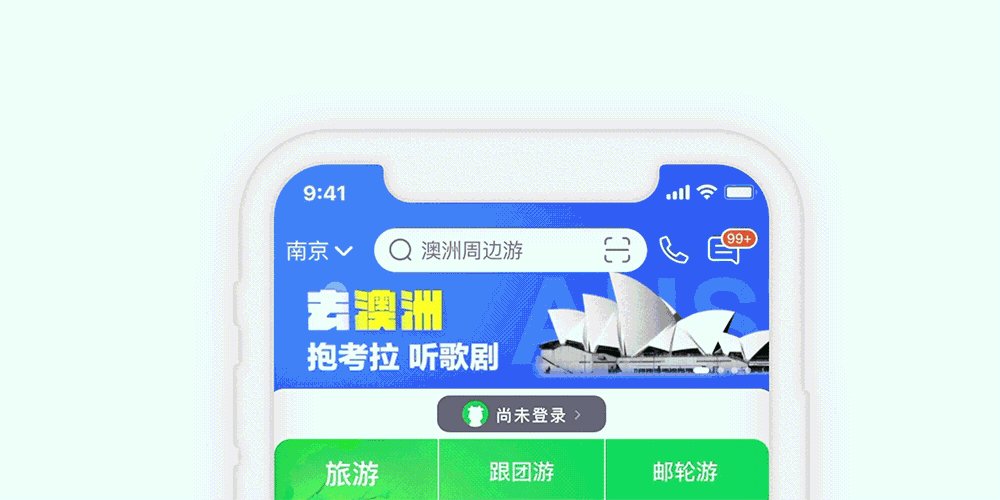
· 动态视差banner:
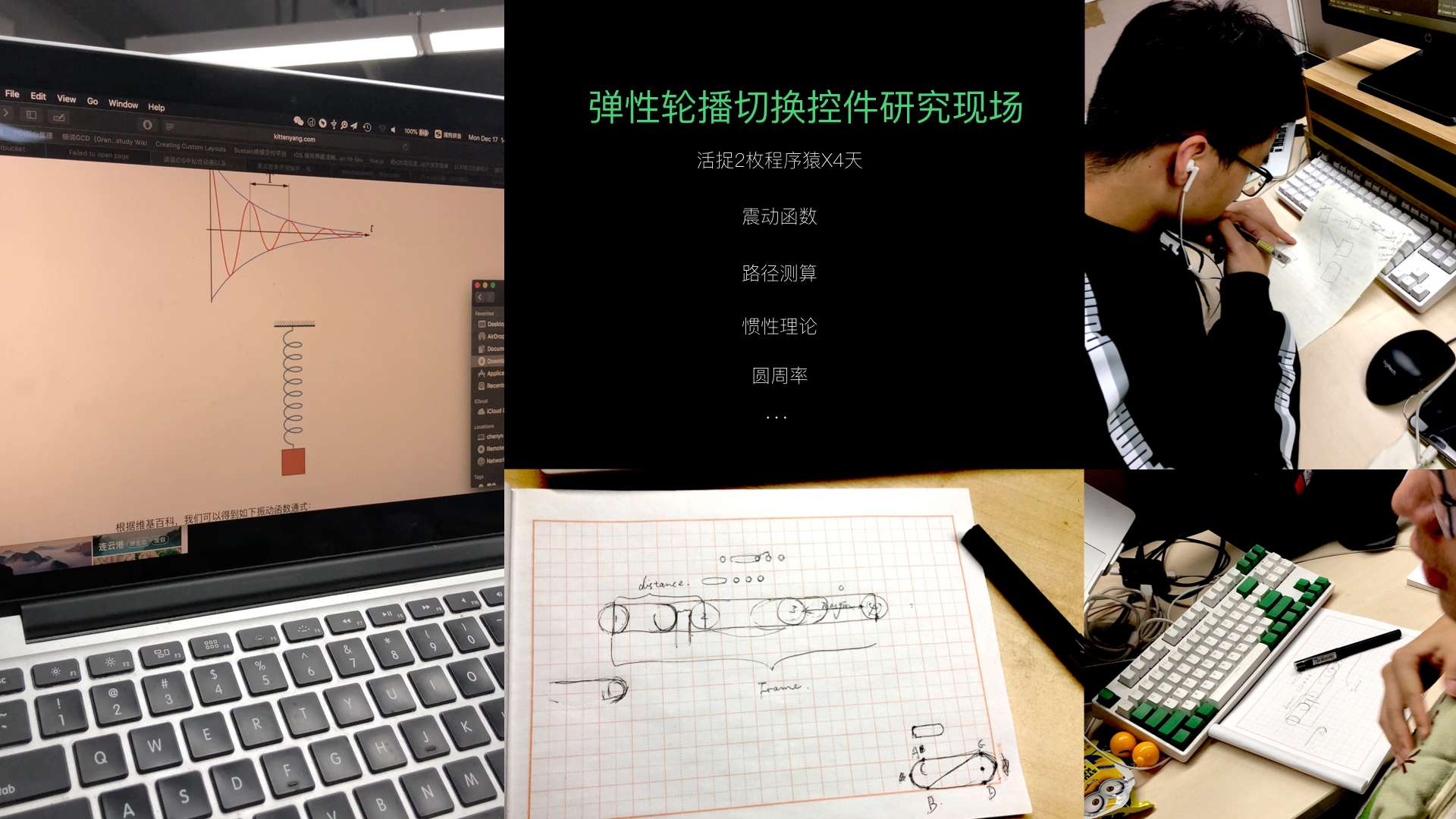
针对运营内容的升级,我们在首焦Banner架构上创新型的运用了视差动画的手法,参照电影级元素入场动画形式,拆分Banner中的背景层、文字层进行切换时的异步加载,精细化空间轴坐标及贝塞尔曲线数据,无缝对接开发,实现新版首焦图的美学跨越。

 当然,这种新形式的首焦Banner形式固然会增加设计及研发的工作量,因此目前仅应用在针对用户数据进行的个性化推荐Banner中,对于常规的营销活动,我们更多地侧重于对于常规促销内容生产链路中与新版首页的契合度把控。
当然,这种新形式的首焦Banner形式固然会增加设计及研发的工作量,因此目前仅应用在针对用户数据进行的个性化推荐Banner中,对于常规的营销活动,我们更多地侧重于对于常规促销内容生产链路中与新版首页的契合度把控。
增加体验落地可能性
作为第一个应用新版视觉策略的业务,首页从设计到研发上线的整个过程中面对了很多的挑战和压力,无论是全新设计理念在公司内一层层宣讲的认可度提升,还是研发在还原层面一次次突破研究的技术突破,项目组的每个成员都在坚定地朝着目标努力,只愿为途牛用户呈现更优质的产品体验。


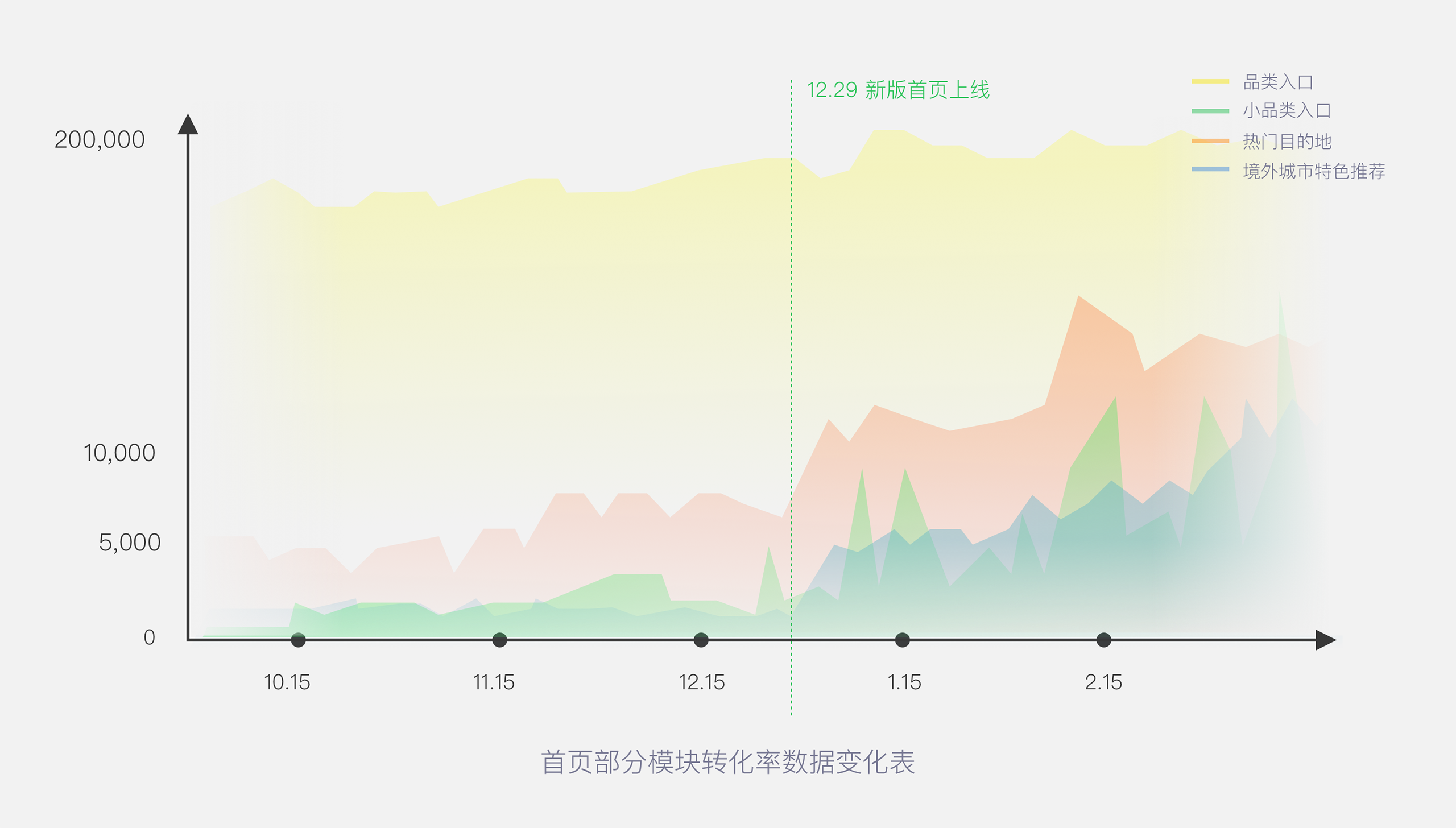
效果评估
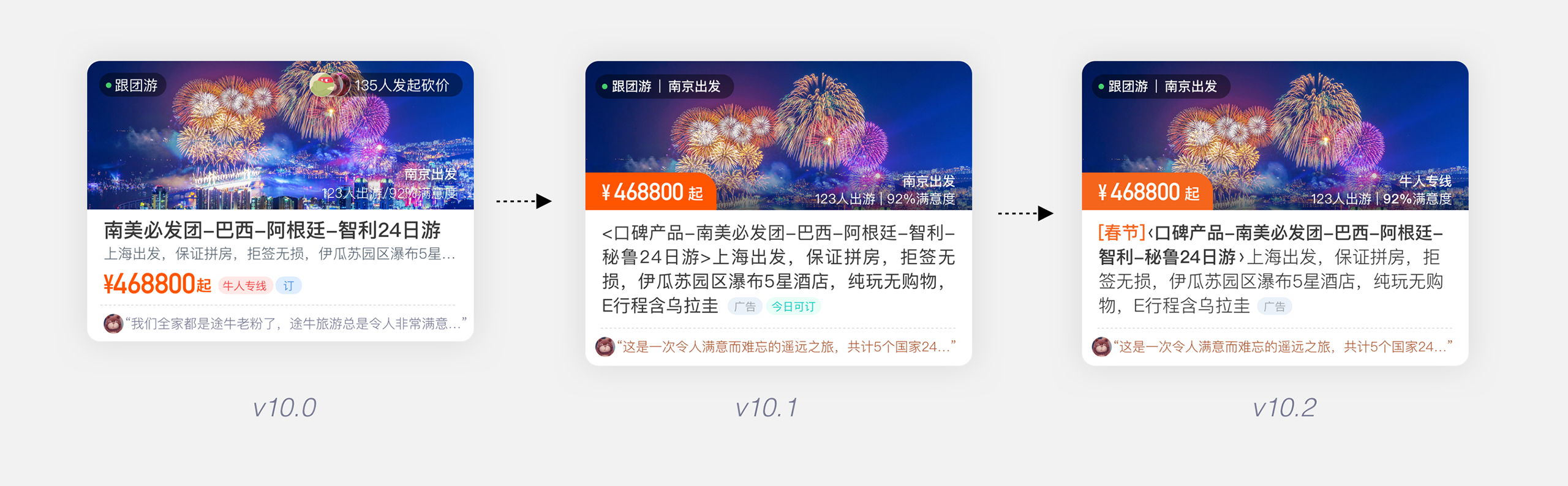
此次首页改版在十二月下旬正式上线,在前台用户使用的过程中,一方面我们也在持续进行精细化的迭代设计,仅针对瀑布流中产品卡的内容结构和信息层级在至今的每个版本中都有这细节处的不断改变和提升。

另一方面,为了及时把握用户接受度和满意度,我们也在实时运用数据监控对我们此次改版进行体验效果评估,并根据反馈结果总结经验教训,沉淀对转化率帮助较大的有效因素。事实也证明,通过设计重建下和系统思维解构下的首页V10改版项目在数据上看,二三屏的模块转化上相较之前有了很大的提升,实现了我们的初始目标,更好地实现了业务赋能。
结语
——
正是依托在项目改版升级中的完美实践,反哺给业务方更多的信心,团队也将以此为基点与其他业务合作共享,运用「约束增量,改进存量」的方式,更好地为我们的用户打造更专业、更极致的出游体验,让搭载全新设计策略的产品陆续落地。一切,也才刚刚开始……
综上,就是我们在途牛改版设计中融入的新探索和新沉淀,写下这些内容让大家更深入地了解我们在打造产品体验中所做的努力和尝试,也希望能给身处行业中的设计师们一些帮助和启发,感谢大家

评论回复