良好的用户界面设计有助于用户快速地找到目标,提高用户体验愉悦度。现分享20个优秀的国外网站UI设计,或许可以对你有所启发。

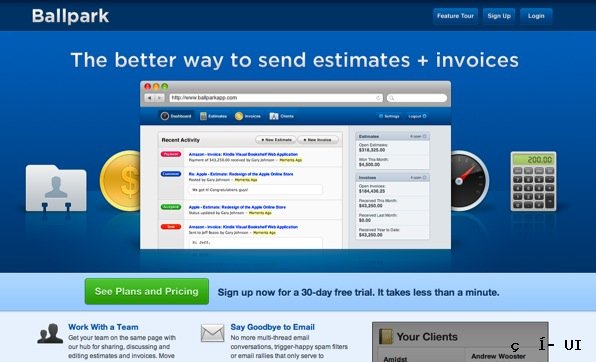
1. Ballpark
很简明的色调配上Apple风格的页面元素,整个网站看上去稳重而不失亮点。

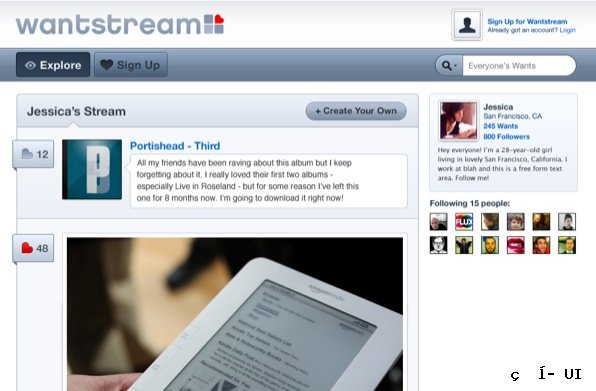
2. Want Stream
不错的色调,当你觉得不能完全驾驭颜色的时候,采用单一的色调不失为一个最保险的方法。

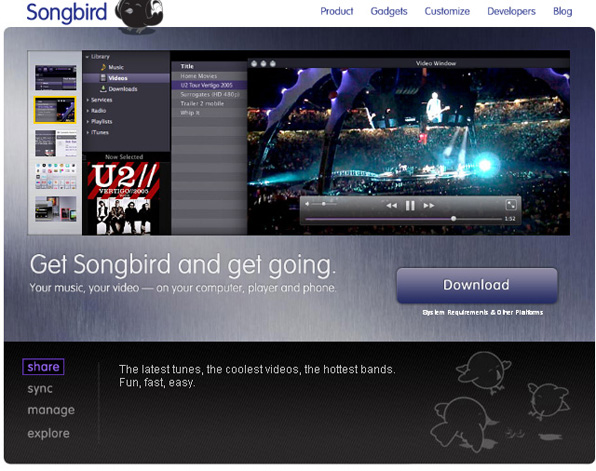
3. Mozilla Songbird
不错Banner,金属拉丝效果首先吸引了用户,既而将重点向产品内容。

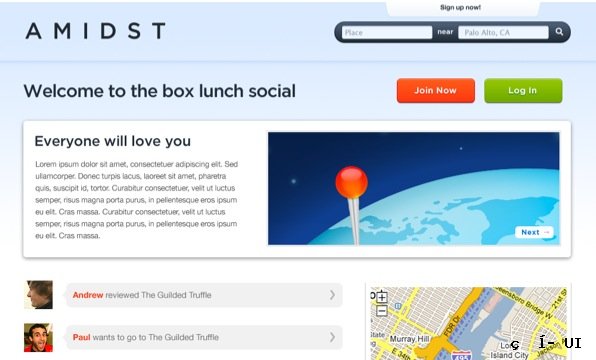
4. Amidst
顶部蓝色渐变背景用户眼光吸引到主内容区,右上角2个Button起到画龙点睛的作用。

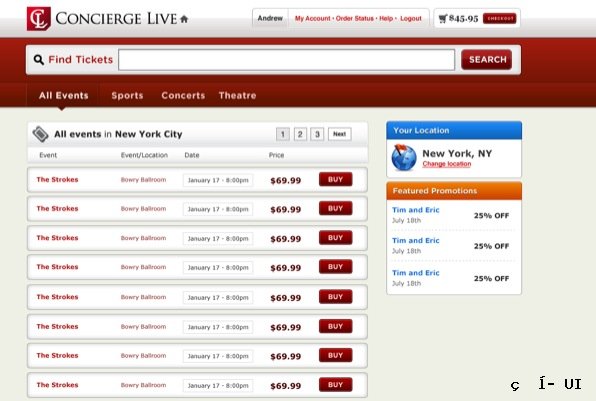
5. Concierge Live
很出彩的颜色搭配,布局简洁但不简单。

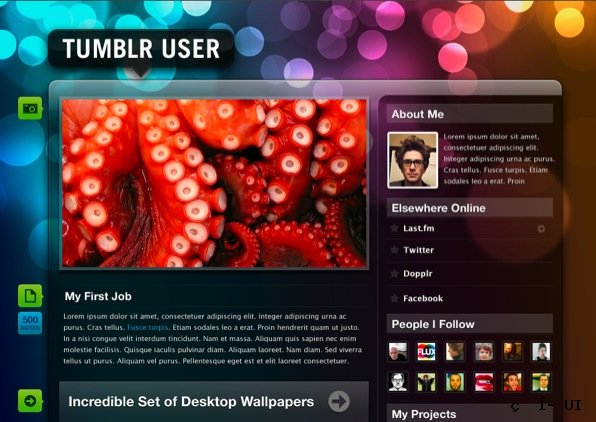
6. Fluid Tumblr Theme
喔,采用炫彩背景,网页主体半透明的效果,给人眼前一亮的感觉。

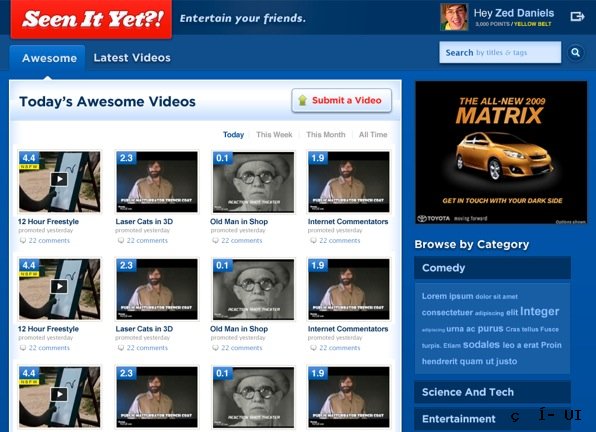
7. Seen It Yet
很和谐的商务蓝风格,你可能已经注意到了,网页元素的细节处理得不错,包括Button,Tab等。

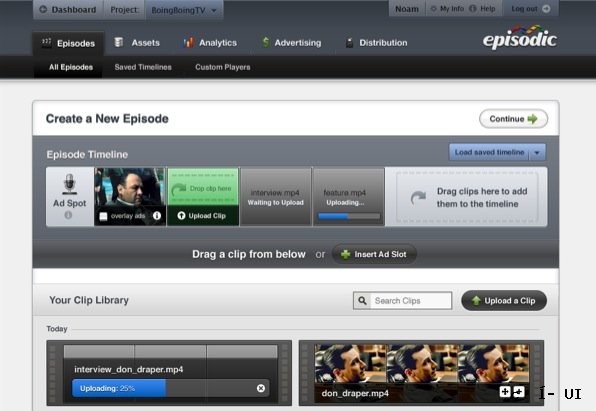
8. Episodic
不是一味的使用灰色调,在各种小部件如按钮,下拉框等地方使用蓝色或绿色点缀。

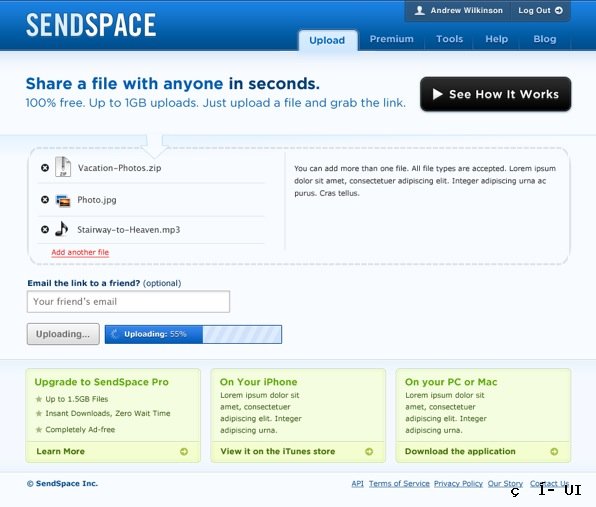
9. Send Space
同样的蓝色,不过搭配上底部的绿色,看起来整个页面更跳跃、生动。

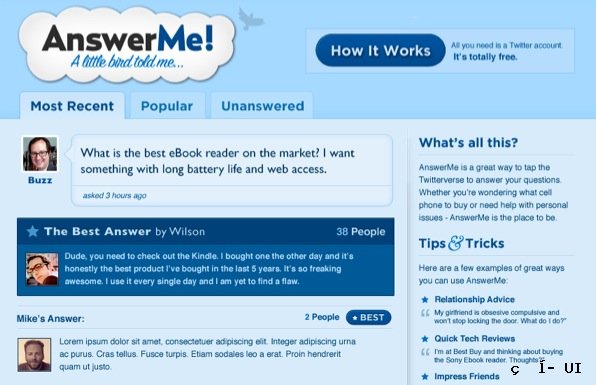
10. Answer Me
一个很好使用间隔色的例子,事实证明:蓝色也可以很出彩。

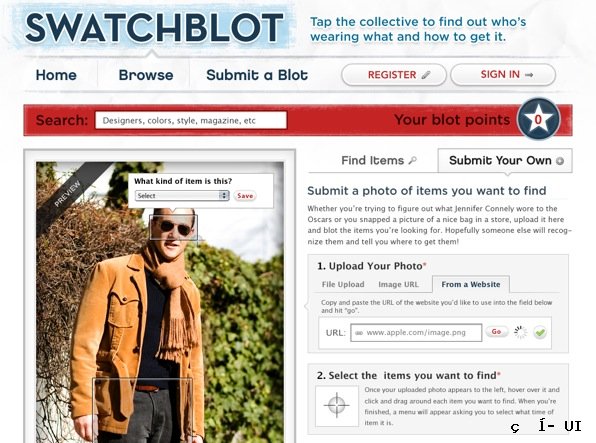
11. Swatchblot
这个界面方面没什么出彩的地方,不过交互性做得不错。

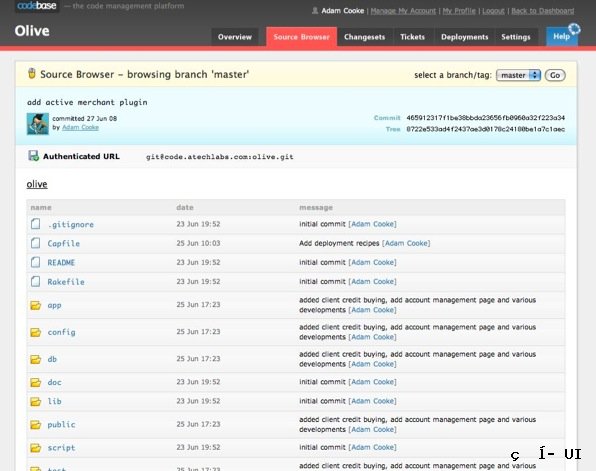
12. Code Base
主体以灰白色为底色,看起来更工整一点。

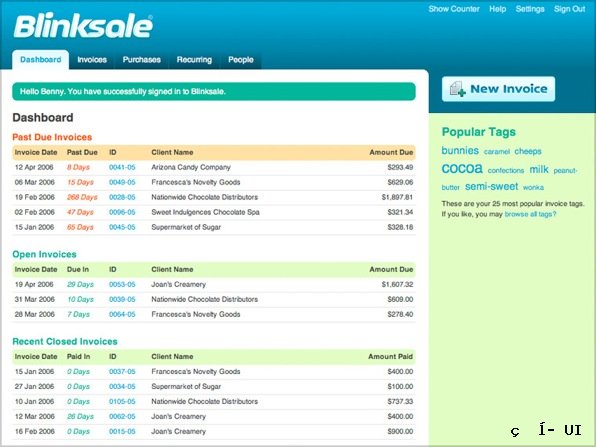
13. Blinksale
虽然使用的颜色比较多,但看起来一点也不凌乱,反而那些数据看起来更明了了。

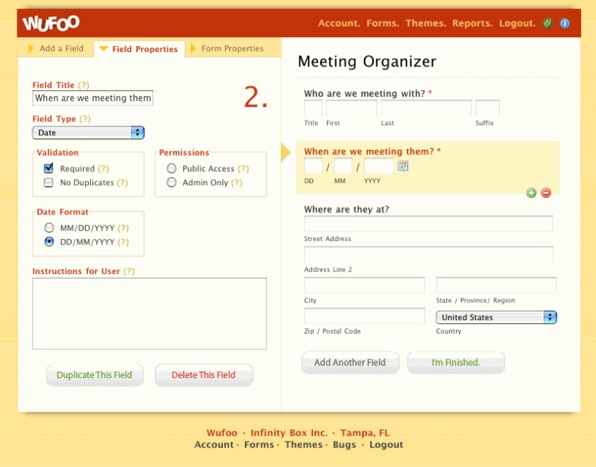
14. WuFoo
同样,交互性方面是下了一番工夫。

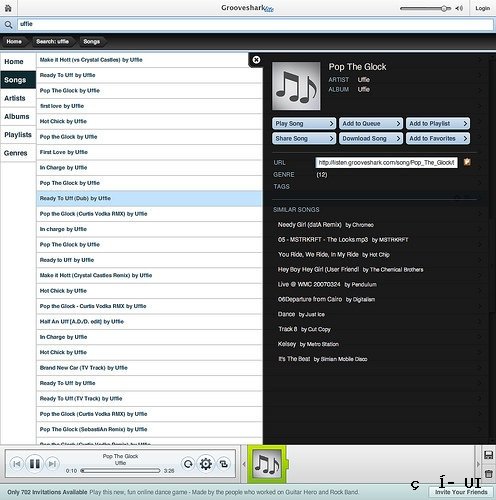
15. Groove Shark
大胆的使用暗调搭配浅蓝色,并在适当的位置使用绿色点缀,整个界面看起来很有时尚的味道。

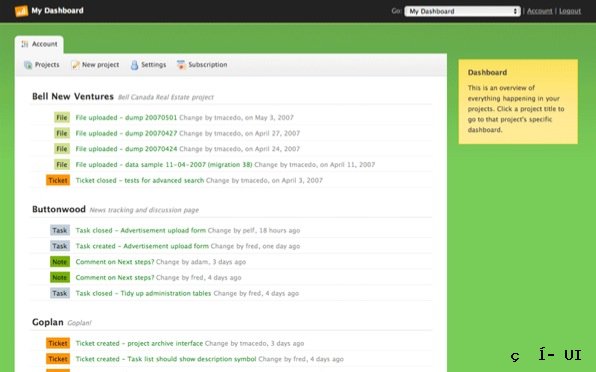
16. Go Plan
很清爽的留言板,是不是也有去留个言的冲动?

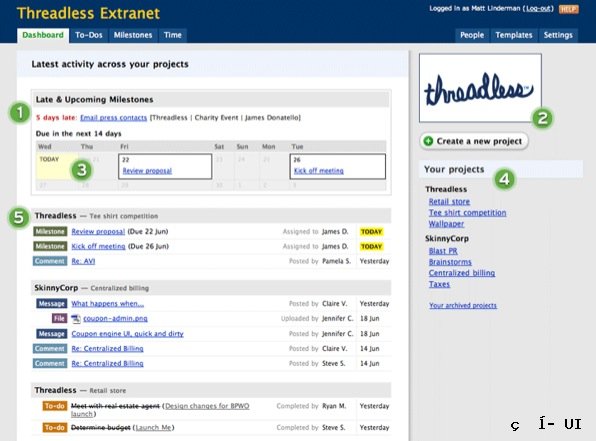
17. Basecamp
你可以点击进去看看,交互性做的真的很不错,包括页面的动态效果。

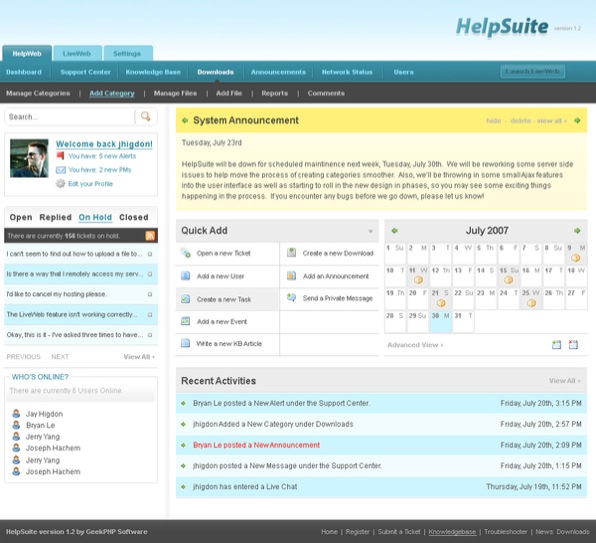
18. Help Suite
很简洁的风格,已被越来越多的人所喜欢。

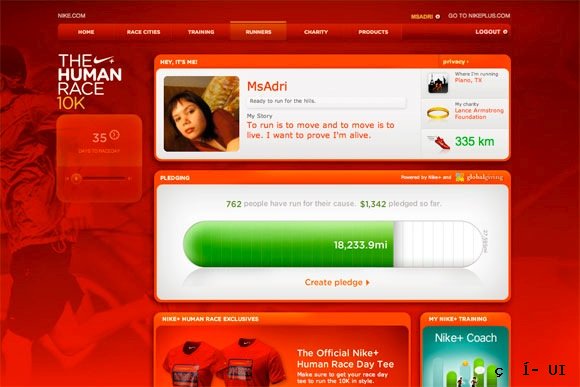
19. Human Race
大胆的使用热情的橙红背景,搭配大反差的白色内容区,整个页面看起来大气而不失细节。

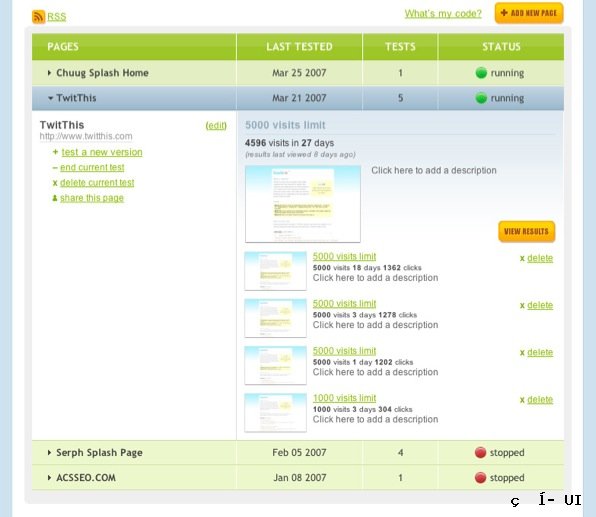
20. Crazy Egg
事实证明,蓝色和绿色真的是一对绝配,在做数据类内容显示的时候可以考虑这种颜色搭配。

做人要厚道,转载请注明文章来源:
https://www.boxui.com/ued/ui-design-ued/1441.html









有几个挺有tumblr的感觉
很漂亮啊,呵呵,支持。
貌似看多了也就习惯了~~~~就是自己在做东西的时候做不出来 。
搏文很有阅读价值,很漂亮!
博主,麻烦提供链接好吗?找了半天没有啊
什么链接?
这20个网站的链接希望博主提供
点击网站名称就是链接。。。
还是有个别链接没有加上,比如5,6,7
做欣赏状··自己不怎么懂
呵呵 不错 能再加上连接就更完美了!
点击网站名称,那就是连接。。。
欣赏下···不错
看着不怎么感冒哦 也许我审美太差
审美疲劳。。。
很多中文的都用不了
学其精华,弃其糟粕:)