去年VR大火,相信不少酷友已经摩拳擦掌,准备踏入全新的领域了。虽然之后不一定会转战的这方面,但是多了解一些总是好的。于是自己用虚拟项目体验了一下从VR草图原型到简单的Framer实现的过程,下面就把最近鼓捣的东西和大家分享一下。(动图较多请多加载一会儿~)






VR效果的原型可以在线查看,感兴趣的酷友请查看
VR原型1 http://share.framerjs.com/qv73huzitkn4/
VR原型2 http://share.framerjs.com/gi8ebwtpdzto/
建议使用Safari打开

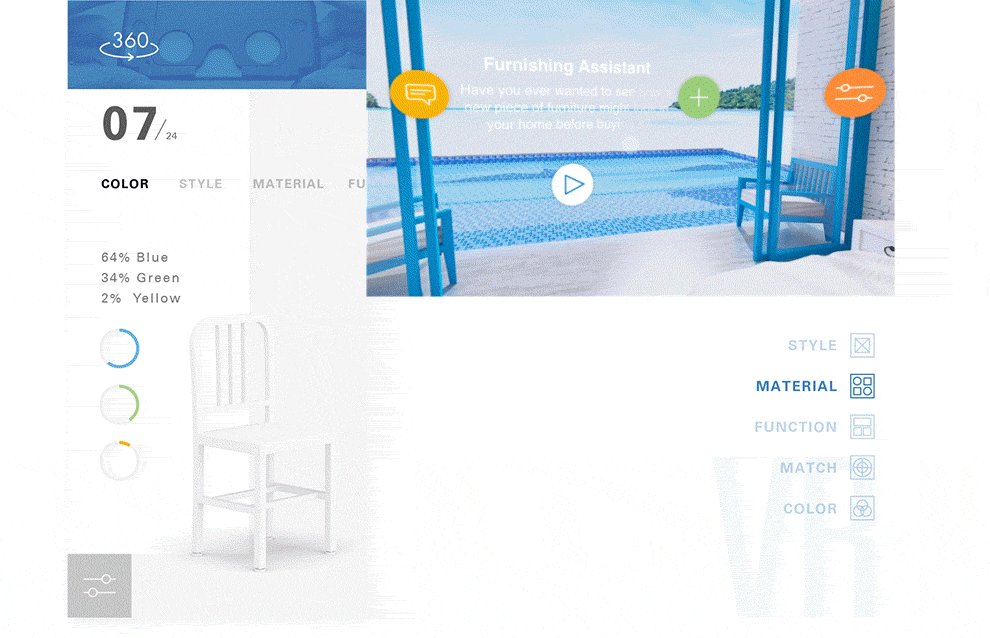
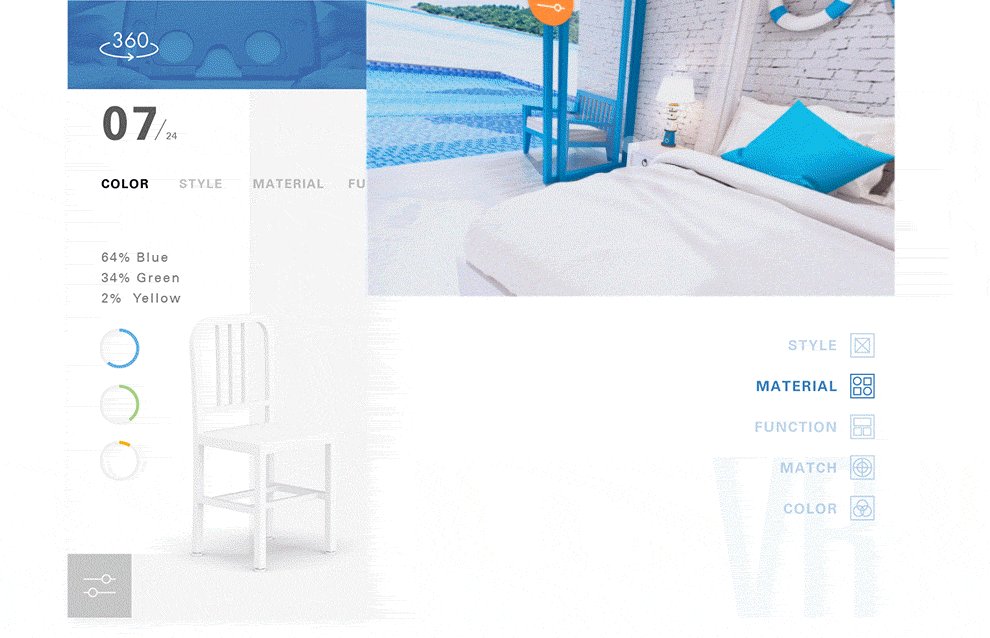
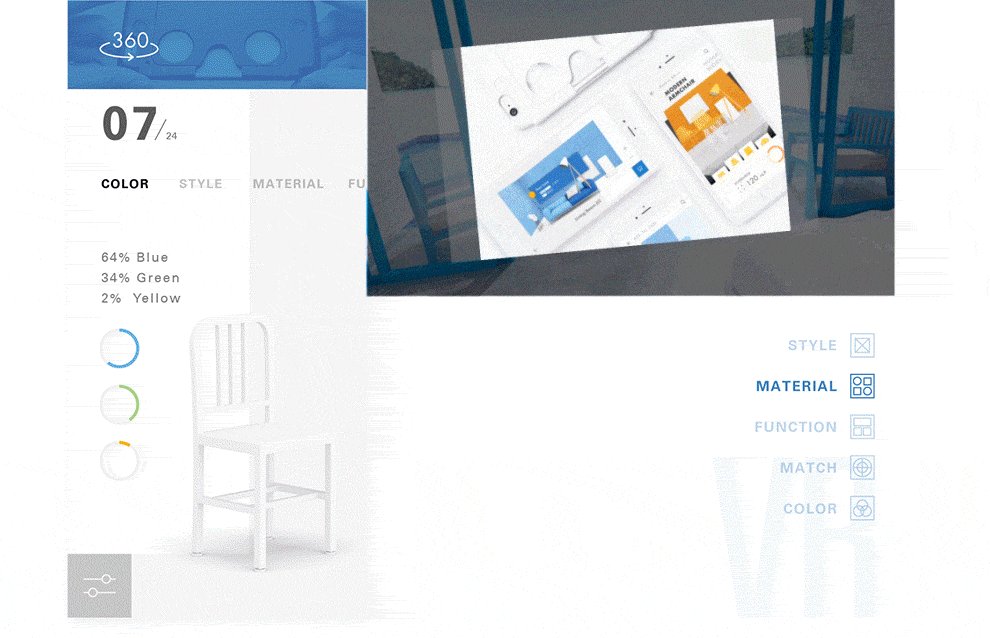
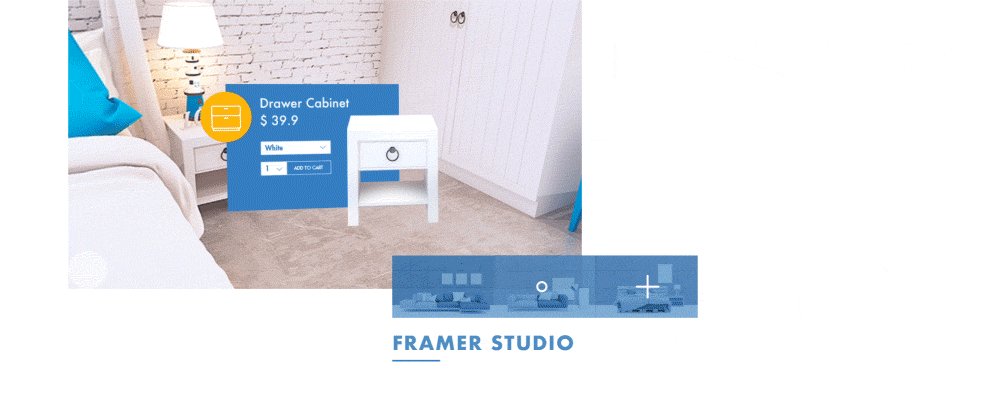
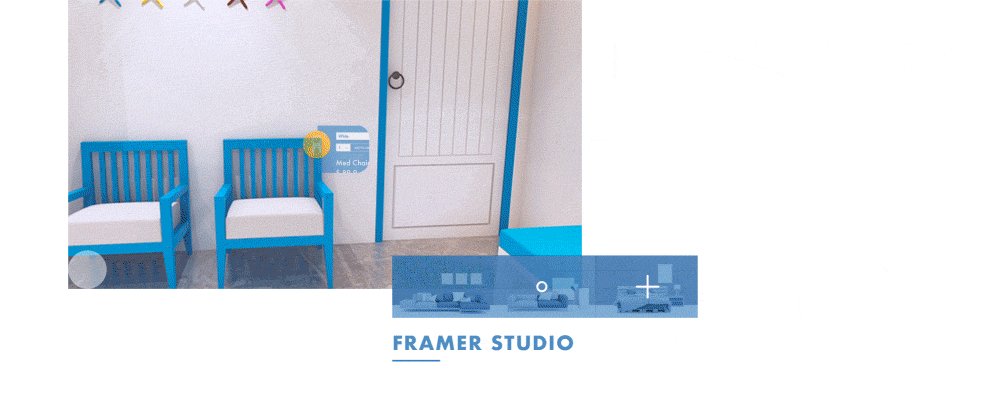
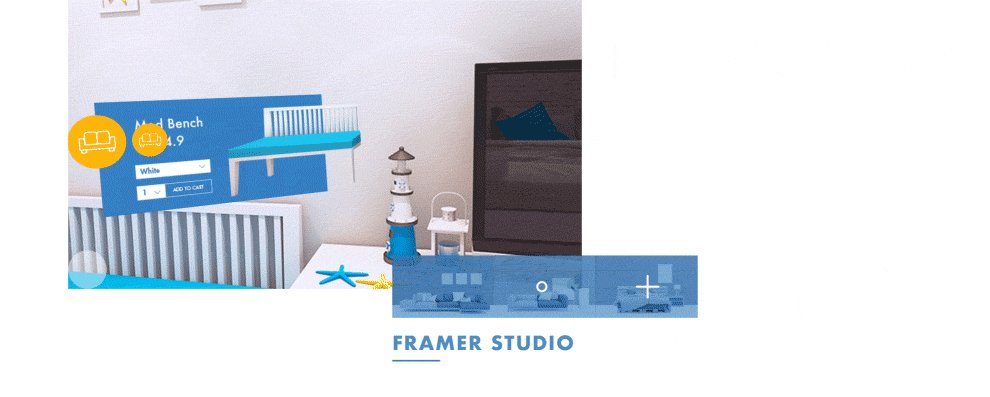
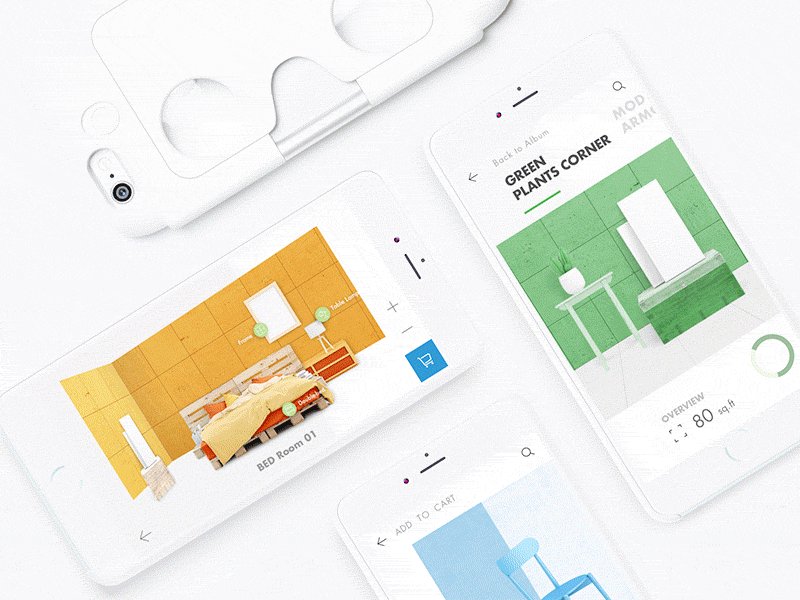
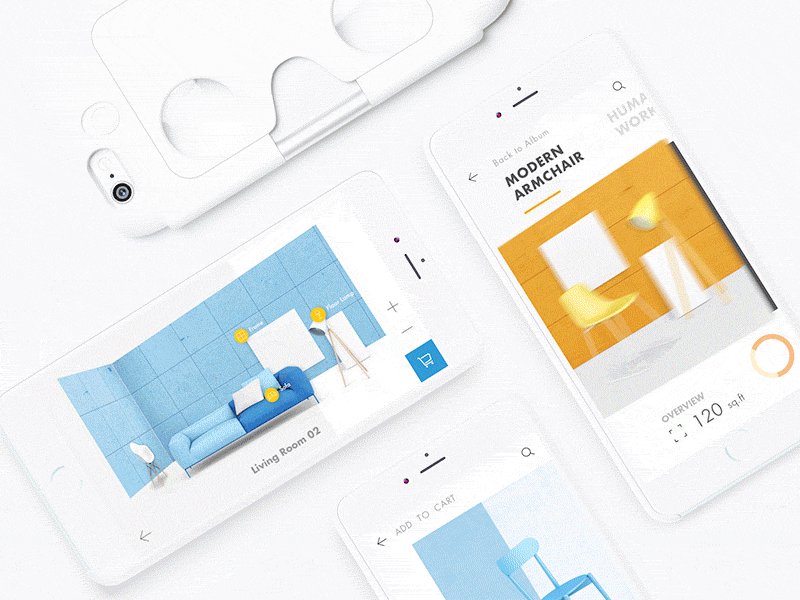
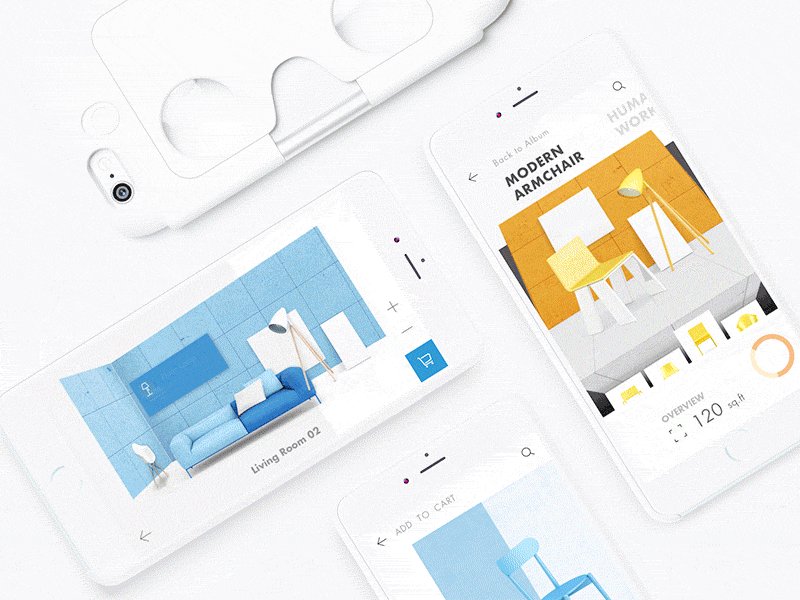
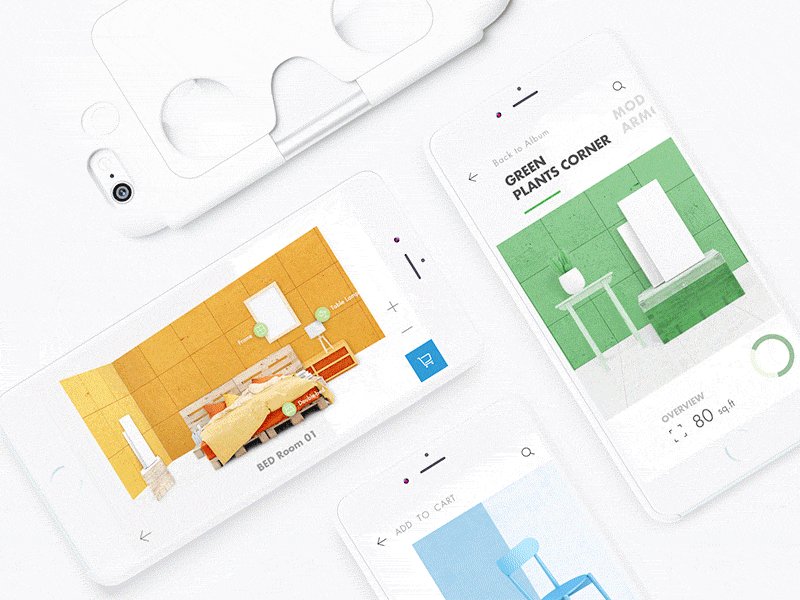
Users can explore the different room layouts, viewing it from different perspectives and even changing some of the details of the room, such as the colors of cabinets and drawers.
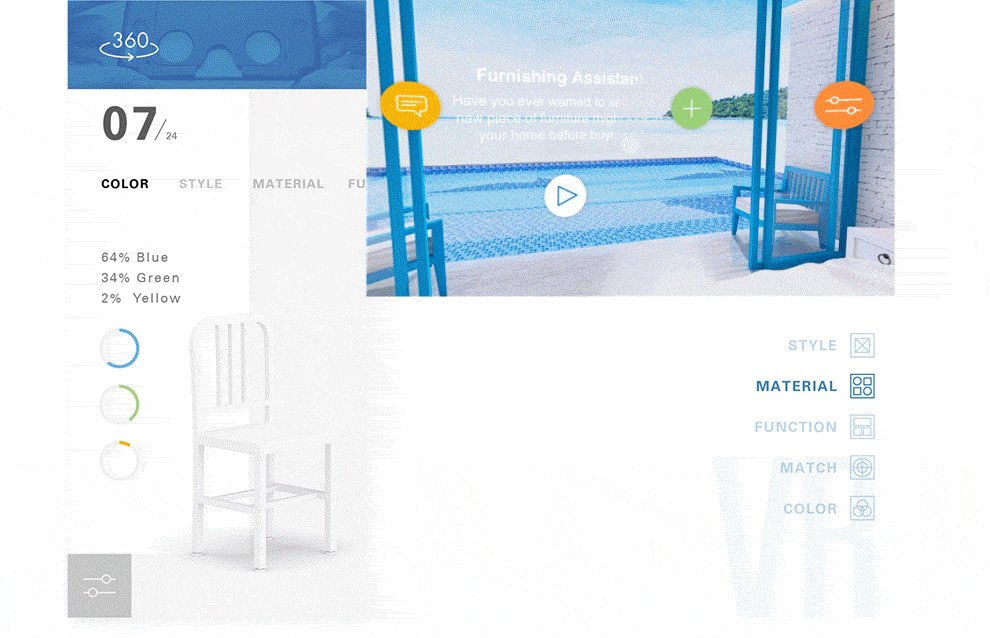
Enable customers to try out a variety of home furnishing solutions before buying them.
在购买前,切身体验不同的家装效果
1.Turn your smartphone into a universal Virtual Reality headset.
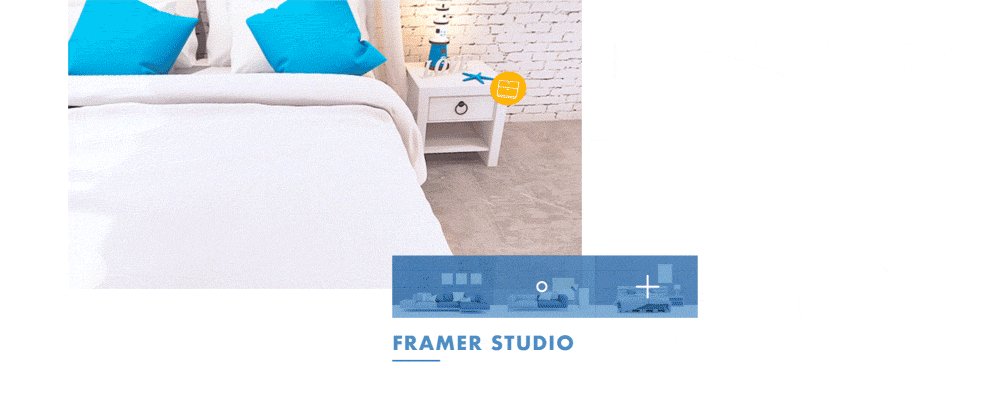
2.View selected chair in VR mode, rotating and zooming to see up-close colours and textures.
3. Tap hotspots to view additional information, and view animations that show more choices and similar products .
1.将手机变为便携VR设备
2.在VR模式中你可以旋转和拉近看你选择的家具的材质和颜色
3.点击热点查看更多推荐和选择

部分动效文件(AE&Framer)传到附件里了,感兴趣的酷友可以下载来看看。别忘记点赞哈









评论回复