作为身处设计领域我们或多或少的学习过色彩知识,同类色、邻近色、对比色、明度、纯度……但好像学习过是一回事,使用起来由是一回事,我们然后常常听到自己的作品被说:颜色太脏了,太焦了,太花,氛围不对….总的来说就是不太好看,于是我们就去看很多很多的好图,尝试着学习别人的色感,让自己的作品更好看些。

通过参考图片的色表,并尝试用到自己的作品里面去


(上图只是举下例子)
自己的作品色感也确实得到了很大的提升呢,但我们也可换其他的图,毕竟色感好的图那么多,接着好像就会陷入一个误区,过于依赖参考,脱离了参考自己用色就会犹豫不决,就算是参考了用色也不知道为什么要这样配色,作用是什么……一系列问题浮现在我们的脑海,那么问题产生,思考一下该如何解决问题吧,希望能够跟大家一起提升色彩知识
色彩基础知识
既然是了解和提升色彩,那我们不妨先复习一下色彩的基础知识
(非常熟悉色彩基础的可以这里可以跳过)
1、色彩的属性
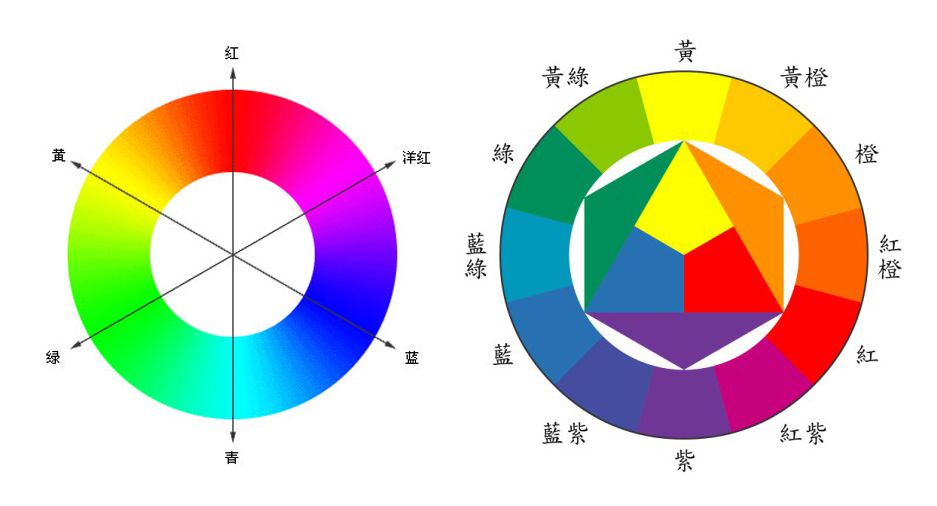
①色相
色相也就是以色彩的称谓,它是一种颜色区别于另一种颜色的独特属性。例如: 玫瑰红、桔黄、柠檬黄、钴蓝、群青、翠绿…..我们把红橙黄蓝绿紫,和她们所处的各自之间的红橙、黄橙、黄绿、蓝绿、蓝紫、红紫这六种中间色一共12种色,称为色环。

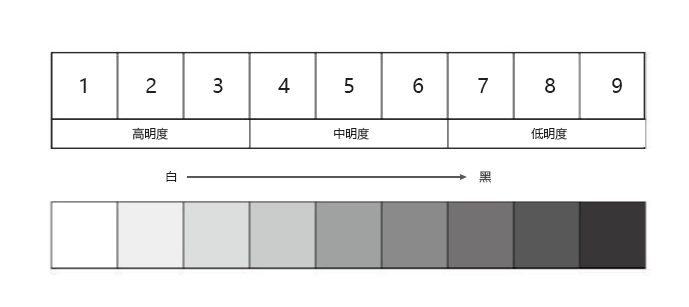
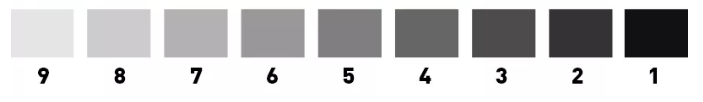
②明度
我们称颜色的深浅为明度,若在某一色相的颜色中加入黑或白的成分,便可使明度降低或升高。色彩的明度是眼睛对光源和物体表面的明暗程度的感知,主要是由光线强弱决定这一视觉经验,颜色明度越高,其视觉感受越明亮,反之,则越暗淡。


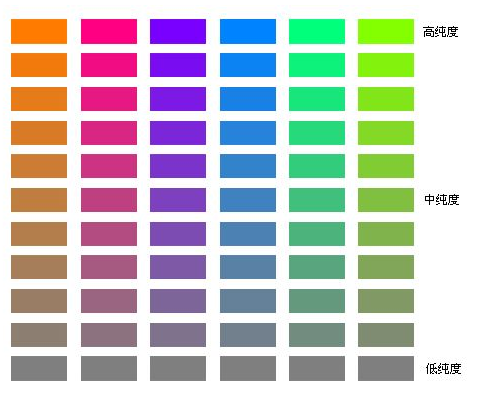
③ 纯度
色彩的纯度是指某一种色相的颜色的鲜艳程度,也叫饱和度,既某一种颜色的自身形象的完整程度。
自然界的颜色,由于受光线变化的环境因素的影响,单个物体的固有色纯度不会是百分百,总有一些偏向,有色彩的各种色都具有饱和度,而区别其饱和度高低的方法是根据这种色中含灰色的程度来计算的。

总结:颜色主要是由色相(颜色)、明度(明暗)以及纯度(饱和度)组成
①关于色相的问题“花”可以通过减少色相,或者保持色相在三种以内,来使画面整洁,具有统一感
②关于明度的问题“平”可以通过拉大明度的区间,来达到加强画面的层次感的表现
③关于纯度的问题“焦”和“脏”根据画风对纯度统一的要求,通过弱化或增强纯度,使画面纯度保持一致
色彩搭配
了解完颜色的基础知识,再来了解一下色与色之间如何进行搭配,并且会产生什么作用吧
(非常熟悉色彩基础的可以这里可以跳过)
①同类色
以某一颜色为基准,与此色相隔15°以内的颜色为同类色,主要是指单一色相通过明度、纯度变化达到丰富的色彩效果,同类色给人的差距很小,常常给人单一、统一、稳定的感觉,可以通过明暗层次来提升画面的层次感


②类似色
以某一颜色为基准,与此色相隔30°以内的颜色为类似色,类似色比同类色效果搭配更明显、丰富,可保持画面的统一感和协调性,呈现柔和质感,由于搭配效果较为平淡和单调,可以通过色彩明度和纯度的对比,达到强化色彩的目的

③临近色
以某一颜色为基准,与此色相隔60°—90°的颜色为临近色,临近色对比属于色相中对比,可保持画面的统一感,又能使画面显得丰富、活泼,可增加明度和纯度对比,丰富画面效果,这种色调上的主次感能够增强配色的吸引力

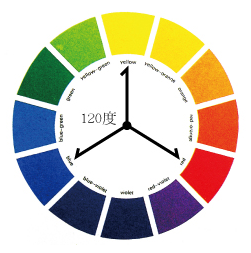
④对比色
以某一颜色为基准,与此色相隔120°—150°的任一两色互为对比色,对比色相搭配是色相中的强对比,其效果鲜明、饱满,容易给人带来兴奋、激动的快感,作品中常以高纯度的对比色配色来表达随意、跳跃、强烈的主题,以吸引人们目光的作用

⑤互补色
以某一颜色为基准,与此色相隔180°的任一两色互补,互补色的色相对比最为强烈,画面相较于对比色更为丰富,更具有感官刺激性

总结
不同颜色的搭配能够产生不同的作用,我们可以根据自己的需求选择合适的色彩搭配来运用到自己的界面上来,但是这种基础的色彩搭配更适合运用到广告、活动、banner上来,因为他们有明确的主题,确定的角色作为色调参考,而且能够作为单独界面存在,但是像通用界面,变化太多,需要考虑的也太多,单单的色彩搭配不能够作为唯一的参考标准,想知道是被什么因素所影响的吗,接着看下去吧~

(对比色)
色彩比例
上面说道,根据不同色彩搭配的特点,即可运用到界面上,来达到自己想要的效果,那为什么自己所用到的色相并不多,但界面还会经常被点评“花”呢?又该怎么解决这个问题呢?这里可能是色彩比例出了问题
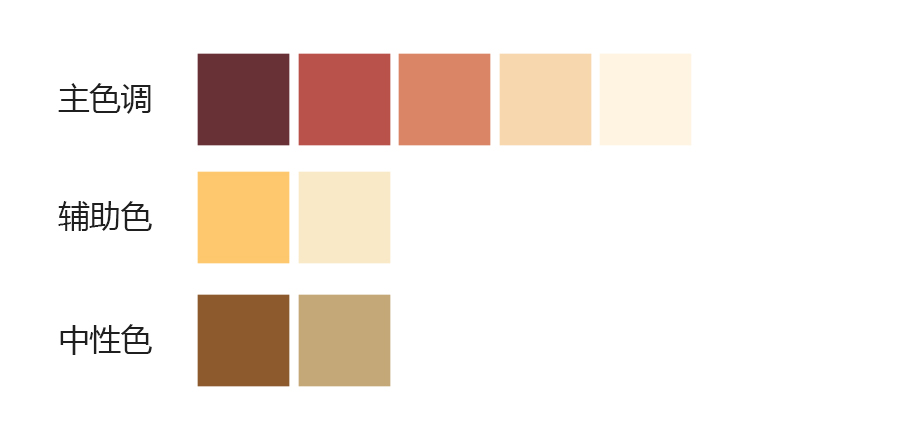
“花”主要指:色相、明度以及纯度多且分布过于分散,从而形成细碎的点、以及使用素材过多(素材自身带有多种颜色)导致画面被分割的很细碎,所以在设计中画面通常由主色、辅助色和中性色组成,一来是可以很好的规避这个debuff,二来使画面整洁,具有统一性,也方便沿用到其他界面


①主色
主色为核心色彩,它的要点在于——你想让用户感受那种情绪,然后通过情绪关联到一个大致的色彩范围,再进行微调,常常用到同类色、邻近色….来使界面即具有层次感的丰富,又可以保持画面的统一感和协调性
②辅助色
辅助色包含一到若干个和主色不同的色彩,具体的根据实际场景功能决定,最常用到互补色和对比色,因为视觉差异性大,而辅助色主要功能是作为引导用户进行交互,比如通知、提醒、取消用红色,确认、升级用绿色…..而基于引导用户这个原则,所以越需要被突出的颜色,可以在色环中离主色越远,越不需要被突出的则越近,例如:常作为提示作用的按钮
③中性色
如果说主色辅助色决定了界面视觉是否出彩,那中性色的应用直接决定了页面能不能正常使用,所以中性色常用于界面中的文字,界面底版等颜色,起到便于阅读的作用
总结
主色、辅助色、中性色的运用使界面具有层次感,避免了因为颜色细碎而导致“花”的问题,而大面积的主色通过色彩情感增强玩家对世界观的整体感受,而辅助色作用则传达特定的信息方便玩家的抉择
色彩心理学
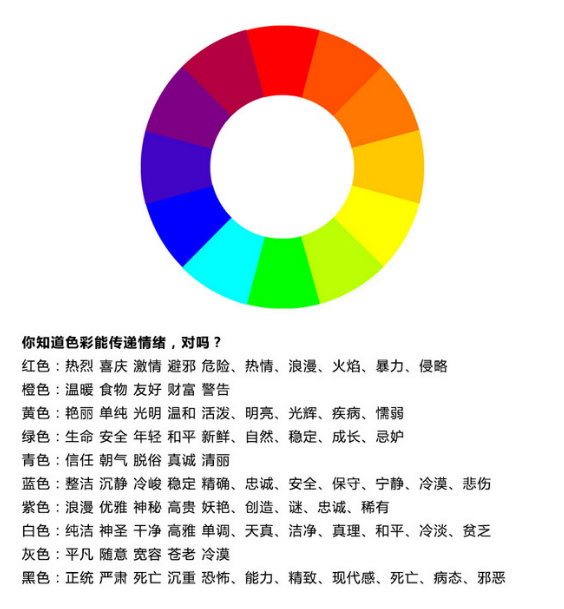
刚刚说到主色取决于—想让用户感受哪种情绪,那情绪是跟色彩如何进行关联的呢?
①色彩感受
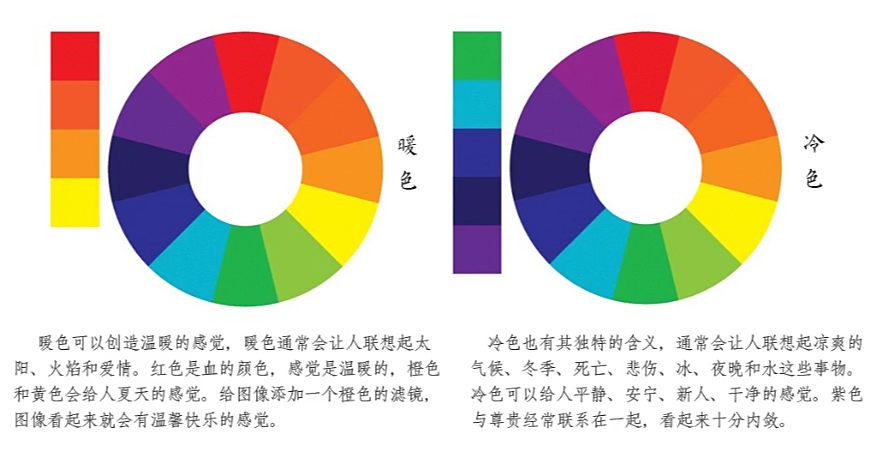
其实也没有那么玄乎,包括没有学过美术的人也知道冷色、暖色,但色彩本身并无冷暖的温度差别,是视觉色彩引起人们对冷暖感觉的心理联想
进而产生冷暖感觉,并且产生一系列的情绪
例如:【暖色】人们见到红、红橙、橙、黄橙、棕等色后,会联系到太阳、火焰等景象
【冷色】见到蓝、紫等色后,则会联想到天空、冰雪、海洋等景象



②色彩情绪
而情绪的产生,主要是因为我们通过颜色—联想到景象—从而产生情绪,因为色彩本身是没有情感的,我们之所以能感受到色彩的情感,是因为长期生活照一个色彩环境中,积累了许多视觉经验,这些经验与某种色彩刺激呼应时,就会激发某种情绪
例如:黄绿、蓝、蓝绿等色,使人联想到草、树等植物,产生青春、生命、和平等感觉。紫、蓝紫等色使人联想到花卉、水晶等稀贵物品,故易产生高贵、梦幻的感觉。至于黄色,一般被认为是暖色,因为它使人联想起阳光、麦田等

③色彩感受补充
色彩的轻重感
-
高明度: 高明度的色彩使人联想到蓝天、白云、彩霞、棉花、羊毛等,从而产生轻柔、漂浮、上升等感觉, 所以产生“轻”的感受
-
低明度:低明度色彩容易让人联想到钢铁、大理石、矿石等,从而产生沉重、稳定、降落等情绪,所以产“重”的感受


色彩的软硬感
色彩的软硬感主要来自色彩的明度,参考上面,但是纯度也是其中的影响因素,例如:
-
高纯度: 高纯度的色彩都偏硬感,如果明度又低则硬感更明显,来源于色与色之前的对比,界限明显
-
中、低纯度:色彩成柔和感,因为容易使人联想起骆驼、狐狸、猫、狗等动物毛发,绒织物,而且色与色之间对比的界限不明显


色彩的华丽/质朴
色彩的鲜艳、质朴、色彩的三要素对此都有一定的影响,其中纯度的影响最大,来源于人们对材质的认知,例如:
-
高明度、高纯度:色彩丰富、强对比,感觉鲜艳、强烈
-
低明度、低纯度:单纯,弱对比,感觉色彩质朴、高雅、暗淡、复古

过色彩的这个特点,我们可以用于营造即复古、典雅又华丽的氛围

以上只是些举例说明,希望大家能够举一反三,例如:高明度具有扩大感、膨胀感,低明度具有显小、收缩感等等,在装潢设计、服装设计常有用到呢,毕竟黑色显瘦(滑稽)~
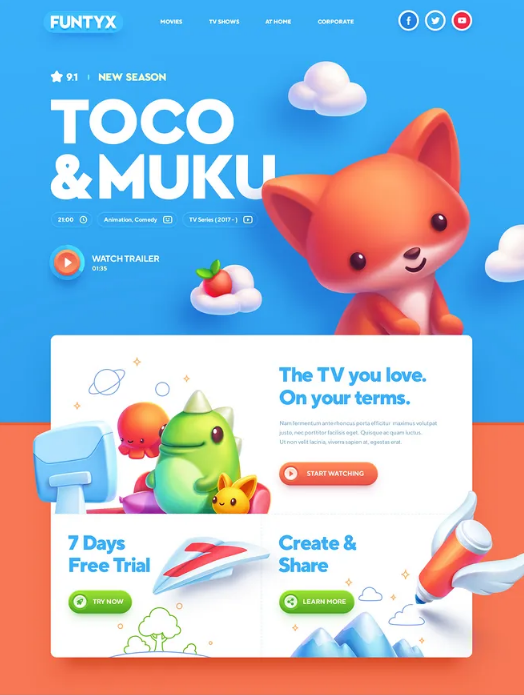
又例如根据人群划分,以儿童作为主要用户人群,色彩都是高明度、高饱和度,因为小孩子视力发展随年龄增长逐渐完善,他们在视力未完全发展的时候能辨别出的颜色有限,对纯度明度鲜艳的辨别度高,所以就特别喜欢鲜艳的颜色。

总结
我们看到的各种色彩,与以往的记忆及经验产生联想,从而形成一系列的色彩心理反应,我们可以通过这些心理反应的特点,来得到合适的配色并且运用到我们的作品中
色彩运用与感情基调
上面只是详细的说明了色彩的各自特点,以及不同的颜色所产生的不同情感,那我们该怎么把所有的知识总结起来,运用到我们的游戏配色中来呢?下面讲的是主色
首先每个游戏都有自己独特的美术风格,而情感基调则是决定美术风格的方向,什么是情感基调:他是游戏传达给玩家,能够激起玩家情绪反应的核心感受,而玩家对于感情基调的感知来源于视觉呈现,而我们通过概括游戏的视觉基调,则很好的帮我们找到美术风格的方向
例如:
 (中世纪战争)
(中世纪战争)

(科幻未来)

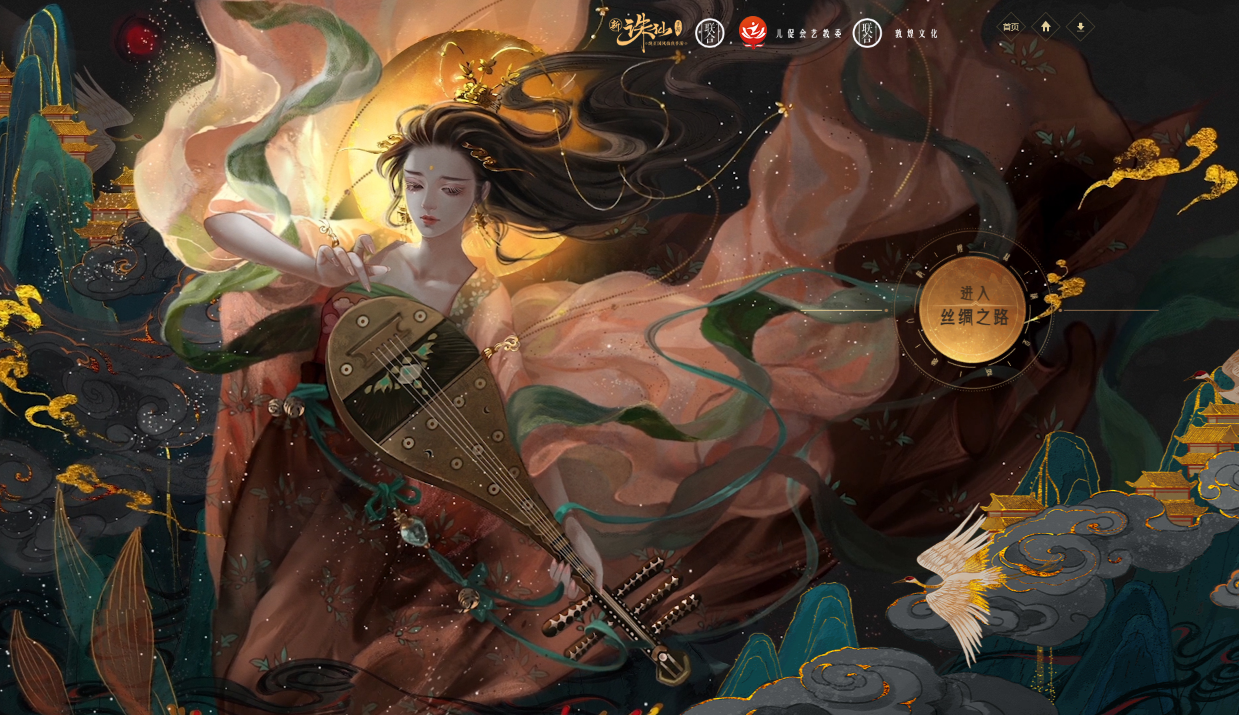
(古典神话)
通常游戏的情感基调都是由概念设计师设定的,但介于概念设计师在国内较为稀缺,我们可以通过竞品、资料图片来表达游戏的情感基调和整体风格,但是被概括的情感基调内容过于辽阔,我们需要仔细拆分成多个细分领域,更方便我们做设计
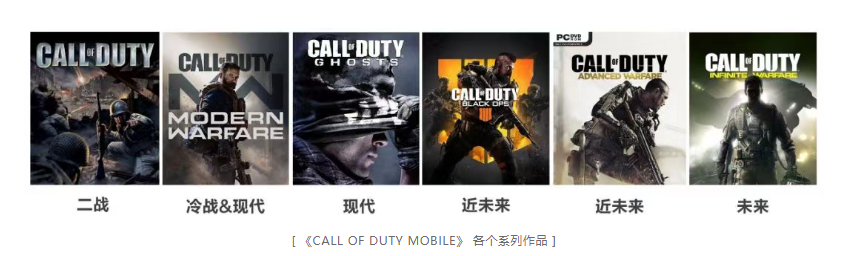
例如:科幻战争(按时间来划分有:二战、冷战、现代、近未来,未来…)(按风格划分有:赛博朋克、原子朋克、柴油朋克…)、

![]()

每个细分的领域都有他各自的美术风格和特点,当然这篇主要讲配色,我也先不扯远了,确定风格之后,我们就可以通过风格特点来确定配色,
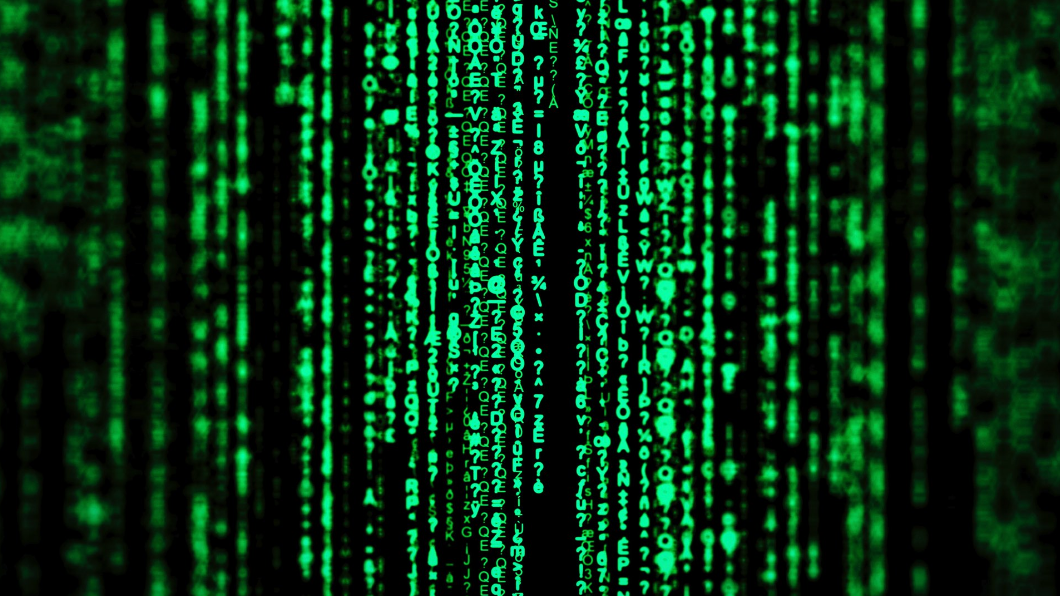
例如:我们比较熟悉的风格《赛博朋克》的配色分析
整体色调:高对比度、高饱和度、低亮度的画面,整体亮度较低。画面以冷色调(蓝色、青色、紫色)为主,同时局部用暖色调(霓虹灯色调)点缀

画面为什么以蓝色、绿色、紫色为主呢?
绿色:因为早期电脑显示器上的字符是绿色的。上世纪60到80年代,电脑显示器均为单色显示器。一般来说,单色显示器分为黑白和绿色两种。由于显示绿色的荧光粉,在造价上远低于显示白色的荧光粉,因此早期单色显示器多使用绿色字符。绿色从显示器中流入赛博朋克世界,形成了一种极具风格化的视觉特点

蓝色:标准的科幻色,科技代表的是对未知的探索, 宇宙、天空、大海等都和蓝色有关,而这三者都是科学研究的最原始的对象,其次蓝色是短波长颜色,从心理上会给人以 沉稳、理智、准确的意象,恰恰与科技给人的感觉相符,最主要的是蓝色用于表达科幻的作品相当广泛,几乎已经达到了众人皆知的地步

紫色:紫外光色极具穿透力,即使在一片灰霾暗淡之中,也能够令人一眼望见。强化了光污染下的失真美感,也是赛博朋克的标志性色彩之一。

总结:
如果说色彩心理学是:通过颜色—使玩家联想到景象—从而产生代入情绪,那么主色的确定则是:通过景象—感受情绪—关联色彩,至于明度和纯度,则取决于风格特点
色彩运用与游戏反馈
如果说主色是为了通过色彩联想产生情绪变化,增强玩家的代入感,那么辅助色的作用就是信息传达,通过视觉感受色彩能够在第一时间激发大脑的最本能反应,让玩家直接感受到当前画面所传达的视觉信息,并且玩家在交互后瞬时获得的知觉反馈。
为了游戏世界更加真实可信,游戏的设计都是基于现实生活进行创作的,所以游戏美术设计师需要将这些最基本的颜色认知加入到游戏设计中,通常运用这种色彩情感联系让玩家与游戏互动,向他们传达特定信息。那么我们看看颜色传递信息的一些例子吧
例如:
绿色:属于大自然色系,代表着生命的永恒,给人一种生机勃勃的感觉,充满了希望和活力,设计师也常运用绿色描述玩家安全的健康状态。例如:血条,满格的信号,恢复生命….同时基于绿色在社会的广泛运用,如交通系统的绿灯等,绿色作为积极的象征已经扎根在我们脑海,所以绿色还有和平、安全、同意等的积极联想,而和平状态、引导性的确定以及打钩符号也是我们常见的设计运用

红色:在现实生活中,交通灯显示为红色意味着停止机器上闪烁红灯标志着危险或故障,红色的滴状物象征血等。所以,红色通常用于表达与绿色截然相反的意境。对某些人来说,红色暗示危险情况,代表警告或一些消极内容。在游戏设计中,常用红色描述角色性命危险的状态,或者一些提示性的警告等

以上只是部分例子,你们玩游戏的时候不妨注意一下这些有趣的设定,例如道具、角色的品质颜色,胜利失败的颜色对比区分,或者是划分阵营时,通过不同颜色区分势力等等

总结:
辅助色的确定公式则是:通过颜色—使玩家联想景象—引导玩家获得指示—以致玩家做出反馈,所以颜色的运用在引导玩家、说明功能上起到了非常大的帮助哦
(注:部分概念和图片均来源于网上,本文主要是对游戏UI配色的一种思考、归纳和总结)
你今天学废了吗?
如果文章对你学习配色有帮助的话,不妨给我一个点赞吧


评论回复