
之前一直觉得色彩,图形,字体是UI设计的三大构成,任何设计都是从这三大元素开始的,所有的UI设计都是由这些构成的,但是却忽略了界面中空间的运用,也就是我们常说的间距。今天我想分享下几年前从Google以及8 pt grid中学到的关于间距相关的教程,这篇分享有助于帮助我们处理好界面间距一致性问题,让设计更加统一。请看今天的分享,Enjoy it。
间距无处不在


为什么要统一间距?

它的价值是什么?
对于设计师:效率上,减少决策和思考,当我做一个需求时候,我不需要考虑到底用多大间距,同时能保持元素之间的节奏。
对于团队:设计师和开发之间沟通更加简单,开发人员能很好的按照最小单位按照增量递增去写间距,而不必每次都进行测量。
站在巨人肩膀上思考



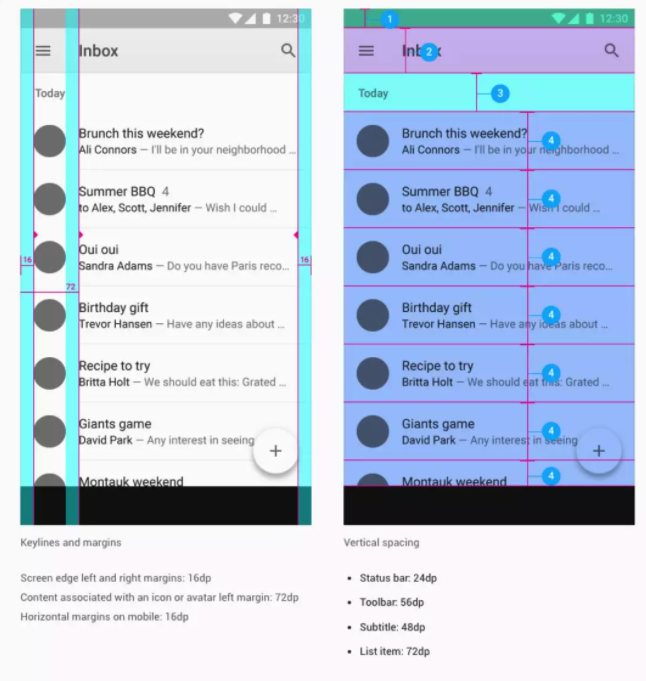
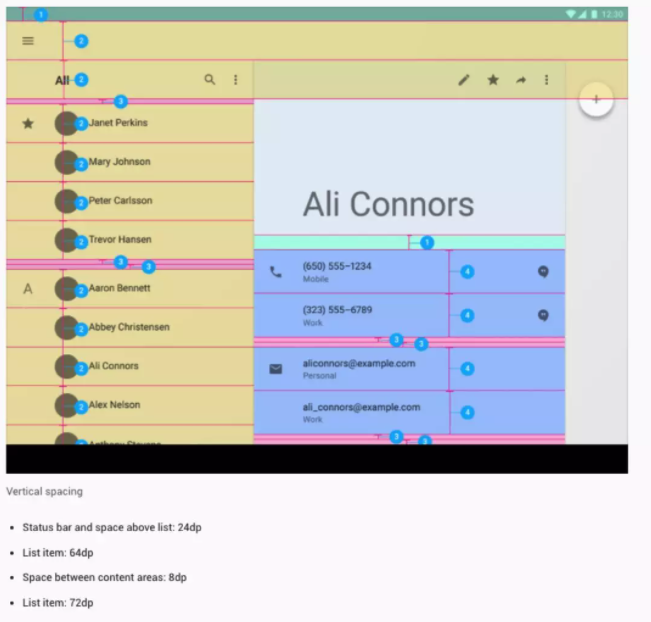
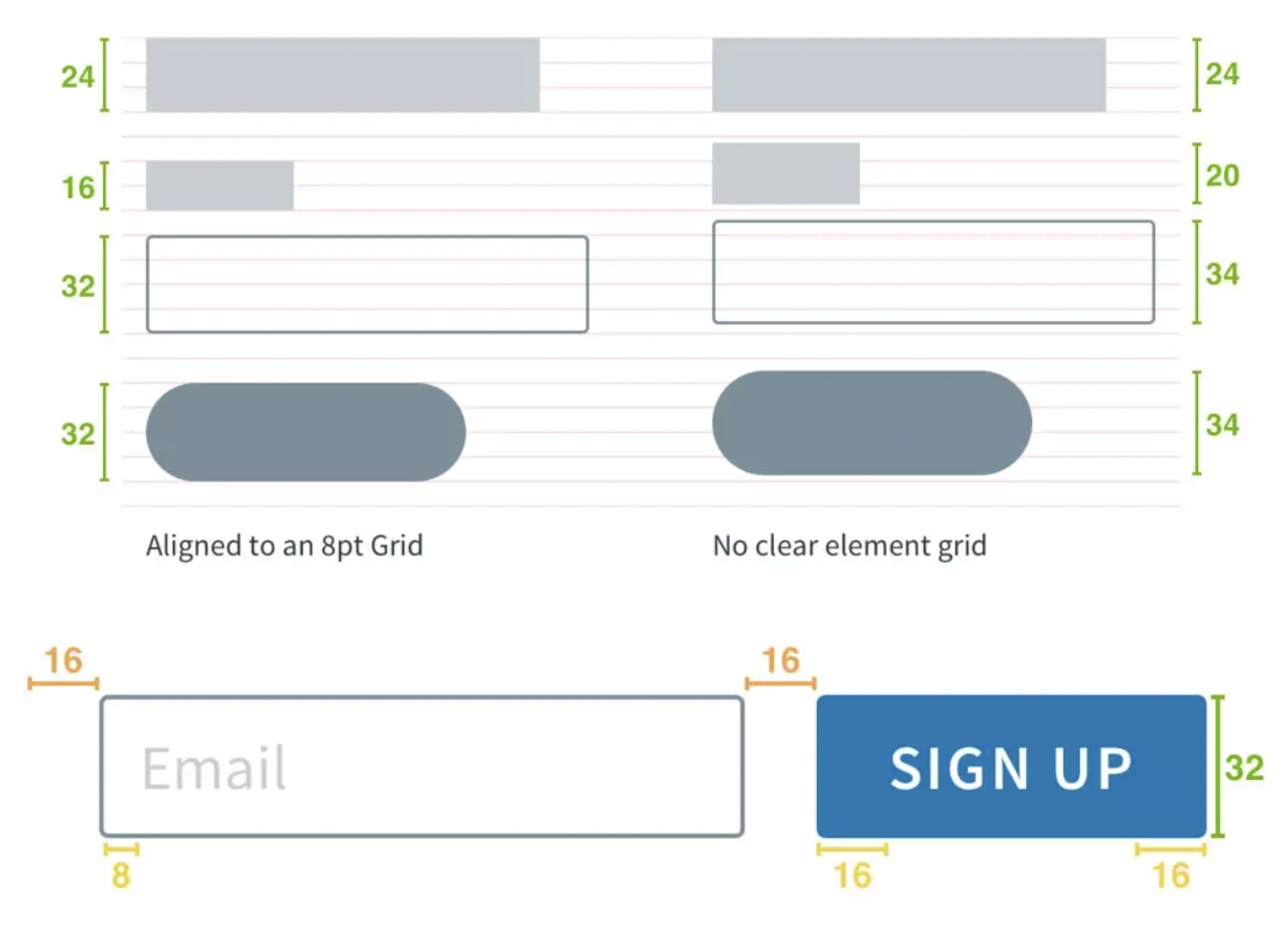
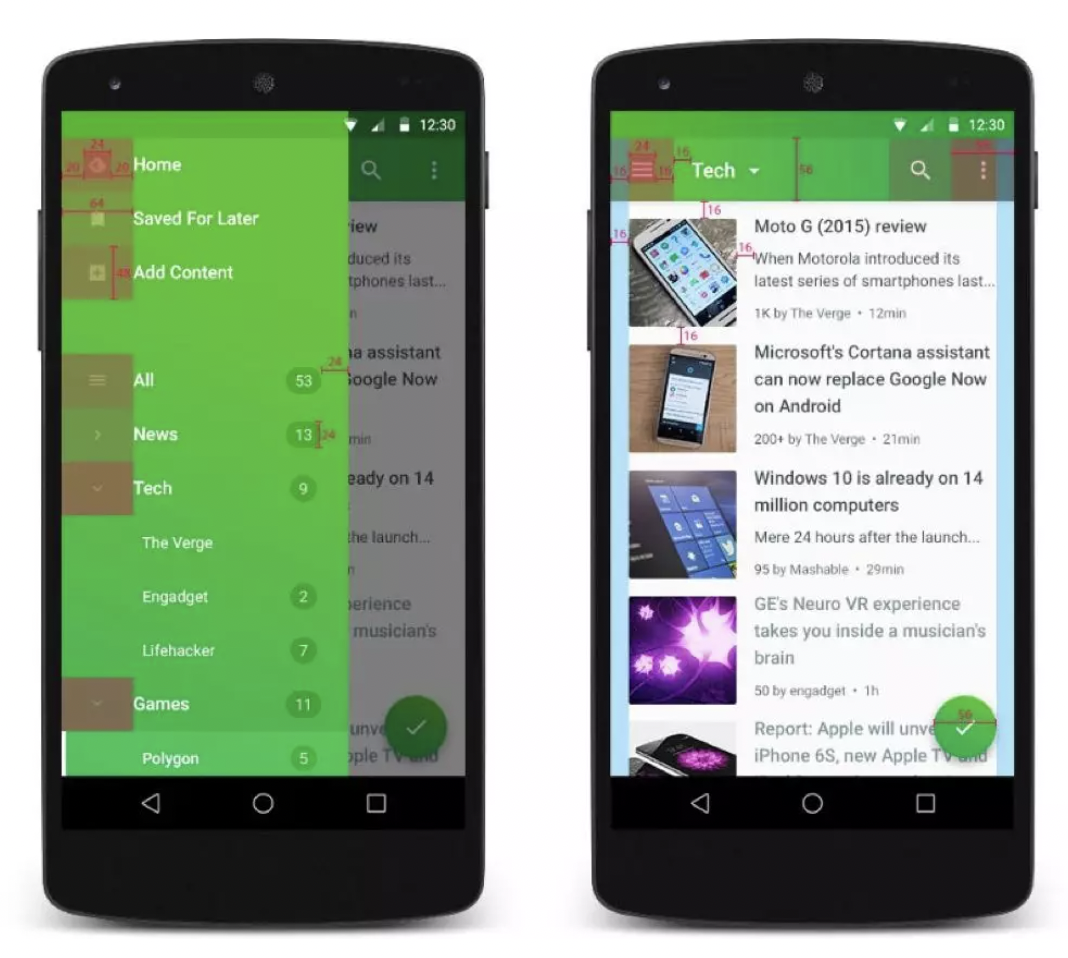
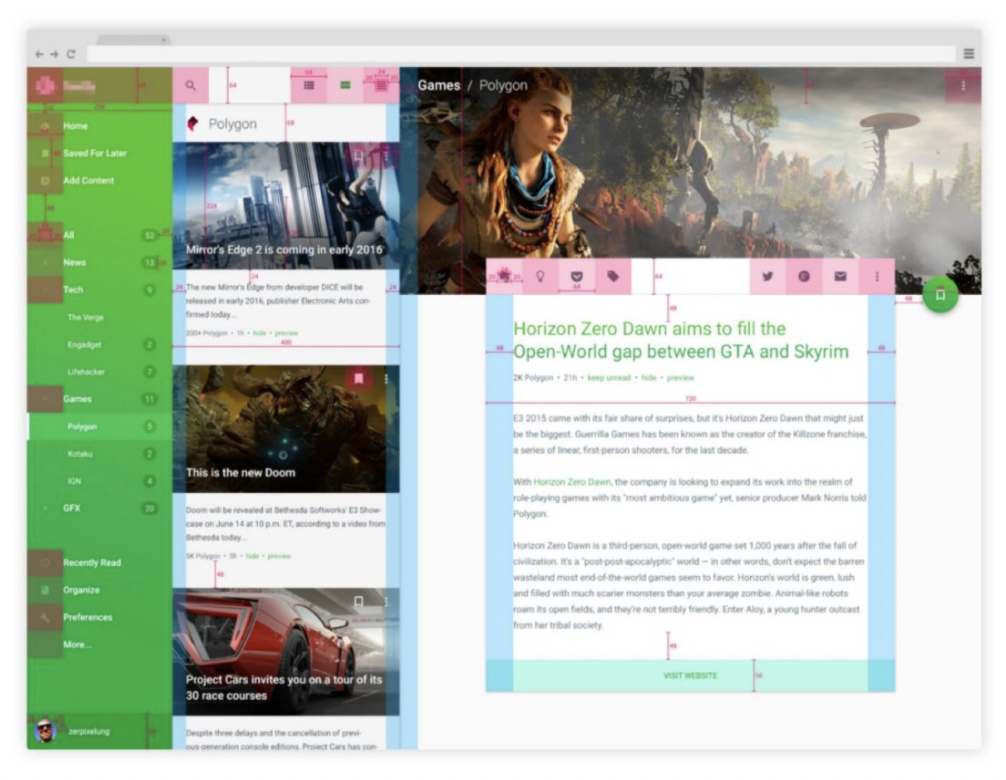
▲Material Design在它的布局中有讲过,它们的间距,所有间距规则都是在8的倍数上进行递增,而且并不是毫无头绪的递增,只定义了几种增量关系,克制的有序的间距弹性,最小的是8,16,24,32,48,56,72。

▲同样在iPad端,间距规则也是有序的,克制的间距弹性,而不会出现我们日常设计中经常间距随意任选的使用,毫无规则乱用。


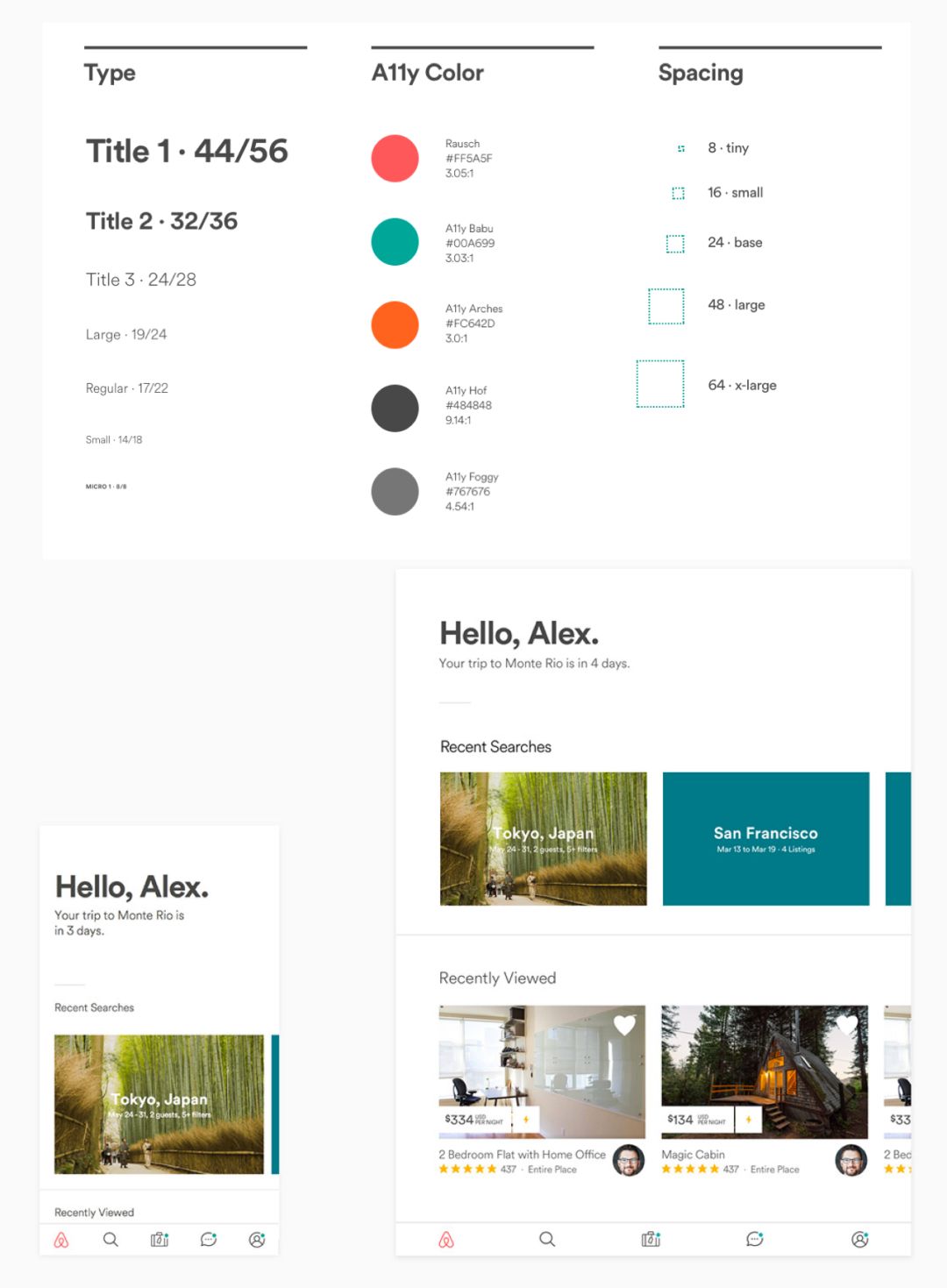
▲在Airbnb的规范中,PC和无线所有设计间距规范原则只定义了5种,8,16,24,48,64让规则更加简单,更好的统一了整个风格的一致性。

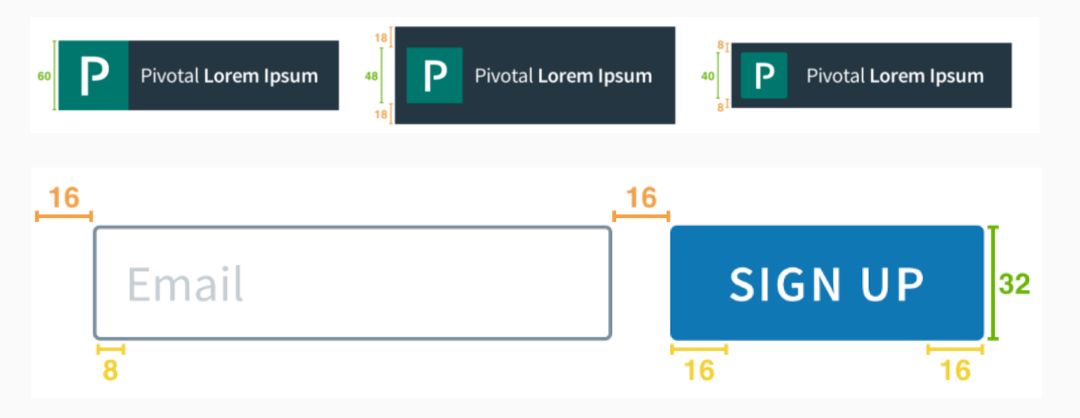
▲这些原则除了在元素和元素中运用,其实在按钮中,在按钮里面文字和上下左右的距离,都是有序的,我特别喜欢一句话,设计语言只有在有序的遵循和重复使用下才有用。
怎么做?

1.定最小原子单位
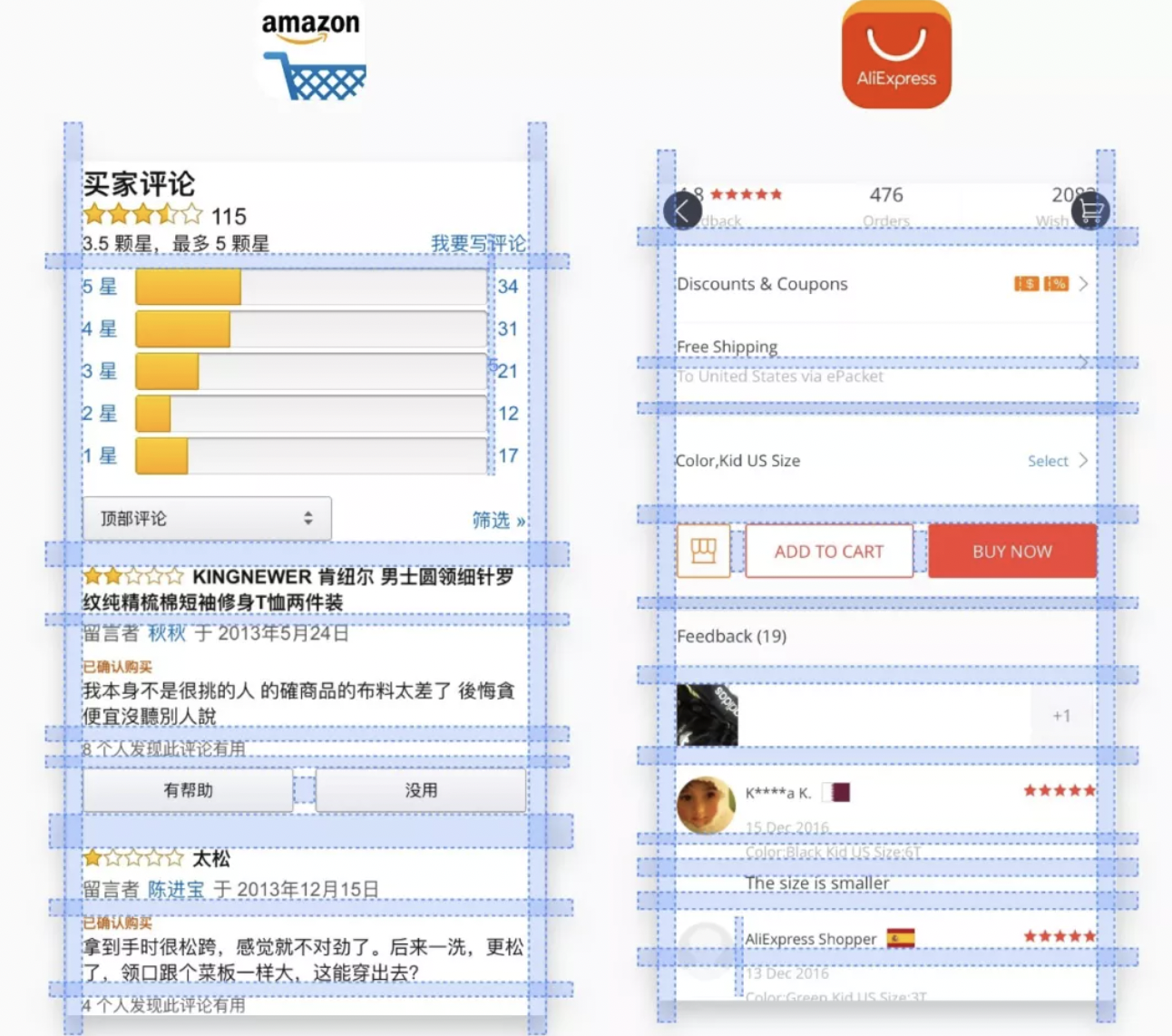
这个最小间距规则可以是3的倍数,像蘑菇街、豆瓣一样,如果你希望产品留白比较多,也可以是5的倍数,例如pinterest、亚马逊等,这个没有绝对的,一切根据你们产品内容丰富程度。

▲亚马逊和AliExpress都是按照5为倍数来做间距增量。
2.确认间距弹性

大家都买过衣服或者鞋子,一般鞋子尺码,只会有固定几个(36,37,38,39,40,41,42,43)如果你需要的鞋子特别大,可能需要订制,包括衣服也是同样(XS,S,M,L,XL)。

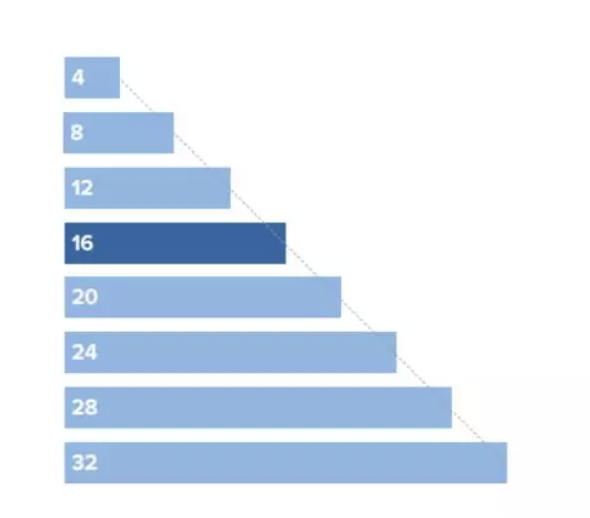
在定义间距上同理,以往做设计规范的经验,在上一步定义好最小单位就完啦,然后设计师按照增量去设计就ok,这样只是完成一半,如果按照4的增量(4,8,12,16,20,24,28,32,36,40….)这种带来问题就是任何间距都不可预测,提供的选择过于接近了,在什么情况下使用24,什么情况下使用28,我们很难去决策,如何去做。

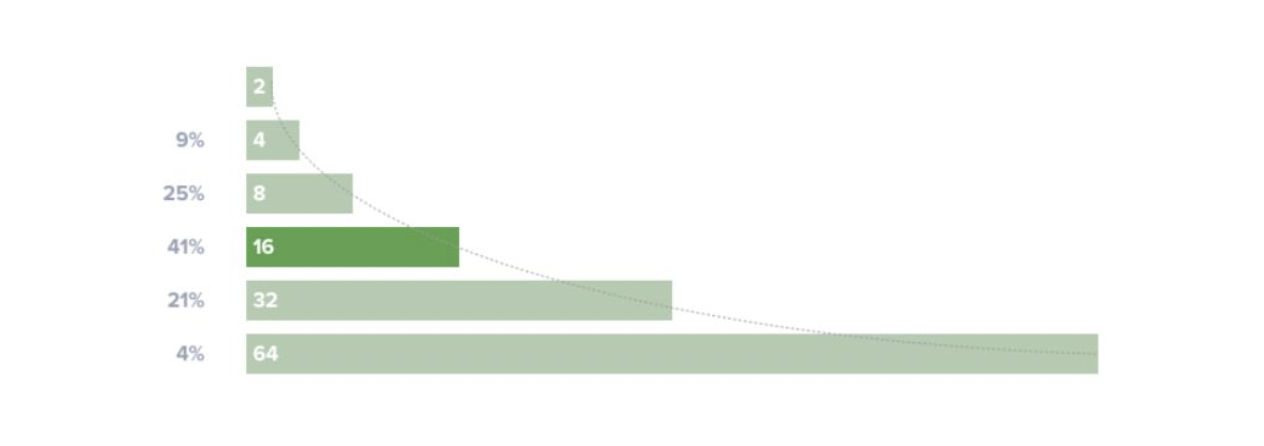
之前在团队做过一个调研,我们问了设计师,也看了很多设计源文件,包括国外也有一个类似调查,就是在用4作为设计原子间距做设计时候,设计师使用最多的间距有哪些?结果很有意思,使用16的占一半,8和32的占一半,所以定义太多间距其实毫无意义,只会带来设计时候的不确定元素。
3.根据业务场景,定义间距
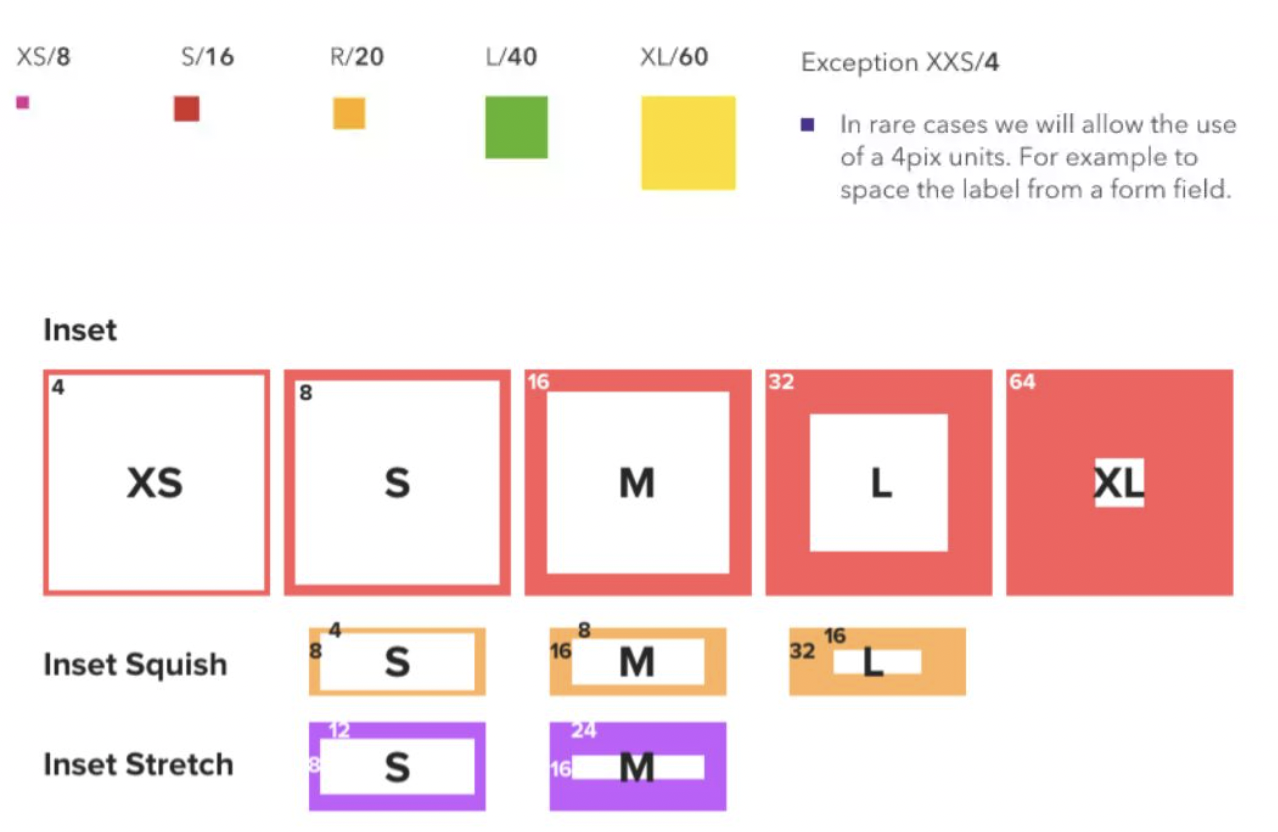
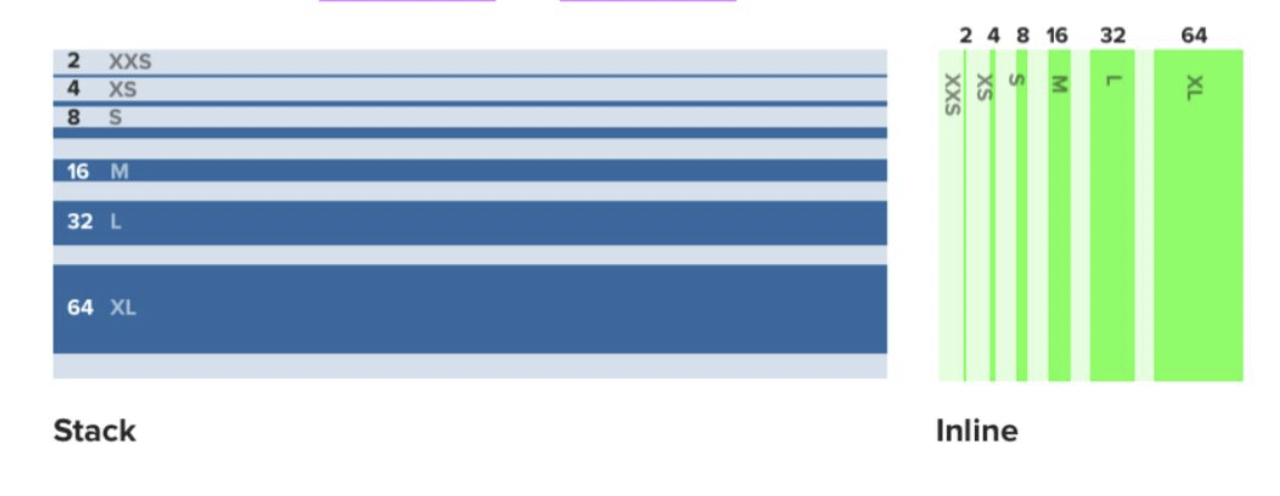
正如前面所说,过多间距规则,只会带来设计师困惑,徒增界面复杂性,对开发,对设计师都是一种负担,所以我们在定义间距时候,一定要少,要让我们间距原则覆盖到绝大多数场景。可以从XS,S,M,L,XL为参考小,中,大为纬度。


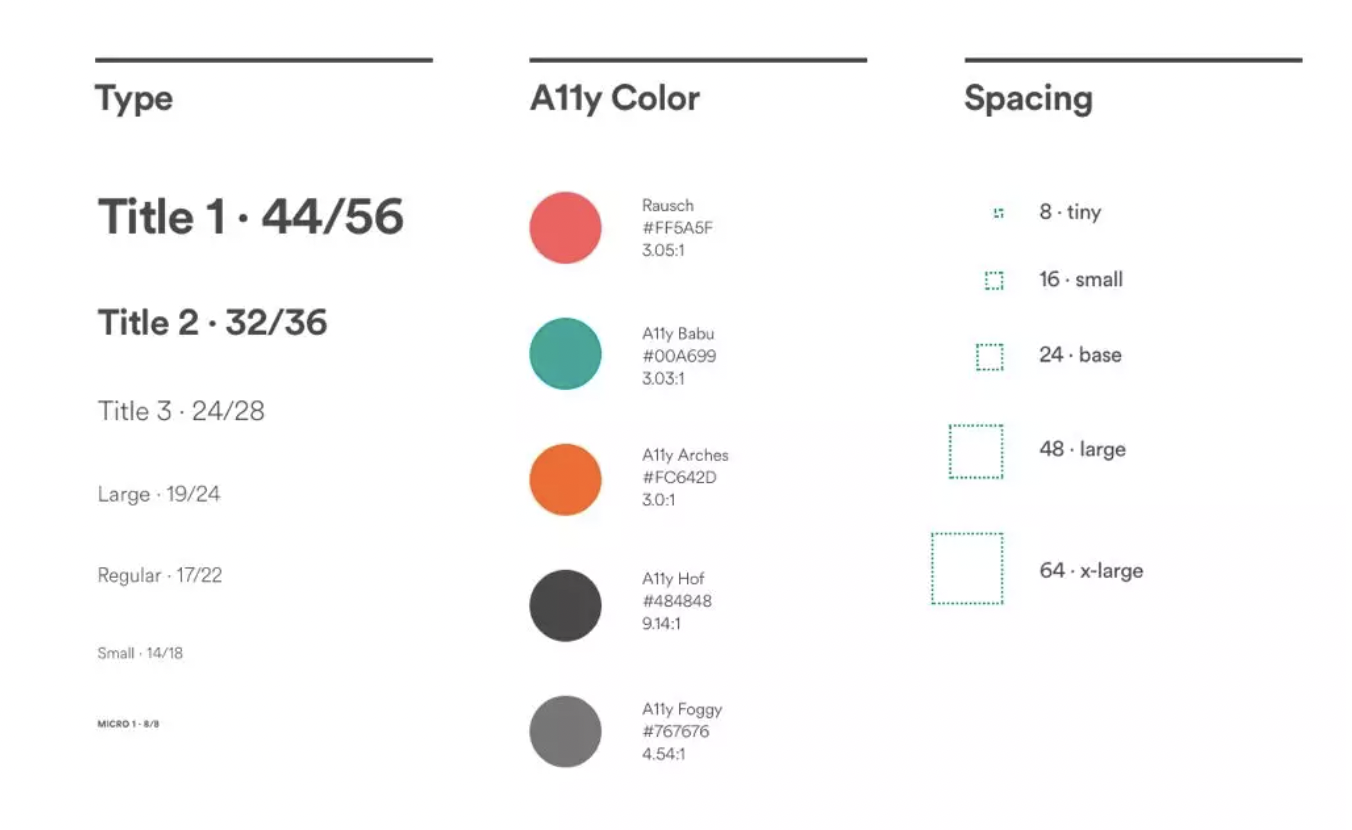
▲Airbnb的间距规则XS,S,M,L,XL是最小为8,常用8,16,24,48,64更加简单,Airbnb则更加克制,给设计师选择更少,反而更能保持设计持续。


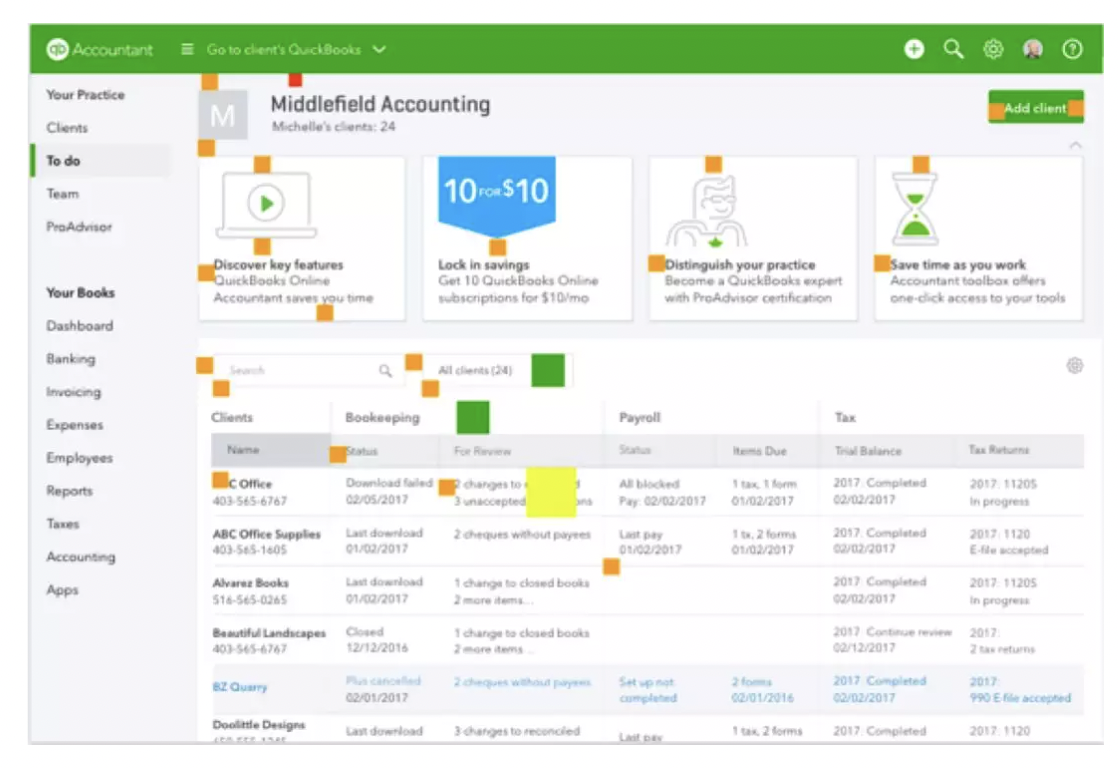
▲quickbooks的间距规则XS,S,M,L,XL是最小为4,常用8,16,20,40,60能很好满足各种业务场景,包括各种的间距场景都是在此基础上去拓展。

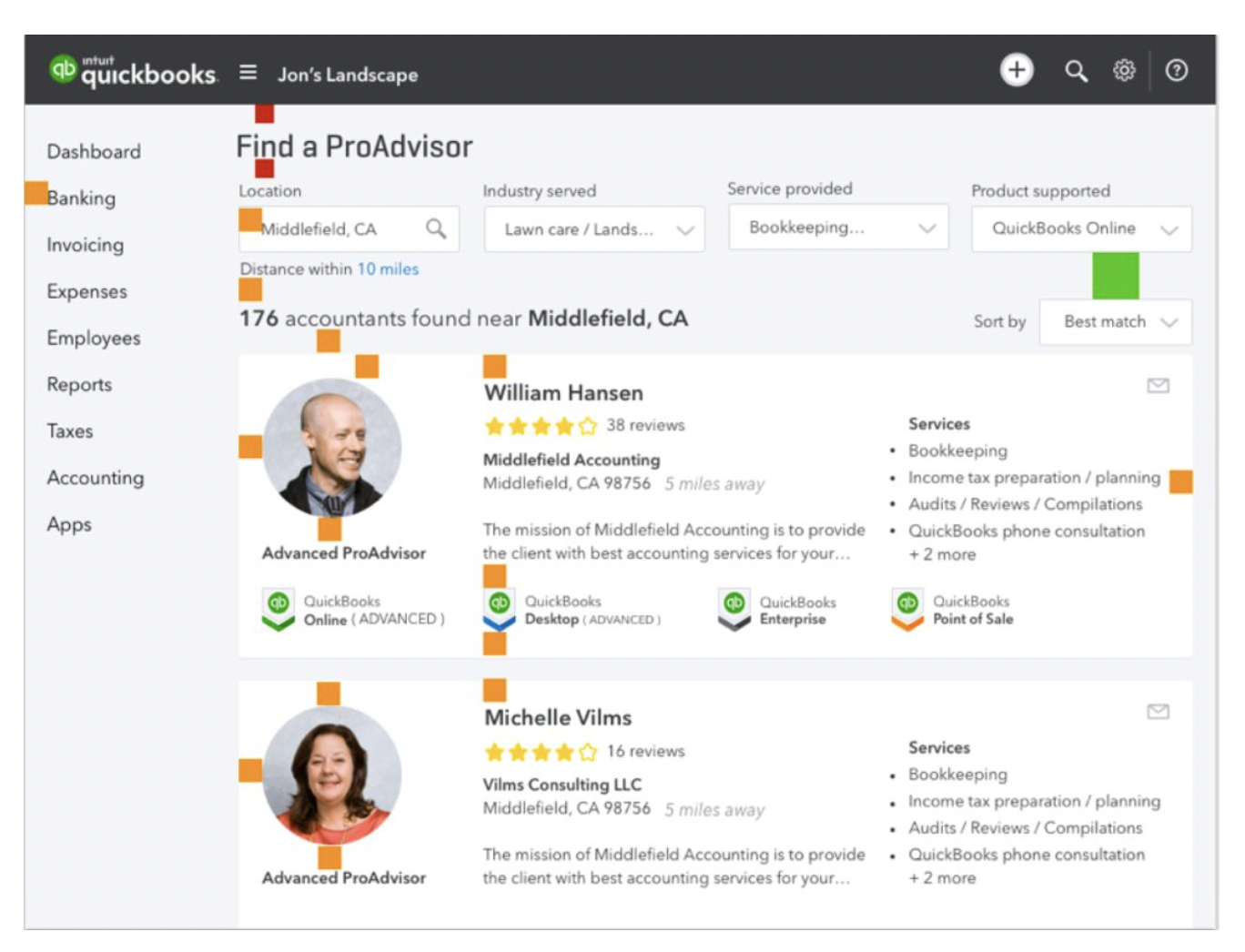
▲那么界面中所有的间距地方,全部运用8,16,20,40,60这几个原则来做设计,保证页面统一性。

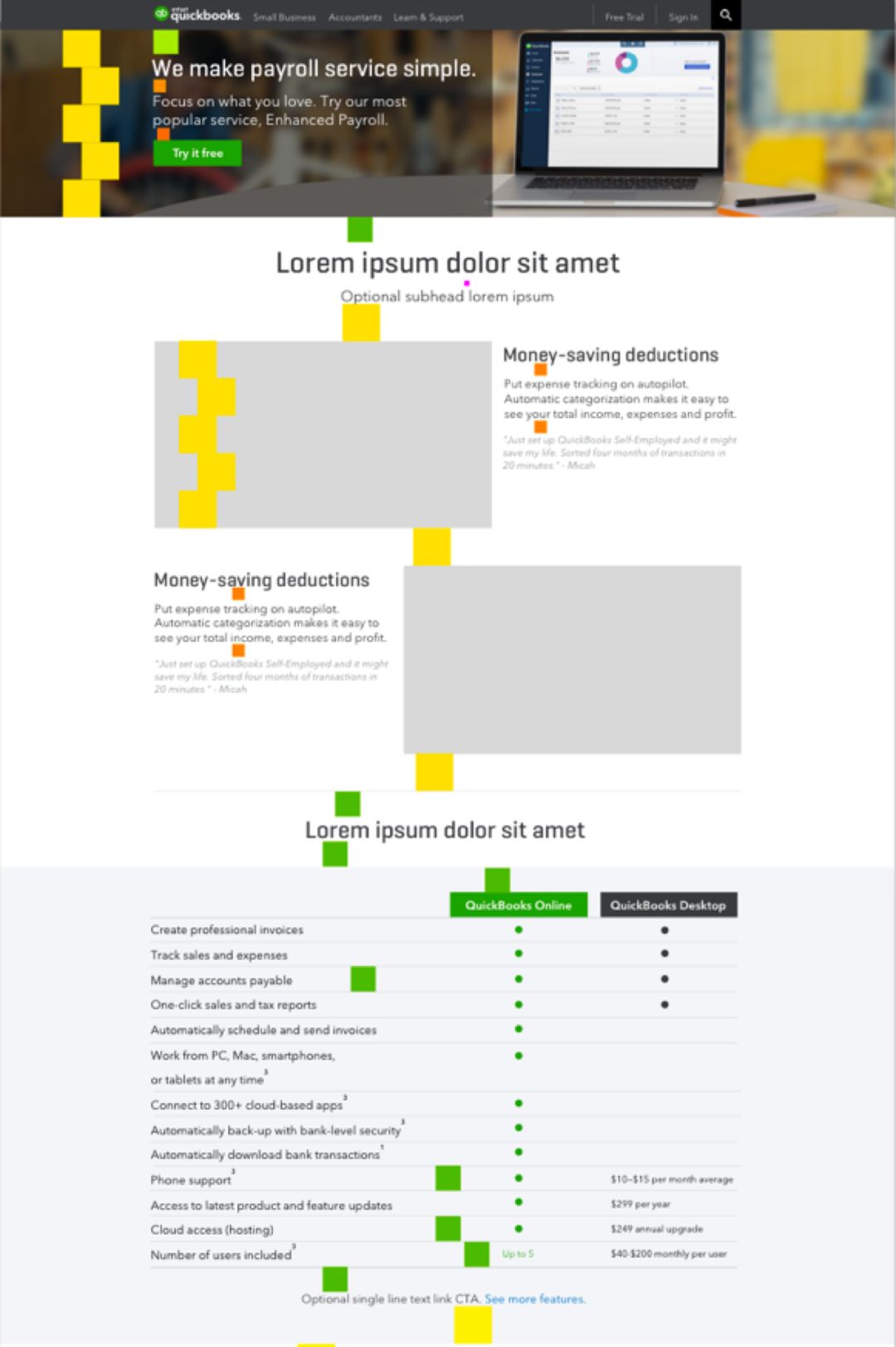
▲包括页面中的元素高度,比如banner高度也是按照间距增量去设计高度,那么整个页面就更加有系统性和科学性。

▲这也是我们在做系统设计时候经常用到的,通过增量来做设计。


▲同理,在国外很多优秀产品中,我们不难发现这种规律的使用,更好的提升了设计效率。
最后
统一简化间距规则,通过这些规则,构建一致性界面,所有边距,元素空间都遵循规则时候,对于视觉设计和开发人员来说,都很能好解决一致性和效率问题。

评论回复