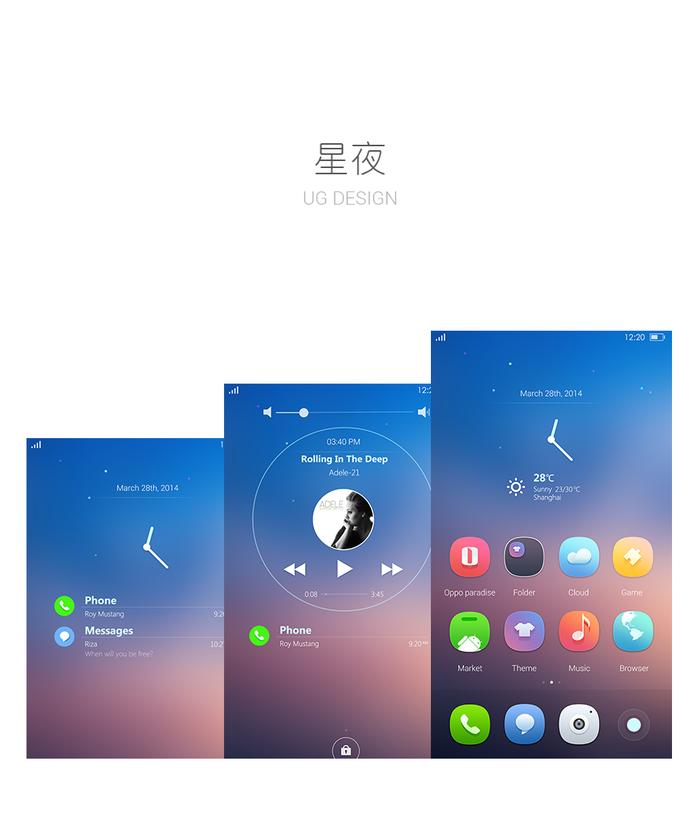
星夜,静谧而绚烂。
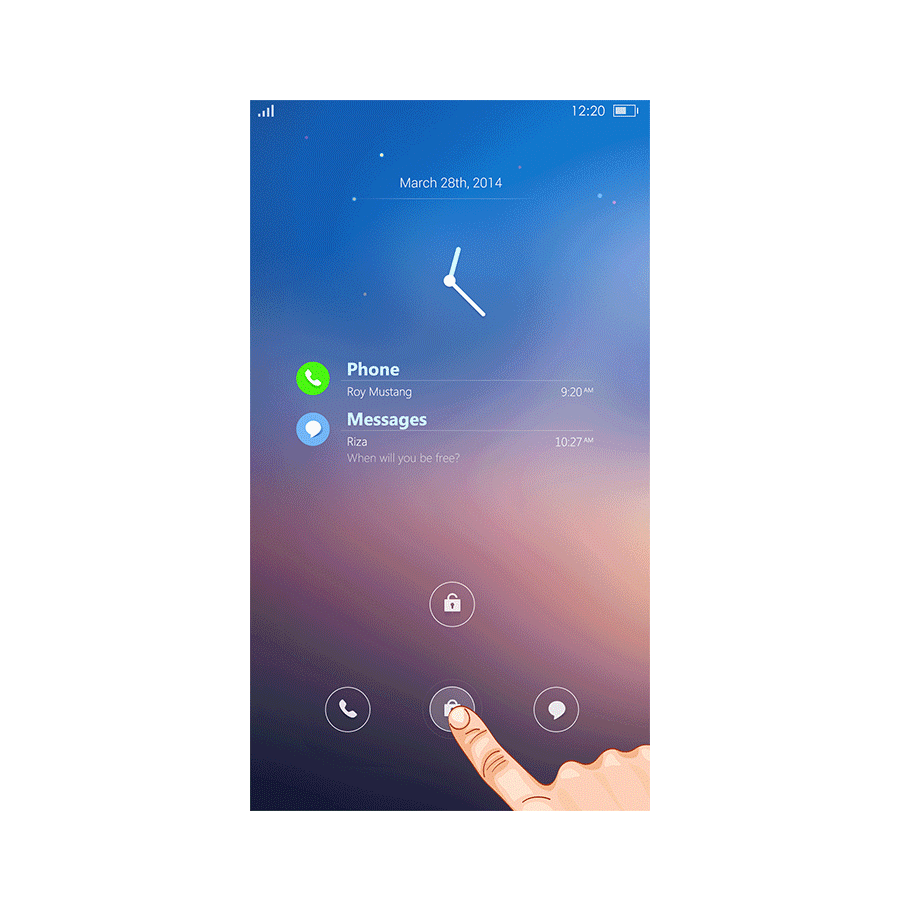
平面简洁风,突出色彩。
(之前不少童鞋反应投影方向不一致会怪,所以我做了小调整更新了图片^_^)








附上动态效果图:
有些童鞋留言问了几个小问题,所以我最后的最后在扯一点~
Q:这个色彩是怎么做的啊,求方法?
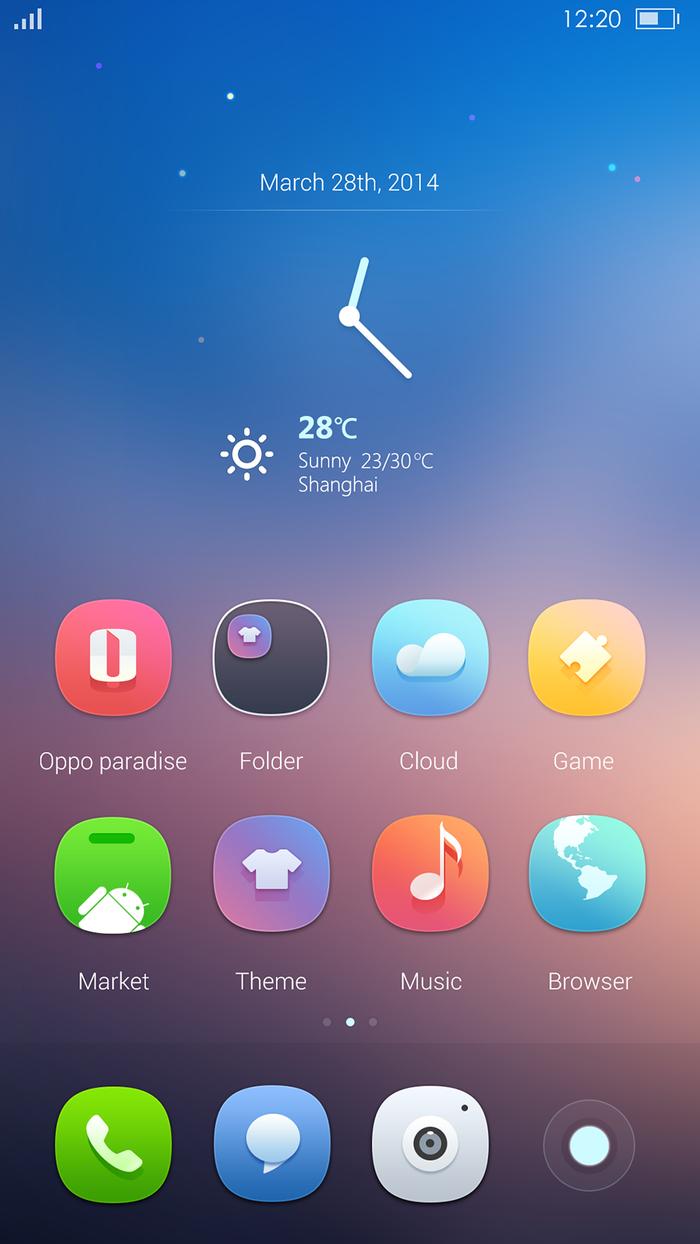
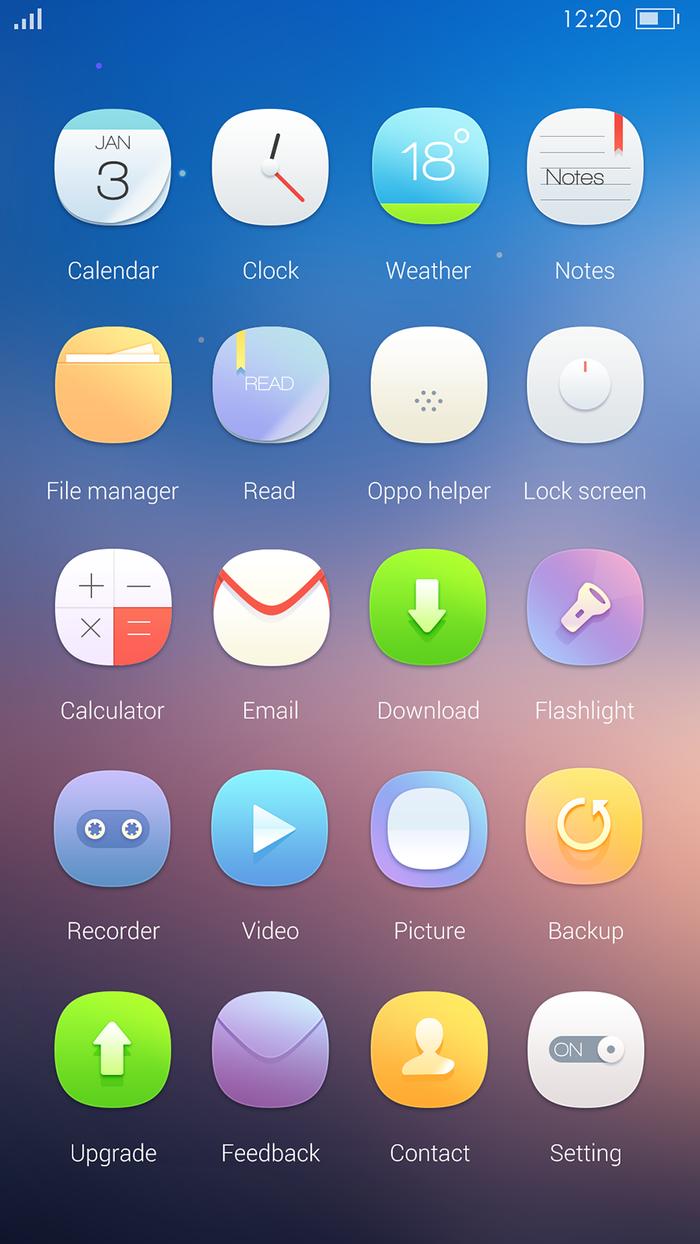
A:这套图标颜色的渐变方法主要是两点:
1.色相和明度一起渐变,比如一个红色的图标,我之前做的时候可能是通过浅红和深红来区分亮部和暗部,而我做《星夜》时候则是用橘色到大红色的渐变来区分明暗部。黄到绿、蓝到紫、紫到红等等。为了过度柔和一些,用的基本是色环上相邻色去渐变(当然明度和饱和度撒的也要考虑的)。
2.环境光的影响。这个主要是给图标配色时候把壁纸颜色也考虑进去。适当变换反光颜色等。不过毕竟不是写实图标,不必卡的很严格,有时候就是一种感觉吧。
Q:请问图标的形状是怎么画出来的啊?
A:我的方法是先用形状画个圆,然后分别选中圆上下左右四个锚点往圆心移动就画出来了(可像把圆四边往中心挤压一样哦)
Q:这套花了多少时间呀?
A:先花了倆晚上找壁纸和加工。
接着画图标,大概每天下班回家画4个吧。(然后就去看电视剧吃饭碎觉了)
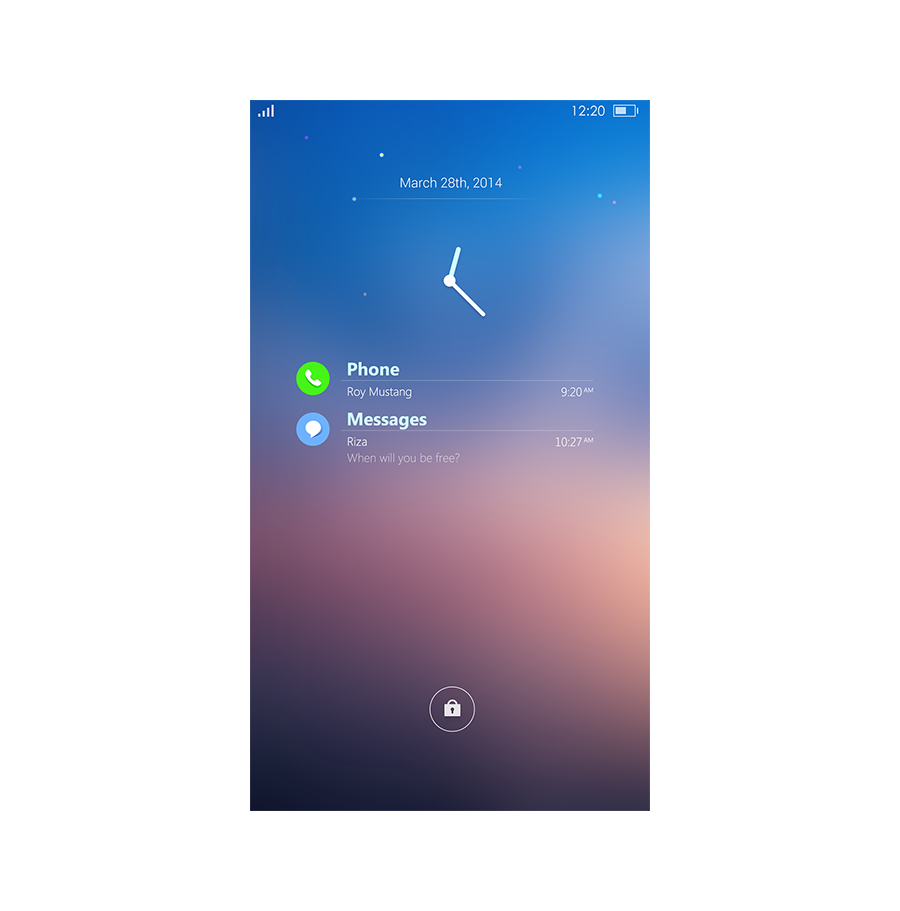
图标画完,就是周日和周一晚上整合一起调个色,把锁屏和音乐撒的界面做一下。
做人要厚道,转载请注明文章来源:
https://www.boxui.com/ued/ui-design-ued/19707.html










评论回复